| JS不同地图坐标系经纬度转换(天地图、高德地图、百度地图、腾讯地图) | 您所在的位置:网站首页 › wgs84坐标转换2000坐标的网页 › JS不同地图坐标系经纬度转换(天地图、高德地图、百度地图、腾讯地图) |
JS不同地图坐标系经纬度转换(天地图、高德地图、百度地图、腾讯地图)
|
问题:坐标点在不同的地图上会出现偏差显示
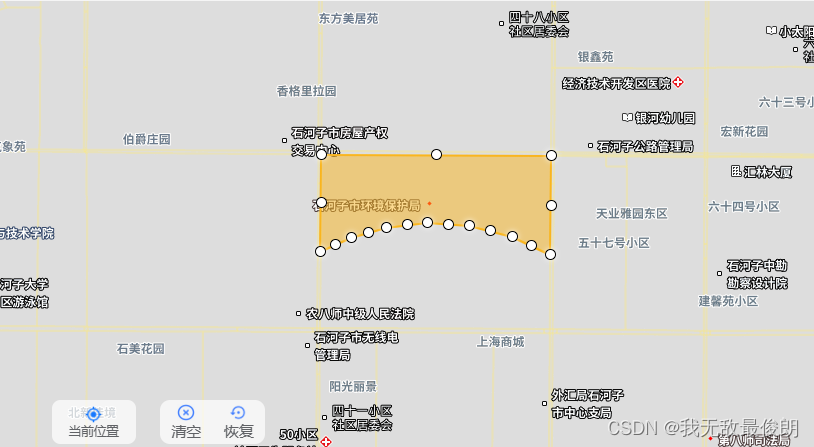
地图:以天地图,高德地图作为示例;区域:以石河子市政府作为示例 提供示例坐标点 (天地图获取的坐标点): let points = [ {lat: 44.30248, lng: 86.07269}, {lat: 44.30545, lng: 86.07273}, {lat: 44.30542, lng: 86.08262}, {lat: 44.30238, lng: 86.08258}, {lat: 44.30295, lng: 86.08091}, {lat: 44.30327, lng: 86.0791}, {lat: 44.30336, lng: 86.0773}, {lat: 44.30321, lng: 86.07552}, {lat: 44.30291, lng: 86.074}]天地图展示情况: WGS-84:是国际标准,GPS坐标(Google Earth使用、或者GPS模块、天地图) GCJ-02:中国坐标偏移标准,Google Map、高德、腾讯使用 BD-09:百度坐标偏移标准,Baidu Map使用 天地图转换为高德地图(即 WGS-84 转 GCJ-02): import {wgs_gcj_encrypts} from "/@/views/backend/shi/components/common_fun.js"; export default { methods: { // 初始化地图 initAMap() { 。。。。// 初始化地图的相关代码 const pointt = [ {lat: 44.30248, lng: 86.07269}, {lat: 44.30545, lng: 86.07273}, {lat: 44.30542, lng: 86.08262}, {lat: 44.30238, lng: 86.08258}, {lat: 44.30295, lng: 86.08091}, {lat: 44.30327, lng: 86.0791}, {lat: 44.30336, lng: 86.0773}, {lat: 44.30321, lng: 86.07552}, {lat: 44.30291, lng: 86.074}] let pointts = [] for (const item of wgs_gcj_encrypts(pointt)) { pointts.push(new AMap.LngLat(item.lng, item.lat)) } //创建多边形 Polygon 实例 const polygon = new AMap.Polygon({ path: pointts, //路径 fillColor: "rgba(255, 128, 0,0.8)", //多边形填充颜色 strokeWeight: 2, //线条宽度,默认为 2 strokeColor: "rgb(255, 128, 0)", //线条颜色 }); //多边形 Polygon对象添加到 Map this.map.add(polygon); 。。。。 } } }(复制可直接使用,将获取到的坐标数组或将已有的坐标数组传过来,也可传入单独的坐标点需要改一下参数即可) 公共方法文件:(各个地图之间的转换方法都有哈) 写法一:(该写法用到的数据是一个面,存在很多点位,使用了循环) //转换常数 const x_pi = 3.14159265358979324 * 3000.0 / 180.0 const pi = 3.14159265358979324 const a = 6378245.0 const ee = 0.00669342162296594323 function transformLon(x, y) { var ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1 * Math.sqrt(Math.abs(x)); ret += (20.0 * Math.sin(6.0 * x * pi) + 20.0 * Math.sin(2.0 * x * pi)) * 2.0 / 3.0; ret += (20.0 * Math.sin(x * pi) + 40.0 * Math.sin(x / 3.0 * pi)) * 2.0 / 3.0; ret += (150.0 * Math.sin(x / 12.0 * pi) + 300.0 * Math.sin(x / 30.0 * pi)) * 2.0 / 3.0; return ret; } function transformLat(x, y) { var ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y + 0.2 * Math.sqrt(Math.abs(x)); ret += (20.0 * Math.sin(6.0 * x * pi) + 20.0 * Math.sin(2.0 * x * pi)) * 2.0 / 3.0; ret += (20.0 * Math.sin(y * pi) + 40.0 * Math.sin(y / 3.0 * pi)) * 2.0 / 3.0; ret += (160.0 * Math.sin(y / 12.0 * pi) + 320 * Math.sin(y * pi / 30.0)) * 2.0 / 3.0; return ret; } // 判断是否在国内 function outOfChina(lat, lon) { if (lon 137.8347) return true; if (lat 55.8271) return true; return false; } /* WGS-84转换GCJ-02 (即 天地图转高德、腾讯地图) */ export const wgs_gcj_encrypts = (latlons) => { var point = []; for (const latlon of latlons) { if (outOfChina(latlon.lat, latlon.lng)) { point.push({ lat: latlon.lat, lng: latlon.lng }) return point; } var dLat = transformLat(latlon.lng - 105.0, latlon.lat - 35.0); var dLon = transformLon(latlon.lng - 105.0, latlon.lat - 35.0); var radLat = latlon.lat / 180.0 * pi; var magic = Math.sin(radLat); magic = 1 - ee * magic * magic; var sqrtMagic = Math.sqrt(magic); dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi); dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * pi); var lat = latlon.lat + dLat; var lng = latlon.lng + dLon; point.push({ lat: lat, lng: lng }) } return point; } /* BD-09转换GCJ-02 (即 百度转高德、腾讯地图) */ export const bd_google_encrypt = (latlons) => { var point = []; for (const latlon of latlons) { var x = latlon.lng - 0.0065; var y = latlon.lat - 0.006; var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi); var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi); var gg_lon = z * Math.cos(theta); var gg_lat = z * Math.sin(theta); point.push({ lat: gg_lon, lng: gg_lat }) } return point; } /* GCJ-02转换BD-09 (即 高德、腾讯转百度地图) */ export const google_bd_encrypt = (latlons) => { var point = []; for (const latlon of latlons) { var x = latlon.lng; var y = latlon.lat; var z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi); var theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi); var bd_lon = z * Math.cos(theta) + 0.0065; var bd_lat = z * Math.sin(theta) + 0.006; point.push({ lat: bd_lat, lng: bd_lon }) } return point; } /* GCJ-02 到 WGS-84 的转换 (即 高德、腾讯转天地图) */ export const gcj_wgs_encrypts = (latlons) => { var point = []; for (const latlon of latlons) { if (outOfChina(latlon.lat, latlon.lng)) { point.push({ lat: latlon.lat, lng: latlon.lng }) return point; } var dLat = transformLat(latlon.lng - 105.0, latlon.lat - 35.0); var dLon = transformLon(latlon.lng - 105.0, latlon.lat - 35.0); var radLat = latlon.lat / 180.0 * pi; var magic = Math.sin(radLat); magic = 1 - ee * magic * magic; var sqrtMagic = Math.sqrt(magic); dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi); dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * pi); var lat = dLat; var lng = dLon; point.push({ lat: lat, lng: lng }) } return point; }写法二:(该写法用的是一个点) // BD-09 to GCJ-02 export const bd09togcj02 = (bd_lng, bd_lat) => { const x = bd_lng - 0.0065; const y = bd_lat - 0.006; const z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * Math.PI); const theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * Math.PI); const gg_lng = z * Math.cos(theta); const gg_lat = z * Math.sin(theta); return [gg_lng, gg_lat]; } // GCJ-02 to WGS84 export const gcj02towgs84 = (lng, lat) => { const a = 6378245.0; const ee = 