| 博客园博客美化方法大全[附源码] | 您所在的位置:网站首页 › 万年青百科介绍 › 博客园博客美化方法大全[附源码] |
博客园博客美化方法大全[附源码]
|
原文章名: 前端小白也能快速学会的博客园博客美化全攻略[附源码] 目录美化方法论简介准备工作js权限申请安装插件cnblogs后台页面美化插件如何模仿一个博客园的自定义风格(样式css+动态效果js)?markdown样式自定义在页面顶部添加"自定义搜索"功能在页面顶部添加"音乐播放器"播放背景音乐在页面顶部添加"Fork me on Github"图标为导航栏设置渐变背景色在公告栏添加滚动文字在公告栏加入自己的社交网络账号 - 图片链接在公告栏添加一个能旋转的rss图标在公共栏添加"人体时钟"(Flash)在公共栏添加"站点统计"功能在公告栏中加入"自定义搜索"(PopUp弹窗)页面底部添加"回到顶部" + "收藏" + "快速评论"功能"自动移动的目录"功能改进评论的显示样式在公告栏添加"友情链接""博客签名"功能禁用页面的"选中复制"功能不显示底部广告修改导航栏(修改部分链接的文字 + 增加下拉菜单)微博秀的嵌入(支持http/https/移动端访问)分享组件的嵌入(支持http/https/移动端访问)打赏功能复制正文文字时自动加版权对正文中的图片设置悬停放大隐藏博文右下角的"反对"按钮文末彩蛋A呦V,博客园er的自我修养是什么?第一条,别只顾收藏和偷师呀,记得点"推荐"或关注本人喔~ 美化方法论简介一般而言,需要选一个默认的skin,然后在该基础上调整。 官方介绍: 博客皮肤模板 http://skintemplate.cnblogs.com/ 官方文档 - 【博客园skin开发文档 】(预览与下载):
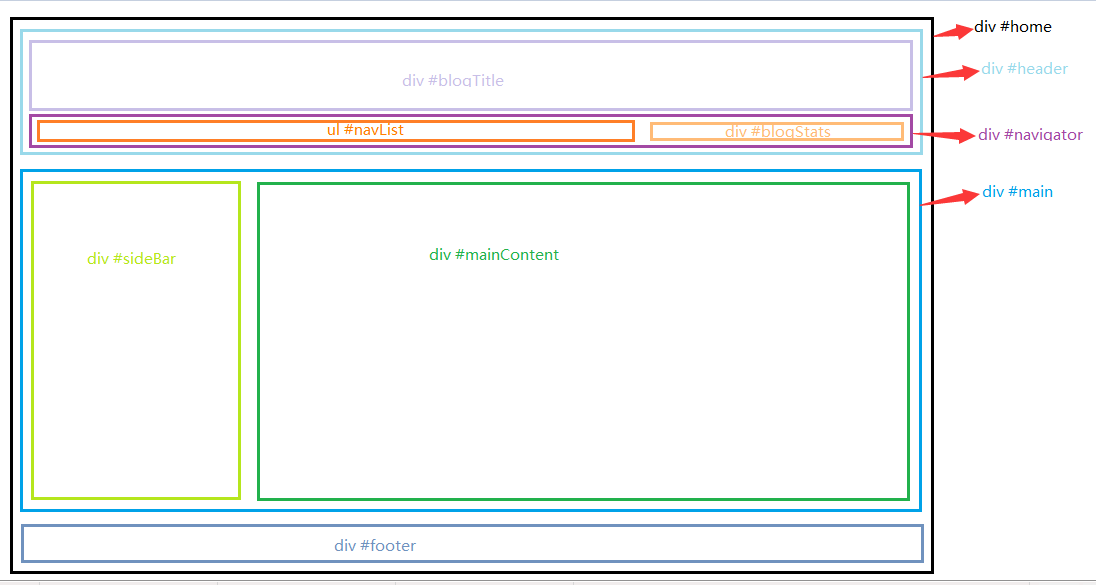
在公众号「大白技术控」后台回复 skin 立刻获得该文档的下载传送门! 宽屏模版: darkgreentrip SimpleMemory Minyx2_Lite lessIsMore BlueSky 博客园布局采用了经典的"盒子模型",其组成及其对应关系(下方一图来自于网络):
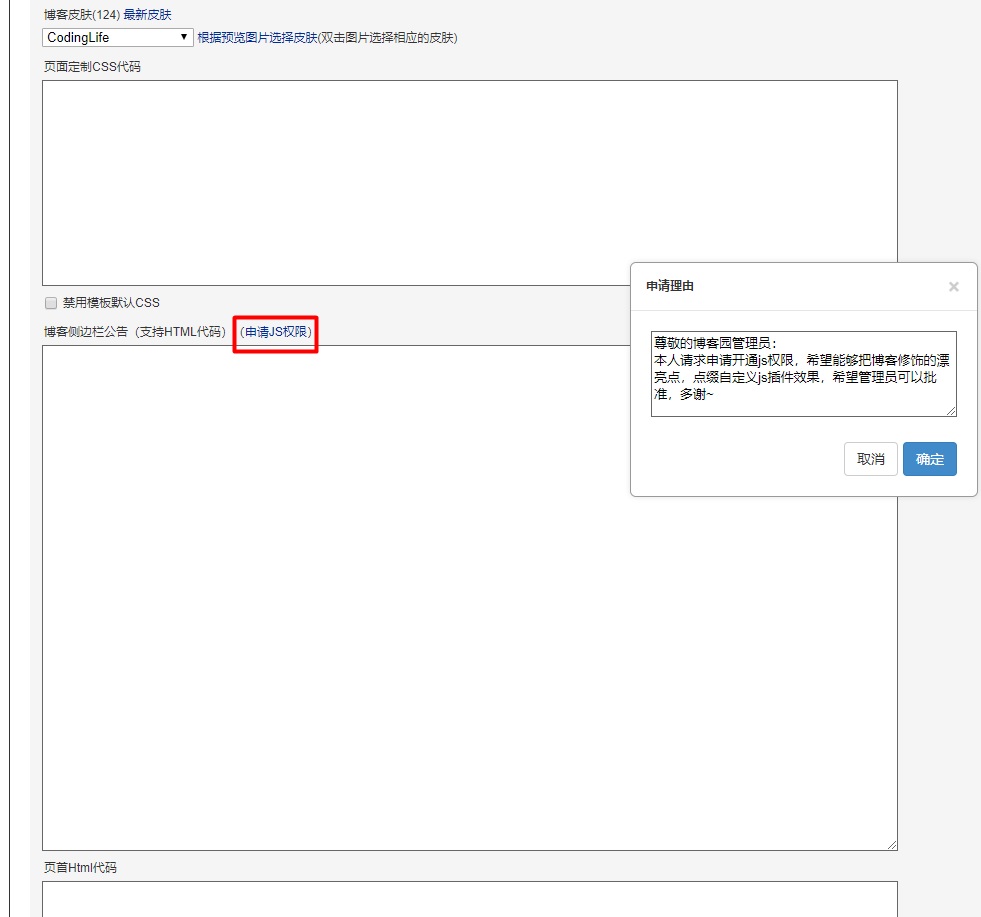
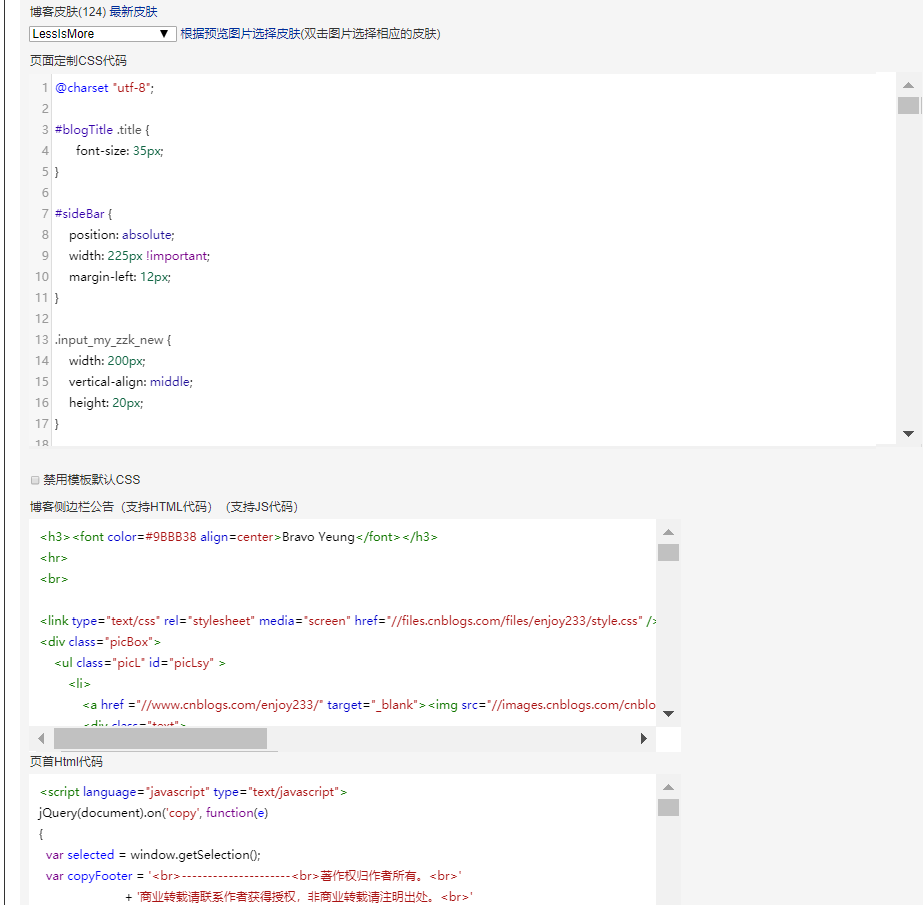
附该美化过程的github项目: yanglr/Beautify-cnblogs: Beautify-cnblogs 或 yanglr/cnblogs-theme-xSimple: 博客园主题-eXtremely Simple(极简) 欢迎fork或star~ 本博客的所有代码在此github项目的src文件夹中~ 源码使用步骤: 打开 博客后台管理 → “设置” 在博客皮肤选项卡中将博客皮肤设置为: LessIsMore 将src文件夹下的页面定制.css 复制到 页面定制CSS代码 代码框内 将同一文件夹下的 页首.html 复制到 页首Html代码 代码框内 将同一文件夹下的 页尾.html 复制到 页脚Html代码 代码框内 保存,即可见效。 js权限申请登陆后依次点击“我的博客” → “管理” → “设置”,在下拉后找到“博客侧边栏公告”,后方有一个“申请js权限”。
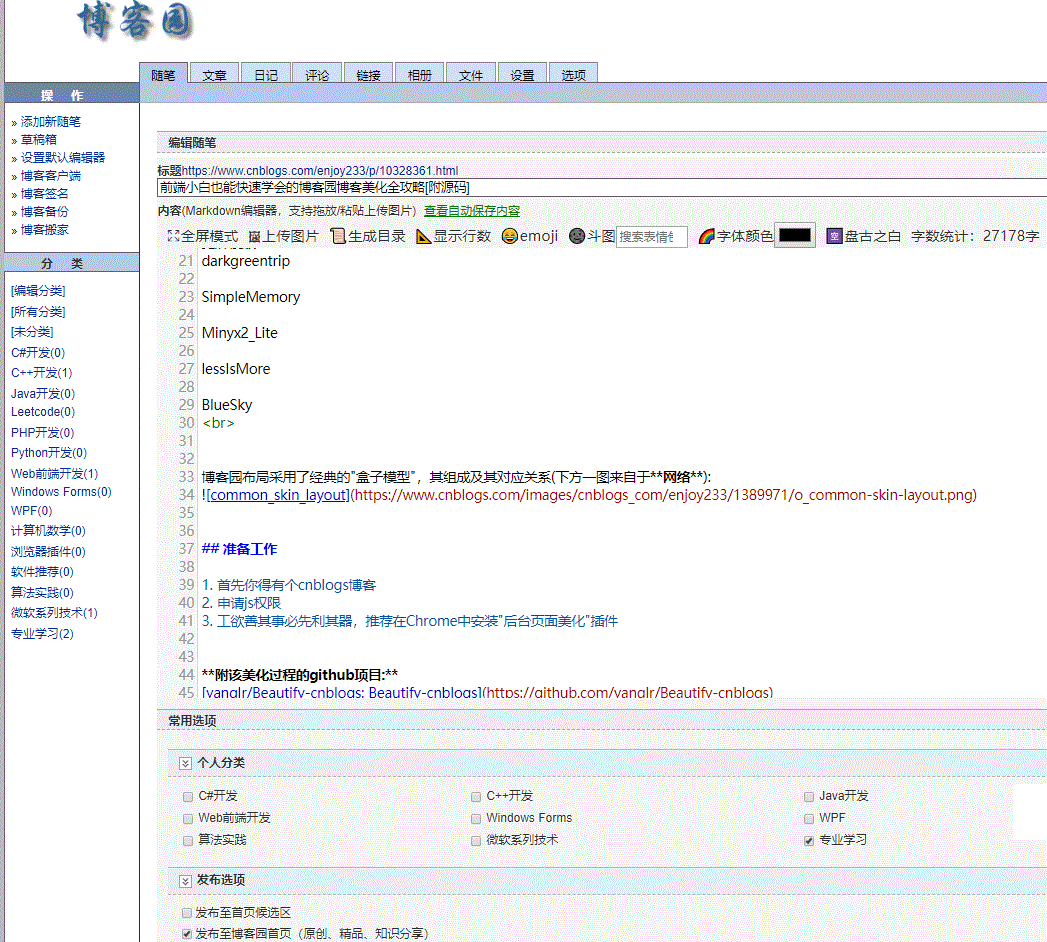
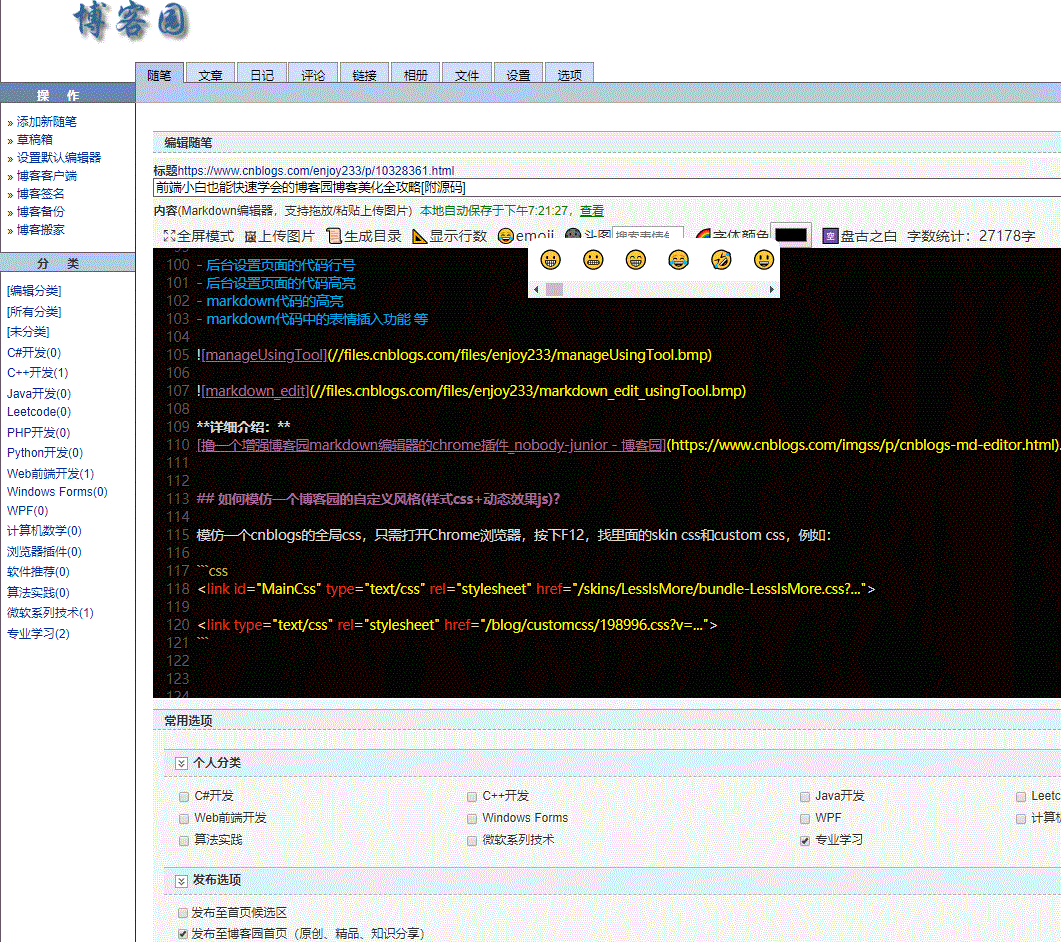
或者也可进博客园园子页面(https://home.cnblogs.com/feed/all/),发状态@博客园团队,申请开通js权限。 还可以发个邮件到[email protected]申请js权限。 申请时内容模板已为你备好: 尊敬的博客园管理员: 本人请求申请开通js权限,希望能够把博客修饰的漂亮点,点缀自定义js插件效果,希望管理员可以批准,多谢~ 提交完申请,会弹出提示: JS权限申请已提交,待审核。 剩下的就是耐心等待了,一般来说挺快就会通过。如果设置页面上公告栏标题右侧不存在“申请js权限”,说明已成功开通js权限。 安装插件cnblogs后台页面美化插件打开Chrome,访问 cnblogs后台页面美化插件 - Chrome Web Store进行安装~ 或 从备用传送门下载,然后在网址栏输入chrome://extensions/, 接着拖动crx文件以安装~ 特色是增加了: 后台设置页面的代码行号 后台设置页面的代码高亮 markdown代码的高亮 markdown代码中的表情插入功能 等
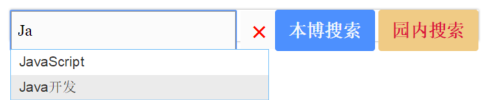
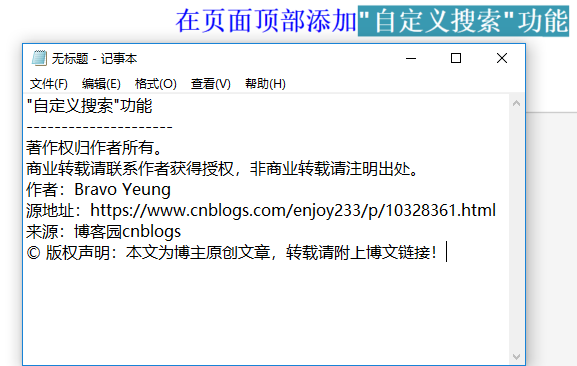
