| Unity 使用Horizontal Layout Group和Toggle制作多个水平开关按钮实现自动排列和单个点击放大后的自动排列。 | 您所在的位置:网站首页 › wps123456自动排列 › Unity 使用Horizontal Layout Group和Toggle制作多个水平开关按钮实现自动排列和单个点击放大后的自动排列。 |
Unity 使用Horizontal Layout Group和Toggle制作多个水平开关按钮实现自动排列和单个点击放大后的自动排列。
|
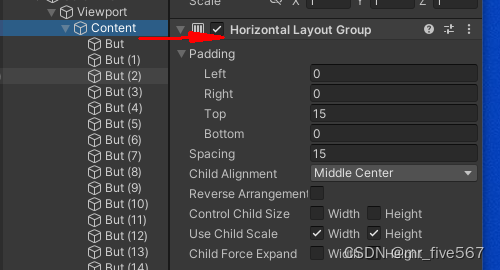
Unity的布局组件Horizontal Layout Group是很好用的,当然也包括其它布局组件也一样好用。 比如要实现多按钮开关自动水平排列,那么就可以使用它了。 首先我们为按钮创建个父物体(我这里使用了Scroll View中的Content作为父物体),并添加Horizontal Layout Group组件,如下图:
然后在下面创建了多个按钮组件,每个组件都使用Toggle,方便可以实现点击交互。设置Horizontal Layout Group的参数如上,那么就可以实现自主排列了。(其中Horizontal Layout Group的配置可以参考:Unity UGUI控件之Horizontal Layout Group-CSDN博客) 效果如下:
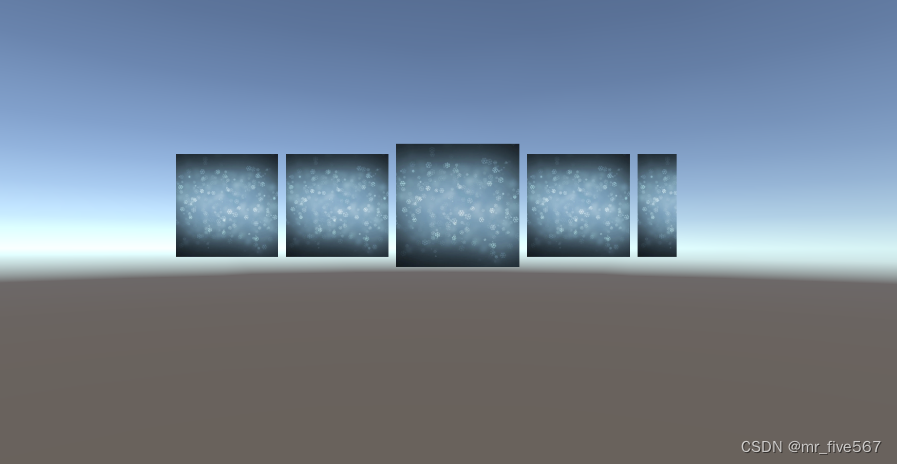
但是这样远远不够的,比如我们用代码控制点击当前按钮时会放大1.2倍,效果就变成下面这样了:
这明显不是我们想要的效果,按钮与按钮之间都交接在一起了。 大家会不会有个疑问,我们都使用了Horizontal Layout Group并勾选了Use Child Scale,按理应该会按子对象的大小自动排列好呀。但实际上这里并没有如我们所想。 解决办法就是重新再设置下Use Child Scale选项,那么问题就可迎刃而解了。具体使用如下代码: transform.parent.GetComponent().childScaleWidth = false; transform.parent.GetComponent().childScaleWidth = true;这里要先设置childScaleWidth 为false,再设置为True,就相当于重新刷新下组件的设置,最终效果如下:
这应该就是我们想要的效果了。 Unity 使用Horizontal Layout Group和Toggle制作多个水平开关按钮实现自动排列和单个点击放大后的自动排列。_哔哩哔哩_bilibili |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |