| Vue3 | 您所在的位置:网站首页 › vue监听窗口关闭事件 › Vue3 |
Vue3
|
前言
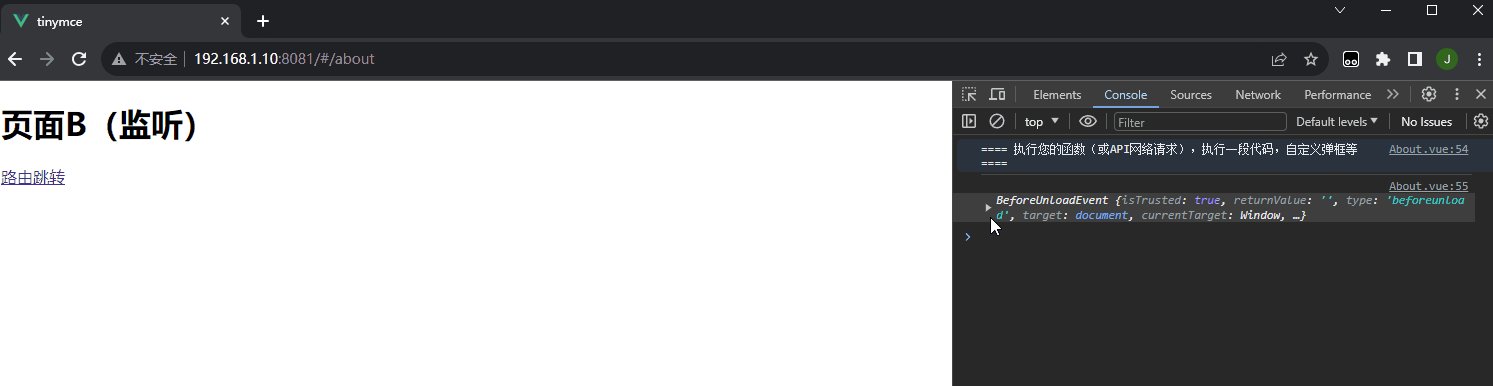
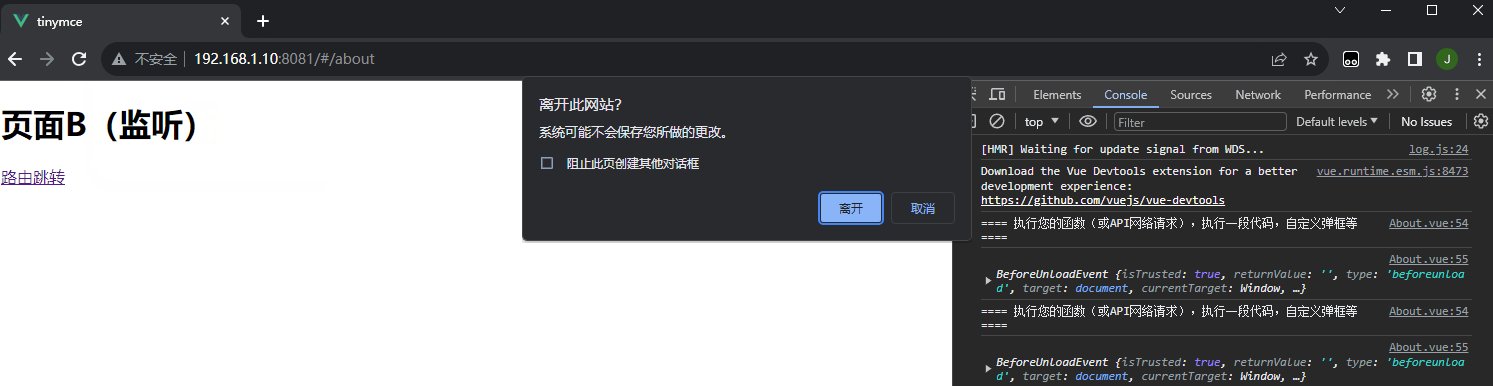
如果您需要 Vue2 版本,请访问 这篇文章。 本文 实现了在 vue3.js 网站项目中,实时监听浏览器的关闭、刷新、前进后退等,当被点击时阻止默认行为和弹出文字提示框(告知用户),当用户确认离开页面时执行一个函数或一段代码等! 完美兼容所有浏览器,支持电脑 PC 网页、手机移动端 H5 页面, 如下图所示,支持给 “局部(单独页面)” 设置监听,也可以 “全局(全部页面)” 设置, 示例代码干净整洁,无任何乱七八糟的代码
您可以仅给 “某个单独的页面” 设置监听,也可以让整个网站全局监听。 随便找个页面,一键复制运行起来。 |
【本文地址】
公司简介
联系我们