| vue3.2 项目刷新当前页面的三种方法 | 您所在的位置:网站首页 › vue路由强制刷新 › vue3.2 项目刷新当前页面的三种方法 |
vue3.2 项目刷新当前页面的三种方法
|
需求:
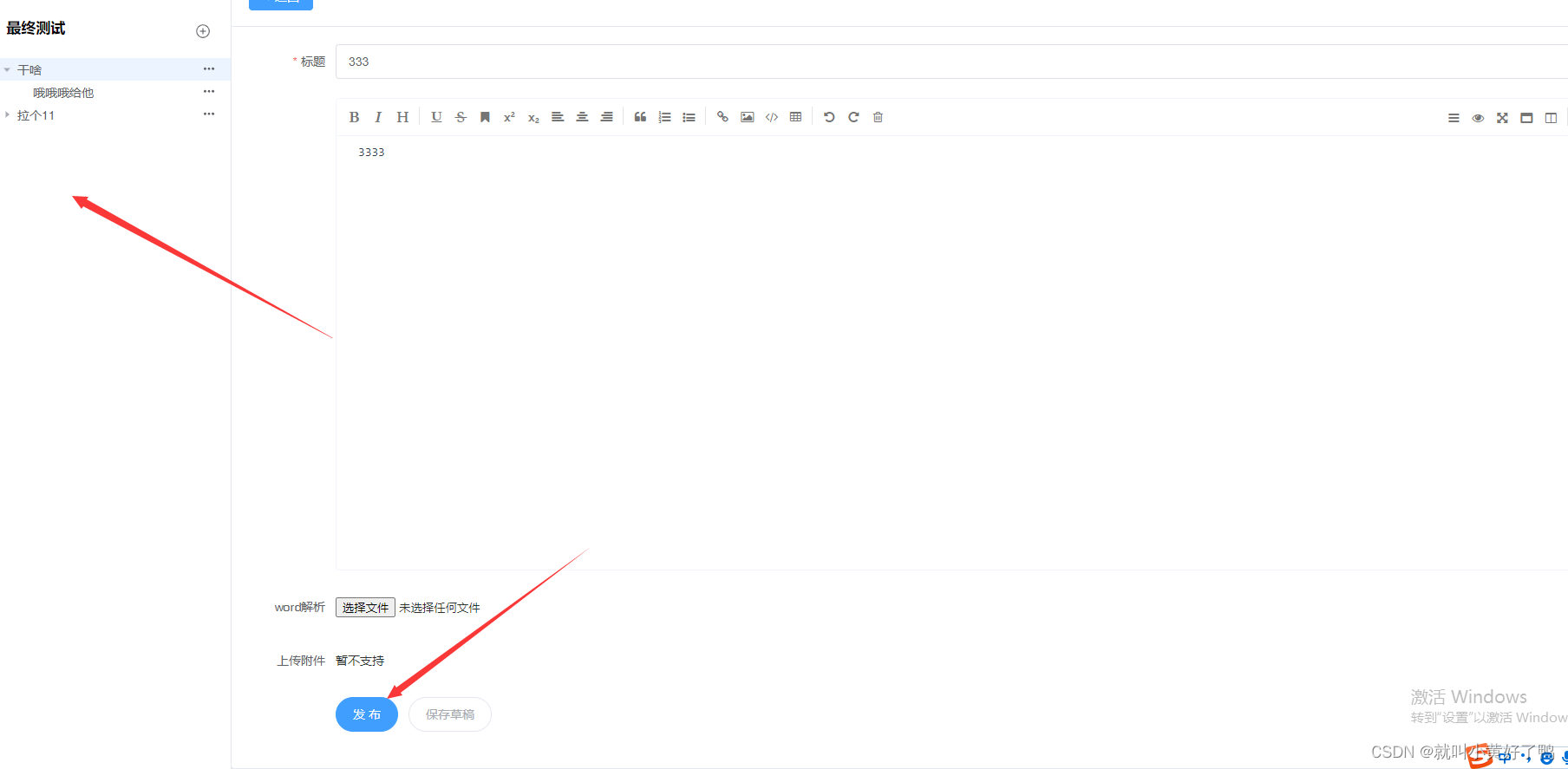
当点击发布文章后,刷新页面,左侧导航节点也随之刷新. 如图: 这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好. 第二种:新建一个空白页面back.vue,点击确定的时候先跳转到这个空白页,然后再立马跳转回来. back.vue中的内容:
import { useRoute, useRouter } from 'vue-router';
// 跳转至指定页面
router.replace({
path:"/subook",
name:"subook"
}) back.vue中的内容:
import { useRoute, useRouter } from 'vue-router';
// 跳转至指定页面
router.replace({
path:"/subook",
