| CSS三大定位方式(浮动、定位、弹性盒)详细解析 | 您所在的位置:网站首页 › web中浮动怎么上下放图片 › CSS三大定位方式(浮动、定位、弹性盒)详细解析 |
CSS三大定位方式(浮动、定位、弹性盒)详细解析
|
CSS三大定位方式
前言:作为一名前端开发,已经工作2年了。由于自己是半路出家,从嵌入式方向转到前端开发,都是边百度边开发,很多基础都不了解,只要解决问题就好,但是近来为了让自己知识体系化,也是为了让自己走的更远,所以写此文来系统学习一下css中的三大定位方式(浮动、定位、弹性盒)。
一,浮动布局
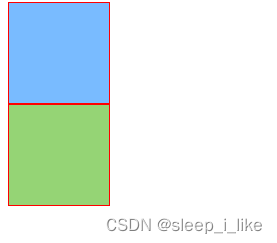
1.没有设置浮动的块元素是独占一行的
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
div:nth-child(1){
background-color: #79bbff;
}
div:nth-child(2){
background-color: #95d475;
}
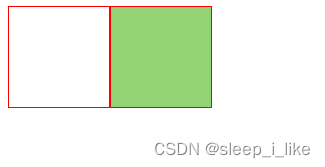
但是如果对一个元素设置浮动,后面的元素就会占用第一个元素的空间位 div:nth-child(1){ float: left; background-color: #79bbff; } div:nth-child(2){ background-color: #95d475; }
我们去掉第一个元素的背景就可以直观的看到效果 div:nth-child(1){ float: left; } div:nth-child(2){ background-color: #95d475; }
或者设置元素浮动,系统会自动将浮动的元素置为块级元素 span{ float:left; border: 2px solid green; width: 100px; height: 100px; }
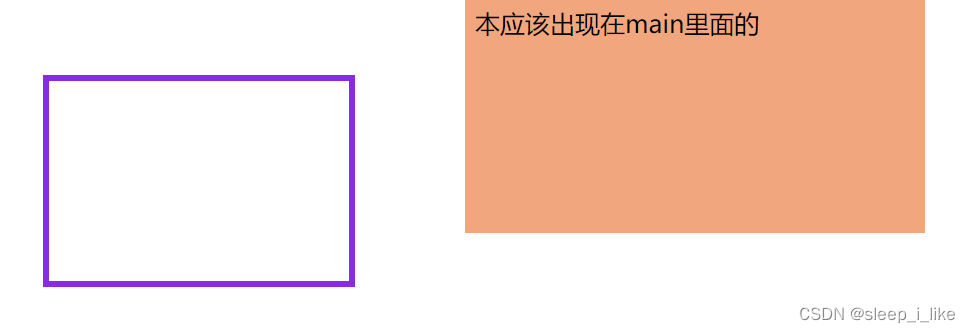
6.clear 可以清除浮动;left 左边远离浮动元素;right left 右边远离浮动元素;both 左右都远离浮动元素 二,定位布局定位的基本思想很简单,也就是相对于定位的元素的参考系不同而分为三种情况 相对于其正常位置应该出现的位置相对于父元素、另一个元素相对于浏览器窗口本身的位置定位类型分为五种情况 static : 默认形为,就是文档流从上到下,从左往右relative :相对定位 (会保留原有的空间位,下文详细讨论)absolute :绝对定位 (如果父元素有定位属性,参照父元素定位,会一直往上找,直到找到为止 ,下文详细讨论)fixed :固定定位 (相对于页面的定位)sticky :粘性定位 (有元素溢出滚动时有效) 1.先简单体会一下什么是定位,以及基本用法 DOCTYPE html> Document body { padding: 50px; } main { width: 300px; height: 200px; border: solid 6px blueviolet; margin: 20px; } div { font-size: 25px; background: #f2a67d; padding: 10px; position: absolute; top: 0; left:500px; bottom: 700px; right:50%; } 本应该出现在main里面的
