| vue 自定义modal 模态框组件 | 您所在的位置:网站首页 › vue模态框组件 › vue 自定义modal 模态框组件 |
vue 自定义modal 模态框组件
|
参数名
类型
说明
visible
Boolean
是否显示,默认false
title
String
标题
update:visible
Boolean
更新visible, 使用:visible.sync实现动态绑定
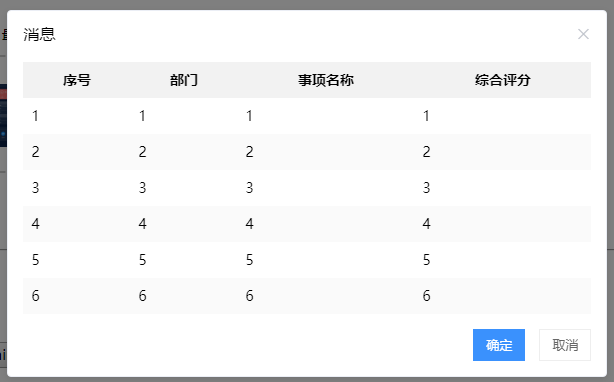
Modal.vue {{title}} export default { name: "MyModal", props: { visible: { type: Boolean, default: false, required: true, }, title: { type: String, default: '', } }, watch:{ visible:function(curVal) { if(curVal&&document.body.scrollHeight > window.innerHeight){ $('body').addClass('backdrop-open') }else{ $('body').removeClass('backdrop-open'); } } }, methods: { close() { this.$emit('update:visible', false) }, } }index.js import Modal from './Modal.vue' Modal.install=function(Vue){ Vue.component(Modal.name,Modal) } export default Modalmain.js import Modal from '@/components/common/modal' Vue.use(Modal)页面调用 内容 确定 取消效果图:
|
【本文地址】
公司简介
联系我们