name:"subook"
})
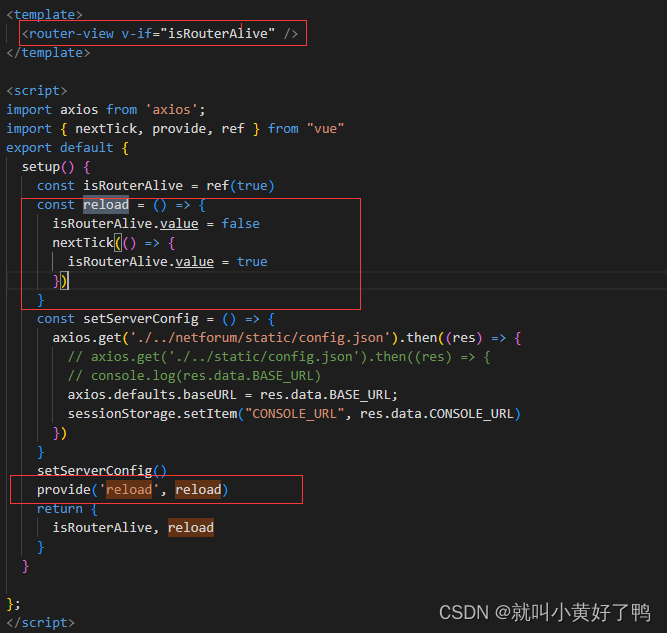
这个方式,相比第一种不会出现一瞬间的空白页,只是地址栏有个快速的切换的过程,建议采用第三种. 第三种:provide / inject 组合 方式是我试过最实用的,下面用项目截图给大家说明下:首先,要修改下你的app.vue. 通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了 isRouterAlive //true or false 来控制
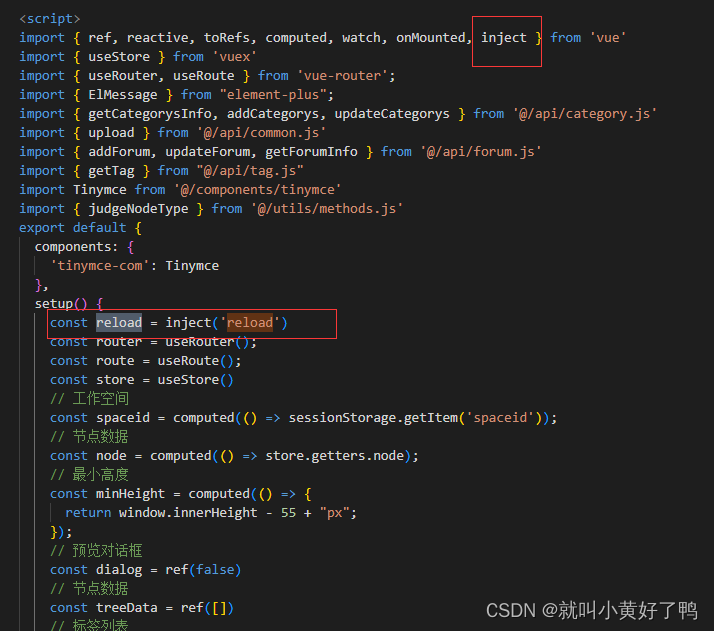
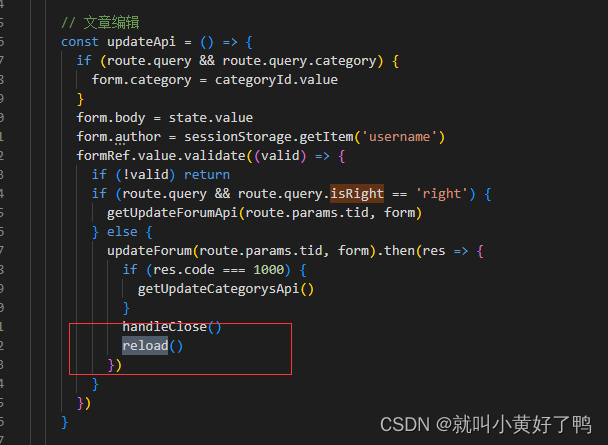
然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用reload()来调用就行.
以上所述就是给大家介绍的vue项目刷新当前页面的三种方法. |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |