| 人机交互技术期末复习重点 | 您所在的位置:网站首页 › 主要的人机交互方式为语音加视觉 › 人机交互技术期末复习重点 |
人机交互技术期末复习重点
|
人机交互这门课很多学校都有开,每个学校用的书可能不一样欧,我们学校用的是下面这本书,复习重点也是根据这本书划的,大家仅供参考欧
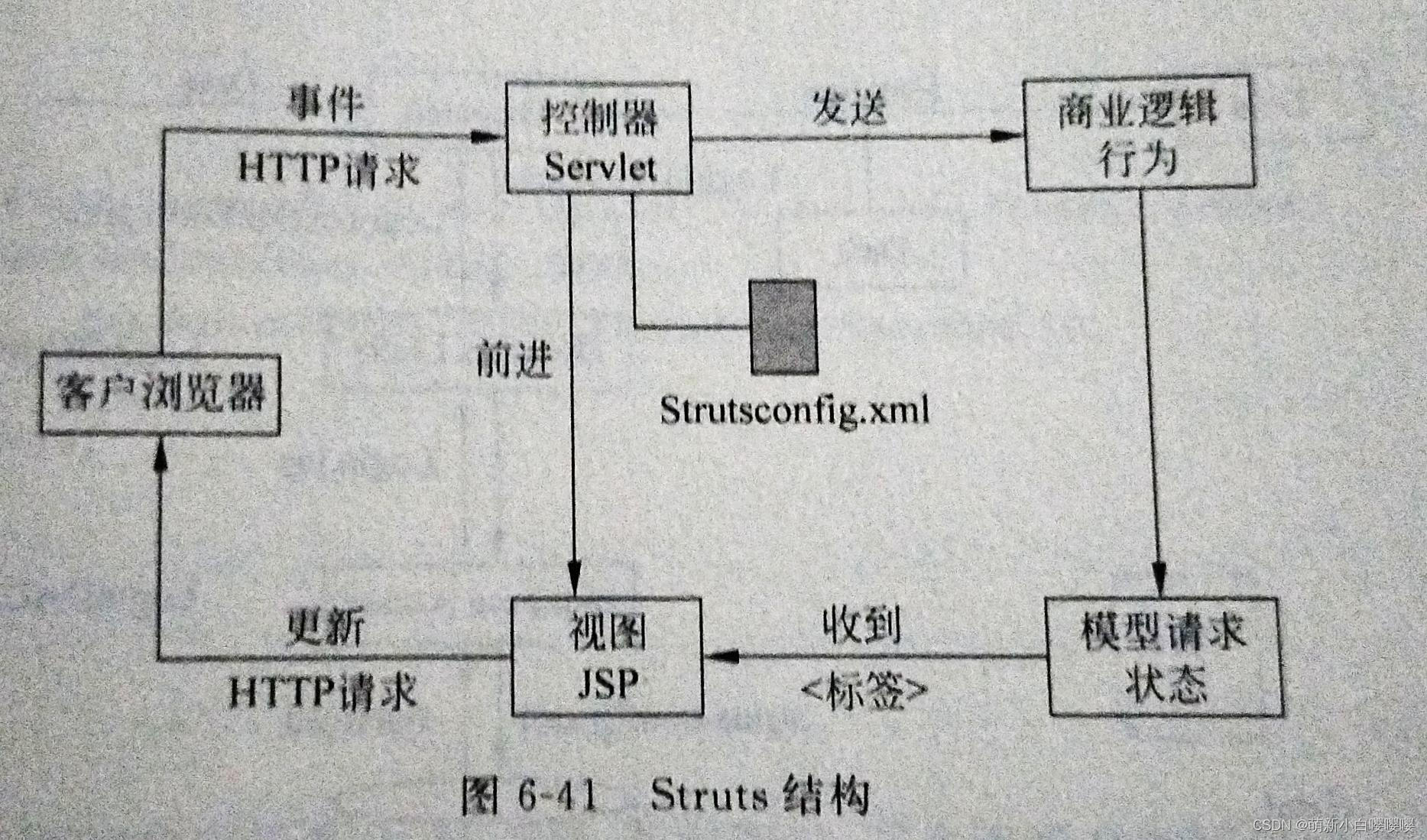
所谓人机交互,是指关于设计、评价和实现供人们使用的交互式计算机系统,并围绕相关的主要现象进行研究的学科。狭义地讲,人机交互技术主要是研究人与计算机之间的信息交换,主要包括人到计算机和计算机到人之间的信息交换两部分。 人机交互的研究内容1.人机交互界面的表示模型与设计方法 2.可用性分析与评估 3.多通道交互技术 4.认知与智能用户界面 5.群件 6.Web设计 7.移动界面设计 人机交互的发展历史1.命令行界面交互阶段 2.图形用户界面交互阶段 3.自然和谐的人机交互阶段 自然和谐的人机交互阶段研究主要内容包括①多通道交互 ②情感计算 ③虚拟现实 ④智能用户界面 ⑤自然语言理解 人的感知在人与计算机的交流中,用户接收来自计算机的信息,向计算机输入做出反应。这个过程主要是通过视觉、听觉和触觉感知进行的。 视觉1视觉感知 2颜色模型(哪些、优缺点) ①RGB颜色模型 ②CMYK颜色模型 ③HSV颜色模型 ④CIE颜色模型 知觉的特性1.知觉的选择性 2.知觉的整体性 3.知觉的理解性 4.知觉的恒常性 常见认知过程认知涉及多个特定类型的过程,包括1.感知和识别;2.注意;3.记忆;4.问题解决;5.语言处理 影响认知的因素1.情感 2.个体差异 3.动机和兴趣 文本输入设备文本输入是人与计算机传递信息的重要方式,同时也是一项繁重的工作。目前,键盘输入依然是大量文本输入的主要方式。随着识别准确率的提高,手写输入等一些更自然的交互方式也逐渐普及 人机交互的输入模式1.请求模式 2.采样模式 3.事件模式 基本交互技术1.定位 2.笔划 3.定值 4.选择 5.字符串 二维图形交互技术目前,WIMP用户界面仍是主流的人机交互界面。WIMP界面由窗口(Windows)、图标(Icons)、菜单(Menus)、指点设备(Pointing Device)四位一体,形成桌面 自然交互技术1.多点触控技术 2.手势识别技术 3.表情识别技术 4.语音交互技术 5.眼动跟踪技术 6.笔交互技术 界面设计原则图形用户界面的主要思想 1.桌面隐喻 2.所见即所得 3.直接操纵 图形用户界面设计的一般原则1.界面要具有一致性 2.常用操作要有快捷方式 3.提供必要的错误处理功能 4.提供信息反馈 5.允许操作可逆 6.设计良好的联机帮助 7.合理划分并高效地使用显示屏幕 用户的区别1.用户的分类 ①偶然型用户 ②生疏型用户 ③熟练型用户 ④专家型用户 2.计算机领域经验和问题领域经验的区别 用户的观察和分析主要方法:1.情境访谈,2.焦点小组,3.单独访谈 以用户为中心的界面设计(理解) 人机交互界面表示模型1.行为模型 ①GOML “目标、操作、方法和选择”是在交互系统中用来分析用户复杂性的建模技术用于建立用户行为模型 ②LOTOS 下面给出LOTOS模型中定义的基本算符 T1|||T2(交替) T1[]T2(选择) T1|[a1,....an] | T2(同步) T1[ >T2(禁止) T1>>T2(允许) ③UAN UAN模型的标识符主要有两种:用户动作标识符和条件选择标识符 ④任务模型2.结构模型 3.模型转换 4.