| 利用html+css制作个人简历 | 您所在的位置:网站首页 › 个人简历代码编写html免费 › 利用html+css制作个人简历 |
利用html+css制作个人简历
|
个人简历制作
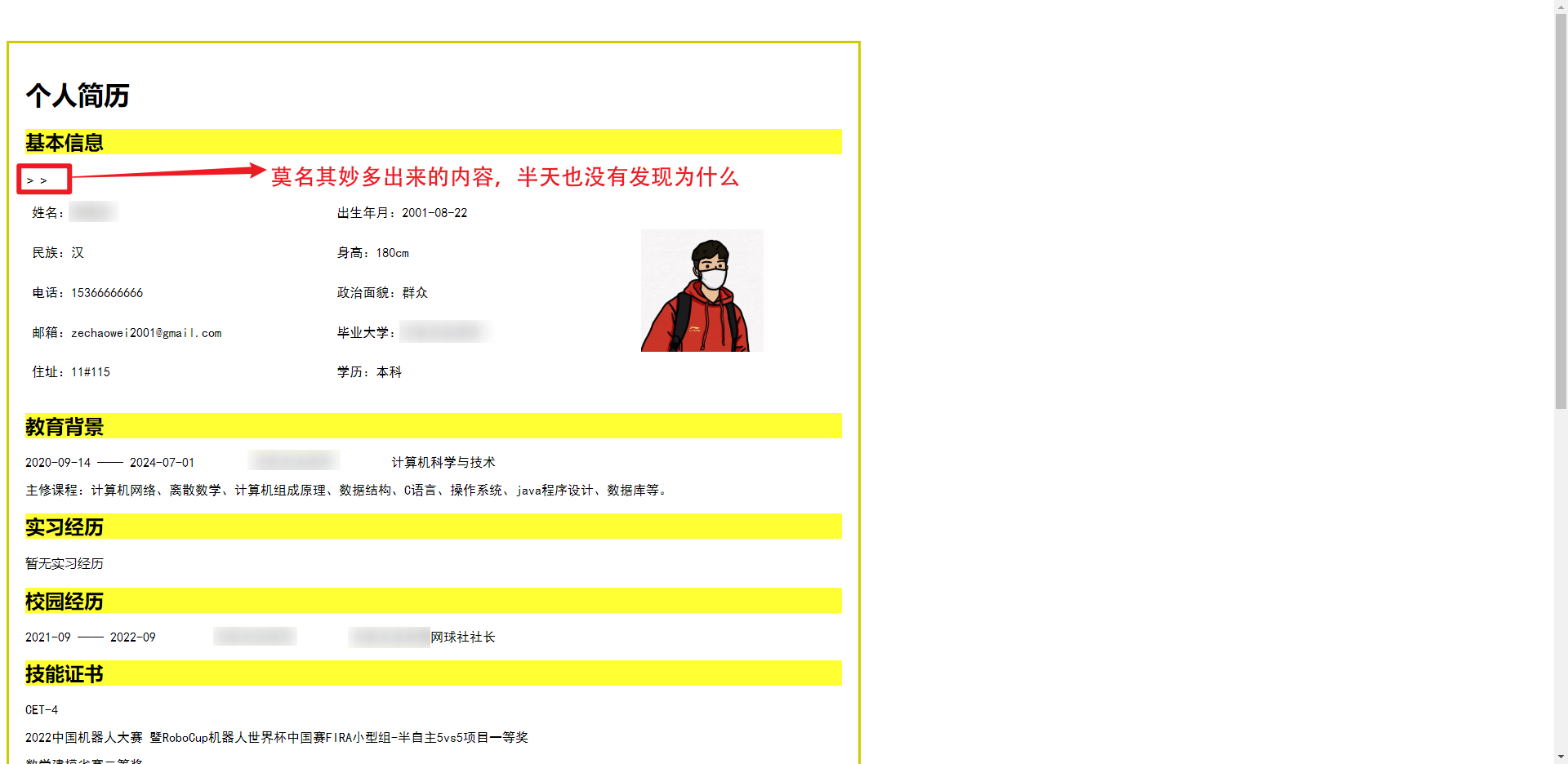
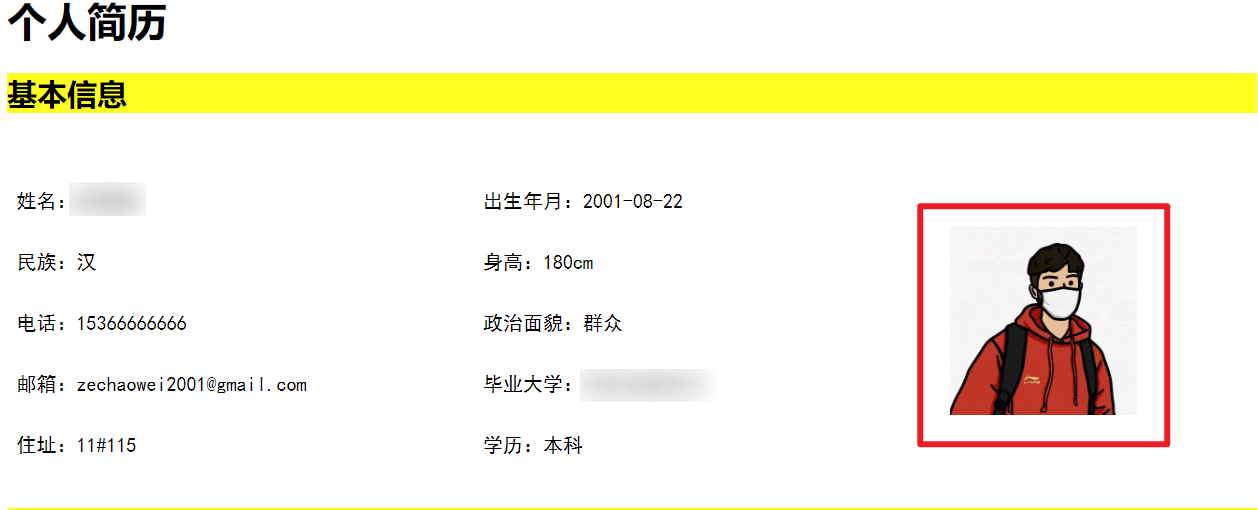
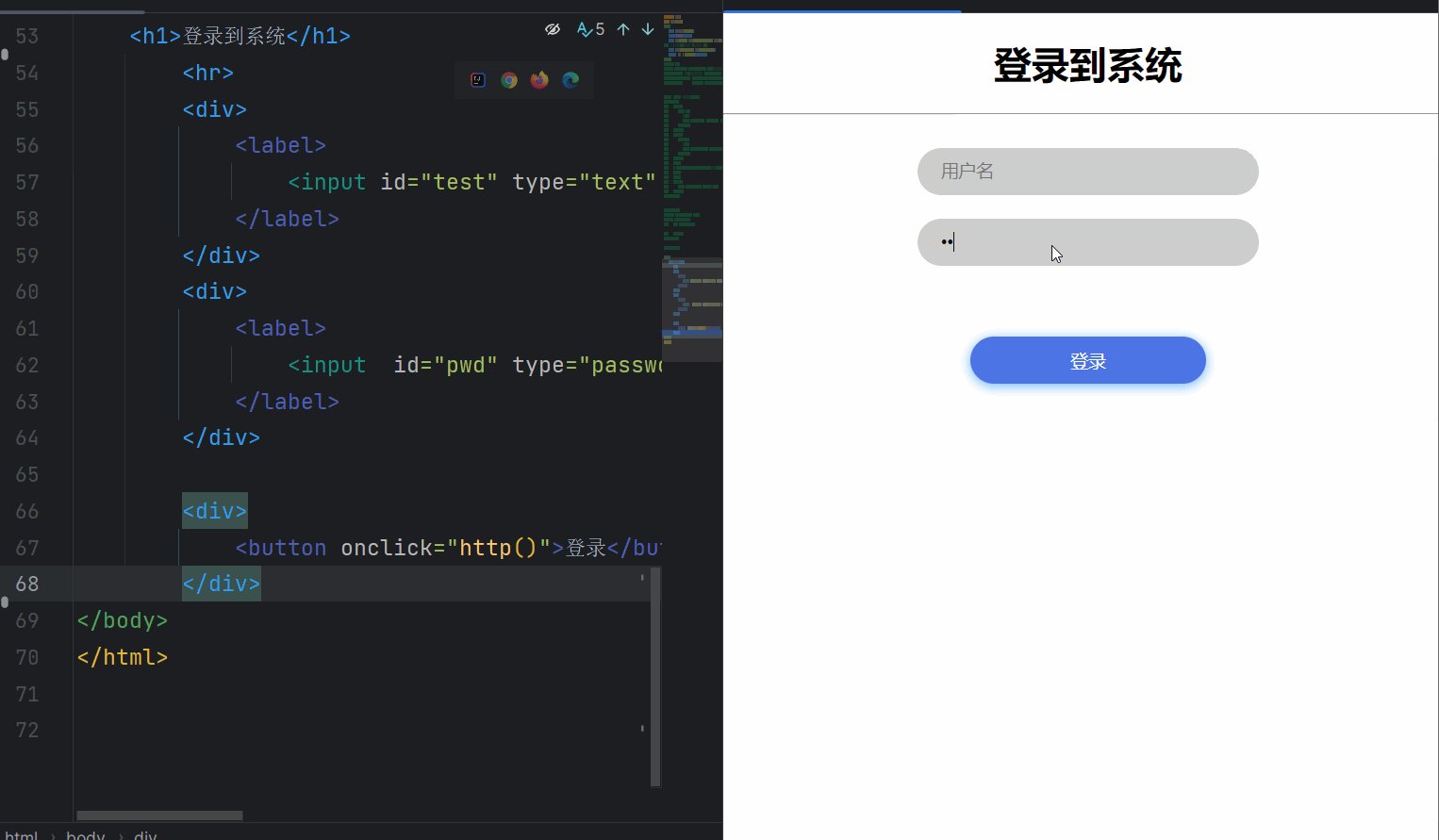
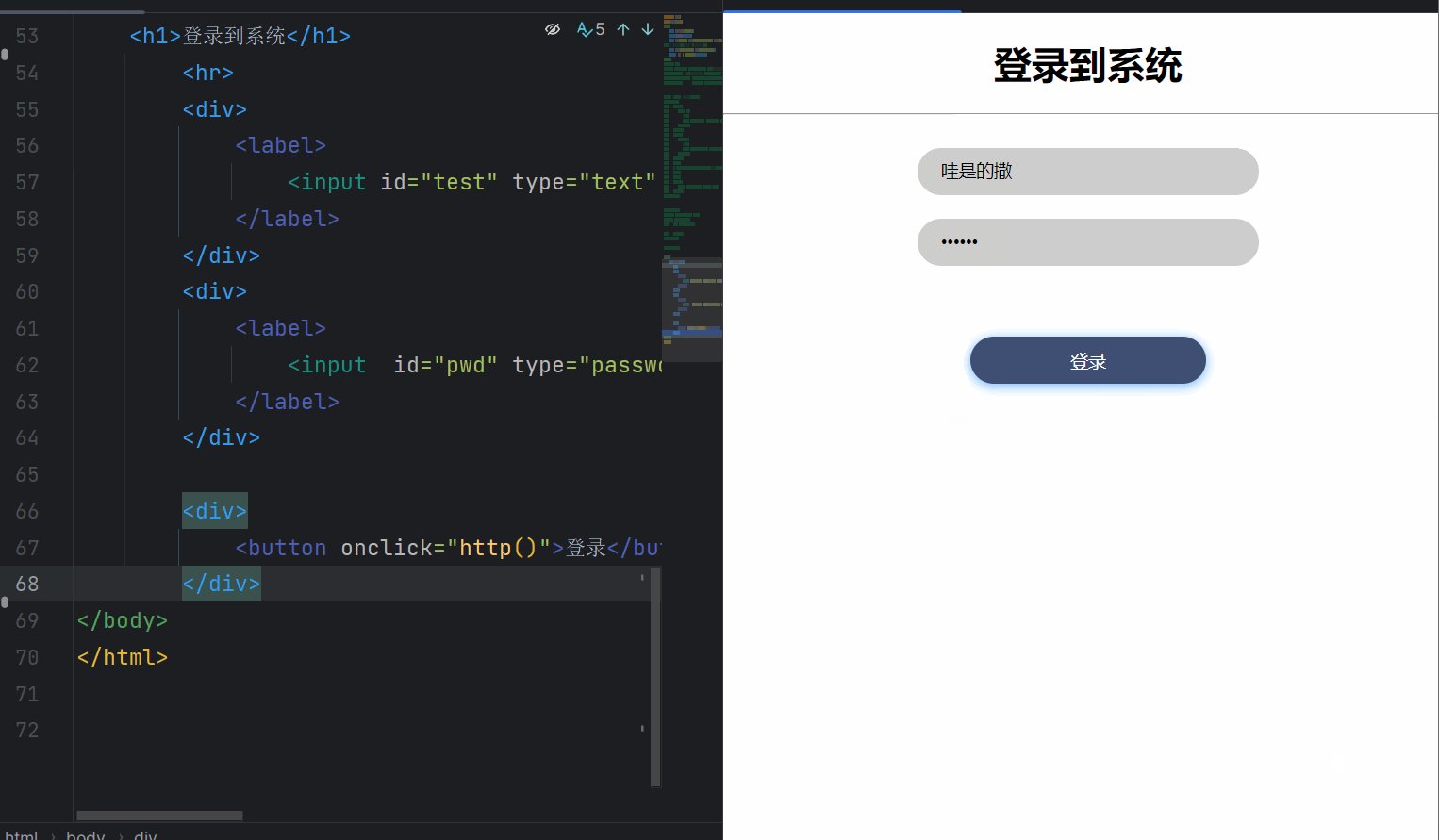
使用html和css制作一份个人简历; 软件:IntelliJ IDEA 2022.3.2 Ultimate 效果演示:
俗话说的好:工欲善其事必先利其器。首先需要认识html代码的各个部分以及常用的属性; 个人简历link标签用于关联当前HTML页面与其他资源的关系,关系通过rel属性指定,这里使用的是icon表示这个文件是当前页面图标。 现在访问此页面,我们发现页面的图标已经变成我们指定的图标样式了。
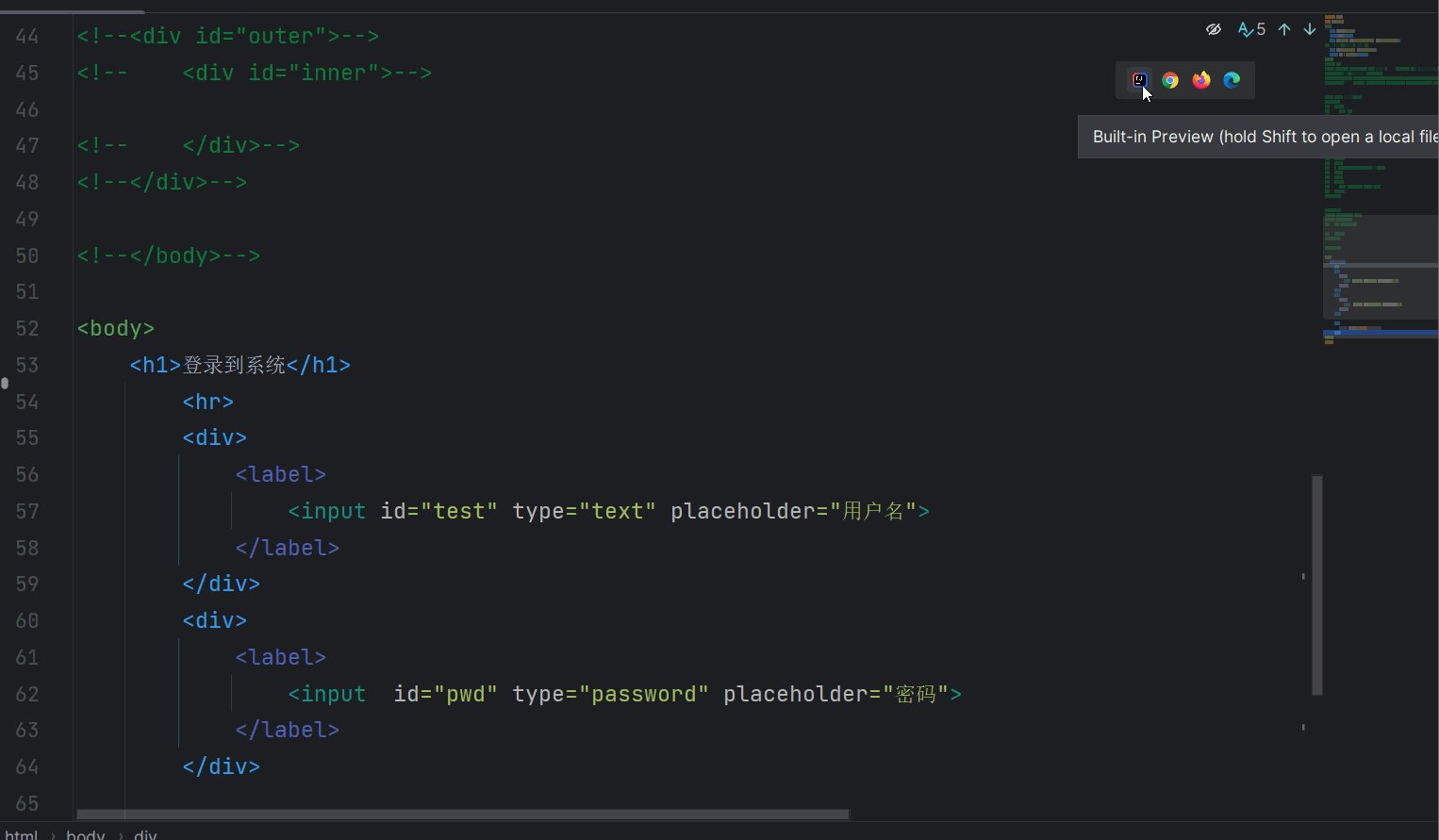
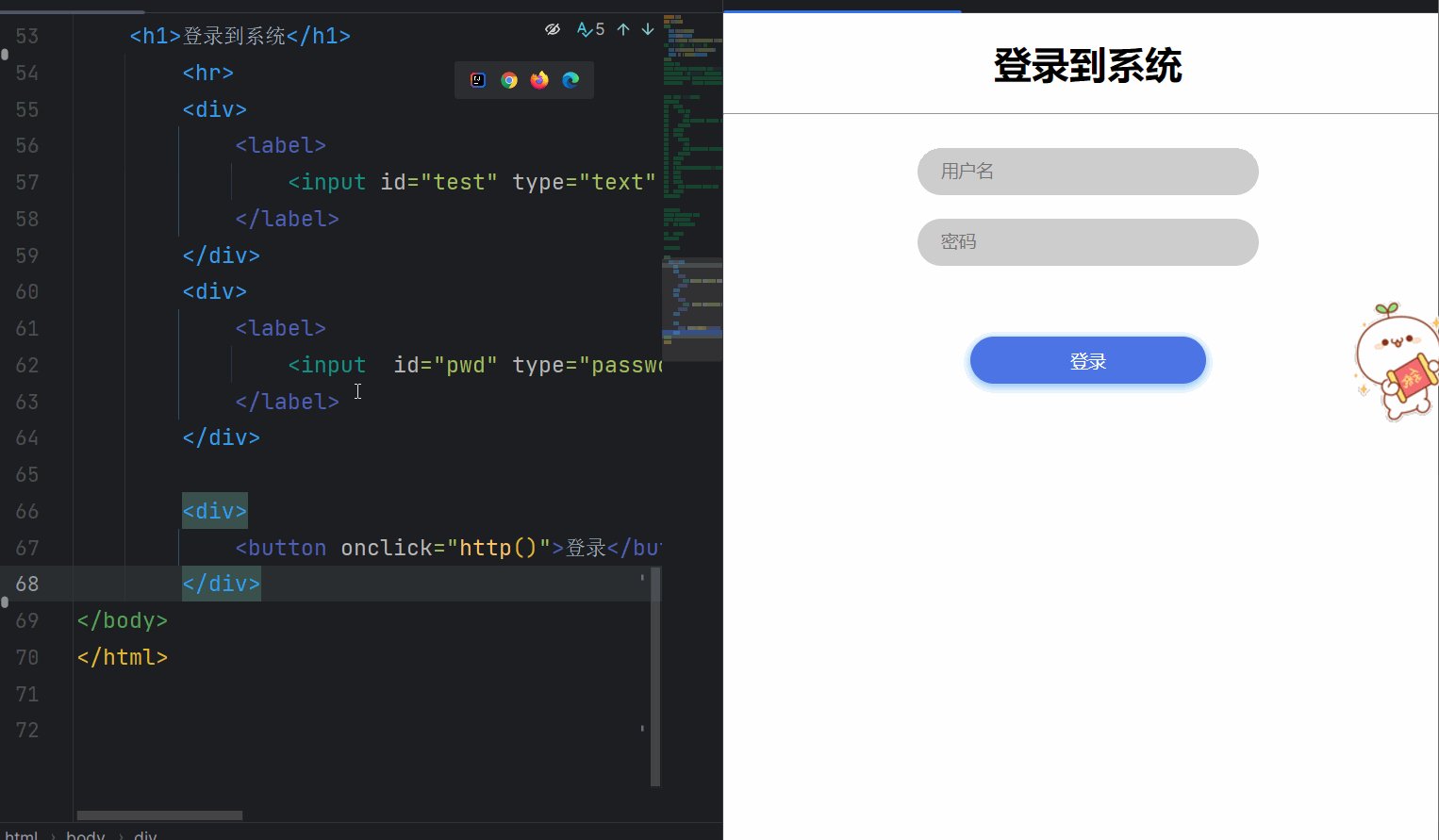
在网页的标签对中使用标记来引入外部样式表文件,使用html规则引入外部css。我这里引用的是style.css文件(创建的style.css文件) 说明:html引入css文件的这种方法就不需要style标签,而是直接通过link一个样式来引用外部样式,推荐使用link来引用外部的css样式方法。 