详细介绍: 撸一个增强博客园markdown编辑器的chrome插件_nobody-junior - 博客园. 如何模仿一个博客园的自定义风格(样式css+动态效果js)?模仿一个cnblogs的全局css,只需打开Chrome浏览器,按下F12,找里面的skin css和custom css,例如: 补充完整前缀:http://www.cnblogs.com,使用ref将该两个css引用到自己的博客中,即可进行大概样子的模仿,其他部分需要细调。 markdown样式自定义默认markdown状态下,代码中的字比较小。 /* 文章标题样式(这个不是markdown里的标题) */ #topics .postTitle a { /* color: #169fe6; */ font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-weight: bold; } /* 普通文字样式 */ #cnblogs_post_body p { margin: 18px auto; color: #000; font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 16px; text-indent: 0; } /* 标题样式 */ #cnblogs_post_body h1 { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 32px; font-weight: bold; line-height: 1.5; margin: 10px 0; } #cnblogs_post_body h2 { font-family: Consolas, "Microsoft YaHei", monospace; font-size: 26px; font-weight: bold; line-height: 1.5; margin: 20px 0; } #cnblogs_post_body h3 { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 20px; font-weight: bold; line-height: 1.5; margin: 10px 0; } #cnblogs_post_body h4 { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; font-size: 18px; font-weight: bold; margin: 10px 0; } /* 标题样式设置结束 */ /* 去除双下划线斜体样式 */ em { font-style: normal; color: #000; } /* 无序列表 */ #cnblogs_post_body ul li { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; color: #000; font-size: 16px; list-style-type: disc; } /* 有序列表 */ #cnblogs_post_body ol li { font-family: Georgia,Times New Roman,Times,sans-serif, monospace; color: #000; font-size: 16px; list-style-type: decimal; } /* 超链接 */ #cnblogs_post_body a:link { text-decoration: none; color: #002C99; } /* 引用背景 */ #topics .postBody blockquote { background: #fff3d4; border: none; border-left: 5px solid #f6b73c; margin: 0; padding-left: 10px; } /* 单行代码 */ .cnblogs-markdown code { font-family: Consolas, "Microsoft YaHei", monospace !important; font-size: 16px !important; line-height: 20px; background-color: #f5f5f5 !important; border: 1px solid #ccc !important; padding: 0 5px !important; border-radius: 3px !important; line-height: 1.8; margin: 1px 5px; vertical-align: middle; display: inline-block; } /* 多行代码, 引用 */ .cnblogs-markdown .hljs { font-family: Consolas, "Microsoft YaHei", monospace !important; font-size: 16px !important; line-height: 1.5 !important; padding: 5px !important; }如果希望使用Sublime那样的主题,可参考: 如何自定义博客园代码高亮主题,同时分享自己使用的黑色主题 - 我是小茗同学 - 博客园 . 