| 可视化页面拖拽生成工具使用教程 | 您所在的位置:网站首页 › vue可视化拖拽组件模板 › 可视化页面拖拽生成工具使用教程 |
可视化页面拖拽生成工具使用教程
|
可视化页面拖拽生成工具使用教程
发布:2016-02-16 15:48:34
浏览:21313
新版可视化页面拖拽生成工具已全新升级为可视化编辑器,升级后的可视化编辑器使用文档请 点击此处 查看。
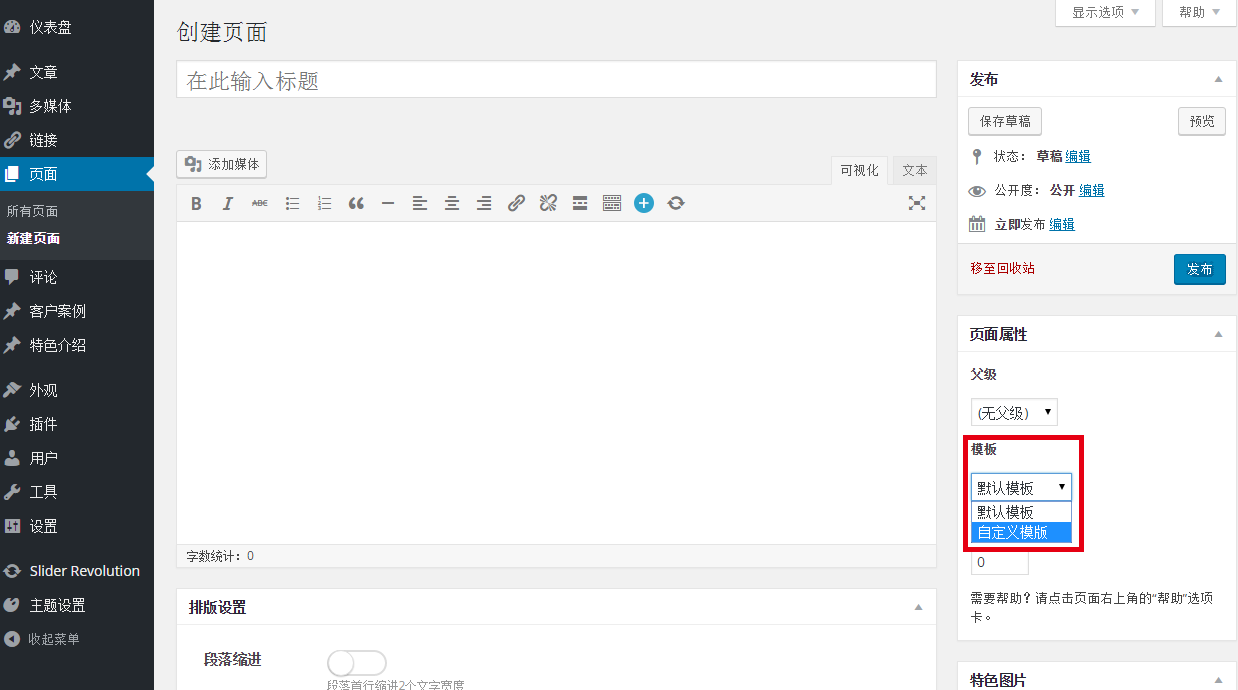
WPCOM原创主题框架最新版已经内置了可视化页面拖拽生成工具,通过这个可视化工具,我们可以非常方便的将内置模块随意拖拽组合生成新的页面,这个工程非常简单快捷直观,不需要进行代码编写即可完成。下面来介绍下这个工具的使用。 为保证更好的发挥工具效果,可视化工具建议使用Chrome、Firefox、Safari、IE 10+等现代浏览器访问。 新建自定义页面(已有页面可跳过这一步)首先需要新建一个页面,然后模板那里选择自定义模板,其他地方的内容可以随意填写,如图:  进入自定义设置
进入自定义设置
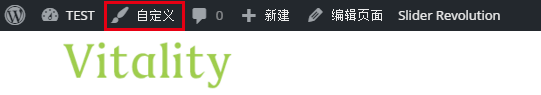
刚才新建的页面保存,然后进入到这个新建的页面(可以通过保存后页面上的查看页面链接进入,也可以在所有页面点击查看进入),然后点击页面左上角的自定义,进入自定义页面,如图: 
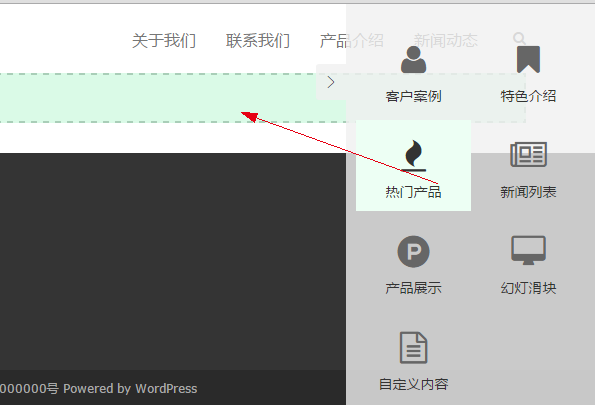
在没有设置之前,页面应该是没有内容的,这个时候可以点击页面右上角的展开按钮展开模块列表,如图: 
然后将模块拖入页面中: 
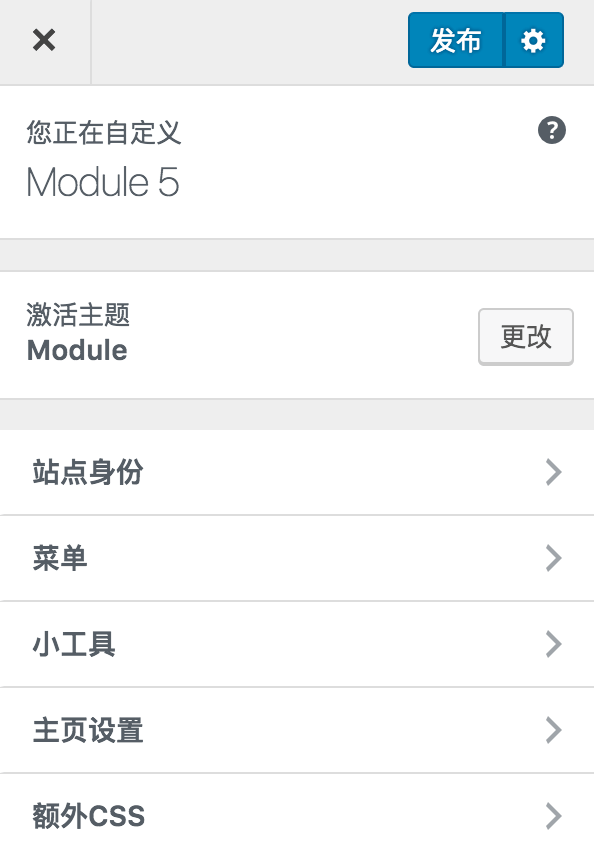
拖入页面中后,会弹出一个模块设置框,简单进行下设置点击提交即可插入模块,并可实时预览效果。 拖拽工具使用可视化拖拽工具目前可以实现模块插入、编辑、调整顺序、复制、删除等功能,在每个模块上面移入鼠标,可以看到 通过可视化工具设置好页面以后,接下来肯定是进行数据的保存了。点击页面左下角的三角形按钮:  设为首页
设为首页
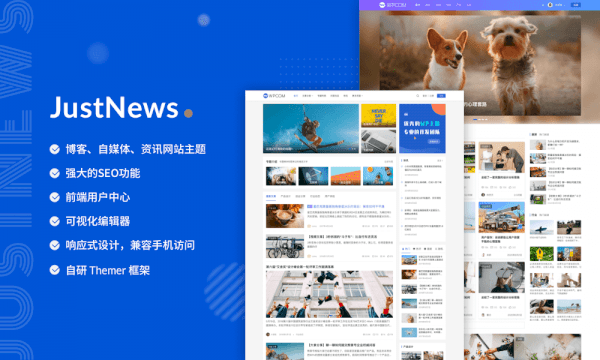
如果要将当前页面设置为首页,可以点击上图中的主页设置,选择一个静态页面,然后再选择你希望显示的页面,最后再保存。 推荐主题 JustNews WordPress博客、自媒体、资讯主题
JustNews WordPress博客、自媒体、资讯主题
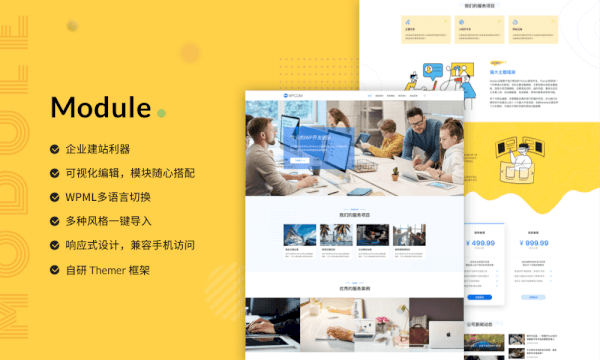
 Module 模块化多功能Wordpress企业主题
Module 模块化多功能Wordpress企业主题
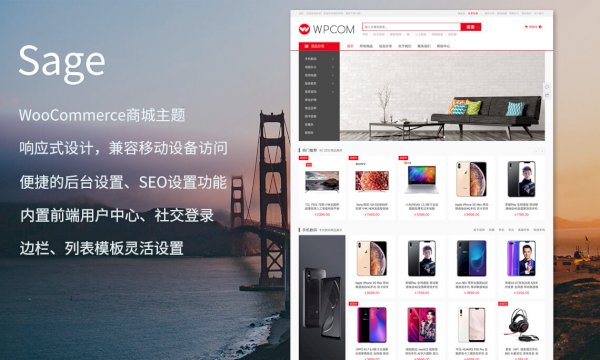
 Sage WooCommerce商城主题
Sage WooCommerce商城主题
上一篇:Vitality主题1.3发布 新增可视化页面拖拽生成工具 下一篇:DNS Prefetch预解析提升网站加载速度 猜你喜欢 文章分类页面多重筛选设置教程 社交登录接口配置之QQ登录 JustWeapp小程序流量主广告配置教程 第三方wordpress主题安装教程 WPCOM主题测试域名如何删除授权 WordPress主题修改授权域名的方法 JustWeapp小程序百度H5资源替换规则 Wordpress主题安装启用后页面报错或者空白的解决办法 主题更新后新功能不出现或者页面布局错乱问题 WPCOM主题“我的模块”使用教程 JustWeapp小程序已登录后评论提示请登录的解决办法 |
【本文地址】
公司简介
联系我们
 ,第一个表示拖动,可以进行排序,第二个是编辑,点击后会出现模块设置信息,第三个是复制,点击后会在当前模块的下方复制一个一样的模块,第四个则是删除当前模块。
,第一个表示拖动,可以进行排序,第二个是编辑,点击后会出现模块设置信息,第三个是复制,点击后会在当前模块的下方复制一个一样的模块,第四个则是删除当前模块。 ,然后点击发布按钮:
,然后点击发布按钮: