| vue引用组件不显示/抽离组件的步骤 | 您所在的位置:网站首页 › vue中引入组件不显示 › vue引用组件不显示/抽离组件的步骤 |
vue引用组件不显示/抽离组件的步骤
|
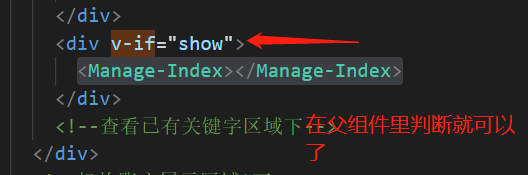
当vue抽离组件遇到判断(v-if) 今天抽离组件的时候遇到了一个小坑,很想和大家分享一下哦。 首先从头介绍吧!抽离组件的步骤: 1.首先创建一个文件夹,也就是要抽离的部分(孩子) 2.在父文件夹中引入,请看: import ManageIndex from "./ManageIndex.vue"; components: { ManageIndex, },3.在需要用到的地方去用标签占位 下面来介绍一下小坑吧! 如果按照上面的步骤没有展示,那么你可能遇到下面的问题了: 因为实现的功能是点击按钮,表格的切换,于是用到了v-if判断显示隐藏,最初是在子组件里的表格没有渲染出来 在父组件里里引入标签的位置做判断就可以了。
|
【本文地址】
公司简介
联系我们