在页面顶部添加"自定义搜索"功能css部分: #auto_div { display: none; width: 257px; border: 1px #74c0f9 solid; background: #FFF; position: absolute; top: 24px; left: 0; margin-top: 15px; color: #323232; /*设置显示在当前页面的上一层*/ z-index: 1; } .side_search { float: left; position: relative; height: 31px; margin-left: 25px; display: inline-block; } .side_search:hover { -webkit-box-shadow: 0 0 3px #999; -moz-box-shadow: 0 0 3px #999 } .search_input { width: 210px; vertical-align: middle; height: 30px; line-height: 30px; border: 1px solid #999; border-radius: 2px 0 0 2px; padding: 4px 7px; background-color: #fbfbfb; } .delete_btn { background: #fbfbfb; margin-left: -6px; border: 1px solid #fbfbfb; border-radius: 0 3px 3px 0; cursor: pointer; display: inline-block; vertical-align: middle; color: red; font-weight: bold; width: 38px; font-size: 25px; height: 38px; padding-bottom: inherit; } .search_btn { border-radius: 3px 3px 3px 3px; background: #4d90fe; margin-left: -7px; border: 1px solid #4d90fe; cursor: pointer; display: inline-block; vertical-align: middle; color: #f3f7fc; font-weight: bold; width: 100px; font-size: 18px; height: 41px; } .search_btn:hover { background: #1874CD } .search_btn2 { border-radius: 3px 3px 3px 3px; background: #F0CB85; border: 1px solid #F0CB85; cursor: pointer; display: inline-block; vertical-align: middle; color: #DC143C; font-weight: bold; width: 100px; font-size: 18px; height: 41px; } .search_btn2:hover { background: #DEB887 } input, button, textarea, select, optgroup, option { font-family: inherit; font-size: inherit; font-style: inherit; font-weight: inherit; }js部分: var availableTags = [ "C#", "C++", "算法", "ASP", "MySQL", "Oracle", "HTML", "CSS", "JavaScript", "jQuery", "AJAX", "微软系列技术", "Sublime", "Git", "Visual Studio Code", "Eclipse", "C#开发", "C++开发", "Java开发", "PHP开发", "Python开发", "Web前端开发", "Windows Forms", "WPF", "计算机数学", "浏览器插件", "软件推荐", "算法实践", "专业学习", "Leetcode", "知乎", "Bravo Yeung", "legege007", "enjoy233", "数学", "内容太长,显示其中的一部分" ]; var old_value = ""; var highlightindex = -1; /* 高亮 */ /* 自动完成 */ function AutoComplete(auto, search, mylist) { if ($("#" + search).val() != old_value || old_value == "") { var autoNode = $("#" + auto); /* 缓存对象(弹出框)*/ var carlist = new Array(); var n = 0; old_value = $("#" + search).val(); for (i in mylist) { if (mylist[i].indexOf(old_value) >= 0) { carlist[n++] = mylist[i]; } } if (carlist.length == 0) { autoNode.hide(); return; } autoNode.empty(); /* 清空上次的记录 */ for (i in carlist) { var wordNode = carlist[i]; /* 弹出框里的每一条内容 */ var newDivNode = $("").attr("id", i); /* 设置每个节点的id值 */ newDivNode.attr("style", "font:14px/25px arial;height:25px;padding:0 8px;cursor: pointer;"); newDivNode.html(wordNode).appendTo(autoNode); /* 追加到弹出框 */ /* 鼠标移入高亮,移开不高亮 */ newDivNode.mouseover(function () { if (highlightindex != -1) { /* 原来高亮的节点要取消高亮(是-1就不需要了) */ autoNode.children("div").eq(highlightindex).css("background-color", "white"); } /* 记录新的高亮节点索引 */ highlightindex = $(this).attr("id"); $(this).css("background-color", "#ebebeb"); }); newDivNode.mouseout(function () { $(this).css("background-color", "white"); }); /* 鼠标点击文字上屏 */ newDivNode.click(function () { /* 取出高亮节点的文本内容 */ var comText = autoNode.hide().children("div").eq(highlightindex).text(); highlightindex = -1; /* 文本框中的内容变成高亮节点的内容 */ $("#" + search).val(comText); }) if (carlist.length > 0) { /* 如果返回值有内容就显示出来 */ autoNode.show(); } else { /* 服务器端无内容返回 那么隐藏弹出框 */ autoNode.hide(); /* 弹出框隐藏的同时,高亮节点索引值也变成-1 */ highlightindex = -1; } } } /* 点击页面隐藏自动补全提示框 */ document.onclick = function (e) { var e = e ? e : window.event; var tar = e.srcElement || e.target; if (tar.id != search) { if ($("#" + auto).is(":visible")) { $("#" + auto).css("display", "none") } } } } $(function () { old_value = $("#zzk_q").val(); $("#zzk_q").keyup(function () { AutoComplete("auto_div", "zzk_q", availableTags); }); }); function quickdelete() { document.getElementById("zzk_q").value = ""; } function zzk_go() { var n = encodeURIComponent(document.getElementById("zzk_q").value); window.location = "http://zzk.cnblogs.com/s?w=blog%3AEnjoy233+" + n + "&t=" } function zzk_go2() { var n = encodeURIComponent(document.getElementById("zzk_q").value); window.location = "http://zzk.cnblogs.com/s?w=" + n } function zzk_go_enter(n) { if (n.keyCode == 13) return zzk_go(), !1 }如果需要修改自动完成的下拉选项,修改变量availableTags的值即可见效。 html部分: ;效果图:
先登录网易云音乐网页版,搜索到想要的音乐,然后点击"生成外链播放器"即可得到相应的html代码。
表现形式一:单曲播放 (type = 1) 或 参数说明: 播放器可修改参数: width=100% #自适应宽度, 本博客使用了固定宽度320 height=66 #根据自己需要来改 sid=26237342 # 此数字是歌曲的ID http://music.163.com/#/song?id=26237342 auto=0 # 0表示不自动播放,1表示自动播放 表现形式二:列表播放 (type = 0) 或 当然该url中的https:也可删掉。
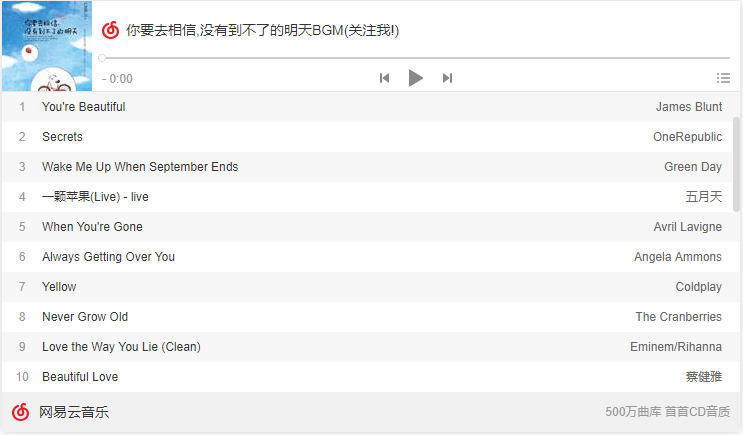
参数说明 播放器可修改参数: width=100% # 自适应宽度 height=450 # 根据自己的需要修改 id=34238509 # 此数字是歌曲列表页的ID, 例如:http://music.163.com/#/playlist?id=34238509 auto=0 # 0表示不自动播放,1表示自动播放 将该代码贴进页首html即可见效(如果代码中含有iframe,需替换成embed)~ 效果图:
页首html需要添加 
效果见本页面右上角。 如果想对该图标进行更多颜色或位置的设置,请参考:GitHub Ribbons - The GitHub Blog. 事实上对于fork me on github还有下面这种做法:
基本代码: 右上角: 
这里的github-pendant-rightCorner.svg需要换成实际上需要的svg文件. 左上角的类似~ 当然还需在页面.css中加入.github-corner >svg相关的样式代码。 有兴趣的参考: 博客园 cnblog 添加github链接和自定义美化学习 - 不愿透露用户名的root - 博客园 为导航栏设置渐变背景色 /* 头部 */ #header { position: relative; height: 280px; margin: 0; background: #020031; background: -moz-linear-gradient(45deg,#020031 0,#6d3353 100%); background: -webkit-gradient(linear,left bottom,right top,color-stop(0%,#020031),color-stop(100%,#6d3353)); background: -webkit-linear-gradient(45deg,#020031 0,#6d3353 100%); background: -o-linear-gradient(45deg,#020031 0,#6d3353 100%); background: -ms-linear-gradient(45deg,#020031 0,#6d3353 100%); background: linear-gradient(45deg,#020031 0,#6d3353 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#020031', endColorstr='#6d3353', GradientType=1); -webkit-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); -moz-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); } 在公告栏添加滚动文字使用marquee标签即能实现文字的滚动 You will make it!效果图:
可以将自己不同社交网络的账号放在同一个span中,然后嵌入到div里,代码如下:  StackOverflow(
StackOverflow(
 406 ⬆)
406 ⬆)
效果图:
对于知乎,可以这样写更详细些: 而对于stackoverflow,官方在StackExchange页面提供了flair,比如我的是: User Bravo Yeung - Stack Exchange ,页面中提供了可嵌入的html代码: 
将其用div包起来,放进公告.html即可见效。 在公告栏添加一个能旋转的rss图标先将相应的css放入页面定制css或公告栏的css中,然后在后面使用。 #feed_icon { border: #000 solid 2px; display: block; margin: 50px auto; border-radius: 50%; transition: all 2.0s; } #feed_icon:hover { transform: rotate(360deg); }然后将如下代码贴进公告中~ 
效果图:
此人体时钟的原作者: 日本flash达人 Chabudai,初发表于2008年9月(2008-09-23)。 只需在公告中贴入如下代码: 效果图:
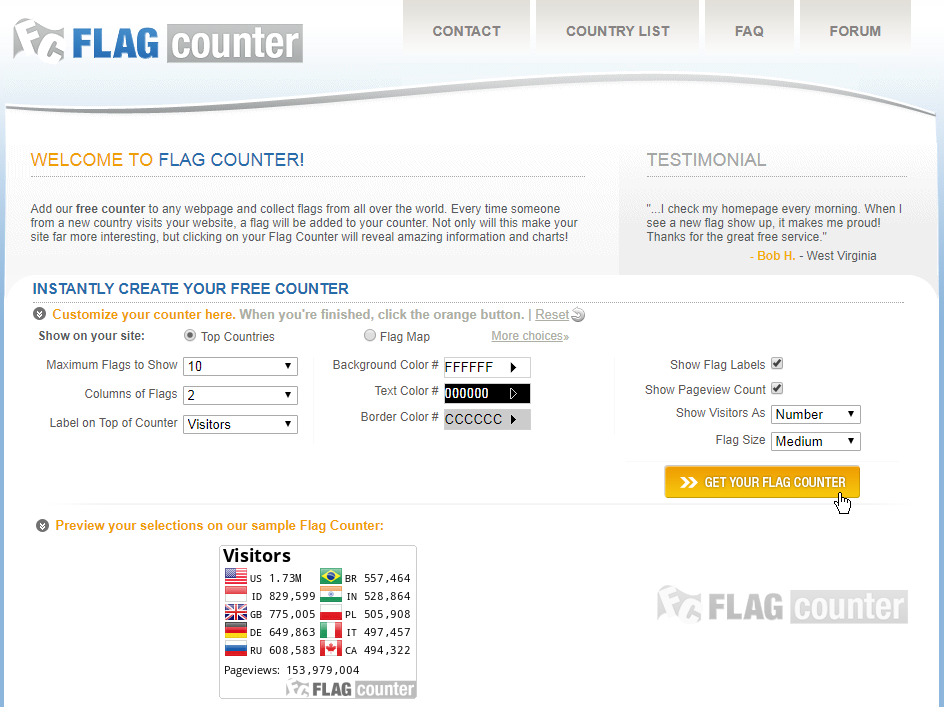
参考: 人体造型时钟hone clock设置、博客侧栏代码 - 曹杰峰的博客 ps: iOS移动端用默认浏览器打开看不到效果很正常,这个是flash做的,苹果的产品基本上都不直接支持flash了,iOS上安装一个Chrome浏览器倒是可以正常打开的~ 在公共栏添加"站点统计"功能打开网站:http://www.flagcounter.com/ ,无需注册,点击黄色按钮"Get Your Flag Counter",即可生成嵌入该插件的html代码。
生成的html代码如下: 最后将该代码加入到公告栏的html代码中即能生效。 在公告栏中加入"自定义搜索"(PopUp弹窗)实现的基本原理: onclick = "window.open()", target = popUpWindow 此功能的特色在于用户搜索之后,搜索结果页面并不会影响到原博客页面,而是在弹出的独立窗口显示,而且很容易扩展出很多其他站点的搜索功能。 在公告html中贴入如下代码: 自定义搜索(PopUp窗口)效果图:
参考: Javascript - Open a given URL in a new tab by clicking a button - Stack Overflow JavaScript Popup Windows Javascript window.open, also fullscreen and centered popup window « JavaScript DHTML Tutorials 页面底部添加"回到顶部" + "收藏" + "快速评论"功能html部分: 效果图:
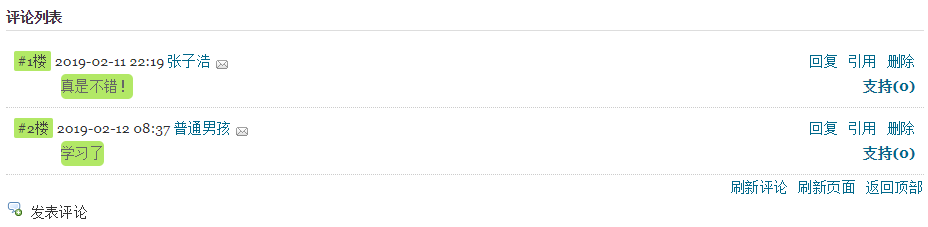
页脚html引入css文件nav.my.css和nav.my.js即可见效。 效果图:
这里我索性改成了熟悉的微信聊天的样式。 纯css实现: .blog_comment_body { background: #B2E866; float: left; border-radius: 5px; position: relative; overflow: visible; margin-left: 33px; max-width: 700px; } .feedbackListSubtitle a.layer { background: #B2E866; color: #414141 !important; padding: 2px 4px; border-radius: 2px; }将上面的代码贴紧页面css文本框即可见效果。 效果图:
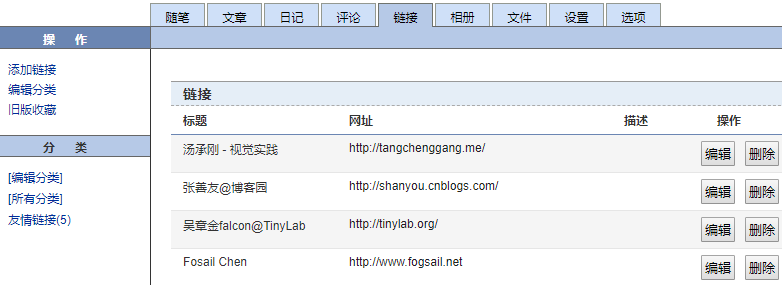
cnblogs博客后台提供了"链接"功能,这个就是用来添加友情链接的。 设置方法(见下图): 编辑分类 -> 添加链接,设置好后公告栏上会显示相关内容,不过可能会有延时,需要等一会。
效果图:
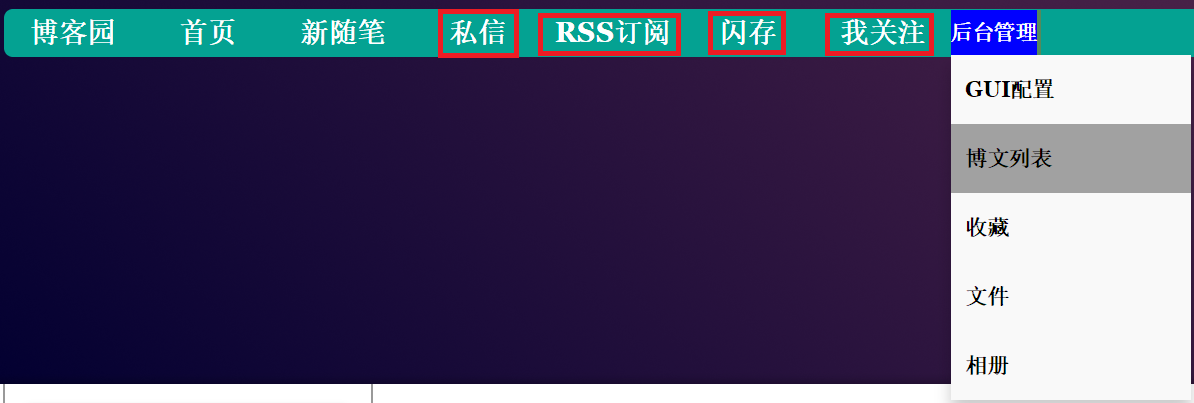