表现模型 事件的三种类型①用户事件,②内部事件,③系统响应事件 界面描述语言界面描述语言一般分为两类:命令式语言和陈述式语言 几种常见的陈述式语言 1.用户界面标记语言(UIML) 2.拓展界面标记语言(XIML) 3.XML用户界面语言XUL MVC模式和基于Struts的实现MVC把一个应用的输入、处理、输出流程按照模型(Model)、视图(View)和控制(Controller)的方式进行分离,形成模型层、视图层、控制层三个层次。 MVC的优点1.可以为一个模型在运行的同时建立和使用多个视图 2.视图与控制器的可接插性,允许更换视图和控制器对象,而且可以根据需求动态地打开或关闭,甚至可以在运行期间进行对象替换 3.模型的可移植性,因为模型是独立于视图的,所以可以把一个模型独立地移植到新的平台上工作。 Struts的体系结构实现了MVC模式的概念,他将这些概念映射到Web应用程序的组件和概念中,如图
1.视图(View)——JSP页面和表示组件 2.控制器(Controller)——ActionServlet和ActionMapping 3.模型(Model)——系统状态和商业逻辑JavaBeans Web界面设计原则1.以用户为中心 2.一致性 3.简洁与明确 4.体现特色 5.兼顾不同的浏览器 6.明确的导航设计 Web要素设计之文本设计1.文本不要太多,以免转移浏览者的注意力 2.要选择合适的颜色,以便使文本和其他界面元素一起产生一个和谐的视觉效果;文本的颜色应该一致,让用户可以容易地确定不同文本和颜色代表的内容。 3.选择的字体应该和整个界面融为一体;一旦已经为某些元素选择了字体,应该保证其在整个网站中应用的一致性。 4.网站中可能会使用多种字体,但是同一种字体应该表示相同类型的数据或者信息 5.通过合理设计页边框、行间距等,使Web界面产生丰富变化的外观和感觉 6.应该重视标题的处理,把标题排版作为界面修饰的主要手段之一。标题一般无分级要求,其字形一般较大,字体选择一般具有多样性,字体的变化修饰更为丰富。 移动界面设计连接方式移动互联网的数据接入方式是影响移动界面设计的另一重要因素,目前也是多种标准并存,主要形式包括无线局域网、无线城域网、无线个域网、高速无线广域网以及卫星通信等。 移动界面交互方式1.输入方式:①键盘输入;②手写输入;③语音识别;④多点触控手势输入;⑤其他感知信息输入 2.输出方式:①显示技术;②声音输出 可用性与可用性评估 可用性的概念国际标准化组织给出的可用性的定义是指特定的用户在特定环境下使用产品并达到特定目标的效力、效率和满意的程度。 可用性的内涵(五个E)有效性(Effective)、效率(Efficient)、吸引力(Engaging)、容错能力(Error Tolerant)、易于学习(Easy to Learn) 在产品开发过程中,增强可用性可以带来很多积极作用:1.提高生产率 2.增加销售额和利润 3.降低培训和产品支持的成本 4.减少开发时间和开发成本 5.减少维护成本 6.提高用户满意度 可用性工程的生命周期1.了解用户 2.竞争性分析 3.设定可用性目标 4.用户参与设计 5.迭代设计 6.产品发布后工作 支持可用性的设计原则1.可学习性;2.灵活性;3.鲁棒性 可用性评估1.最具有权威性的可用性测试和评估不应该针对专业技术人员,而应该针对产品的用户 2.可用性测试和评估是一个过程,这个过程在产品开发初期阶段就应该开始 3.可用性测试必须是在用户的实际工作任务和操作环境下进行 4.要选择有代表性的用户 最后,整理不易,感谢大家支持,预祝大家可以取得好成绩 |
【本文地址】