| SpringBoot+Vue实现前后端完全分离的二手书交易网站 | 您所在的位置:网站首页 › 二手商城网站开发说明怎么写 › SpringBoot+Vue实现前后端完全分离的二手书交易网站 |
SpringBoot+Vue实现前后端完全分离的二手书交易网站
|
SpringBoot+Vue实现前后端完全分离—简介
前言项目的介绍界面展示
前言
这是自己在寒假时期完成的小项目,因为该准备考研了就没有继续下去,在这里感谢老哥的教程Evan-Nightly,自已跟着一步一步学会个整个框架的基本结构也在此基础上进行了自己的修改。 项目的介绍技术的使用: 前端:Vue+ElementUi+Axios 后端:Spring+Mybatis+Mysql 在开发的过程中遇到了很多关于性能的问题,在这里只实现了前端的性能优化:上传图片压缩,前端代码gzip压缩,ElementUI 按需使用,Vue模块按需加载,CDN引用文件加速。 后端还有很多需要去优化。 作者主要想实现,一个二手书的网站,个人可以在个人中心处添加或删除自己的图书,添加的图书可以在图书馆中显示,而想买书的人可以去图书馆查看自己想要的书籍 也就是说这是一个C2C的平台,完全不需要作者介入管理,目前没有精力继续下去,就放着了。 有兴趣的同学可以去我的网址测试 Youth Onpiece 账号:666666,密码:666666 账号:55555,密码:55555 (因为有人改我的密码了┭┮﹏┭┮,为了方便我又做了一个后台管理,有人想要我就传到github里面吧,不过后台很简单,只能添加删除个账号。我也懒得弄) 这里附上我的GitHup下载地址 (不要忘了给我个 star O(∩_∩)O~) 后端下载地址:Youth Backend 前端下载地址:Youth Front 和CSDN下载地址 nanfang 其他内容下有时间再写写O(∩_∩)O~ 界面展示1、登录界面 |
【本文地址】
公司简介
联系我们
 2、主界面
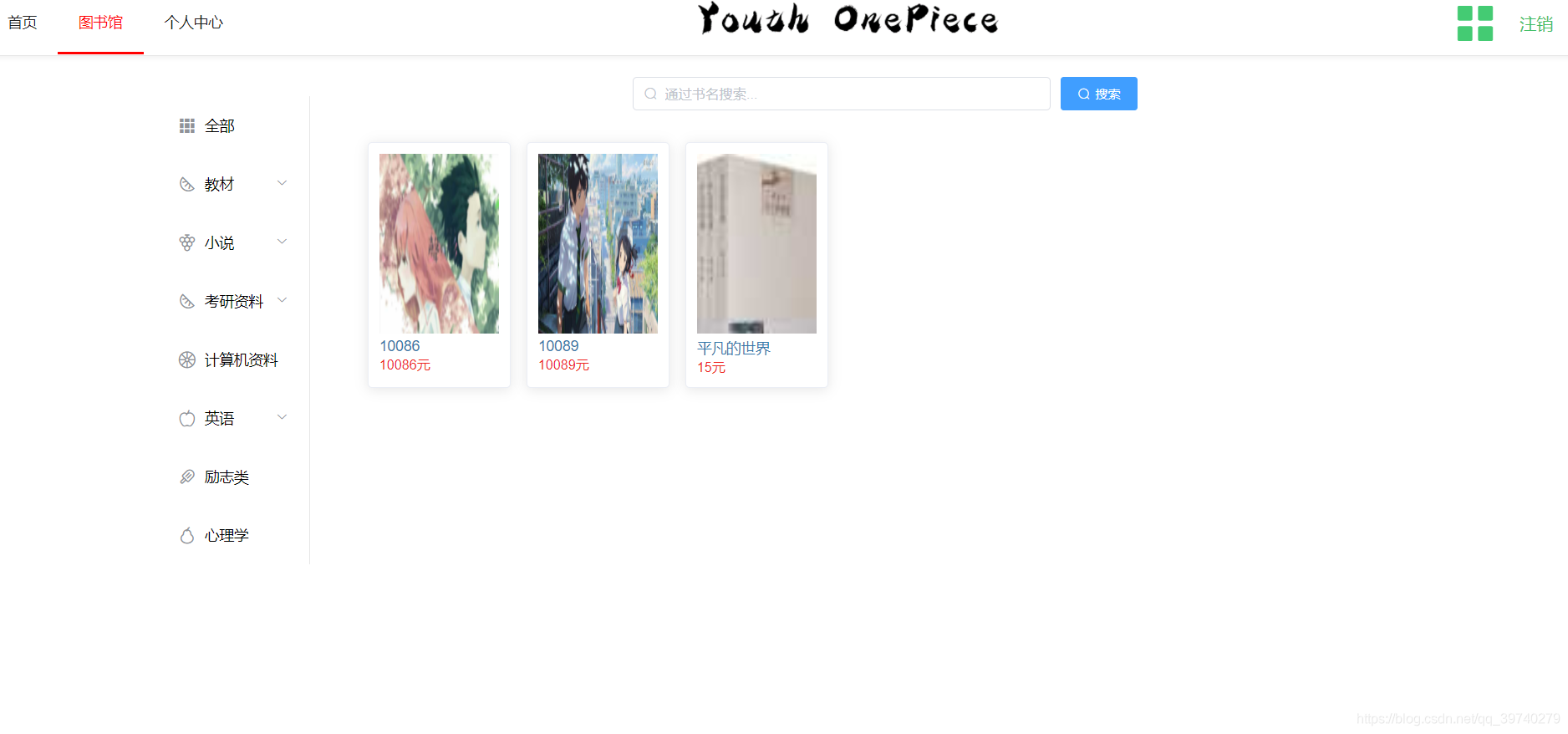
2、主界面  3、图书馆
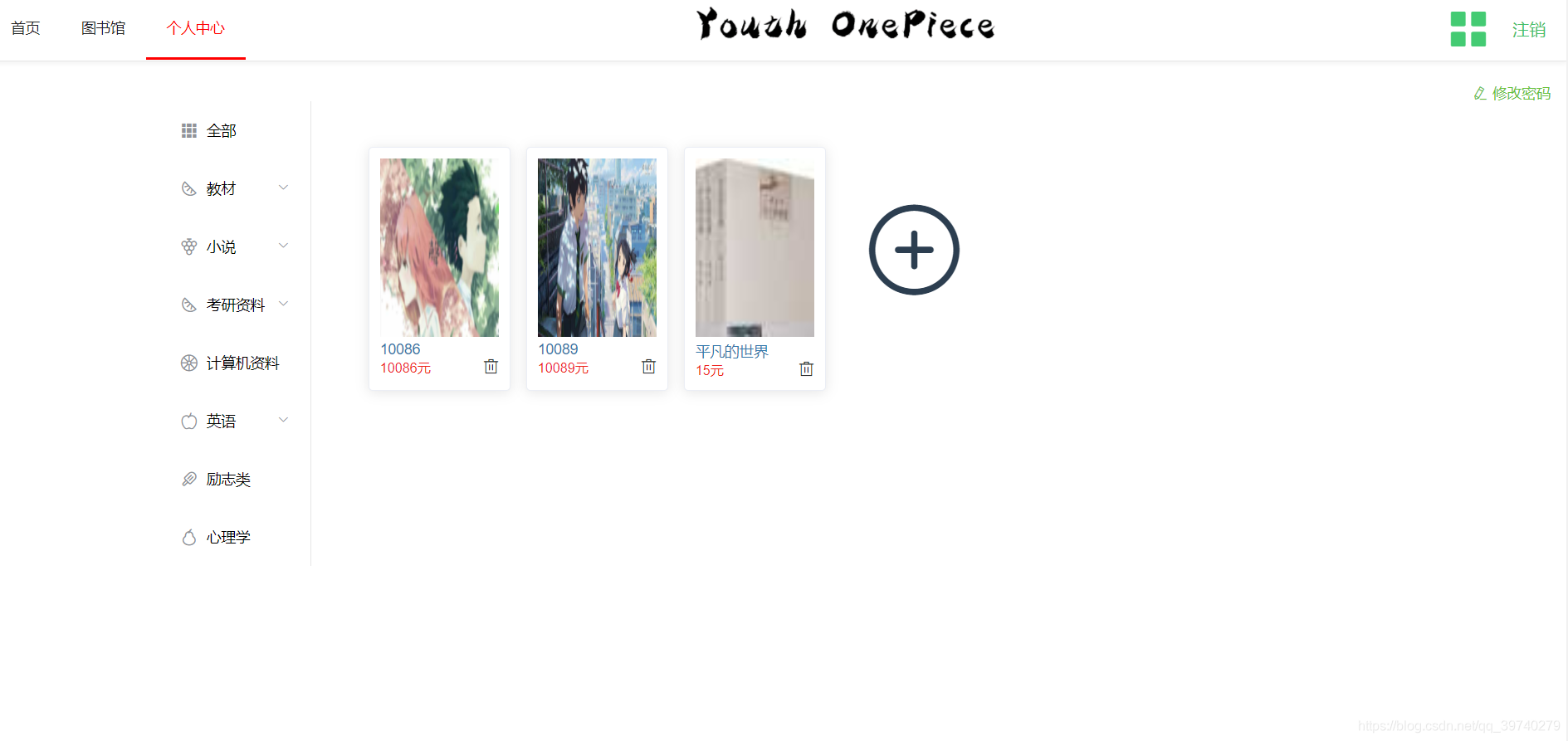
3、图书馆  4、个人中心
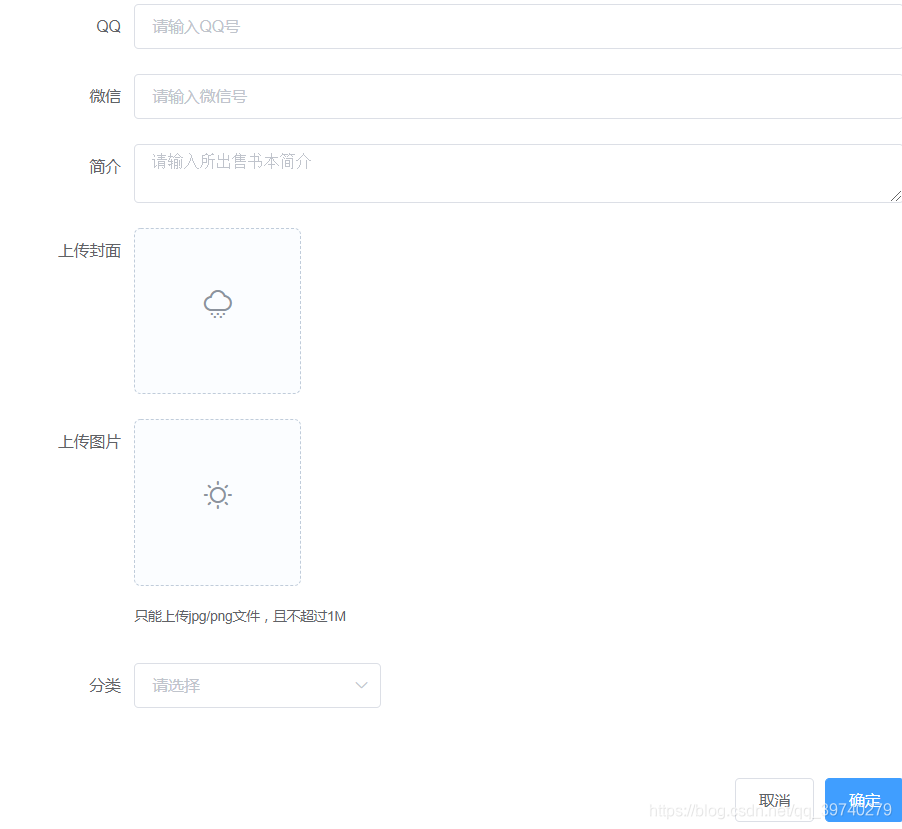
4、个人中心  4.1、添加图书
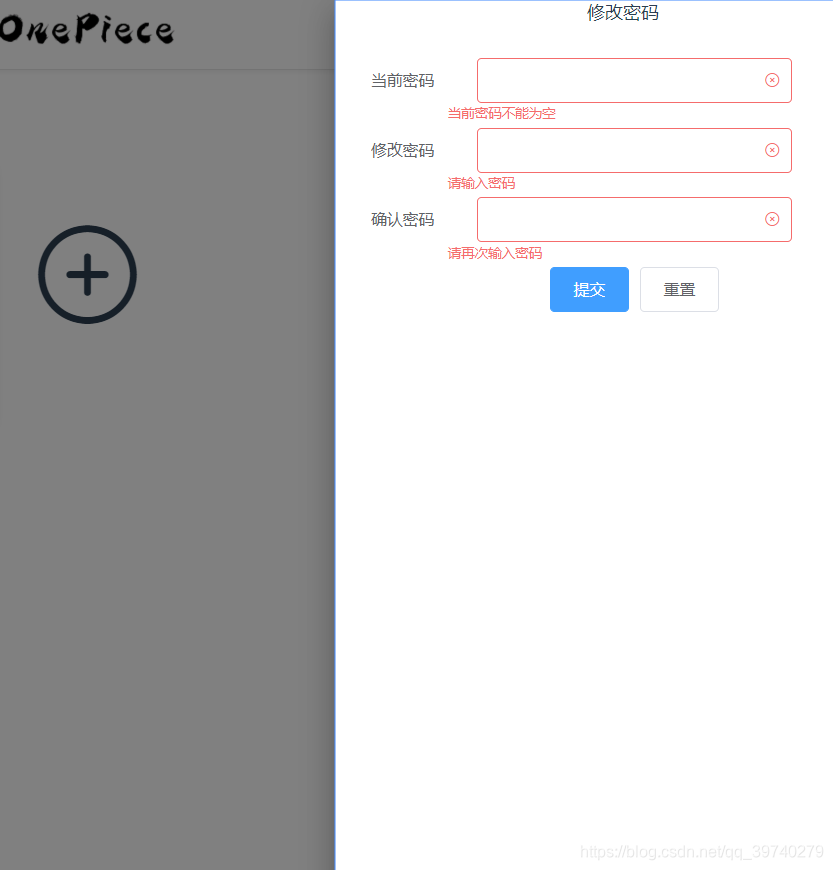
4.1、添加图书  4.2修改密码(各位可不要把测试密码改了O(∩_∩)O~)
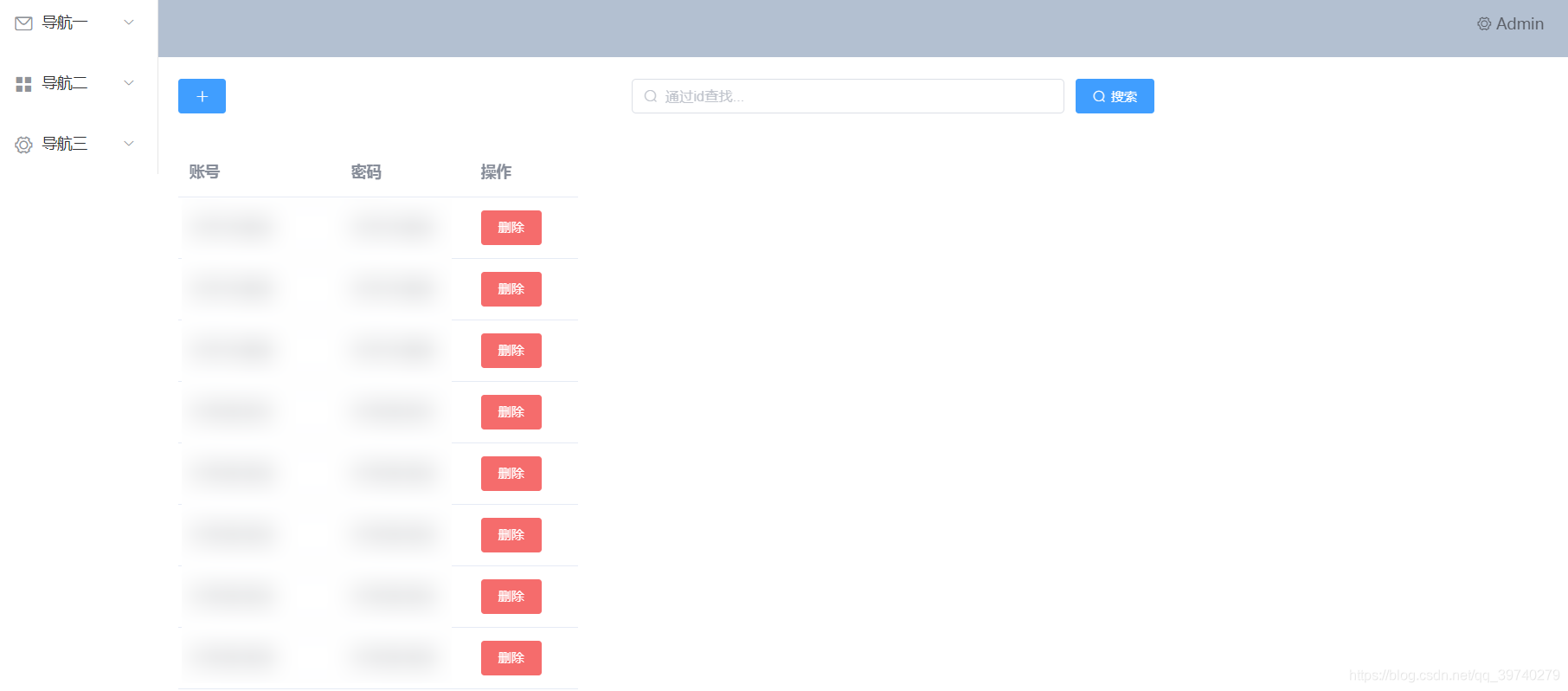
4.2修改密码(各位可不要把测试密码改了O(∩_∩)O~)  4.3后台管理
4.3后台管理  (为什么起名Youth,因为我女朋友的名字叫青春,手动滑稽 O(∩_∩)O哈哈~)
(为什么起名Youth,因为我女朋友的名字叫青春,手动滑稽 O(∩_∩)O哈哈~)