0.00669342162296594323; const pi = Math.PI; function transformlat(lng, lat) { let ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * Math.sqrt(Math.abs( lng)); ret += (20.0 * Math.sin(6.0 * lng * pi) + 20.0 * Math.sin(2.0 * lng * pi)) * 2.0 / 3.0; ret += (20.0 * Math.sin(lat * pi) + 40.0 * Math.sin(lat / 3.0 * pi)) * 2.0 / 3.0; ret += (160.0 * Math.sin(lat / 12.0 * pi) + 320 * Math.sin(lat * pi / 30.0)) * 2.0 / 3.0; return ret; } function transformlng(lng, lat) { let ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * Math.sqrt(Math.abs(lng)); ret += (20.0 * Math.sin(6.0 * lng * pi) + 20.0 * Math.sin(2.0 * lng * pi)) * 2.0 / 3.0; ret += (20.0 * Math.sin(lng * pi) + 40.0 * Math.sin(lng / 3.0 * pi)) * 2.0 / 3.0; ret += (150.0 * Math.sin(lng / 12.0 * pi) + 300.0 * Math.sin(lng / 30.0 * pi)) * 2.0 / 3.0; return ret; } let dlat = transformlat(lng - 105.0, lat - 35.0); let dlng = transformlng(lng - 105.0, lat - 35.0); const radlat = lat / 180.0 * pi; let magic = Math.sin(radlat); magic = 1 - ee * magic * magic; const sqrtmagic = Math.sqrt(magic); dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * pi); dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * pi); const mglat = lat + dlat; const mglng = lng + dlng; return [lng * 2 - mglng, lat * 2 - mglat]; } // WGS84 to GCJ-02 export const wgs84togcj02 = (lng, lat) => { const a = 6378245.0; const ee = 0.00669342162296594323; const pi = Math.PI; function transformlat(lng, lat) { let ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * Math.sqrt(Math.abs( lng)); ret += (20.0 * Math.sin(6.0 * lng * pi) + 20.0 * Math.sin(2.0 * lng * pi)) * 2.0 / 3.0; ret += (20.0 * Math.sin(lat * pi) + 40.0 * Math.sin(lat / 3.0 * pi)) * 2.0 / 3.0; ret += (160.0 * Math.sin(lat / 12.0 * pi) + 320 * Math.sin(lat * pi / 30.0)) * 2.0 / 3.0; return ret; } function transformlng(lng, lat) { let ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * Math.sqrt(Math.abs(lng)); ret += (20.0 * Math.sin(6.0 * lng * pi) + 20.0 * Math.sin(2.0 * lng * pi)) * 2.0 / 3.0; ret += (20.0 * Math.sin(lng * pi) + 40.0 * Math.sin(lng / 3.0 * pi)) * 2.0 / 3.0; ret += (150.0 * Math.sin(lng / 12.0 * pi) + 300.0 * Math.sin(lng / 30.0 * pi)) * 2.0 / 3.0; return ret; } let dlat = transformlat(lng - 105.0, lat - 35.0); let dlng = transformlng(lng - 105.0, lat - 35.0); const radlat = lat / 180.0 * pi; let magic = Math.sin(radlat); magic = 1 - ee * magic * magic; const sqrtmagic = Math.sqrt(magic); dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * pi); dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * pi); const mglat = lat + dlat; const mglng = lng + dlng; return [mglng, mglat]; }转换后高德地图的效果展示: |
【本文地址】
公司简介
联系我们
 高德地图展示情况:
高德地图展示情况:  原因:各个地图的坐标系不同,需要转换
原因:各个地图的坐标系不同,需要转换