| JS | 您所在的位置:网站首页 › 九宫格切图效果图的用处和意义 › JS |
JS
|
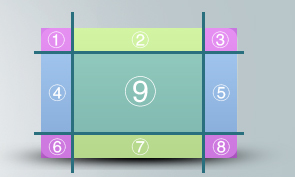
顾名思义,就是跟安卓的点九图类似,将一张图片切割成9部分,固定四周四个角,其他部分可拉伸,这里仅作一个记录,具体可看官方文档 一、点九图"点九"是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png。 其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域。 如下图,在图片整体拉伸时,可以保持①③⑥⑧不变,保证圆角等细节,②⑦横向拉伸,④⑤纵向拉伸,避免了普通拉伸的模糊失真。
border-image 通过指定一张图片来取替 border-style 定义的样式,但 border-image 生效的前提是: border-style 和 border-width 同时为有效值(即 border-style 不为 none,border-width 不为 0)。 1. border-image-source border-image: none |指定边框图片的地址。 none 表示border-image不做任何效果,边框使用 border-style 指定的样式。 2. bordre-image-slice bordre-image-slice [ | ]{1,4} && fill?边框图像切片。指定4个值(4条分割线:top, right, bottom, left)将 border-image-source 分割成9宫格 border-image-slice 四条线的值类型为:number | percentage。 number: 不带单位的数值。1 代表 1个图片像素。 percentage: 百分比 fill:将border-image-source九宫格中间那一块切片作为DOM节点的背景。 3. border-image-width border-image-width: [ | | | auto ]{1,4}border-image-width 参数的四种类型: length 带 px, em, in … 单位的尺寸值 percentage 百分比 number 不带单位的数字;它表示 border-width 的倍数 auto 使用 auto, border-image-width 将会使用 border-image-slice 的值 border-image-width 的参数不能为负值 border-image-width的缺省值是 number 类型:1 4. border-image-outset border-image-outset: [ | ]{1,4}border-image-outset 字面意思是边框图片外边框。作用是重新指定 border image area 的边界。 border-image-repeat 字面意义是 边框图片平铺。作用是指定 border-image 的平铺方式。语法上最多可接收两个参数,第一个参数指定水平方向边框的平铺方式,第二个参数指定垂直方向边框的平铺方式,九宫格的中间区域受这两参数的共同影响 目前只能四值可供选择:stretch, repeat, round, space。其中,stretch 是默认值。 三、代码四个方向都切割 border: 10px solid; border-image-source: url('./img/test.png'); border-image-slice: 20 10 fill; border-image-width: 20px 10px; border-image-repeat: stretch;只切割左右两边 border: 1px solid; border-image-source: url('./img/test.png'); border-image-slice: 0 20 fill; border-image-width: 1px 20px; border-image-repeat: stretch; height: 20px;参考链接 MDN border-image Web端的“点九图” border-image 的正确用法 |
【本文地址】

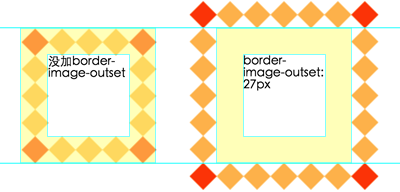
 border-image-outset 与 border-image-width 参数的意义是一样的。 border-image-outset 的值不能为负值
border-image-outset 与 border-image-width 参数的意义是一样的。 border-image-outset 的值不能为负值