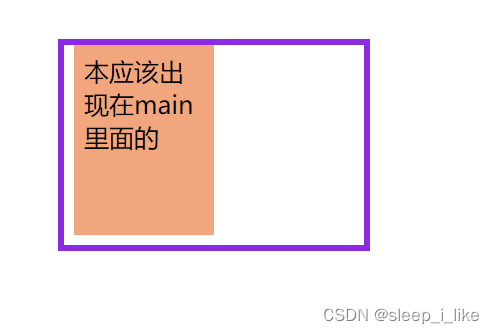
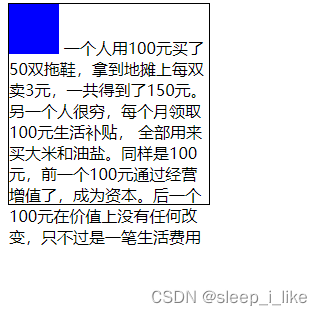
当前是因为当前父元素没有定位属性,一直找到了根节点,都没有当前div的“祖先”,所以就参考根节点的位置来定位。 如果我们给div的父元素main随便来一个定位属性(为了方便观看,我也修改了定位值) DOCTYPE html> Document body { padding: 50px; } main { width: 300px; height: 200px; border: solid 6px blueviolet; margin: 20px; position: relative; } div { font-size: 25px; background: #f2a67d; padding: 10px; position: absolute; top: 0; left:10px; bottom: 10px; right:50%; } 本应该出现在main里面的我们对照设置的位置 top: 0; left:10px; bottom: 10px; right:50%;看效果 是不是如果父元素有定位属性,那么我们的元素定位也就以父元素为参考系来定位? 相对定位是相对于元素原来的位置控制,当元素发生位置偏移时,原位置留白。 DOCTYPE html> Document article{ width: 200px; height: 200px; border: 1px solid #000; } article div{ display: inline-block; width: 50px; height: 50px; background-color: blue; } 一个人用100元买了50双拖鞋,拿到地摊上每双卖3元,一共得到了150元。另一个人很穷,每个月领取100元生活补贴, 全部用来买大米和油盐。同样是100元,前一个100元通过经营增值了,成为资本。后一个100元在价值上没有任何改变,只不过是一笔生活费用
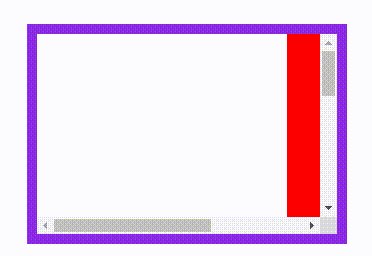
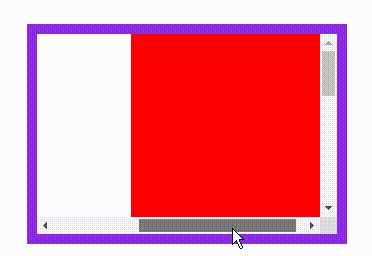
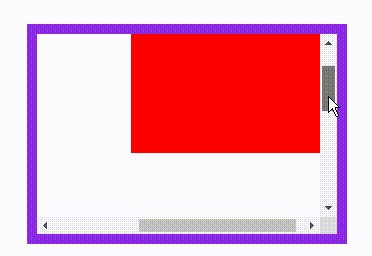
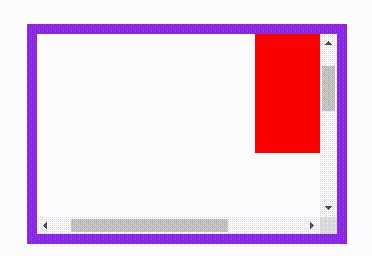
看效果: 我们可以发现原位置还在保留。但如果position: relative;换成 position:absolute;或者fixed那么位置就不会保留了。 这里我们不妨认为相对定位relative 是一个对爱情专一的男孩,即使你走了很久很久…relative的心里还留有你的位置。----相对定位是相对于元素原来的位置控制,当元素发生位置偏移时,原位置留白。 3.接下来我们讨论绝对定位绝对定义不受文档流的影响,还记得我们在体验定位的那个例子么?如果父元素有定位属性,参照父元素定位 绝对定位可以设置元素尺寸,虽然没有强调 ,还是那个例子其实你应该已经体会到了; 我们通过设置距离父元素左右两侧的位置,可以改变元素的大小,在此就不在赘述了。 相应的通过 将 left 设置为 50% ,并向左偏移子元素宽度一半可以实现水平居中,这些都是绝对定位的应用场景。 因为绝对定位的参考系是父元素(如果没有,也就相当于元素以根节点为父元素),那么当我们滚动的时候,各位想一下我们的绝对定位元素是否会跟着滚动呢? 