| 全栈1 | 您所在的位置:网站首页 › 三件套介绍 › 全栈1 |
全栈1
|
前端三件套简单笔记
B/S 软件的结构
页面由三部分内容组成 分别是内容(结构)、表现、 行为。 内容( 结构) , 是我们在页面中可以看到的数据。 我们称之为内容。 一般内容 我们使用 html 技术来展示。表现, 指的是这些内容在页面上的展示形式。 比如说。 布局, 颜色, 大小等等。 一般使用 CSS 技术实现行为, 指的是页面中元素与输入设备交互的响应。 一般使用 javascript 技术实现。 HTML
CSS 是「层叠样式表单」 。 是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。 就是用来调整内容的样式的
以及一些样式的介绍 JavaScriptJavascript 语言诞生主要是完成页面的数据验证。 因此它运行在客户端, 需要运行浏览器来解析执行 JavaScript 代码。
各种事件介绍 加载完成事件单击事件失去焦点事件内容发生改变事件表单提交事件事件对应函数 DOM模型DOM 全称是 Document Object Model 文档对象模型 大白话, 就是把文档中的标签, 属性, 文本, 转换成为对象来管理。
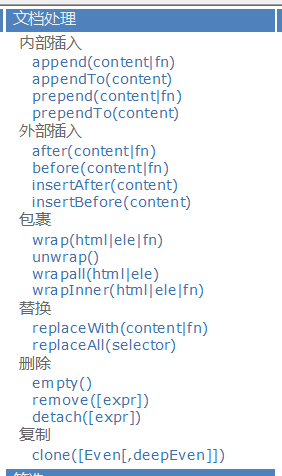
Document 对象还有各种方法 通过标签的 id 属性查找标签 dom 对象, elementId 是标签的 id 属性值通过标签的 name 属性查找标签 dom 对象, elementName 标签的 name 属性值通过标签名查找标签 dom 对象。 tagname 是标签名通过给定的标签名, 创建一个标签对象 jQuery不用刻意学,了解即可,现在基本不用了 主要是辅助js开发 jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。 jQuery选择器 有基本选择器层级选择器 选后代选子元素选相邻元素 过滤选择器 基本过滤(比如可以获取第一个元素,最后元素,索引值为偶数、奇数等情况)内容过滤器(匹配给定文本元素、不包含元素等)、 属性过滤器 匹配包含给定属性等 表单过滤器 比如匹配input button元素文本输入框密码输入框单选框复选框提交按钮重置按钮 表单属性过滤器 匹配所有可用元素匹配所有不可用元素匹配所有选中的单选、复选还能进行元素筛选操作 属性操作 获取标签内容获取表单项中属性值(单选有没有选择等)jQuery 动画 通过上面的这些学习,大概能够达到的效果 全选、全不选、反选
addClass() 添加样式 removeClass() 删除样式 toggleClass() 有就删除, 没有就添加样式。 offset() 获取和设置元素的坐标。 其他详见原先笔记 |
【本文地址】
公司简介
联系我们


 然后就是由各种标签的语法 比如标题、超链接、列表、图片、表格、iframe、表单、其他
然后就是由各种标签的语法 比如标题、超链接、列表、图片、表格、iframe、表单、其他 一般将CSS样式写成一个单独的 css 文件, 再通过 link 标签引入即可复用。
一般将CSS样式写成一个单独的 css 文件, 再通过 link 标签引入即可复用。  然后就是各种CSS选择器
然后就是各种CSS选择器
 Document 对象的理解:
Document 对象的理解: 核心函数
核心函数 

 从左到右、从右到左
从左到右、从右到左  动态添加、删除表格记录
动态添加、删除表格记录  品牌展示
品牌展示