| 搭建vue3脚手架,并且浅谈nodeJs和vue的关系 | 您所在的位置:网站首页 › vue配置script切换node版本 › 搭建vue3脚手架,并且浅谈nodeJs和vue的关系 |
搭建vue3脚手架,并且浅谈nodeJs和vue的关系
|
一、前言
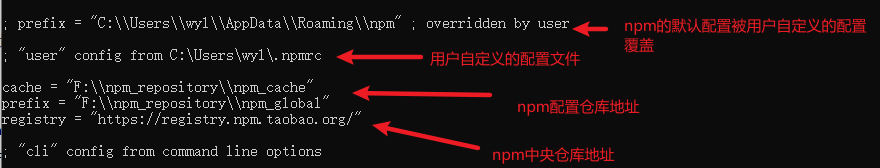
在搭建vue3脚手架之前,我们要先聊聊vue和nodejs的关系,并且要先学习nodejs,还有nodejs内置的npm。 1.1 什么是nodeJs简单的说,node.js类似于jdk,它可以使JavaScript运行在服务端,并且可以跨平台,而不仅在局促于只可以运行在浏览器中。 学过java的可以理解下面的对照关系: java => javascript jdk => nodeJs V8引擎 => jvm 1.2 什么是npmnpm是随同nodeJs一起安装的包管理工具,能解决nodeJs代码部署上的很多问题。如今的nodeJs已经内置了npm(npm跟nodeJs的关系就像maven跟java的关系),所以在后面的安装nodeJs介绍中,就不在提及如何安装npm了。 常见的使用场景有以下几种: 允许用户从npm中央仓库下载别人编写的第三方包到本地使用。 允许用户从npm中央仓库下载并安装别人编写的命令行程序到本地使用。 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。 1.4 什么是vue类似于传统的jquery,vue是一个javascript框架。使用JavaScript框架,可以让我们不在写原生js,并且框架内置了很多特性和方法,加快我们的开发效率。 vue官网:https://v3.cn.vuejs.org/ 1.5 vue跟nodeJs的关系如果web项目中没有前后端分离,直接使用的方式引入vue,可以不安装nodeJs。因为这时候当客户端访问网页,网页中使用了vue,然后网页是运行在客户端的浏览器中的,vue.js是js文件,浏览器本来就可以执行js文件,因为浏览器底层有js引擎。 如果web项目中有前后端分离,前端项目想单独运行在服务器端,那么就要依赖nodeJs,不管前端项目是用vue技术栈还是react技术栈!因为项目想要运行,就必须依赖服务器,传统的nodejs可以用express充当服务器;而vue生态圈中有vue-cli脚手架,它已经实现服务器的功能,并且可以在它里面运行vue前端项目。 1.3 什么是vue脚手架vue脚手架也称为vue-cli,它类似于spring Initializr,可以快速生成一个可以运行的springboot项目。使用vue脚手架可以快速生成一个可独立运行的vue前端项目,因为它是可以独立运行的,所以需要依赖nodeJs。 二、安装 2.1 安装nodeJsnodeJs下载地址:http://nodejs.cn/download/ 2.2 配置npm 设置npm中央仓库为淘宝镜像源 #推荐使用华为的,会比较稳定 npm config set registry https://registry.npmjs.org # 官方仓库 npm config set registry http://registry.npm.taobao.org #淘宝镜像源 npm config set registry https://mirrors.huaweicloud.com/repository/npm/ #华为镜像 npm cache clean -f # 清空缓存 npm config get registry # 查看npm设置的仓库地址,检查是否设置成功 设置npm本地仓库的地址npm本地仓库默认在C盘:C:\Users${user}\AppData\Local\npm-cache # 设置npm本地仓库的地址 window: npm config set cache "F:\npm_repository\npm_cache" npm config set prefix "F:\npm_repository\npm_global" mac os: npm config set chache "/Users/xxx/dev/npm_repository" npm config set prefix "/Users/xxx/dev/npm_repository" # 验证是否设置成功 npm config ls -l #获取npm配置列表,然后会显示下图所示
vue-cli官网:https://cli.vuejs.org/zh/ # 安装vue npm install vue # 安装vue-cli npm install -g @vue/cli 2.3.1 小插曲在这里博主遇到了个小插曲,就是npm一直卡住不动,如下图所示 创建项目的路径要全小写,最好只能有英文和下划线,还不能过长。
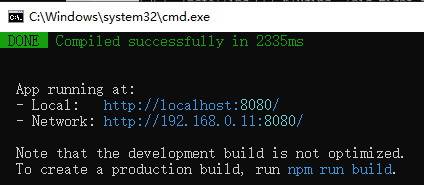
使用脚手架创建项目成功后,会有如何运行项目的提示。 |
【本文地址】

 解决方法: 使用 npm install vue --verbose 代替 npm install vue,–verbose可以打印详细日志,让你能看到具体遇到什么错了,博主就发现是因为淘宝镜像源没有npm install要的资源,所以一直卡住。所以博主就将npm中央仓库设置为华为镜像:npm config set registry https://mirrors.huaweicloud.com/repository/npm/
解决方法: 使用 npm install vue --verbose 代替 npm install vue,–verbose可以打印详细日志,让你能看到具体遇到什么错了,博主就发现是因为淘宝镜像源没有npm install要的资源,所以一直卡住。所以博主就将npm中央仓库设置为华为镜像:npm config set registry https://mirrors.huaweicloud.com/repository/npm/ 
 终端进入到npm的本地仓库,本地仓库下会有刚刚下载好的vue-cli,执行命令:vue create ${projectname}。注意的是,projectname只能包含小写和下划线!
终端进入到npm的本地仓库,本地仓库下会有刚刚下载好的vue-cli,执行命令:vue create ${projectname}。注意的是,projectname只能包含小写和下划线!  小提示:使用这种方式生成项目后,项目会当前路径下,这时候可以把整个项目复制粘贴到你想放置的路径下。
小提示:使用这种方式生成项目后,项目会当前路径下,这时候可以把整个项目复制粘贴到你想放置的路径下。
 按提示运行项目,并访问成功!
按提示运行项目,并访问成功!