上代码看结果: DOCTYPE html> Document body { padding: 50px; } main { width: 300px; height: 200px; border: solid 10px blueviolet; position: relative; overflow: scroll; } main article { height: 600px; } main article div { width: 200px; height: 200px; position: absolute; background: red; left: 250px; bottom: 0px; z-index: 2; }
当你整明白绝对定位,那么固定定位一句话就搞定了, 固定定位的参考系永远都是可视页面 上代码看效果 DOCTYPE html> Document body { padding: 50px; overflow: auto; height: 2000px; } main { width: 300px; height: 200px; border: solid 10px blueviolet; overflow: auto; } main article { height: 600px; } main article div { width: 200px; height: 200px; position: fixed; background: red; left: 100px; bottom:-100px; z-index: 2; }
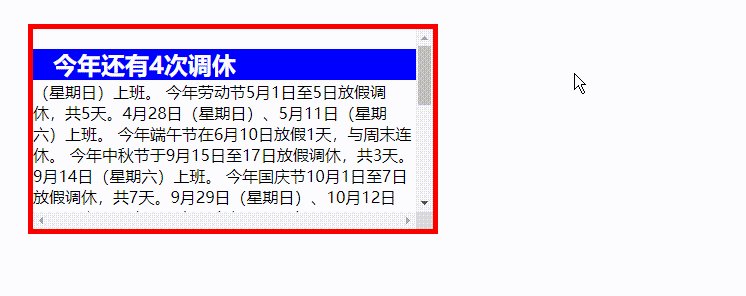
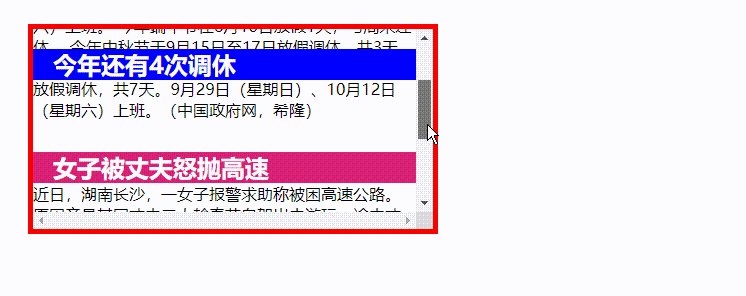
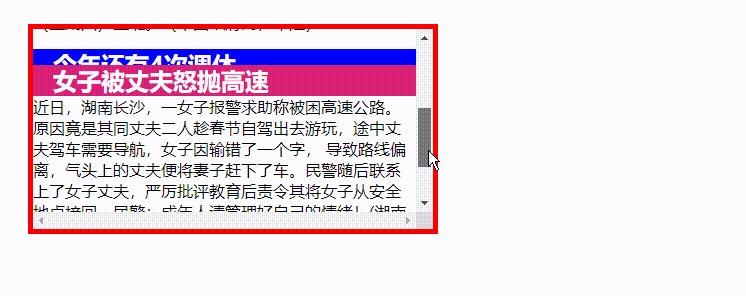
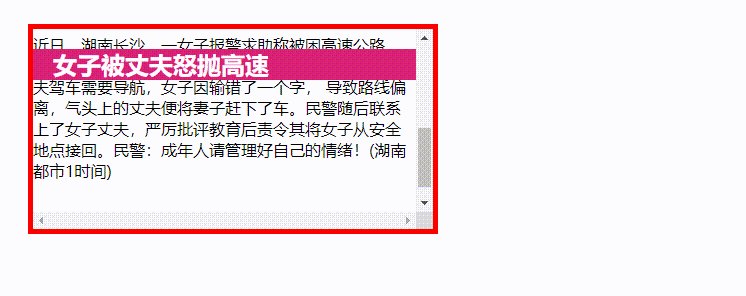
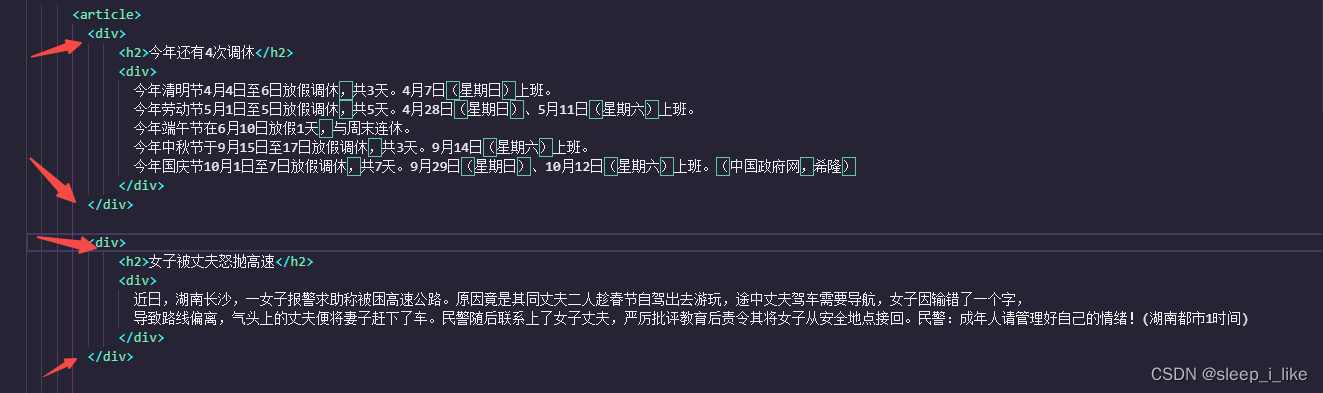
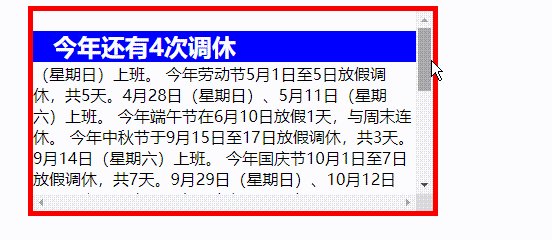
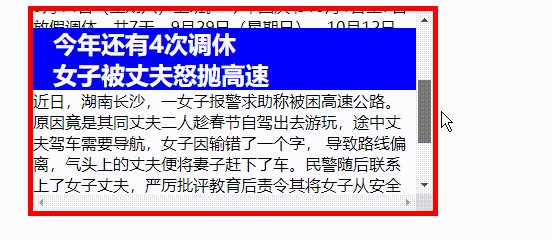
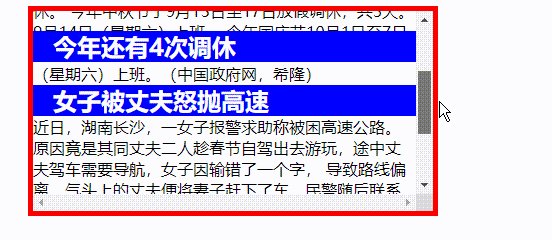
粘性定位是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上; 简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。 整明白粘性定位记住2句话即可 1.粘性定位只是在有溢出滚动时有效,配合top,bottom ,left ,right 属性使用 2.设置粘性定位的元素,同级时叠加效果,不同级是顶走的效果 DOCTYPE html> Document * { padding: 0; margin: 0; } main { padding: 30px; } main article { width: 400px; height: 200px; border: solid 5px red; overflow: scroll; } main article h2 { background: #db1f77; color: white; text-indent: 20px; position: sticky; top: 20px; } main article h2:nth-of-type(1) { background: blue; } main article div { height: 200px; } 今年还有4次调休 今年清明节4月4日至6日放假调休,共3天。