描述设置一级标题,最多设置6级标题,即最大为定义表格的行定义表格单元段落标签,它一般用于文章分段属性规定单元格可横跨的行数font-family允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体 当然,还有其他的属性,这里只是展示了一部分,只是让大家看的懂,还有一部分没有展示,大家可以自行搜索了解; 现在我们再来看主体,我们可以在主体内部编写该页面要展示的所有内容,比如我们之前就用到了img标签来展示一个图片,其中每一个标签都称为一个元素:
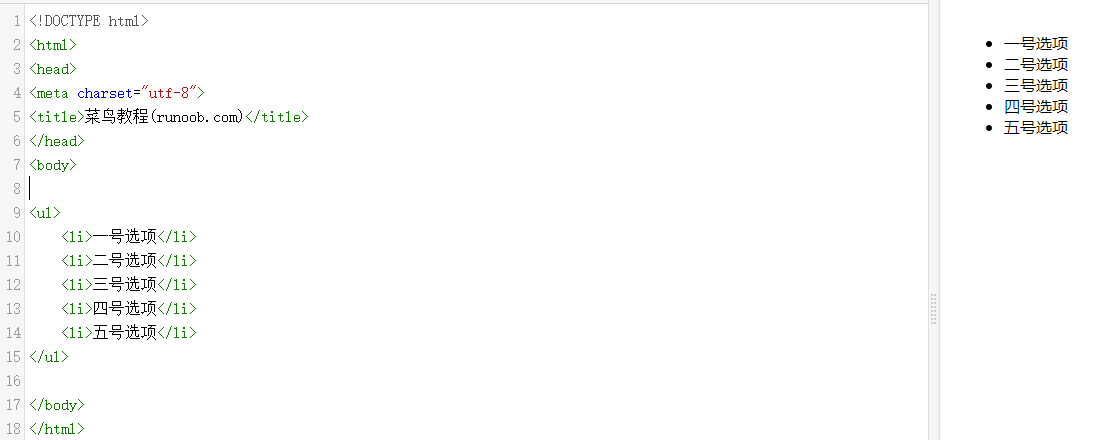
我们接着来看看列表元素,这是一个无序列表,其中每一个li表示一个列表项: 一号选项 二号选项 三号选项 四号选项 五号选项
我们也可以使用ol来显示一个有序列表: 一号选项 二号选项 三号选项 四号选项 五号选项
现在我们来看看超链接,我们可以添加一个链接用于指向其他网站: 链接文本HTML使用标签 来设置超文本链接。 在标签 中使用了href属性来描述链接的地址。 GitHub仓库 CSDN博客网站 个人博客网站
那么如果遇到特殊字符该怎么办呢?和XML一样,我们可以使用转义字符: 个人简历制作的中最常用到的转移字符就是;,此处的分号不能够丢失;
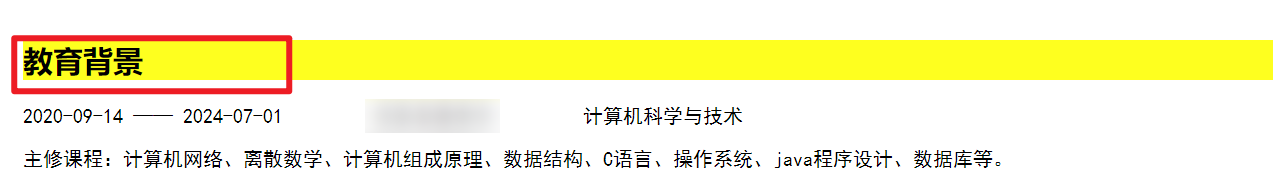
