| 【前端知识之JS】如何实现上拉加载和下拉刷新 | 您所在的位置:网站首页 › 上拉加载下拉刷新组件怎么实现 › 【前端知识之JS】如何实现上拉加载和下拉刷新 |
【前端知识之JS】如何实现上拉加载和下拉刷新
|
前言
本系列主要整理前端面试中需要掌握的知识点。本节介绍如何实现上拉加载和下拉刷新。 文章目录 前言一、介绍二、实现原理1、上拉加载2、下拉刷新 一、介绍 下拉刷新和上拉加载这两种交互方式通常出现在移动端中;本质上等同于PC网页中的分页,只是交互形式不同;开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等,这些第三方库使用起来非常便捷;这里我们通过原生的方式实现一次上拉加载,下拉刷新,有助于对第三方库有更好的理解与使用 二、实现原理 1、上拉加载
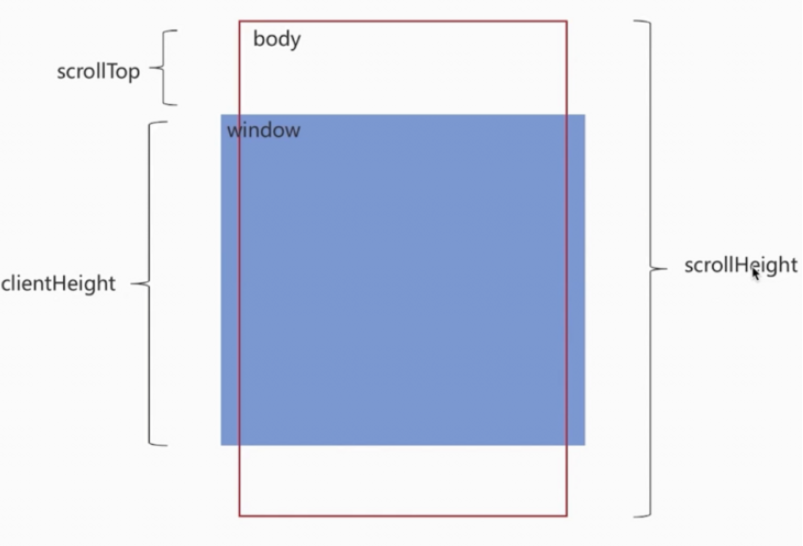
上拉加载的本质是页面触底,或者快要触底时的动作 触底公式:scrollTop + clientHeight >= offsetTop let clientHeight = document.documentElement.clientHeight; //浏览器高度 let scrollHeight = document.body.scrollHeight; let scrollTop = document.documentElement.scrollTop; let distance = 50; //距离视窗还用50的时候,开始触发; if ((scrollTop + clientHeight) >= (scrollHeight - distance)) { console.log("开始加载数据"); } 2、下拉刷新下拉刷新的本质是页面本身置于顶部时,用户下拉时需要触发的动作,主要分为三个步骤: 监听原生touchstart事件,记录其初始位置的值,e.touches[0].pageY;监听原生touchmove事件,记录并计算当前滑动的位置值与初始位置值的差值,大于0表示向下拉动,并借助CSS3的translateY属性使元素跟随手势向下滑动对应的差值,同时也应设置一个允许滑动的最大值;监听原生touchend事件,若此时元素滑动达到最大值,则触发callback,同时将translateY重设为0,元素回到初始位置。 111 222 333 444 555 ...监听touchstart事件,记录初始的值 var _element = document.getElementById('refreshContainer'), _refreshText = document.querySelector('.refreshText'), _startPos = 0, // 初始的值 _transitionHeight = 0; // 移动的距离 _element.addEventListener('touchstart', function(e) { _startPos = e.touches[0].pageY; // 记录初始位置 _element.style.position = 'relative'; _element.style.transition = 'transform 0s'; }, false);监听touchmove移动事件,记录滑动差值 _element.addEventListener('touchmove', function(e) { // e.touches[0].pageY 当前位置 _transitionHeight = e.touches[0].pageY - _startPos; // 记录差值 if (_transitionHeight > 0 && _transitionHeight _refreshText.innerText = '释放更新'; } } }, false);监听touchend离开的事件 _element.addEventListener('touchend', function(e) { _element.style.transition = 'transform 0.5s ease 1s'; _element.style.transform = 'translateY(0px)'; _refreshText.innerText = '更新中...'; // todo... }, false); |
【本文地址】
公司简介
联系我们