4月7日(星期日)上班。 今年劳动节5月1日至5日放假调休,共5天。4月28日(星期日)、5月11日(星期六)上班。 今年端午节在6月10日放假1天,与周末连休。 今年中秋节于9月15日至17日放假调休,共3天。9月14日(星期六)上班。 今年国庆节10月1日至7日放假调休,共7天。9月29日(星期日)、10月12日(星期六)上班。(中国政府网,希隆) 女子被丈夫怒抛高速 近日,湖南长沙,一女子报警求助称被困高速公路。原因竟是其同丈夫二人趁春节自驾出去游玩,途中丈夫驾车需要导航,女子因输错了一个字, 导致路线偏离,气头上的丈夫便将妻子赶下了车。民警随后联系上了女子丈夫,严厉批评教育后责令其将女子从安全地点接回。民警:成年人请管理好自己的情绪!(湖南都市1时间)
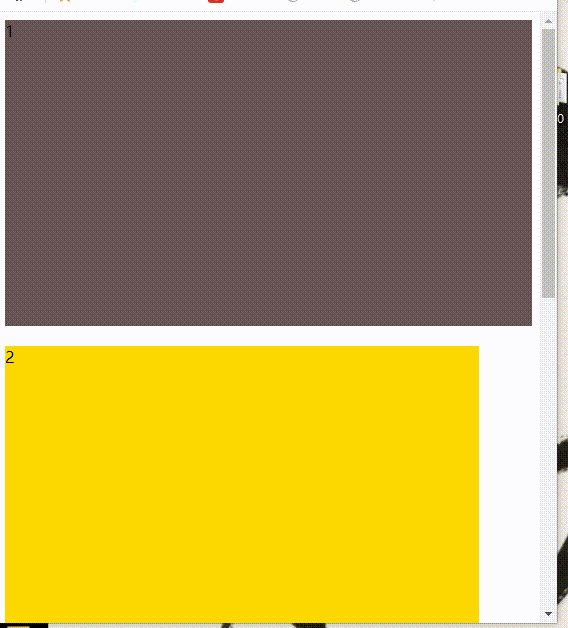
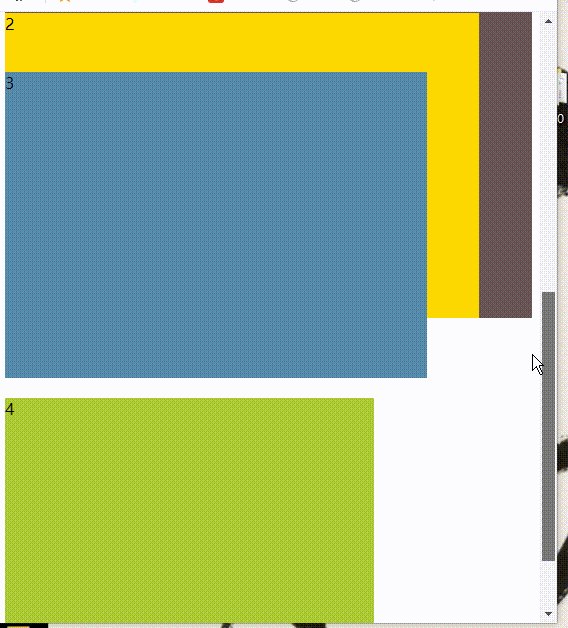
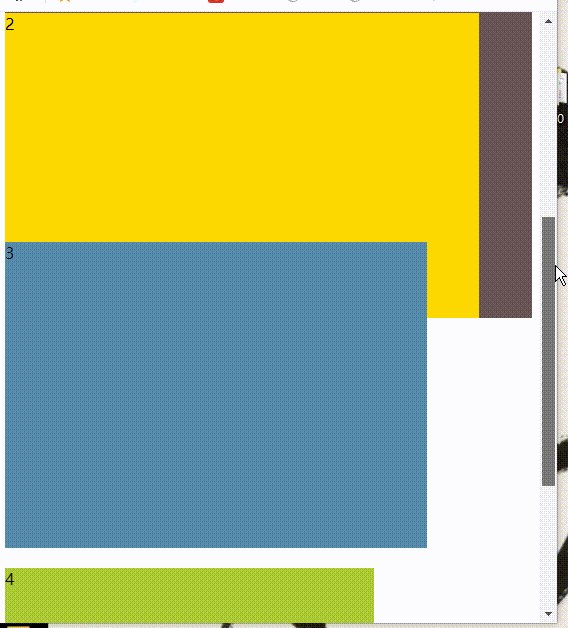
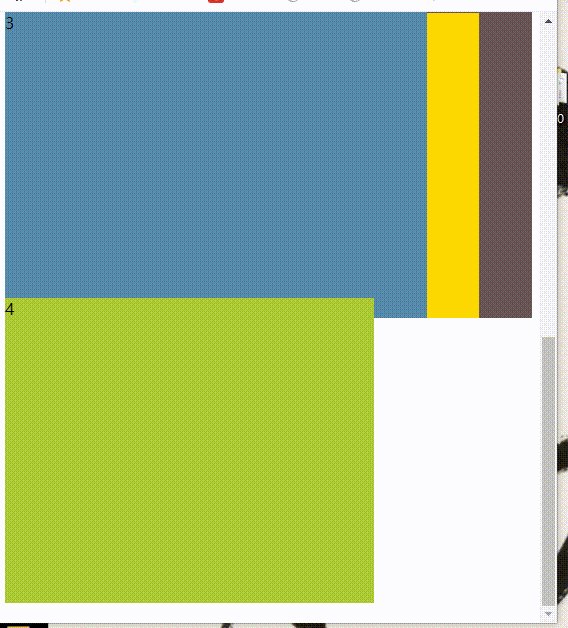
看下面这个代码覆盖效果更明显 DOCTYPE html> Document .container > div { height: 50vh; margin-bottom: 20px; } .container > div { position: sticky; top: 0; } 1 2 3 4
以上2个覆盖效果都是建立在粘性元素是同级的前提下,接下来看一下不是同级是什么情况
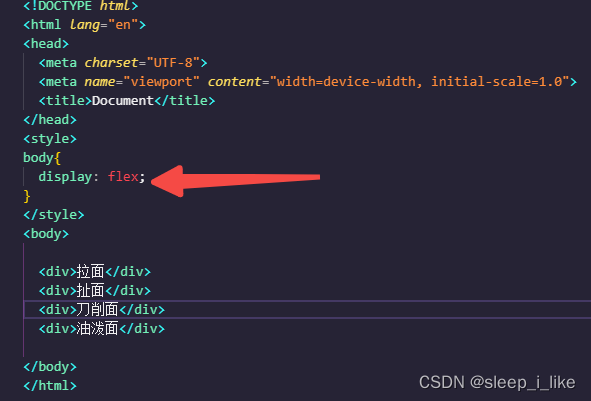
Flex 是 Flexible Box 的缩写,翻译为灵活的盒子 或为"弹性布局",简单方便快速是它的特点,能用弹性模型布局我推荐大家就用弹性盒模型,当然使用浮动或者定位也没错,这个就像现在新能源汽车一样,混动就是要比传统汽油车有更多的优势,放着性价比更高的吉利比亚迪不买,你非要买卡罗拉是一个道理。要面子没面子 ,要安全不安全,蓝牌还限号,只能说没错,但是不推荐了。 1.弹性盒声明,及排列方式要想使用弹性盒,首先需要有‘盒子’;然后其内的元素才会按照一定的规则布局,那么声明弹性盒主要有2种方式: 1.块级盒子: display:flex; 2,行级盒子: display:inline-flex; DOCTYPE html> Document 拉面 扯面 刀削面 油泼面
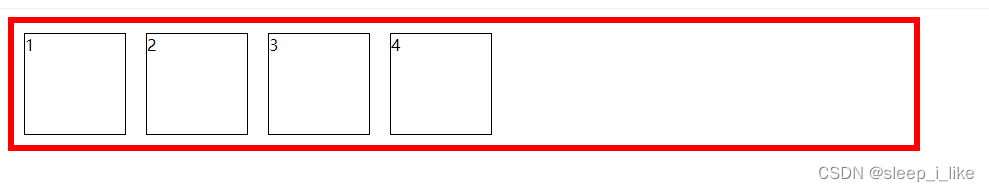
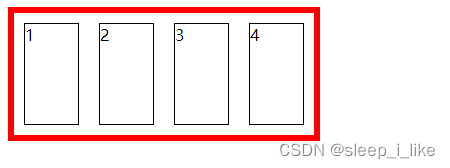
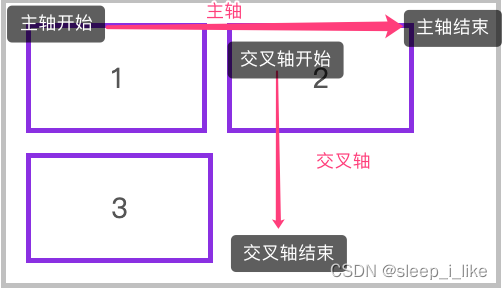
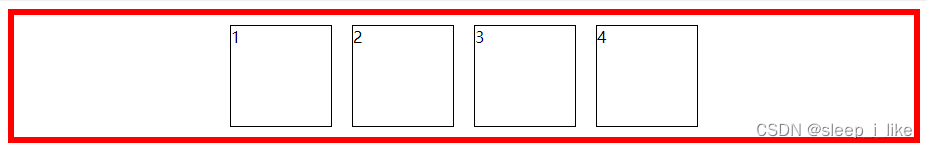
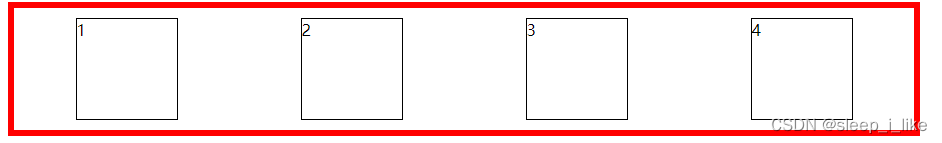
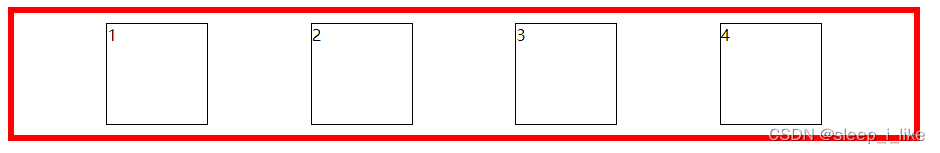
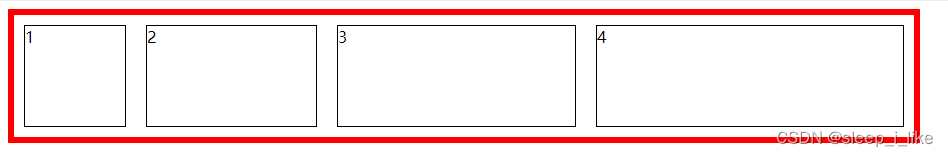
