| Vue脚手架搭建及vue项目创建【详细教程】 | 您所在的位置:网站首页 › vue做移动端和pc端有什么区别 › Vue脚手架搭建及vue项目创建【详细教程】 |
Vue脚手架搭建及vue项目创建【详细教程】
|
目录
Vue脚手架环境安装
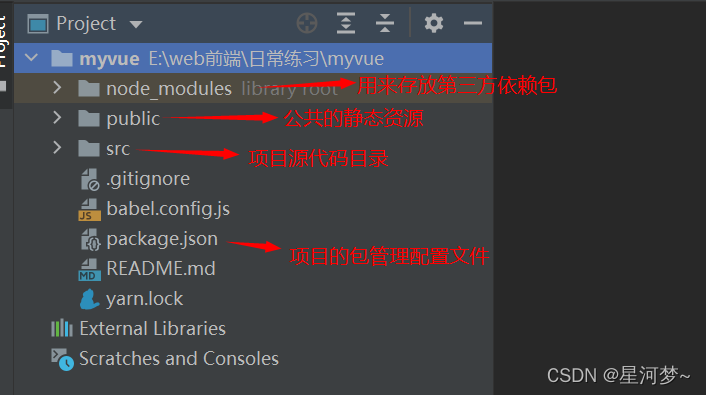
Vue项目创建Vue项目目录结构项目运行流程组件结构
Vue脚手架
Vue脚手架指的是vue-cli,它是一个快速构建**单页面应用程序(SPA)**环境配置的工具,cli是(command-line-interface )命令行界面。 补充:单页面应用程序 单页面应用程序简称SPA,指一个Web网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。 特点: 将所有的功能局限于一个web页面中,仅在该web页面初始化时加载相应的资源(JS,CSS,Html)一旦页面加载完成,SPA不会因为用户的操作而进行页面的重新加载或跳转,而是利用 JavaScript 动态地变换 HTML 的内容,从而实现页面与用户的交互。 环境安装Windows+R,输入cmd打开管理员命令提示符。 (1)安装vue npm install vue(2)安装Webpack npm install webpack -g补充: Webpack:是一个开源的前端打包工具。Webpack提供了前端开发缺乏的模块化开发方式,将各种静态资源视为模块,并从它生成优化过的代码。(使用前必须安装Node.js)。 Webpack的主要目标是将JavaScript文件打包在一起,打包后的文件用于在浏览器中使用。 (3)安装Vue脚手架 npm i -g @vue/cli-init目前vue-cli已经升级到了3.0版本,3.0所需的webpack版本是4.xxx,2.0版本目前也很流行,2.0所需的webpack版本是3.xxx。 补充: 关于vue-cli2.x和vue-cli3.x创建项目的区别: (1)vue-cli2.x创建项目: vue init webpack 项目名称(2)vue-cli3.x创建项目: vue create 项目名称 Vue项目创建(1)创建目录: 1、从文件夹直接进入: 2、或者,指令创建目录
cd d:\vue_project\ 2、或者,指令创建目录
cd d:\vue_project\
(2)创建项目: vue init webpack demo(3)若是需要安装模块,使用: npm install 模块名 yarn add 模块名(4)启动项目: npm run dev
初始访问项目,显示如下界面即表示创建成功:
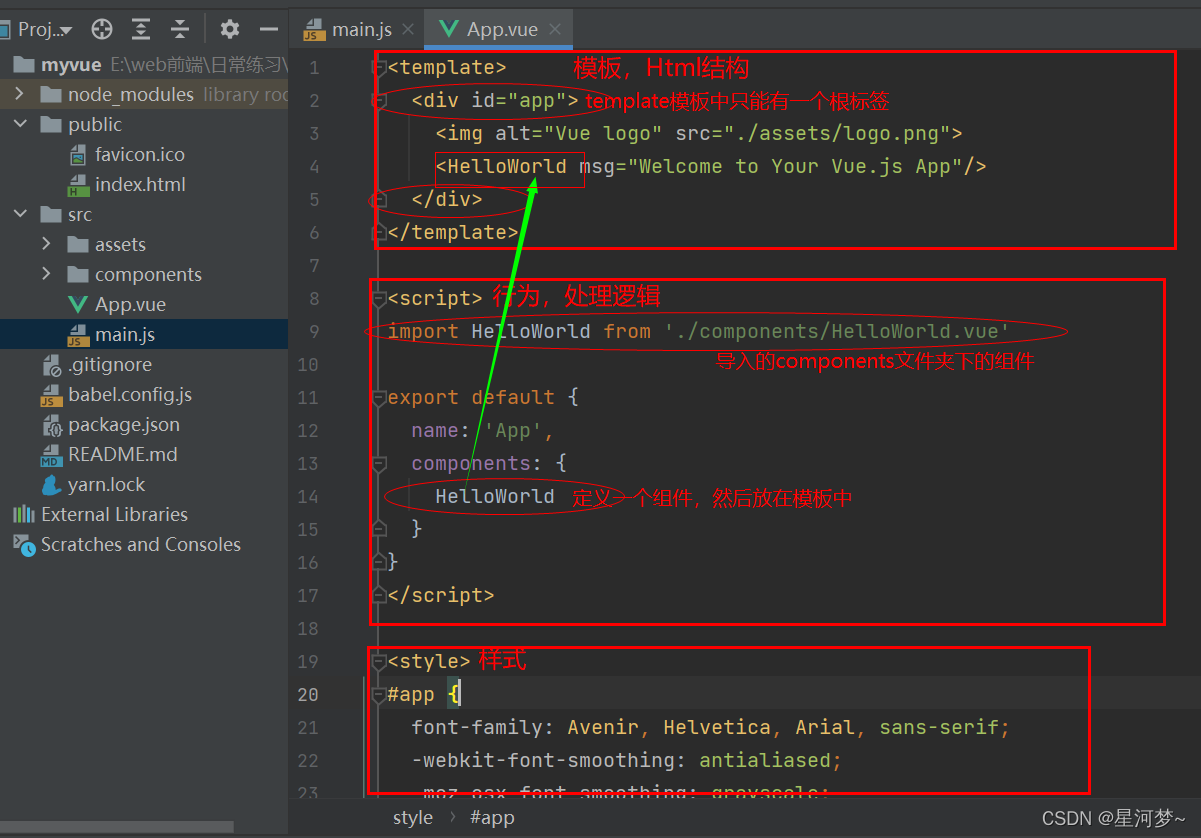
通过main.js将App.vue渲染到index.html的指定区域中。 App.vue用来编写带渲染的模板结构 index.html中需要预留一个el区域 main.js 把App.vue 渲染到了index.html 所预留的区域中 每个组件都会拥有的三个结构:模板、行为、样式 |
【本文地址】
公司简介
联系我们







 删掉一些没有的内容,留下的干净模板:
删掉一些没有的内容,留下的干净模板: 