| html如何设置首行缩进2字符 | 您所在的位置:网站首页 › web首行缩进两个字符 › html如何设置首行缩进2字符 |
html如何设置首行缩进2字符
|
html如何设置首行缩进2字符
发布时间:2021-09-13 12:46:54
来源:亿速云
阅读:5220
作者:小新
栏目:web开发
这篇文章主要介绍了html如何设置首行缩进2字符,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
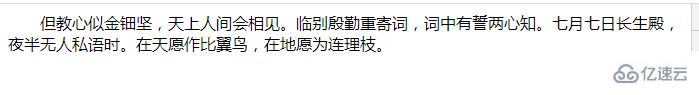
在html中,可以利用标签的style属性,给包含文字的标签元素添加“style="text-indent:2em;"”代码即可设置文字首行缩进2字符。text-indent属性用于控制文本块中首行文本的缩进,而“2em”表示两个字符长度。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在HTML中,style 属性规定元素的行内样式(inline style)。style 属性将覆盖任何全局的样式设定,例如在 标签或在外部样式表中规定的样式。 html想要设置首行缩进2字符,这可利用style 属性给html文本元素添加text-indent:2em样式即可 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。效果图:
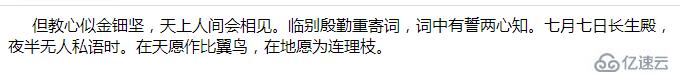
text-indent 属性规定文本块中首行文本的缩进。而1em相当于当前的字体尺寸(font-size属性),2em相当于当前字体尺寸的2倍。 想要开头缩进1.5个字符,则可: 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。
感谢你能够认真阅读完这篇文章,希望小编分享的“html如何设置首行缩进2字符”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习! 向AI问一下细节 推荐阅读: 怎么将html设置页面文本首行缩进 css首行缩进2字符如何设置免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 html css 上一篇新闻:python捕获异常的实例介绍 下一篇新闻:mybatis中${}和#{}取值的区别有哪些 猜你喜欢 云主机的运算速度快吗 高防论坛服务器租用的好处有哪些 高防论坛服务器租用怎么选择配置 Qt如何实现字幕滚动效果 JavaScript常用网页特效有哪些 上海游戏高防服务器租用怎么维护 云主机绑定不了浮动ip怎么解决 永久免费云主机使用是真的吗 handlemessage怎么使用 Linux中permission denied问题怎么解决 |
【本文地址】
公司简介
联系我们