|
程序开发工具也是更新的最新版,且测试分享有标题和图片 
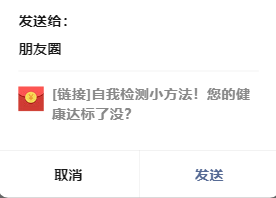
H5页面分享只有链接,不显示自定义标题、描述和图片,各项配置都正常   
$.ajax({
url: "/Huodong/Share",
type: "post",
data: { purl: pagetUrl },
dataType: "json",
success: function (data) {
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appid, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名,见附录1
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
pagetUrl = data.url;
}
});
//自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function () {//需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '@ViewBag.Title', // 分享标题
desc: '@ViewBag.Description', // 分享描述
link: pagetUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'https://域名/Content/images/zong.jpg?v1', // 分享图标
success: function () {
// 设置成功
//alert(pagetUrl);
}
})
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.updateTimelineShareData({
title: '@ViewBag.Title', // 分享标题
link: pagetUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'https://域名/Content/images/zong.jpg?v1', // 分享图标
success: function () {
// 设置成功
//alert(pagetUrl);
}
})
});
|