如果修改flex-direction: column-reverse;那么就是纵向反转排列效果如下: 当弹性盒内元素过多,放不下时候,分为2种先处理: 1.元素缩小,挤进去 2.元素大小不表,换行 元素自动缩小挤进去是默认行为 举例代码: DOCTYPE html> Document #app{ display: flex; width: 900px; border: 6px solid red; } #app div{ width: 100px; height: 100px; border: 1px solid #000; margin: 10px; } 1 2 3 4可以放下一切正常的效果: 如果设置#app的宽度小于四个div宽度的时候: #app{ display: flex; width: 300px;//缩小宽度 border: 6px solid red; }看效果: 看效果: 小总结: 设置排列方式:flex-direction: row; 设置是否换行 :flex-wrap: wrap; 可以缩写成一个属性: flex-flow: row wrap; 最终效果是一样的 3.区分好弹性盒的主轴和交叉轴(副轴)主轴和副轴是相互垂直的2条有方向的直线 要想区分主轴和副轴,前提是知道弹性盒排列方式(flex-direction)是横向还是纵向,是正向还是反向 举例说明: 1.下面是使用 flex-flow: row wrap 的主轴与交叉轴说明:
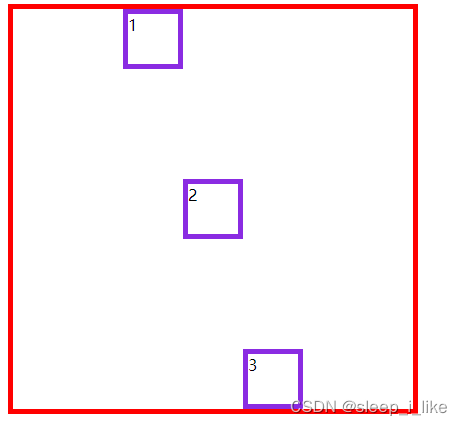
仅改变justify-content的值我们来看效果 justify-content: flex-start: align-items:stretch: 仅改变align-items,(去掉div的高度)我们来看效果 前提是弹性盒有高度,换行导致的·高度无效 适用于多行显示的弹性容器,用于控制行(而不是元素)在交叉轴上的排列方式。 属性是align-content,属性值和 justify-content (用于控制元素在主轴上的排列方式)一模一样 切记aligin-content,有1个前提和1个受控者 前提是:弹性盒须有高度,受控者切记是元素所在行,而不是元素本身 7.对单个元素交叉轴进行设置align-self 用于控制单个元素弹性元素的交叉轴排列 DOCTYPE html> Document article { width: 400px; height: 400px; border: solid 5px red; display: flex; justify-content: center; } article div { height: 50px; width: 50px; border: solid 5px blueviolet; } article div:nth-of-type(2) { align-self: center; } article div:nth-of-type(3) { align-self: flex-end; } 1 2 3
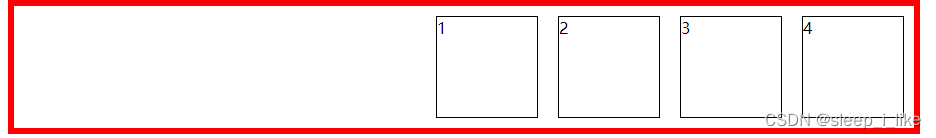
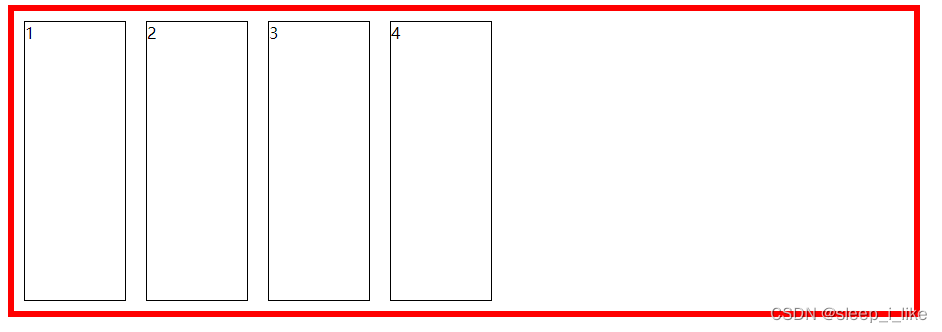
先看代码和效果,根据效果分析 DOCTYPE html> Document #app{ display: flex; width: 900px; border: 6px solid red; } #app div{ width: 100px; height:100px; border: 1px solid #000; margin: 10px; } #app div:nth-child(1){ flex-grow: 0; } #app div:nth-child(2){ flex-grow: 1; } #app div:nth-child(3){ flex-grow: 2; } #app div:nth-child(4){ flex-grow: 3; } 1 2 3 4