虽然cnblogs博客后台提供了"博客签名"功能,测试发现该该方法实现的博客签名在IE中打开时不显示,只好改为用跨浏览器的JQuery来实现了。 $(document).ready(function(){ $("#cnblogs_post_body").append(' 作者:Bravo Yeung 出处:http://www.cnblogs.com/Enjoy233/ 如果您觉得阅读本文对您有帮助,请点击一下右下方的推荐按钮,您的推荐将是我写作的最大动力! 版权声明:本文为博主原创或转载文章,欢迎转载,但转载文章之后必须在文章页面明显位置注明出处,否则保留追究法律责任的权利。'); }); 禁用页面的"选中复制"功能在css中进行相应的设置,只需将下方代码贴入"页面css"文本框即可。 /* 禁止页面,选中 复制 */ html,body { moz-user-select: -moz-none; -moz-user-select: none; -o-user-select: none; -khtml-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; }综合考虑后,这种处理方式并不太友好,于是采用了后文中的"复制博客内容时自动加版权说明"。 不显示底部广告在css中进行相应的设置,只需将下方代码贴入"页面css"文本框即可。 #ad_t2,#cnblogs_c1,#under_post_news,#cnblogs_c2,#under_post_kb { display:none; !important } 修改导航栏(修改部分链接的文字 + 增加下拉菜单)css部分: /* 定制自己导航栏的样式 */ #shwtop ul { margin: 0; padding: 0; list-style-type: none; /*去除li前的标注*/ background-color: #333; overflow: hidden; /*隐藏溢出的部分,保持一行*/ } #shwtop li { float: left; /*左浮动*/ } #shwtop li a, .dropbtn { display: inline-block; /*设置成块*/ color: white; text-align: center; text-decoration: none; padding: 14px 16px; } /*鼠标移上去,改变背景颜色*/ #shwtop li a:hover, .dropdown:hover .dropbtn { /* 当然颜色你可以自己改成自己喜欢的,我还是挺喜欢蓝色的 */ background-color: blue; } #shwtop .dropdown { /* display:inline-block将对象呈递为内联对象, 但是对象的内容作为块对象呈递。 旁边的内联对象会被呈递在同一行内,允许空格。 */ display: inline-block; } #shwtop .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } #shwtop .dropdown-content a { display: block; color: black; padding: 8px 10px; text-decoration:none; } #shwtop .dropdown-content a:hover { background-color: #a1a1a1; } #shwtop .dropdown:hover .dropdown-content{ display: block; }页脚html部分: $(function(){ $("#navigator").append(' 后台管理 GUI配置 博文列表 收藏 文件 相册 '); $("#navList").append('闪存'); $("#navList").append('我关注'); $('#navList')[0].children["nav_contact"].innerHTML='私信'; $('#navList')[0].children["nav_rss"].innerHTML='RSS订阅'; });效果图:
如需调整请自行修改~ 微博秀的嵌入(支持http/https/移动端访问)参看本人的另一篇文章 当今最全面可用的微博分享组件嵌入方法(亲测2019年2月仍有效) - Enjoy233 即可。 推荐的用法: Embedded data failed to be displayed.该写法支持http/https/移动端访问。 效果图(见本博客左侧公告栏):
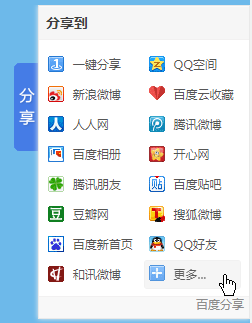
由于官方的 Baidu Share 的ssl证书已过期,只好找到一个替代镜像 //static.dmzj.com/baidushare/static/js/shell_v2.js,使得通过https访问或http访问本博客都可以看到左下角的分享按钮~ 在页脚.html中加入如下代码: 分享到: document.getElementById("bdshell_js").src = "//static.dmzj.com/baidushare/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000)官方demo: 分享按钮-百度分享 (获取代码 -> 按向导操作,可查看网页侧边的动态使用效果,也可看到相应代码。) 效果图:
