| vue项目部署到阿里云上详解(一次详细的部署) | 您所在的位置:网站首页 › vue团队现在在阿里吗 › vue项目部署到阿里云上详解(一次详细的部署) |
vue项目部署到阿里云上详解(一次详细的部署)
|
首先,买一台云服务器是必要的,我使用的是阿里云服务器CentOS 7.4 64位操作系统。 在整个vue-cli项目上线过程中,我遇到了很多问题。不过,最终圆满解决了,因此在这里记录一下。 遇到的问题: 云服务器连接vue项目打包上线nginx安装配置本地json数据无法访问vue路由页面无法访问 一、使用Xshell连接云服务器1、百度下载一个Xshell+Xftp6并安装。 2、打开Xshell,建立与远程服务器的连接 3、配置好主机后点击连接,输入登录名和密码,登录名就是购买服务器时输入的登录名和密码。 4、点击确定后即可成功连接到云服务器,连接成功如下图: 这里有几个注意的点: 1、先在config/index.js把assetsPublicPath: ‘./’,原本是/改成./:
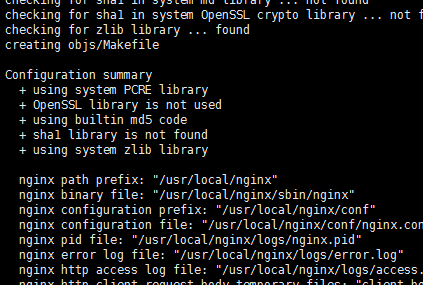
点击Xftp进行安装 1、下载安装包 cd /usr/local/software (software可能没有,用mkdir创建或者只到local目录下也行) wget http://nginx.org/download/nginx-1.6.2.tar.gz (选择一个比较稳定的版本下载即可,或者手动下载后,用xshell传到该目录下也行) 2、解压安装 tar -zxvf nginx-1.6.2.tar.gz -C /usr/local (local这个目录类似于Windows的program目录,所以一些软件可以都安装在这里) 3、下载依赖的库文件 yum install pcre yum install pcre-devel yum install zlib yum install zlib-devel 4、进行configure配置 cd /usr/local/nginx-1.6.2 && ./configure --prefix=/usr/local/nginx
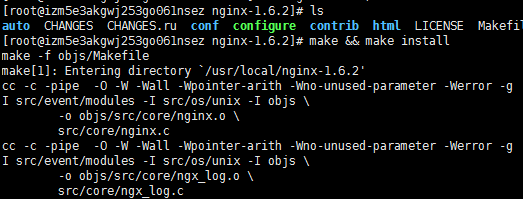
make && make install
conf----配置文件 html----网页文件 logs-----日志文件 sbin------主要二进制程序 启动命令: /usr/local/ngnix/sbin/nginx (无参数) 启动 (-s stop)关闭 (-s reload)重启 失败的可能 80端口被占用了。 netstat -ano | grep 80 如果成功的话,浏览器访问能看到欢迎页面:(http://服务器的IP:80) Nginx的作用都是靠着conf/nginx.conf 配置文件发挥的作用。只要能读懂它,会简单的编写,基本算是入门级别了。 直接访问你的远程ip,就可以看到你刚刚部署的前端项目啦!!! |
【本文地址】
 注意:上图的主机就是阿里云上创建的实例的公网ip
注意:上图的主机就是阿里云上创建的实例的公网ip
 因为在项目路径下index.html在根目录下,现在要求和static同级;这一步是为了匹配css和js的绝对路径,为了解决页面不显示问题 2、打开==build/utils.js ==文件,在如下位置添加 publicPath: ‘…/…/’
因为在项目路径下index.html在根目录下,现在要求和static同级;这一步是为了匹配css和js的绝对路径,为了解决页面不显示问题 2、打开==build/utils.js ==文件,在如下位置添加 publicPath: ‘…/…/’ 3、进行打包,npm run build。 打包完毕本地会生成一个dist文件夹
3、进行打包,npm run build。 打包完毕本地会生成一个dist文件夹 安装过程比较简单,这里就不多说,安装完毕再次点击出现下图
安装过程比较简单,这里就不多说,安装完毕再次点击出现下图  将打包好的dist文件夹传输到远程服务器上
将打包好的dist文件夹传输到远程服务器上 5、编译安装( cd 到解压好的nginx-1.6.2,这个目录下安装编译)
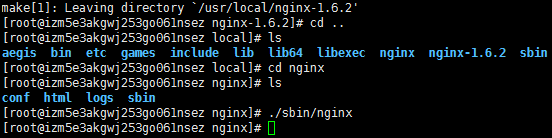
5、编译安装( cd 到解压好的nginx-1.6.2,这个目录下安装编译) 6、启动Nginx 执行完5步骤后,cd 到/usr/local/nginx目录下。执行ls,可以看到四个目录
6、启动Nginx 执行完5步骤后,cd 到/usr/local/nginx目录下。执行ls,可以看到四个目录 7、查看 查看是否成功 ps -ef | grep nginx (如果能看到两个相邻ID的进程,说明启动成功)
7、查看 查看是否成功 ps -ef | grep nginx (如果能看到两个相邻ID的进程,说明启动成功)
 其中user默认为注释,如果部署则开启,根据Nginx当前运行用户进行修改,否则会报错
其中user默认为注释,如果部署则开启,根据Nginx当前运行用户进行修改,否则会报错 