首先,flex-grow是设置在弹性元素身上的,flex-grow为0标识保持原来大小 效果中第一个div设置flex-grow为0 ;其余依次设置flex-grow为1,2,3 ; 表示第一个元素宽度保持不边,剩下的宽度分为1+2+3 =6 份;第二个div占六分之一,第三个div占六分之二,第四个div占六分之三。 9. flex-shrinkl决定了元素如何收缩 DOCTYPE html> Document #app{ display: flex; width: 200px; border: 6px solid red; } #app div{ width: 100px; height:100px; border: 1px solid #000; } #app div:nth-child(1){ flex-shrink: 0; } #app div:nth-child(2){ flex-shrink: 1; } #app div:nth-child(3){ flex-shrink: 2; } #app div:nth-child(4){ flex-shrink: 3; } 1 2 3 4
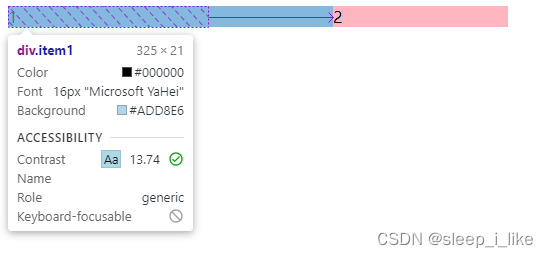
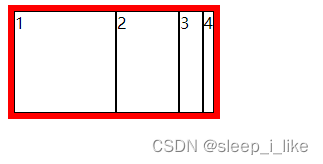
flex 是 flex-grow、flex-shrink 、flex-basis 缩写组合。 上文我们介绍了grow和shrink的区别和用法,现在说明一下basis的用法: flex-basis 实际上决定了一个 flex 项目在主轴方向上的初始大小。如果 flex-basis 的值为 auto,那么项目的大小将是其内容的大小。如果 flex-basis 设置了具体的值,如 100px,那么无论内容的大小,项目的初始大小都将是 100px。 然后,flex-grow 和 flex-shrink 将决定项目如何分配剩余的空间(如果有的话)或者如何在空间不足时进行缩小。 DOCTYPE html> .container { display: flex; width: 500px; } .item1 { flex: 1 1 200px; background-color: lightblue; } .item2 { flex: 1 1 50px; background-color: lightpink; } 1 2
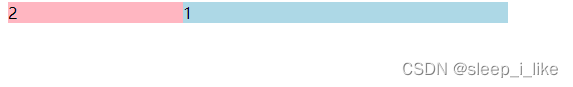
container宽度为500px;item1的基础宽度为200px,item2的基础宽度为50px,那么剩下500-200-50=250px的宽度可以用来拓展, 由于设置了 flex: 1 1 200px; flex: 1 1 50px; 其中第一个1代表flex-grow平均分配剩余空间,所以 item1的最终宽度为:基础的200px+剩余空间平均分配(250/2 = 125) = 325px; 还有一个属性是order: order可以改变弹性元素的顺序,数字越大越靠后 如果想让上图中的红色显示在前面那么只需要给item增加order即可 .item1 { flex: 1 1 200px; background-color: lightblue; order: 99; }