侧边悬挂式 效果图:
本博客基于开源插件 tctip v1.0.3 来实现~ 在页脚.html中插入如下代码即可: new tctip({ top: '20%', button: { id: 1, type: 'zanzhu', }, list: [ { type: 'alipay', qrImg: 'https://files.cnblogs.com/files/enjoy233/Reward_Alipay_Charge.bmp' //替换成自己的支付宝付款码 }, { type: 'wechat', qrImg: 'https://files.cnblogs.com/files/enjoy233/Reward_WX_Charge.bmp' //替换成自己的微信付款码 } ] }).init()效果图:
还看到过一个不错的方法,亲测有效:自制简易打赏功能 - EritPang . 复制正文文字时自动加版权确保页面能成功引入JQuery.js后在页首html中加入如下代码: jQuery(document).on('copy', function(e) { var selected = window.getSelection(); var selectedText = selected.toString().replace(/\n/g, ''); // Solve the line breaks conversion issue 处理换行转换的问题 var copyFooter = '---------------------著作权归作者所有。' + '商业转载请联系作者获得授权,非商业转载请注明出处。' + '作者:Bravo Yeung 源地址:' + document.location.href + '来源:博客园cnblogs© 版权声明:本文为博主原创文章,转载请附上博文链接!'; var copyHolder = $('', {id: 'temp', html: selectedText + copyFooter, style: {position: 'absolute', left: '-99999px'}}); $('body').append(copyHolder); selected.selectAllChildren( copyHolder[0] ); window.setTimeout(function() { copyHolder.remove(); },0); });当用户复制文中内容(ctrl+C或鼠标右击复制)时,会自动加上版权文字,csdn的代码复制以及知乎的内容复制都有此功能。 效果图:
不少平台有个关于图片的功能:当鼠标悬停在图片上时,图片会被放大。本人直接使用css来做了这件事情~ 读者只需将下方代码贴进页面css即可~ .post img { cursor: pointer; transition: all 0.5s; } .post img:hover { transform: scale(1.3); } 隐藏博文右下角的"反对"按钮只需在页面css的文本框中加入如下代码: .buryit { display: none; } .comment_bury { display: none; }效果请见本页面右下角。 欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,学习能力的提升上有新的认识,欢迎转发分享给更多人。 作者简介:Bravo Yeung,计算机硕士,知乎干货答主(获81K 赞同, 38K 感谢, 235K 收藏)。曾在国内 Top3互联网视频直播公司工作过,后加入一家外企做软件开发至今。 如需转载,请加微信 iMath7 申请开白! 欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,学习能力的提升上有新的认识,欢迎转发分享给更多人。 欢迎各位读者加入 .NET技术交流群,在公众号后台回复“加群”或者“学习”即可。
微信后台回复“asp”,给你:一份全网最强的ASP.NET学习路线图。 回复“cs”,给你:一整套 C# 和 WPF 学习资源! 回复“core”,给你:2019年dotConf大会上发布的.NET core 3.0学习视频! |
【本文地址】



 后台"设置"页面
后台"设置"页面 Markdown-白色主题模式
Markdown-白色主题模式 Markdown-黑色主题模式
Markdown-黑色主题模式