| npm run serve报错提示js堆内存不足 | 您所在的位置:网站首页 › vue项目本地启动内存不足 › npm run serve报错提示js堆内存不足 |
npm run serve报错提示js堆内存不足
|
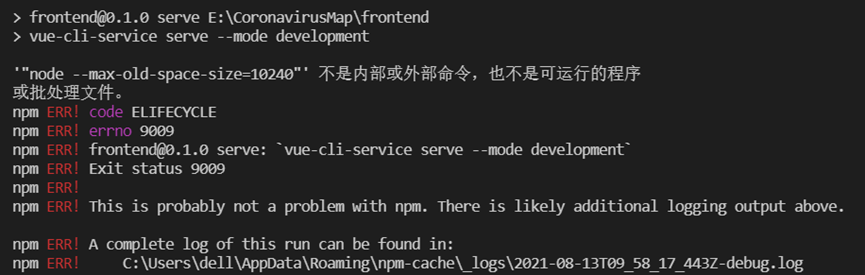
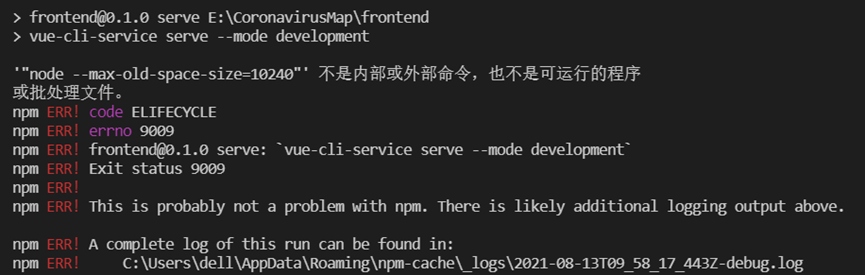
问题:执行npm run serve时报错,提示js堆内存不足 报错:FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory 在网上找的可以扩展内存的方法: 1、在添加package.json中添加语句: "serve": "node --max_old_space_size=10240 node_modules/.bin/vue-cli-service serve --open" 2、修改打开node_modules/.bin/webpack.cmd文件,在node命令后面加上–max-old-space-size=10240 3、删除C盘用户文件夹下的npmrc文件(未找到); 4、打开cmd运行窗口,运行 setx NODE_OPTIONS --max_old_space_size=4096 5、打开cmd,输入如下命令: 安装插件:npm install -g increase-memory-limit 执行命令:npx cross-env LIMIT=10240 increase-memory-limit (cmd中安装不成功,还是报内存不足的错) 解决:尝试在项目所在目录下安装上述命令成功,再次运行npm run serve,报错如下: 报错:node --max-old-space-size=10240 不是内部或外部命令,也不是可运行的程序或批处理文件。
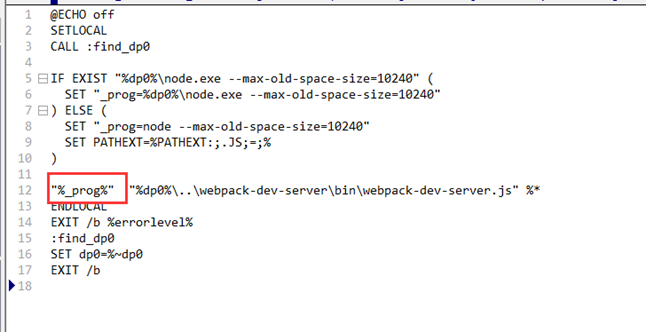
最终解决: 在项目中node_modules/.bin文件夹下,修改webpack.cmd 、webpack-dev-server.cmd 、 vue-cli-service.cmd文件,去掉双引号, 修改 "%_prog%" 为 %_prog%,即可正常运行。
待解决:不知道为什么按照方法5不能全局安装,只能在项目文件夹下安装?为什么安装插件后没有成功修改cmd文件的内容,必须手动去掉双引号? 看网上说V8之后不需要用increase-memory-limit这个插件了,只需设置:export NODE_OPTIONS=--max_old_space_size = 10240(不知道具体在哪里设置)
|
【本文地址】