之前我们编写的页面非常基础,我们只能通过一些很基本的属性来排列我们的页面元素,那么如何实现更高度的自定义呢,我们就需要用到CSS来自定义样式,首先我们创建一个名为style.css的文件。 首先在我们HTML文件的头部添加: 我们在CSS文件中添加以下内容: body{ border: #CCCC00 3px solid; margin-top: 50px; margin-bottom: 50px; width: 60%; height: 1300px; padding: 20px; }我们发现,网页的内容有边框了,这正是css在生效,相当于我们现在给页面添加了自定义的样式规则。 当然,我们也可以选择不使用CSS,而是直接对某个元素添加样式: ...这样的效果其实是等同于上面的css文件的,相当于我们直接把样式定义在指定元素上。 也可以在头部直接定义样式,而不是使用外部文件: body { text-align: center; }使用以上三种方式都可以自定义页面的样式,推荐使用还是第一种,不然我们的代码会很繁杂。 样式的属性是非常多的,不可能一个一个讲完,平时用到什么再来学什么,如果大家们感兴趣,可以自行下去了解。 CSS选择器我们首先来了解一下选择器,那么什么是选择器呢?我们想要自定义一个元素的样式,那么我们肯定要去选择某个元素,只有先找到要自定义的元素,我们才能开始编写样式。 我们可以设定字体大小、行高等: /*宽度为250px,高度10px 自定义样式*/ .style6{ width: 250px; height: 10px; font-family: 黑体; } /*定义table样式*/ table{ border-style: none; border-color: inherit; /* 表格边框样式,颜色宽度 */ border-width: 5px; width: 100%; height: 10%; padding: 5px; }我们发现,页面中所有的style6元素宽度全部被设定为了250个像素,高度设置为10px(px是单位大小,代表像素,除了px还有em和rem,他们是根据当前元素字体大小决定的相对大小,一般用于适配各种大小的浏览器窗口,这里暂时不用) 样式编写完成后,如果只有一个属性,可以不带;若多个属性则每个属性后面都需要添加一个; 一个标签选择器的格式为: 标签名称 { 属性名称: 属性值 }我们现在可以通过选择器快速地去设置某个元素样式了,那么如何实现只设置某个元素的样式呢,;可以通过id选择器,每个元素都可以有一个id属性,我们可以将其当做一个跳转的锚点使用,这里并没有使用到,不做过多解释,大家有兴趣可以自行了解; 虽然id选择器已经可以很方便的指定某个元素,但是如果我们希望n个但不是元素都被选择,id选择器就无法实现了,因为每个元素的id是唯一的,不允许出现重复id的元素,因此接着我们来讲解一下类选择器。 每个元素都可以有一个class属性,表示当前元素属于某个类(注意这里的类和我们Java中的类概念完全不同)一个元素可以属于很多个类,一个类也可以被很多个元素使用: 账号: 密码:上面的例子中,两个label元素都使用了test类(类名称是我们自定义的),现在我们在css文件中编写以下内容来以类进行选择: .test{ color: blue; }我们发现,两个标签的文本内容都变为了蓝色,因此使用类选择器,能够对所有为此类的元素添加样式。注意在进行类选择时,我们需要在类名前面加上.