| 一款基于vuejs的漂亮的时间轴 | 您所在的位置:网站首页 › vue时间轴组件横向转弯 › 一款基于vuejs的漂亮的时间轴 |
一款基于vuejs的漂亮的时间轴
|
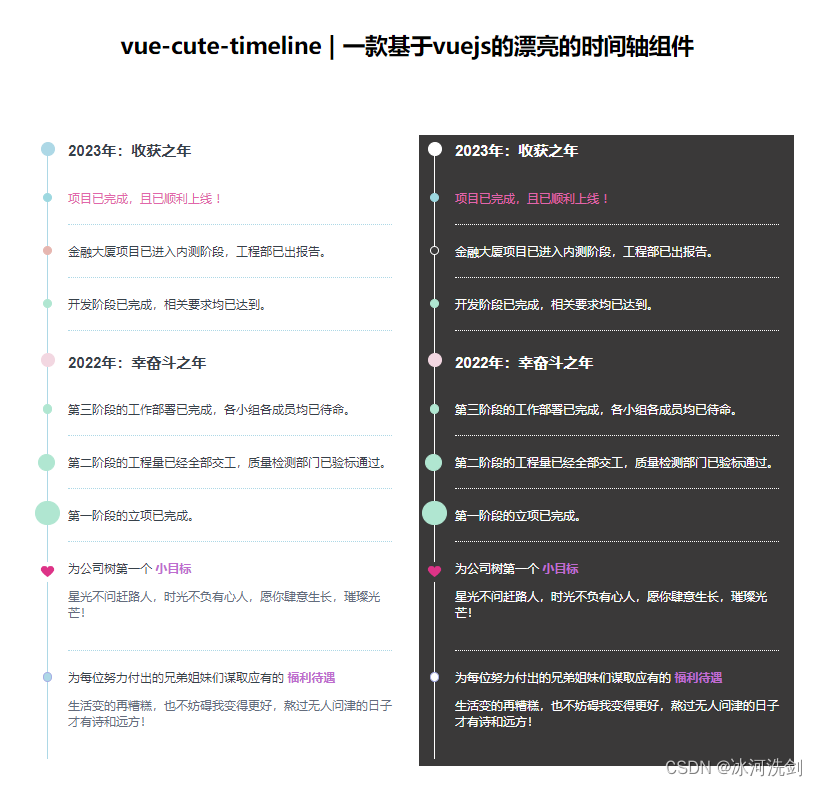
废话依然不多说,先上图,下面会说怎么引用:
如果您想使用vue cute timeline时间轴插件,首先您需要安装它,命令如下: npm install vue-cute-timeline --save // 或者 yarn add vue-cute-timeline --save 2、使用在要使用时间轴效果的地方使用它: title item1 item2
import { Timeline, TimelineItem, TimelineTitle } from 'vue-cute-timeline' import 'vue-cute-timeline/dist/index.css' export default { components: { Timeline, TimelineItem, TimelineTitle } } 3、timeline配置参数 timeline-theme: 时间线组件的主题颜色。默认值为#dbdde0timeline-bg: 时间线圆圈组件的背景色。默认值为#dbdde0 4、timeline-item配置参数 bg-color: 设置圆圈和圆圈的边框颜色。默认值为#dbdde0line-color: 只设置圆圈的边框颜色。默认值为#dbdde0hollow: 控制圆圈是否是空心的。hollow不能与bg-color一起使用时,除非您希望更改空心背景色。默认值为falsefont-color: 设置时间线项或标题字体颜色。默认值为#37414aicon-size: 设置时间线项或标题图标大小。可选值有 'small'| 'medium'|'large'。默认值为:'' 博主简单引用的项目下载地址:点击下载 |
【本文地址】
公司简介
联系我们