| Vue中props用法和传值问题 | 您所在的位置:网站首页 › vueprops传对象 › Vue中props用法和传值问题 |
Vue中props用法和传值问题
|
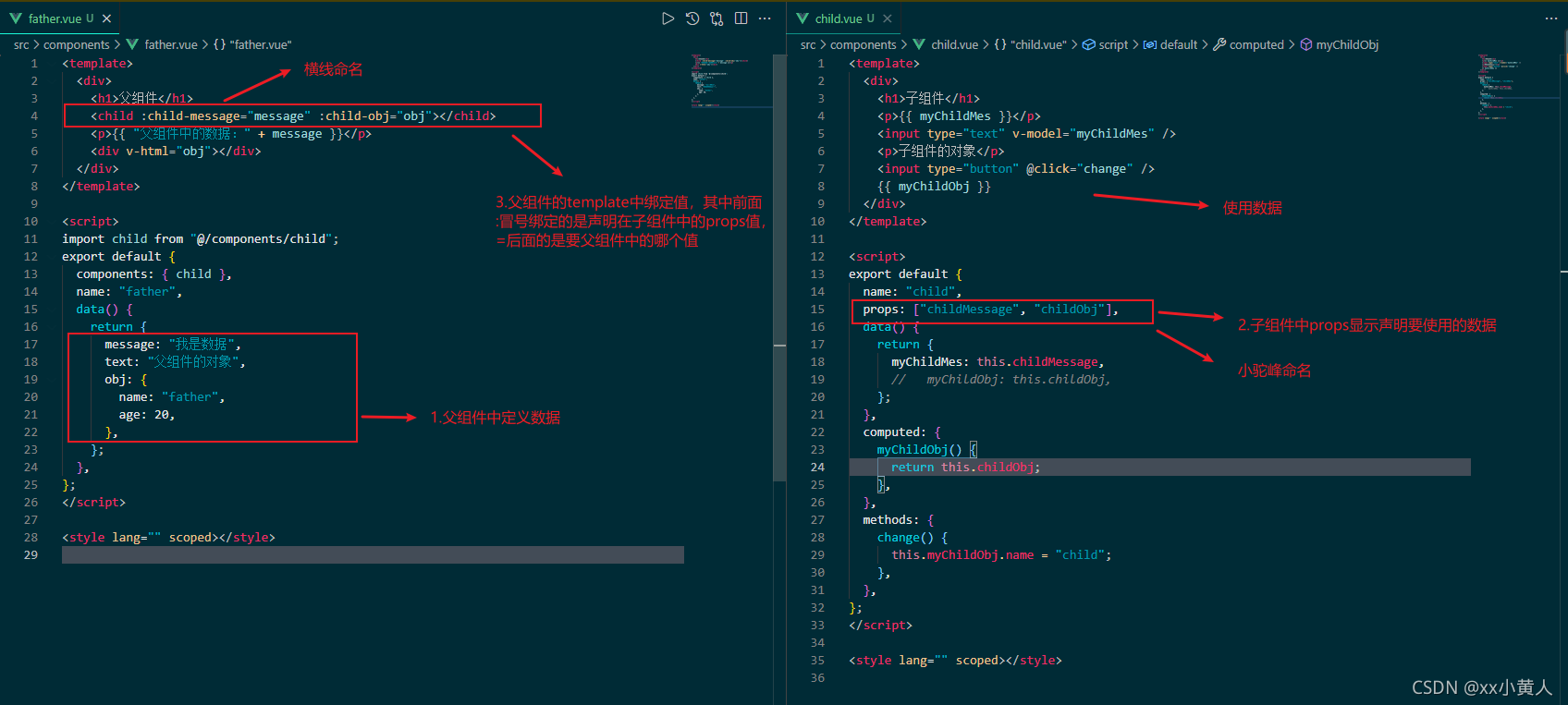
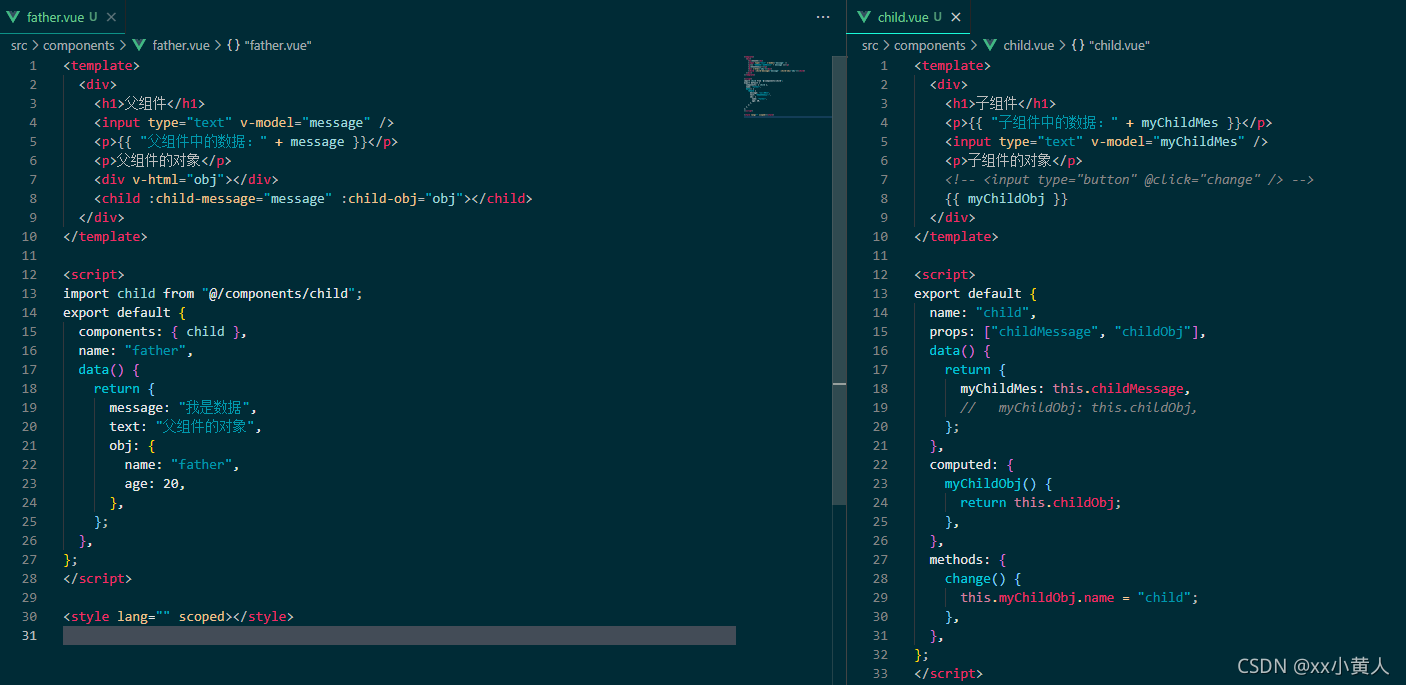
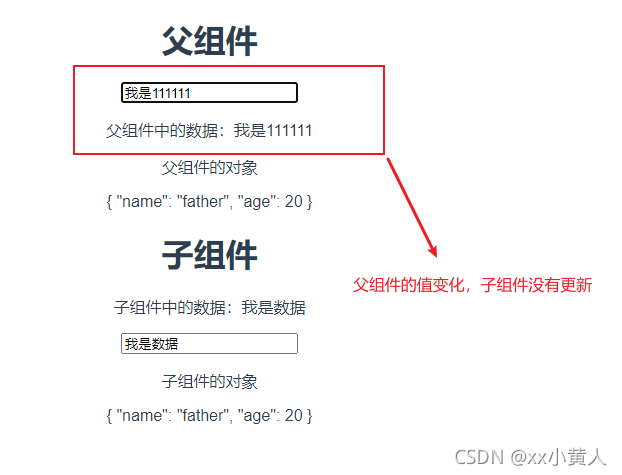
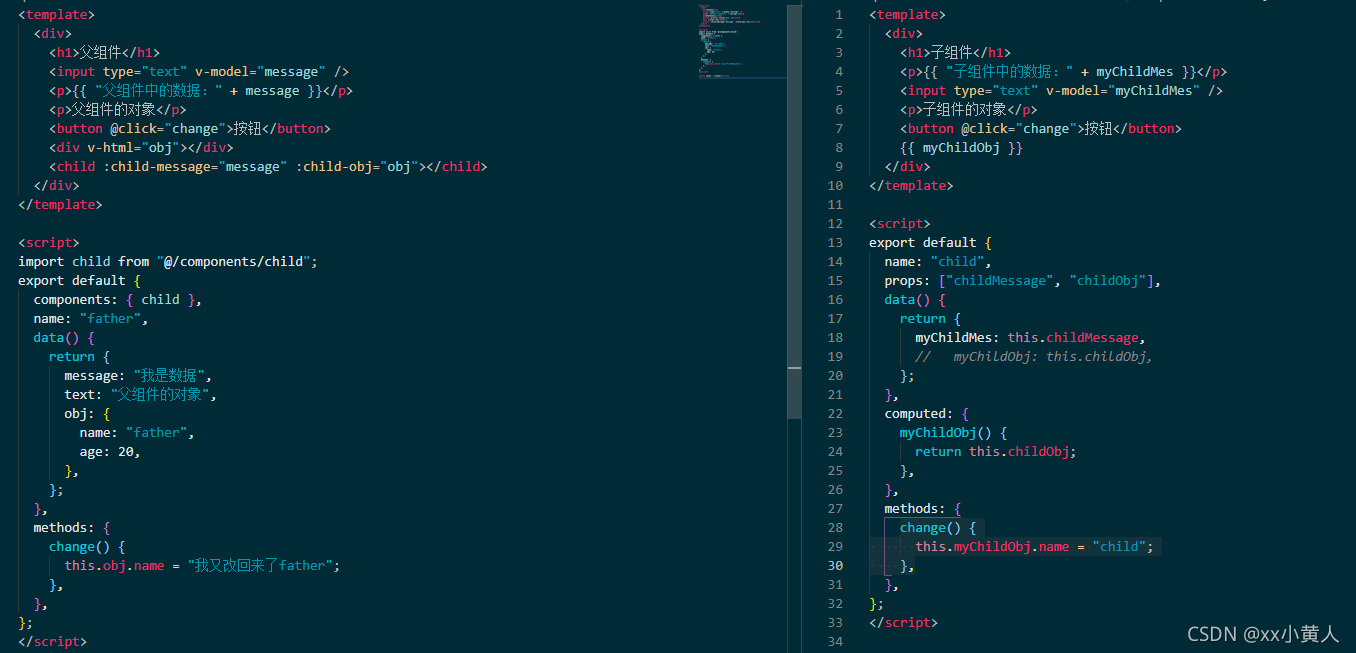
props的基本用法是父组件给子组件传输数据和验证 基本用法: 1.在父组件中的data中定义值 2.