来表示。这正是css在生效,相当于我们现在给页面添加了自定义的样式规则;(这里另外写了一部分代码演示该功能) 以下代码中的部分就是利用该原理: /*class 为style1的样式,字体大小为large,字体颜色为橙黄色*/ .style1{ font-size: large; color: #FFFF33; } /*class 为style2的样式,字体颜色为橙黄*/ .style2{ color: #FFFF33; } /*宽度为500px,高度为240px*/ .style3{ width: 500px; height: 240px; } /*宽度为1500px,高度为50px*/ .style4{ width: 1500px; height: 50px; } /*字体类型为 黑体*/ .style5{ font-family: 黑体; } /*宽度为250px,高度10px*/ .style6{ width: 250px; height: 10px; font-family: 黑体; }当然,我们也可以选择不使用CSS,而是直接对某个元素添加样式: 教育背景 /*定义h2样式 css*/ .h2{ color: #000000; /* 颜色黑色 */ background-color: #FFFF33; /* 背景颜色黄色 */ }我们发现,网页的内容中的的教育背景一栏编程了黄色;
以下是整个style.css文件完整代码: /*style.css文件*/ /*class 为style1的样式,字体大小为large,字体颜色为橙黄色*/ .style1{ font-size: large; color: #FFFF33; } /*class 为style2的样式,字体颜色为橙黄*/ .style2{ color: #FFFF33; } /*宽度为500px,高度为240px*/ .style3{ width: 500px; height: 240px; } /*宽度为1500px,高度为50px*/ .style4{ width: 1500px; height: 50px; } /*字体类型为 黑体*/ .style5{ font-family: 黑体; } /*宽度为250px,高度10px*/ .style6{ width: 250px; height: 10px; font-family: 黑体; } body{ border: #CCCC00 3px solid; margin-top: 50px; margin-bottom: 50px; width: 60%; height: 1300px; padding: 20px; } /*定义table样式*/ table{ border-style: none; border-color: inherit; /* 表格边框样式,颜色宽度 */ border-width: 5px; width: 100%; height: 10%; padding: 5px; } /*定义h2样式*/ .h2{ color: #000000; /* 颜色黑色 */ background-color: #FFFF33; /* 背景颜色橙黄 */ }以下是整个index.html部分代码: