| 【JavaWEB | 您所在的位置:网站首页 › web前端标签查询器是什么 › 【JavaWEB |
【JavaWEB
|
目录
1、名词解释2、什么是超文本?3、标记语言的特性4、一个简单的HTML示例5、HTML文件的基本结构① 文档类型声明② 根标签③ 文档头部④ 文档主体⑤ 注释
6、HTML的基本语法规则
1、名词解释
HTML代表Hyper Text Markup Language,直译为『超文本标记语言』。是为网页创建和设计的标准语言。 2、什么是超文本?尽管HTML文件从本质上来说是文本文件,但与普通文本文件不同的是,HTML具有特殊的标签能够引入其他的多媒体资源如其他网页、图片、音频、视频等。这意味着,通过HTML,网页内容可以超越单纯的文本,实现丰富的交互和展示效果,从而称之为“超文本”。
HTML作为一种标记语言,并不是像Java或Python这样的编程语言。它主要由一系列的“标签”构成,这些标签为页面内容提供结构和样式。 例如,一个段落可以这样表示: HTML是前端技术中非常流行的一种语言。在上面的代码中, 是开始标签, 是结束标签,它们共同定义了一个段落。有些标签还可以包含属性,用来提供额外的信息或功能,如: 点击这里在这里,href是一个属性,它告诉浏览器这个链接要跳转到的地址。 有些HTML元素不需要内容或结束标签,这些被称为“自闭合”或“单标签”,例如: 4、一个简单的HTML示例
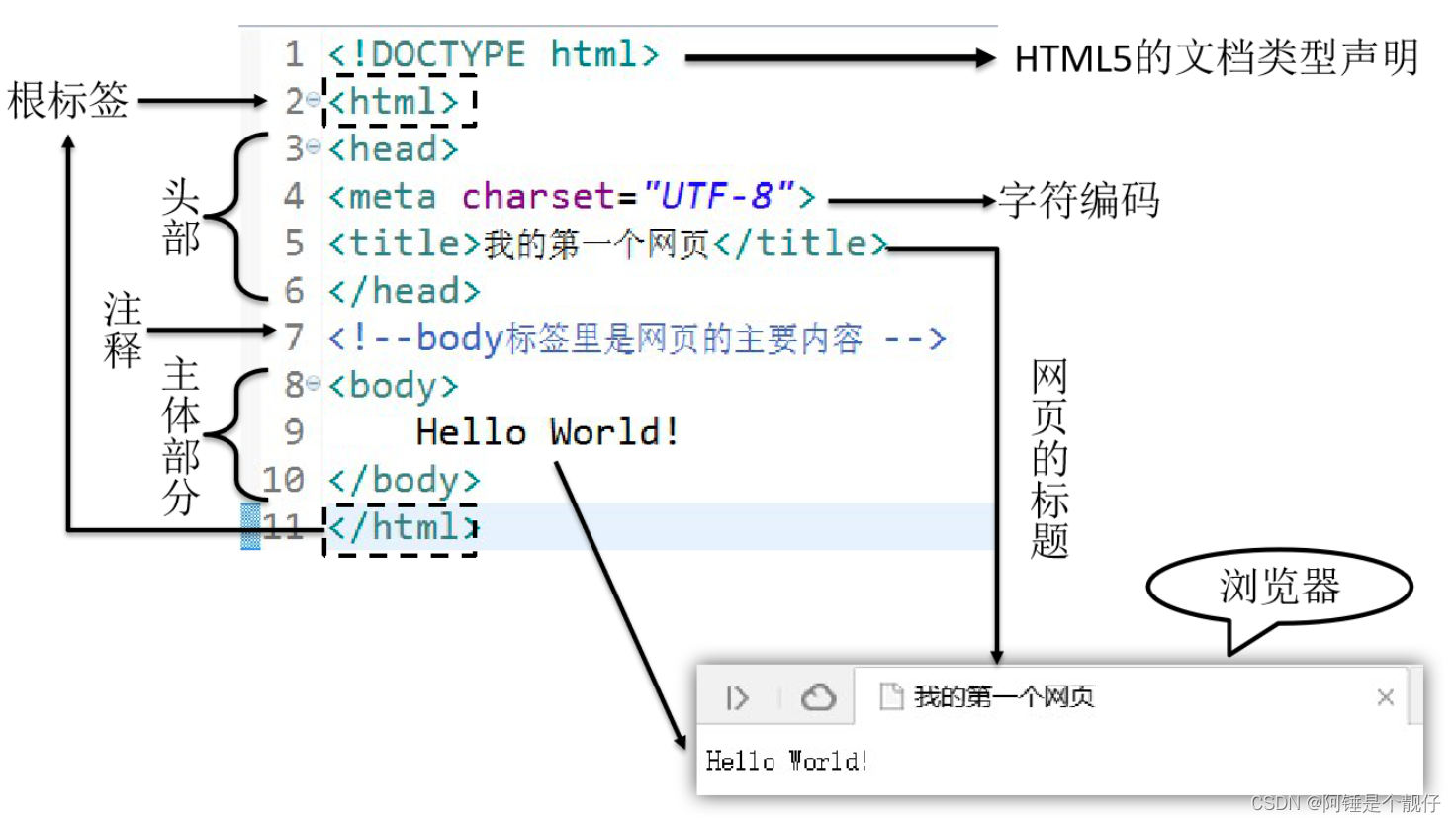
一个基本的HTML文档结构大致如下: DOCTYPE html> 文档标题HTML文档通常具有以下部分: ① 文档类型声明这告诉浏览器当前文档使用哪种HTML版本。现在,主流的版本是HTML5: DOCTYPE html> ② 根标签标签是整个文档的根标签,其中包含了所有其他HTML标签。 ③ 文档头部标签定义了文档的头部,它包含了文档的元信息,如字符集、标题、引用的CSS和JavaScript文件等。 ④ 文档主体标签定义了网页的可见内容。 ⑤ 注释在HTML中,可以使用以下方式添加注释: 注释的内容在浏览器中不可见,但它可以帮助开发人员理解和维护代码。 6、HTML的基本语法规则 一个HTML文档只能有一个根标签。所有的标签,无论是双标签还是单标签,都必须正确地关闭。标签可以嵌套,但不能交叉嵌套。标签的属性必须有值,而且值应当被引号包围。虽然标签名不区分大小写,但为了代码的可读性和一致性,建议统一使用小写。 |
【本文地址】
公司简介
联系我们