在子组件中使用props声明要引用哪个值 3.父组件的template中要在子组件标签上绑定 4.在template模板中,要使用中划线写法;在script脚本中使用小驼峰 props的使用: 1.静态props 静态即传入的值不变化,直接在父组件中定义,子组件中使用 2.动态props 动态即传入的值会变化,父组件中要动态地绑定父组件的数据。 3.props验证 验证传入的props参数的数据规格,如果不符合数据规格则发出警告,注意这个数据类型包含所有的数据类型,如基本类型和引用类型; 还可以在验证中加入自定义验证函数,当返回false时则发出警告 3.单向数据流: props是单向绑定的一般来说,当父组件的属性变化时,将传导给子组件,但是反过来不会。每次父组件更新时,子组件的所有 prop 都会更新为最新值。 但是,这只是限于静态或者动态时子组件中没有定义局部变量去接收的情况,如果说子组件中定义了局部变量去接收,那么父组件中的值更新时子组件是接收不到的,即子组件只能接收初始值(不管是在data中定义还是computed计算属性定义)
1.若是子组件定义局部变量去接收,则不接受父组件数据更新,即只能接收初始值 2.基本数据类型修改,子组件不会影响父组件,但是若是引用数据类型数组对象的话,两者相互影响,共用同一个内存地址,相当于浅拷贝 |
【本文地址】
公司简介
联系我们