DOCTYPE html> 个人简历 个人简历 基本信息 姓名:IT-驿站 出生年月:2001-08-22 民族:汉 身高:180cm 电话:15366666666 政治面貌:群众 邮箱:[email protected] 毕业大学:Xi’an Shiyou University 住址:11#115> 学历:本科> 教育背景 2020-09-14 —— 2024-07-01;;;;;;;; Xi’an Shiyou University;;;;;;;; 计算机科学与技术 主修课程:计算机网络、离散数学、计算机组成原理、数据结构、C语言、操作系统、java程序设计、数据库等。 实习经历 暂无实习经历 校园经历 2021-09 —— 2022-09;;;;;;;; Xi’an Shiyou University;;;;;;;; 网球社社长 技能证书 CET-4 2022中国机器人大赛 暨RoboCup机器人世界杯中国赛FIRA小型组-半自主5vs5项目一等奖 数学建模省赛二等奖 计算机四级 自我评价 技能 数据结构与算法:熟练并能实现常见的数据结构与算法; 计算机基础: 熟悉计算机组成原理,如指令的运算、内存、IO等原理; 熟悉计算机网络,如TCP通信、HTTP协议、Cookie等; 了解操作系统,如常见的Linux命令等 数据库相关:掌握3种数据库基本使用以及部分高级操作,MySQL、MongoDB、Redis; 能够熟练使用JDBC框架和Mybatis框架, 以及数据库的部分高级操作,如存储过程、函数、锁、索引、MySQL集群方案 