以上就是css中的三大定位方式和他们的基本用法,欢迎大家批评指正! |
【本文地址】

 你可能会有疑问,为什么看到的还是第一个元素啊? 这是因为: 浮动元素会从文档流中脱离,但它的背景色仍然会填充在其原本的位置上,而不受其他元素的影响。所以,虽然第一个元素被第二个元素覆盖,但是它的背景色仍然会显示出来。
你可能会有疑问,为什么看到的还是第一个元素啊? 这是因为: 浮动元素会从文档流中脱离,但它的背景色仍然会填充在其原本的位置上,而不受其他元素的影响。所以,虽然第一个元素被第二个元素覆盖,但是它的背景色仍然会显示出来。
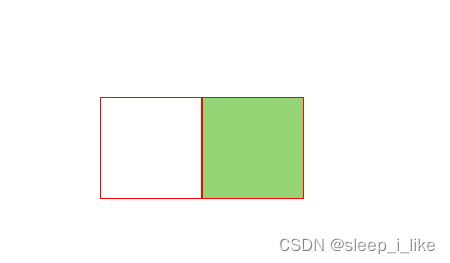
 这是因为浮动元素会脱离正常的文档流,并尝试尽可能向左或向右浮动,直到它们碰到容器的边界或者其他浮动元素为止。
这是因为浮动元素会脱离正常的文档流,并尝试尽可能向左或向右浮动,直到它们碰到容器的边界或者其他浮动元素为止。 可以看到元素在padding处就无法继续往左边靠拢了。
可以看到元素在padding处就无法继续往左边靠拢了。 可以发现我们对一个行级元素是无法设置宽度和高度的,但是如果设置其为块级元素就可以了。
可以发现我们对一个行级元素是无法设置宽度和高度的,但是如果设置其为块级元素就可以了。
 可以发现本来应该出现在边框里面的div通过绝对定位出现在了边框的外面,此时我们css中的 top: 0; left:500px; bottom: 700px; right:50%;分别代表元素距离浏览器的上边框,左边,下边,右边的距离,为0 代表紧靠上边框。 还记得上面我们说过
可以发现本来应该出现在边框里面的div通过绝对定位出现在了边框的外面,此时我们css中的 top: 0; left:500px; bottom: 700px; right:50%;分别代表元素距离浏览器的上边框,左边,下边,右边的距离,为0 代表紧靠上边框。 还记得上面我们说过
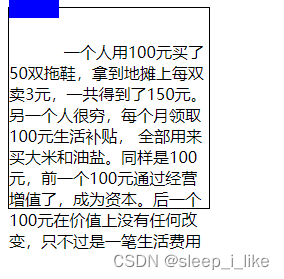
 现在我们对div设置浮动,让它向上移动,把位置让给文字,
现在我们对div设置浮动,让它向上移动,把位置让给文字,
 这里绝对定位元素虽然也会动,但是各位一定要想明白,滚动只是为了展示内容,其实绝对定位的元素相对于父元素是没有变化的,就像你坐汽车,看窗外的小姐姐,在飞速的移动是一个道理,不是小姐姐在动,是你的车在动,小姐姐并没有移动,因为被绝对定位absolute拿绳子捆住了,她无法移动。
这里绝对定位元素虽然也会动,但是各位一定要想明白,滚动只是为了展示内容,其实绝对定位的元素相对于父元素是没有变化的,就像你坐汽车,看窗外的小姐姐,在飞速的移动是一个道理,不是小姐姐在动,是你的车在动,小姐姐并没有移动,因为被绝对定位absolute拿绳子捆住了,她无法移动。
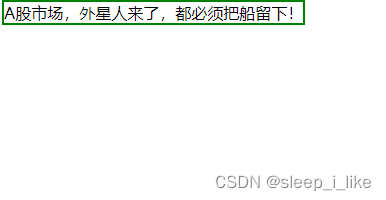
 看效果可以发现,当我们对article h2设置top:20px ;position: sticky;后其位置 固定在相对于父节点位置相差20px,当有新的粘性元素来的时候会覆盖之前的粘性元素也就是叠加效果
看效果可以发现,当我们对article h2设置top:20px ;position: sticky;后其位置 固定在相对于父节点位置相差20px,当有新的粘性元素来的时候会覆盖之前的粘性元素也就是叠加效果
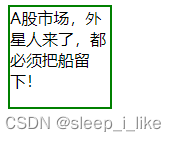
 只是在第一个例子加一层div 看效果:
