| vue如何引用其他组件(css和js) | 您所在的位置:网站首页 › vue组件引入css › vue如何引用其他组件(css和js) |
vue如何引用其他组件(css和js)
|
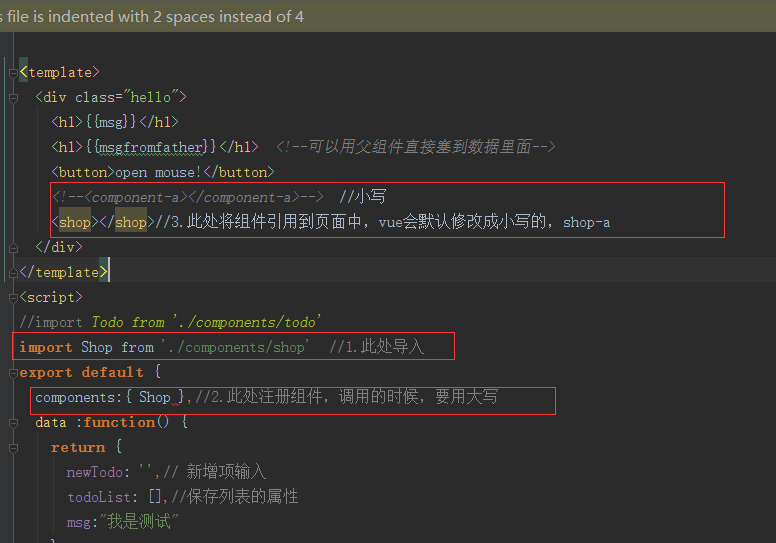
1.vuejs组件之间的调用components 注意:报错Do not use built-in or reserved HTML elements as component id: 修改组件的名字,例如不能使用address为组件名字 组件名字不要使用内置的或保留HTML元素为组件id, App.vue是一个入口,vue必须注册才能使用
2.vue引入外部的css,放在和引入vue的位置一样 ./代表当前项目,../代表上一级项目 import '../static/style/reset.css'
如果引用的css,js不起作用,在index.html里面引用,还是不起作用,注意引用顺序
3.关于购物车,Cannot read property 'get' of undefined(…) 解决办法: 在app.vue里面引入js不起作用,引用node_modules里面的也不起作用,在index.html里面引入文件,这个文件是放在style里面的,记得url里面的路径
解决方案: 1.在index里面引入axios.js,vue里面用axios;如果vue里面用vue-resource的$http会报错get“”
第二种:使用vue-source,引入外部的js 注意引入顺序 这是cart.js里面的内容 cartView:function(){ var _this=this //记得写在get上面,不然取不到值 this.$http.get('/static/style/cart.json',{'id':123}).then(function(res){ this.pro=res.body.name; //_this.produceList=res.body.result.list; console.log(res.body.name) }) }以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。 基于Vue实现tab栏切换内容不断实时刷新数据功能 先说一下产品需求,就是有几个tab栏,每个tab栏对应的ajax请求不一样,内容区域一样,内容为实时刷新数据,每3s需要重新请求,返回的数据在内容区 Angularjs 动态添加指令并绑定事件的方法 这两天学习了angularjs感觉指令这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记。先说使用场景,动态生成DOM元素并绑定事件,非常常 Vue组件tree实现树形菜单 vue编写的树形菜单,小巧实用,支持vue1.0,vue2.0v1.0功能:1.支持多级树目录2.支持高亮点击的节点3.支持展开点击节点4.支持点击收缩节点时收缩所有子目 |
【本文地址】