了解前端技术:HTML、CSS、JavaScript脚本; Java基础:Java常用类库、了解常见的JVM运行机制,熟悉常见的设计模式 Java框架:熟悉Spring及其设计模式,SpringBoot、SpringCloud; 熟练SpringBoot的使用和原理、SpringDataJPA、Mail、Swagger等技术 SpringCloud组件:Eureka、Loadbalaner、Hystrix、Gatrway、Config、Stream;并能够登录校验,如OAuth2.0、单点登录等 中间件:了解Tomcat的设计,Docker容器技术、掌握Linux操作系统的基本使用(Ubuntu系统)、Git版本控制以及利用github合作开发 其他框架和技术:C语言、C++、Python、Golang、Android开发、Maven、JUL、Thymeleaf、Lombok 素质和能力 具有较强的逻辑思维能力; 能够快速适应和学习新的技术和知识; 具有良好的沟通能力和团队合作精神; 具有独立思考和解决问题的能力; 目标和愿景 希望能够在计算机领域获得一份优秀的工作,不断提升自己的技能和技术; 希望通过工作能够为社会和行业做出一定的贡献; 未来希望能够在计算机领域拥有自己的研究成果和创业经验; GitHub仓库以及个人博客网站 GitHub仓库 CSDN博客网站 个人博客网站 参考资料这里我展示了一些参考一部分文章,希望对大家阅读有所帮助。(本人参考第一篇引用的博客的模板,后期将写一篇比较高级的个人简介,希望大家喜欢) 使用html和css制作静态网页版的个人简历 HTML常用标签–整理篇 |
【本文地址】