只是在第一个例子加一层div 看效果:  我们不妨这样理解: 固定在相对于父节点位置的粘性定位元素被父元素带走了,后面元素紧随其后,最终呈现效果就是一个推着一个走。
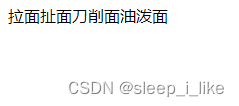
我们不妨这样理解: 固定在相对于父节点位置的粘性定位元素被父元素带走了,后面元素紧随其后,最终呈现效果就是一个推着一个走。 div是块级元素,所以每一个div会占用一行,但是当我们声明body为弹性盒以后,发现排列方式变化了,这也就说明弹性盒生效了
div是块级元素,所以每一个div会占用一行,但是当我们声明body为弹性盒以后,发现排列方式变化了,这也就说明弹性盒生效了
 这是因为弹性盒排列方式flex-direction 默认是row排列。 如果修改flex-direction: column;那么就是纵向排列,效果如下:
这是因为弹性盒排列方式flex-direction 默认是row排列。 如果修改flex-direction: column;那么就是纵向排列,效果如下: 


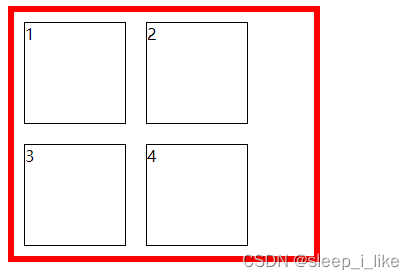
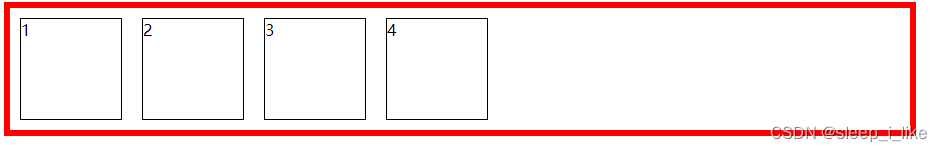
 那么如果让元素保持原尺寸 换行呢? 只需要增加一个属性:flex-wrap: wrap;
那么如果让元素保持原尺寸 换行呢? 只需要增加一个属性:flex-wrap: wrap; 当然和上面介绍的反向排列方式一样,这里也有反向换行这个概念,这里不在赘述 flex-wrap: wrap-reverse;
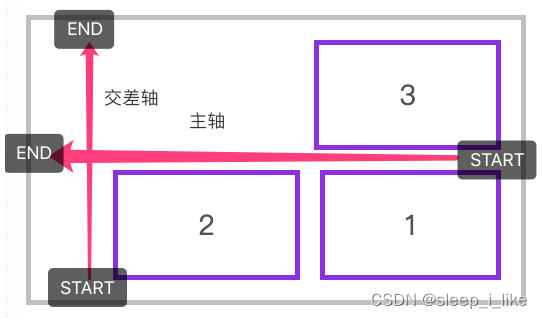
当然和上面介绍的反向排列方式一样,这里也有反向换行这个概念,这里不在赘述 flex-wrap: wrap-reverse; 2.下面是使用 flex-flow: row-reverse wrap-reverse 的主轴与交叉轴说明:
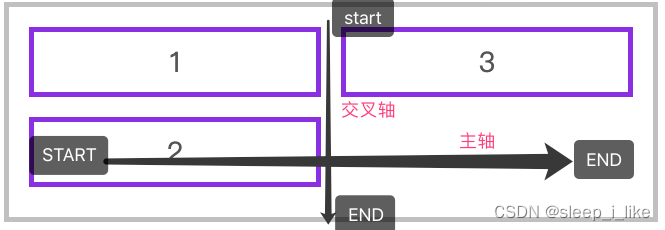
2.下面是使用 flex-flow: row-reverse wrap-reverse 的主轴与交叉轴说明: 3.下面是使用 flex-flow: column wrap 的主轴与交叉轴说明。
3.下面是使用 flex-flow: column wrap 的主轴与交叉轴说明。 
 justify-content: flex-end:
justify-content: flex-end:  justify-content: center:
justify-content: center:  justify-content:space-between:
justify-content:space-between:  justify-content:space-around:
justify-content:space-around:  justify-content:space-evenly:
justify-content:space-evenly: 
 center,flex-start,flex-end和主轴效果类似,不在赘述
center,flex-start,flex-end和主轴效果类似,不在赘述

 这个缩小和上面描述的flex-grow 原理一样,放大时候,放大比例越高,占空间越大,缩小时候相反,缩小比例越高,占用空间越小
这个缩小和上面描述的flex-grow 原理一样,放大时候,放大比例越高,占空间越大,缩小时候相反,缩小比例越高,占用空间越小