| Spring Boot + vue | 您所在的位置:网站首页 › vue-element-admin公告 › Spring Boot + vue |
Spring Boot + vue
|
👦 作者简介:码上言 📔个人网站:http://xyhwh-nav.cn/ 👦 学习讨论群:530826149
Gitee地址: 后端代码地址:https://gitee.com/whxyh/personal_blog前端代码地址:https://gitee.com/whxyh/personal_vueGitHub地址: 后端代码地址:https://github.com/dawandou/personal_blog_pro前端代码地址:https://github.com/dawandou/personal_blog_vue工具下载:关注公众号:码上言,回复博客教程 即可获得,或者根据提供的官方网站下载。 项目本地部署视频:https://www.bilibili.com/video/BV1sg4y1A7Kv/ 教程目录Spring Boot + vue-element 开发个人博客项目实战教程(一、项目介绍和规划) Spring Boot + vue-element 开发个人博客项目实战教程(二、技术点介绍) Spring Boot + vue-element 开发个人博客项目实战教程(三、项目环境搭建) Spring Boot + vue-element 开发个人博客项目实战教程(四、数据库搭建和配置) Spring Boot + vue-element 开发个人博客项目实战教程程(五、项目部署到gitee管理) Spring Boot + vue-element 开发个人博客项目实战教程(六、项目包创建和配置Mybatis) Spring Boot + vue-element 开发个人博客项目实战教程(七、创建数据库表) Spring Boot + vue-element 开发个人博客项目实战教程(八、用户中心功能实现) Spring Boot + vue-element 开发个人博客项目实战教程(九、Postman测试接口) Spring Boot + vue-element 开发个人博客项目实战教程(十、调试、密码加密和Swagger接口文档) Spring Boot + vue-element 开发个人博客项目实战教程(十一、文章分类功能实现) Spring Boot + vue-element 开发个人博客项目实战教程(十二、通知公告功能实现) Spring Boot + vue-element 开发个人博客项目实战教程(十三、文章标签功能实现) Spring Boot + vue-element 开发个人博客项目实战教程(十四、文章功能实现(上)) Spring Boot + vue-element 开发个人博客项目实战教程(十五、文章功能实现(下)) Spring Boot + vue-element 开发个人博客项目实战教程(十六、登录功能实现(上)) Spring Boot + vue-element 开发个人博客项目实战教程(十七、登录功能实现(下)) Spring Boot + vue-element 开发个人博客项目实战教程(十八、操作日志功能实现) Spring Boot + vue-element 开发个人博客项目实战教程(十九、日志中心页面接口对接) Spring Boot + vue-element 开发个人博客项目实战教程(二十、登录日志、用户、分类管理页面开发) Spring Boot + vue-element 开发个人博客项目实战教程(二十一、个人介绍、公告管理、标签管理开发) Spring Boot + vue-element 开发个人博客项目实战教程(二十二、文章管理页面开发(1)) Spring Boot + vue-element 开发个人博客项目实战教程(二十三、文章管理页面开发(2)) Spring Boot + vue-element 开发个人博客项目实战教程(二十四、文章管理页面开发(3)) Spring Boot + vue-element 开发个人博客项目实战教程(二十五、项目完善及扩展(前端部分)) Spring Boot + vue-element 开发个人博客项目实战教程(二十六、前端首页统计完善及完结) 1、项目规划
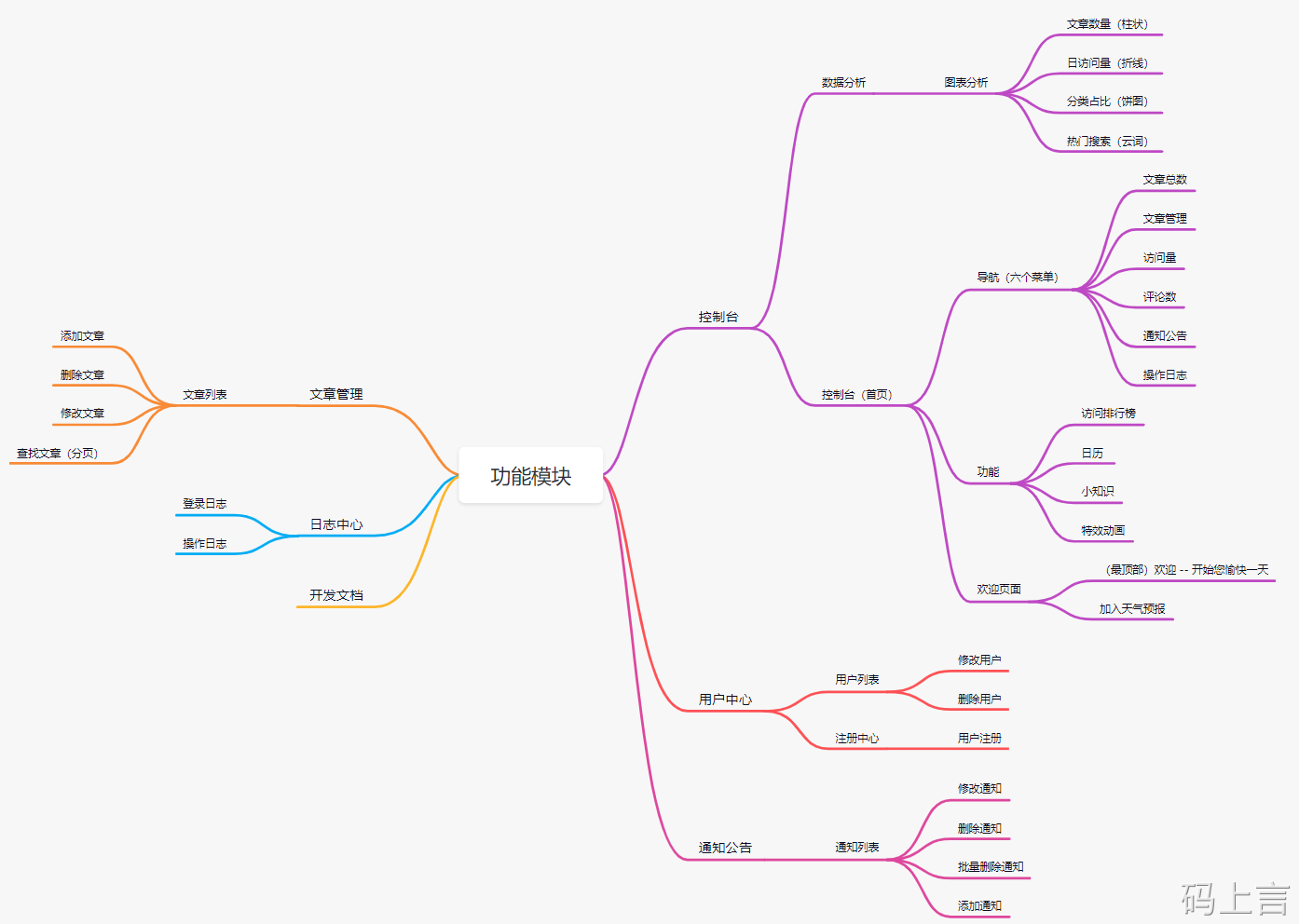
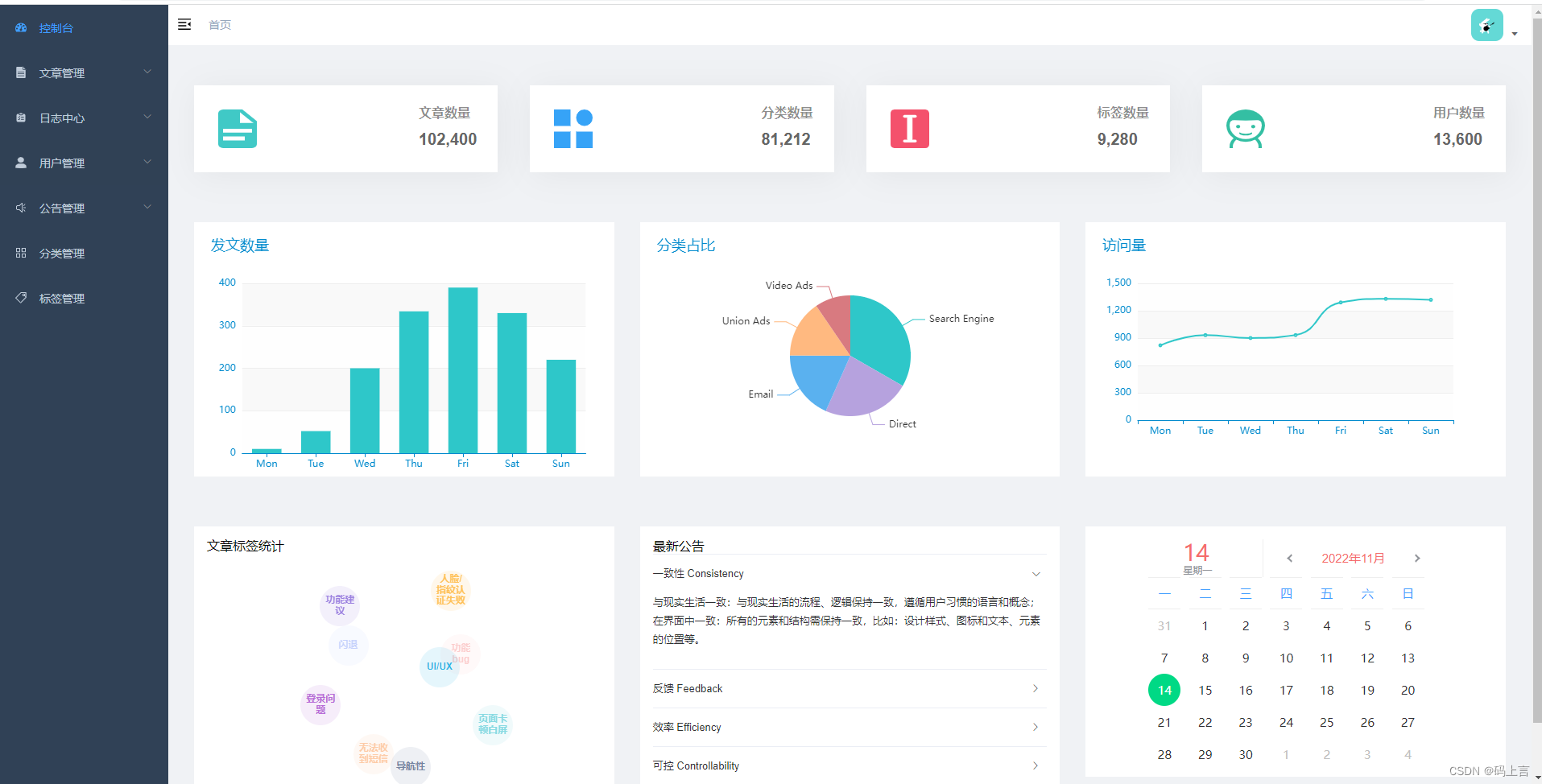
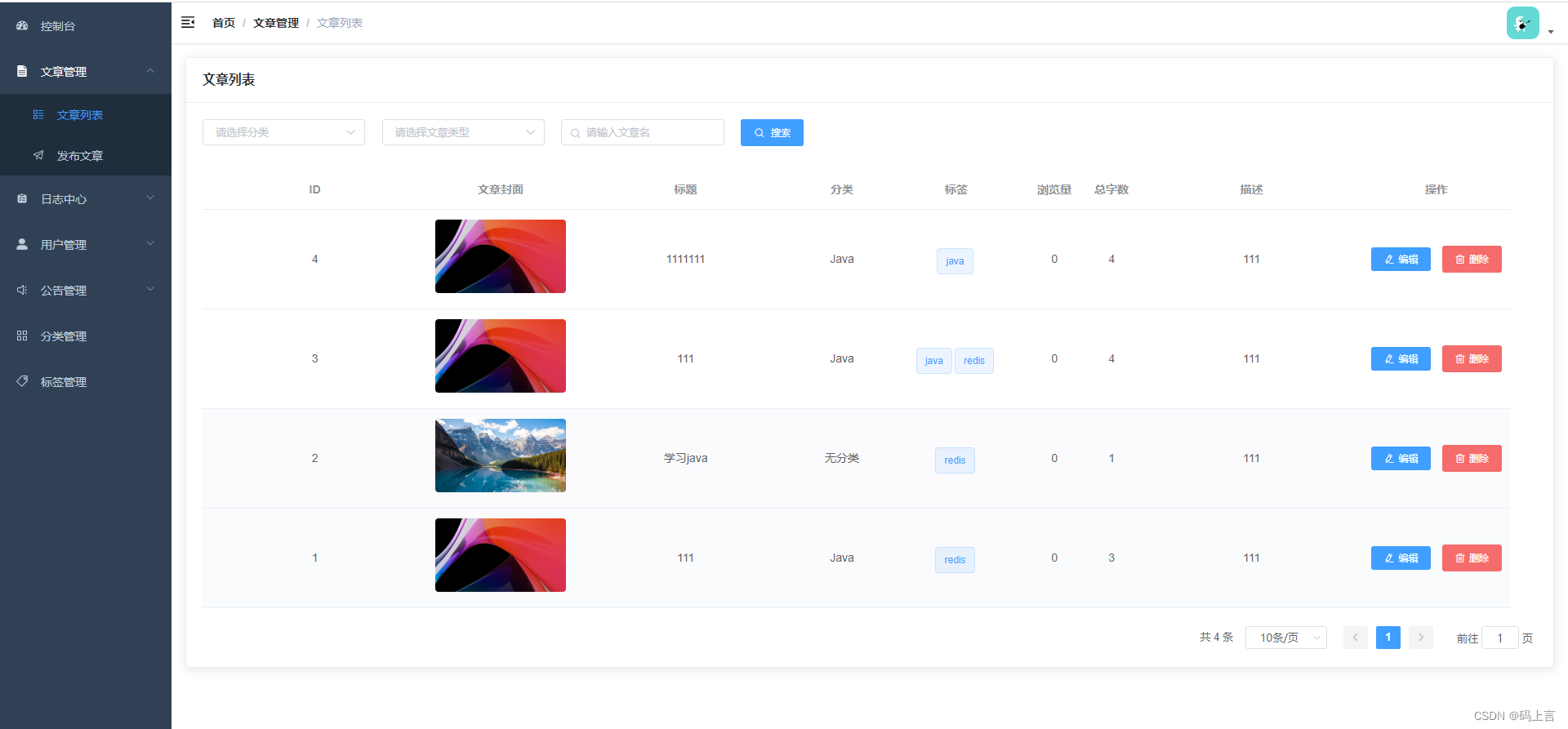
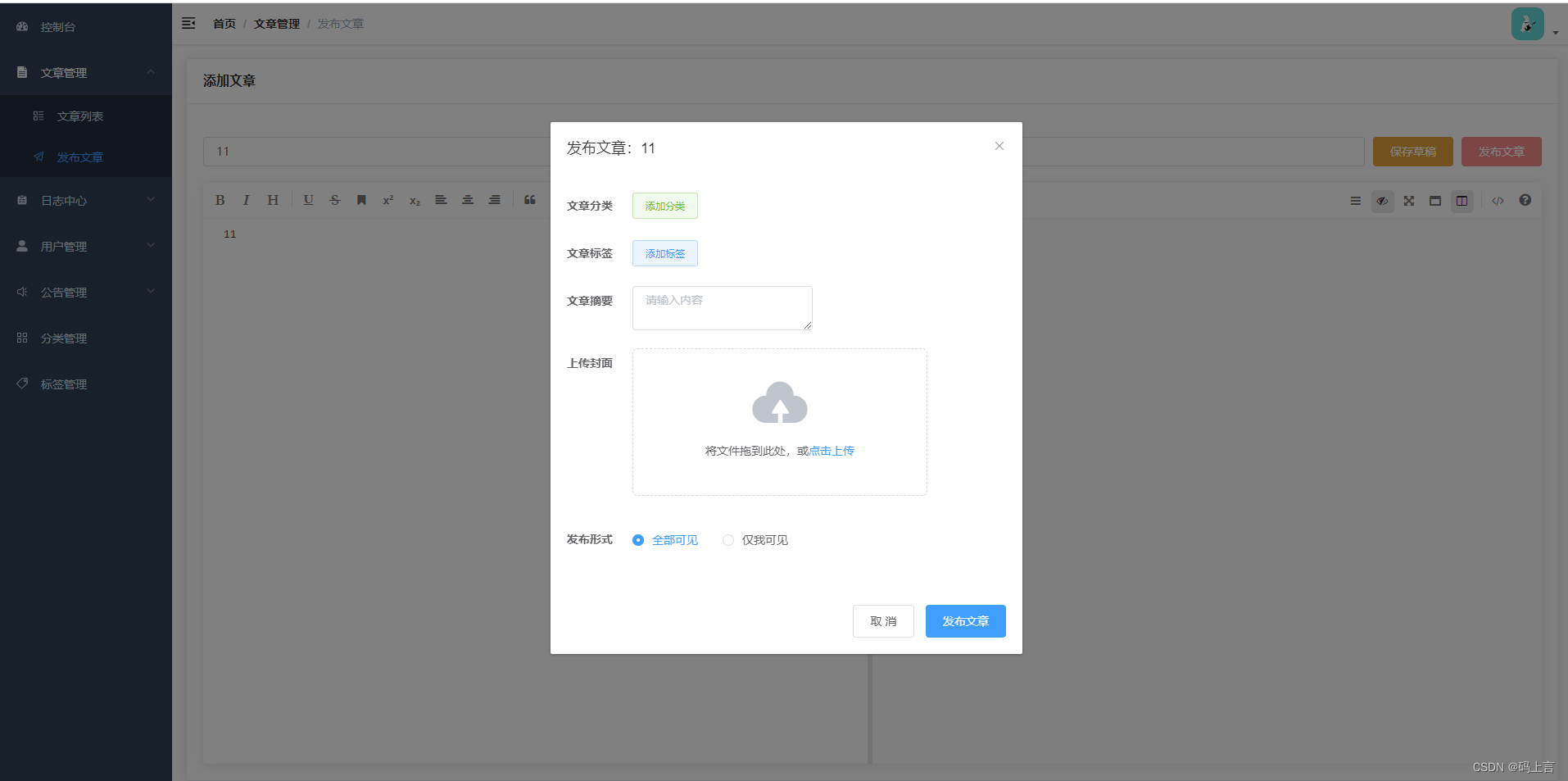
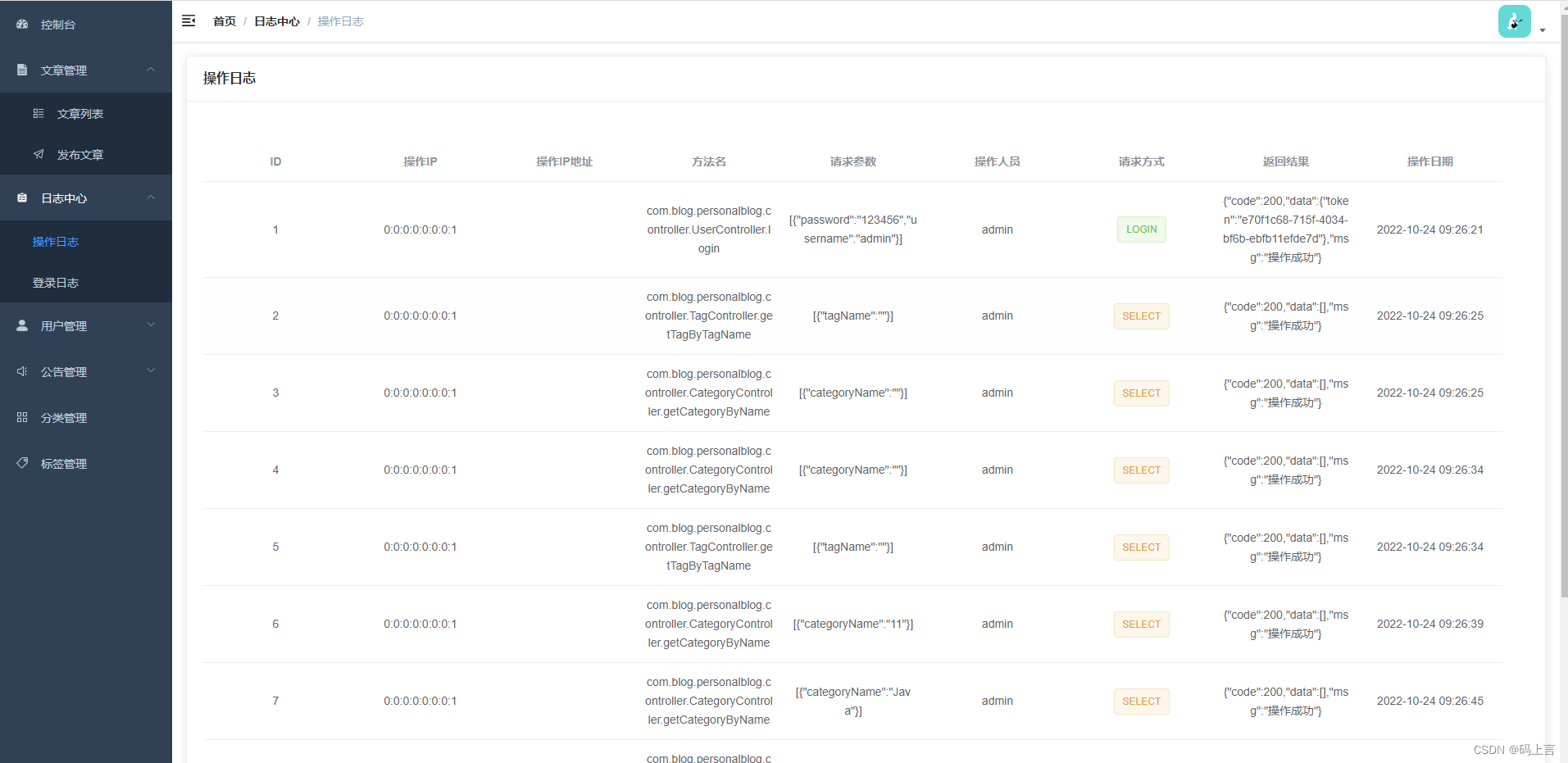
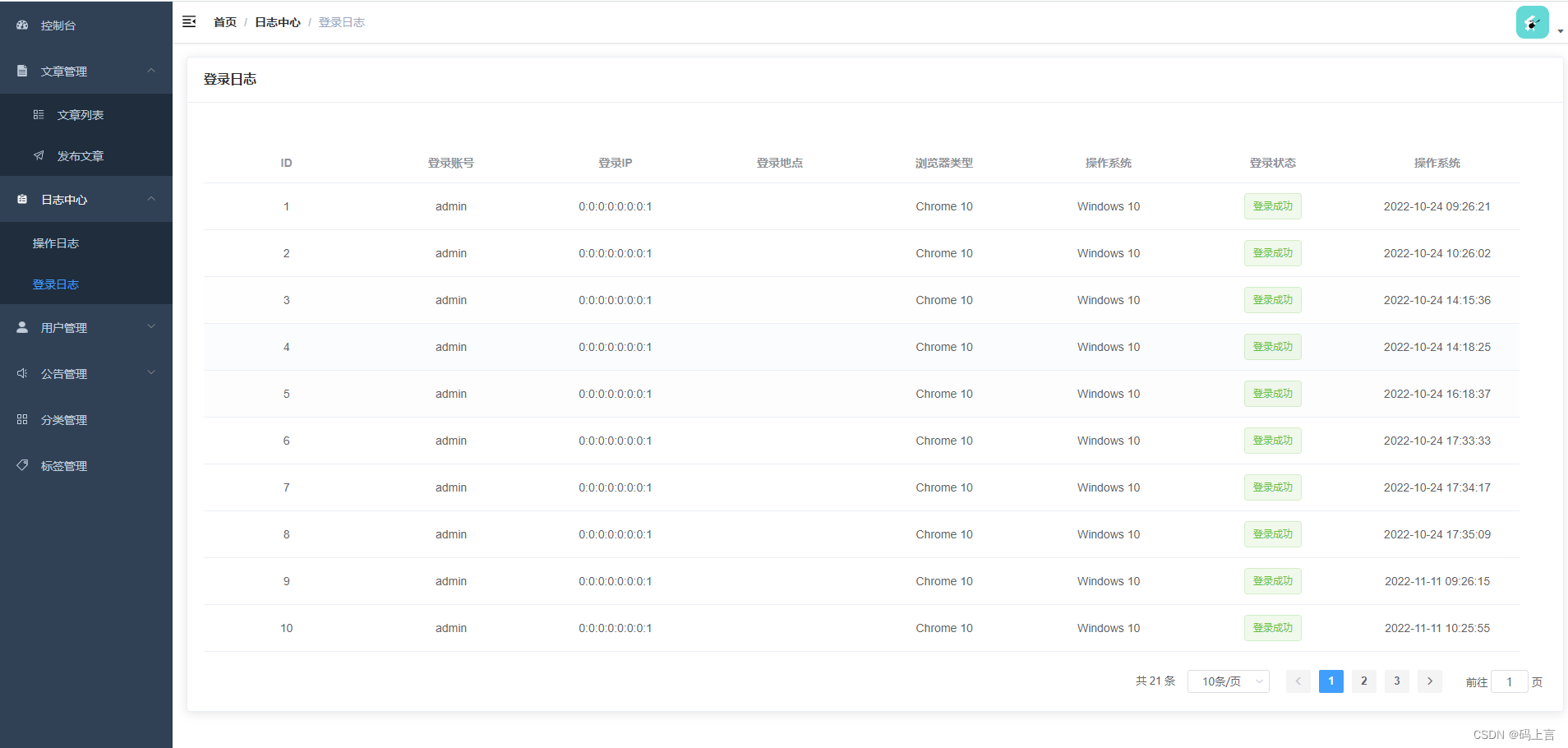
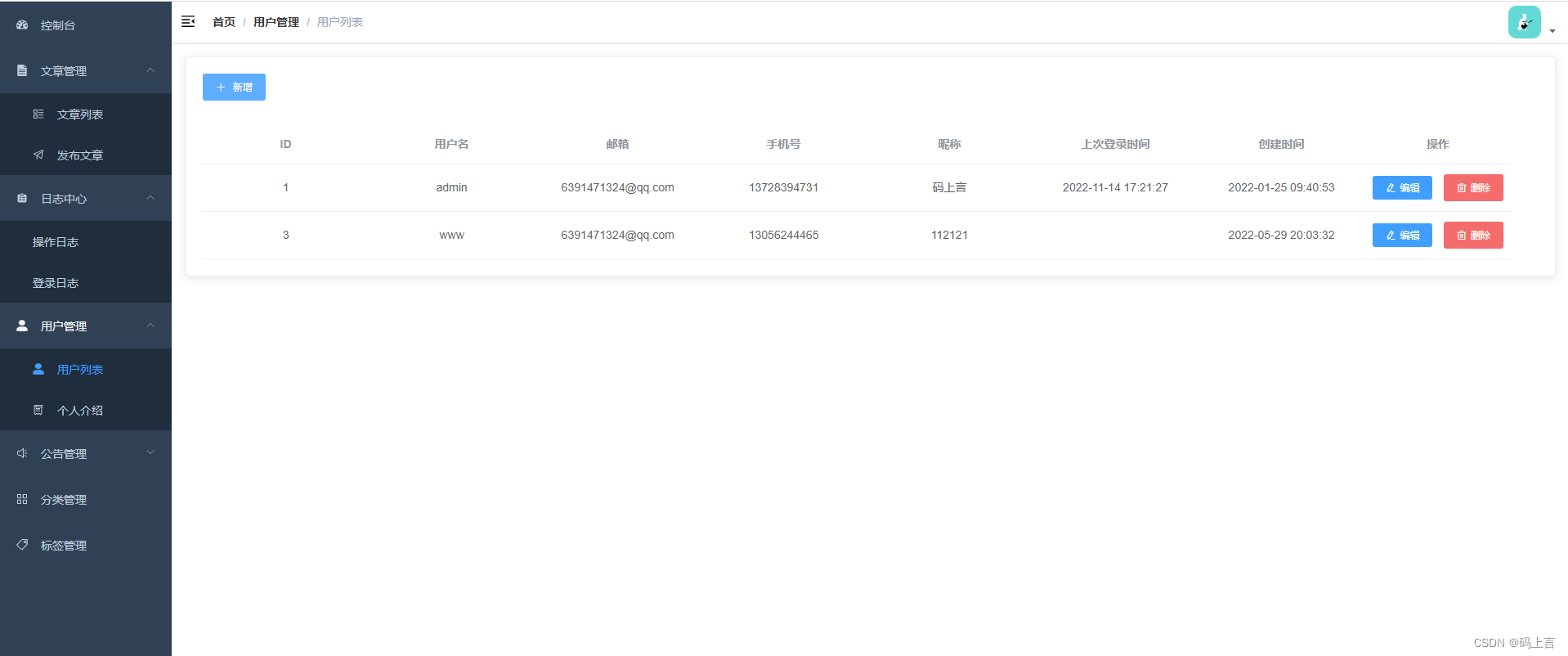
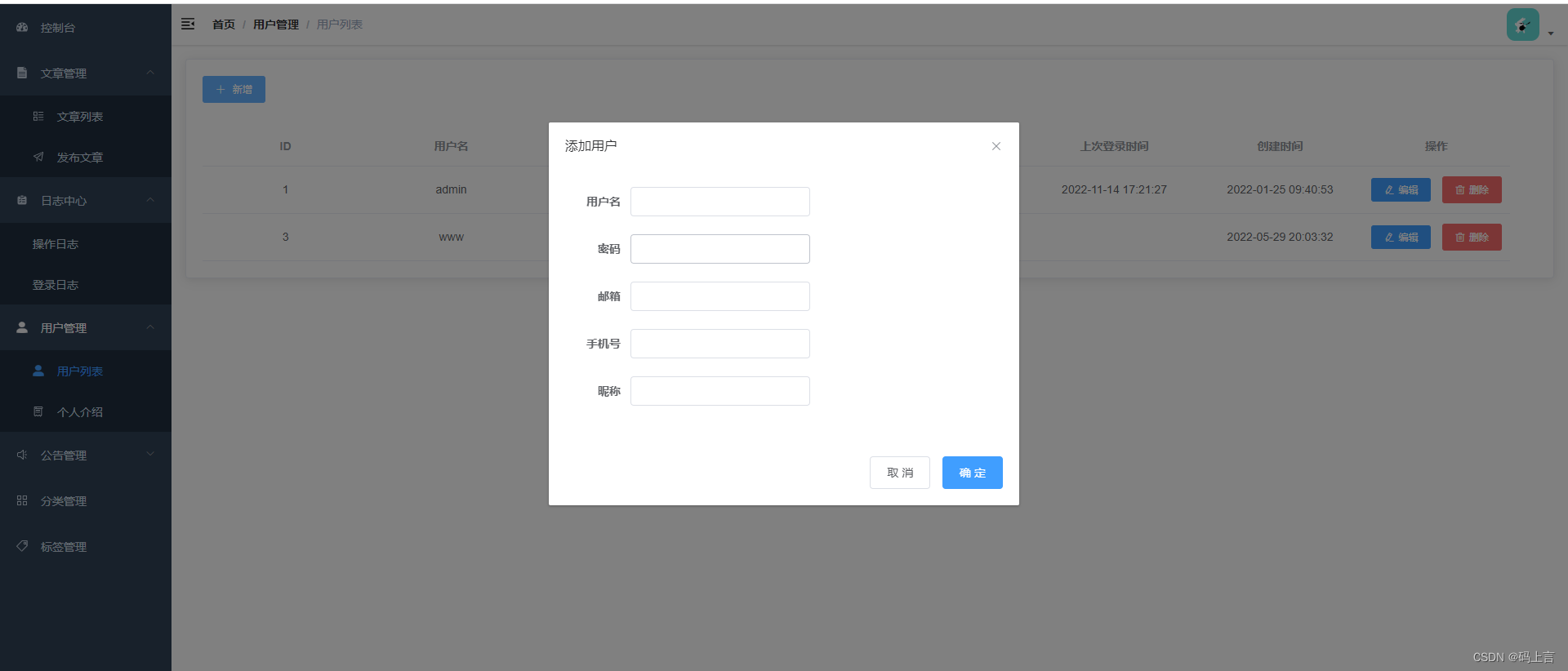
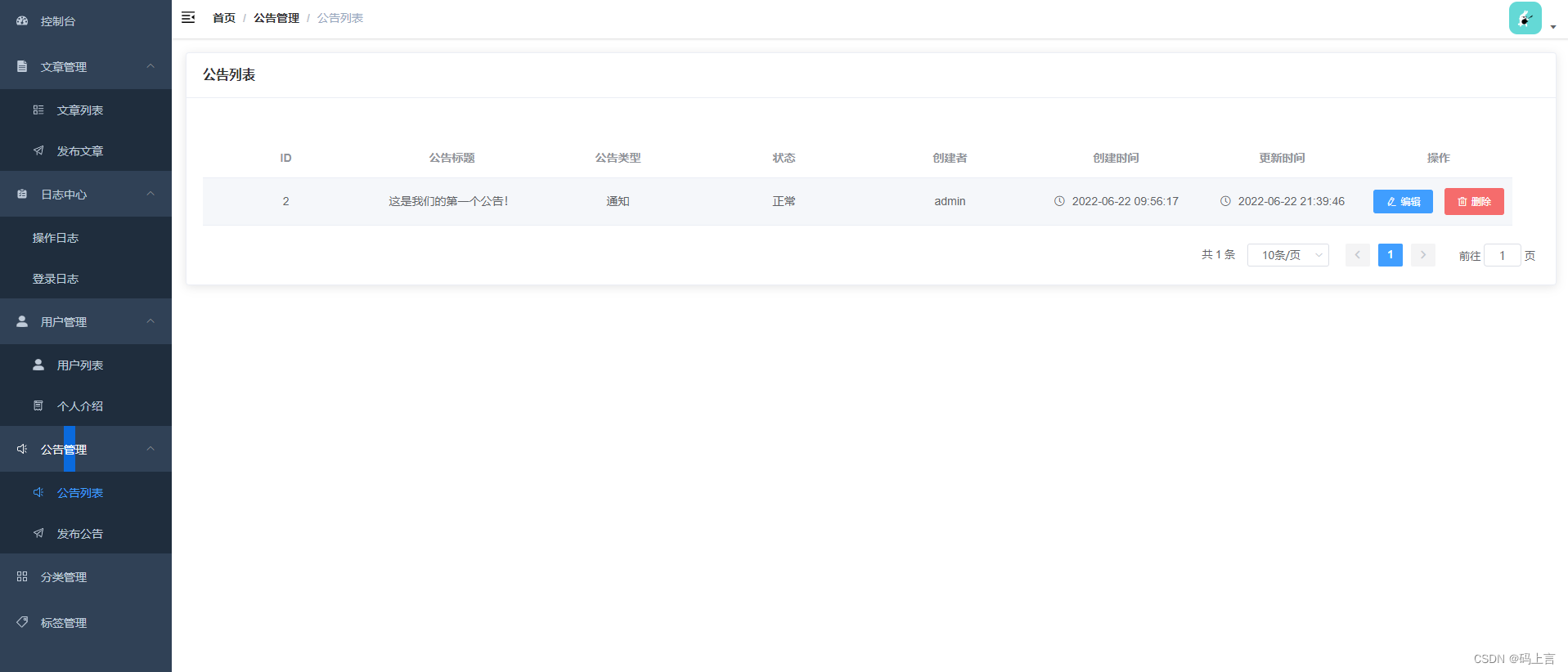
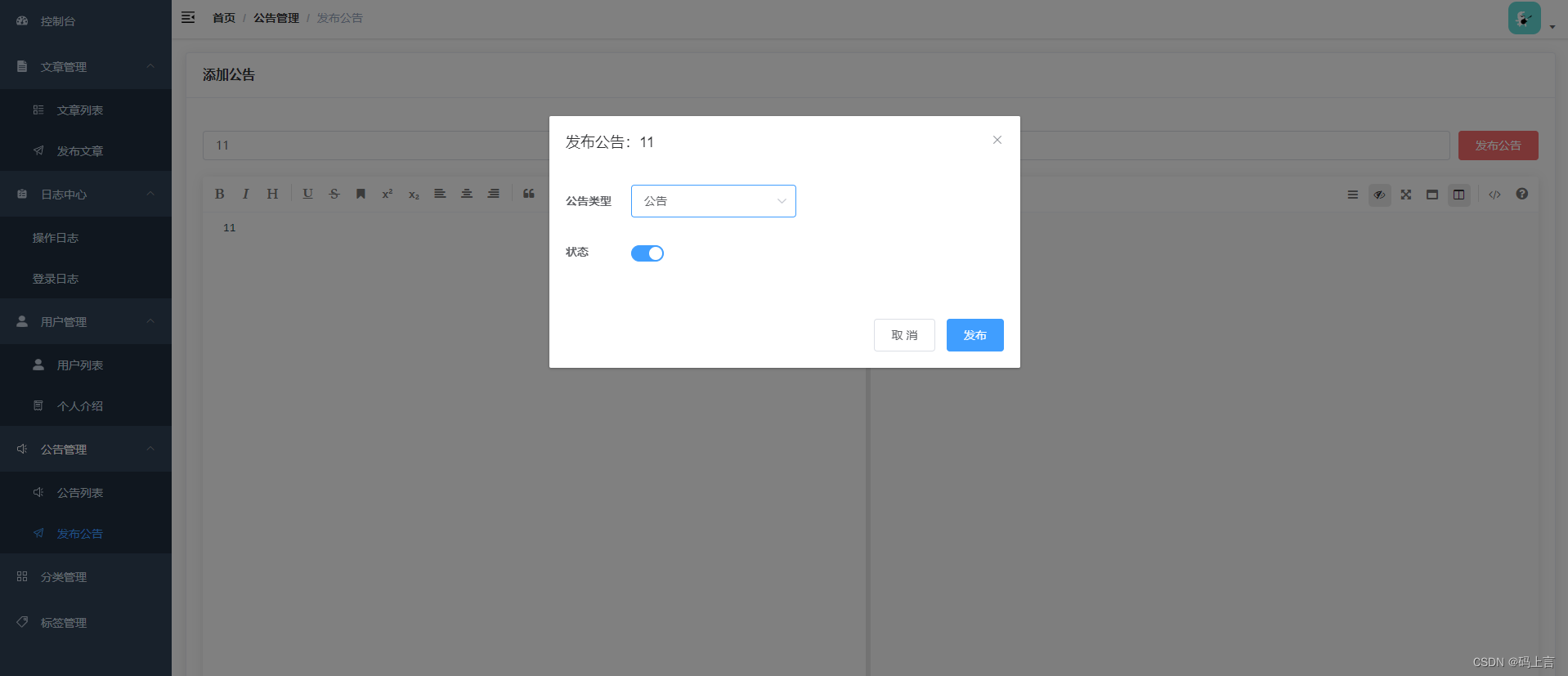
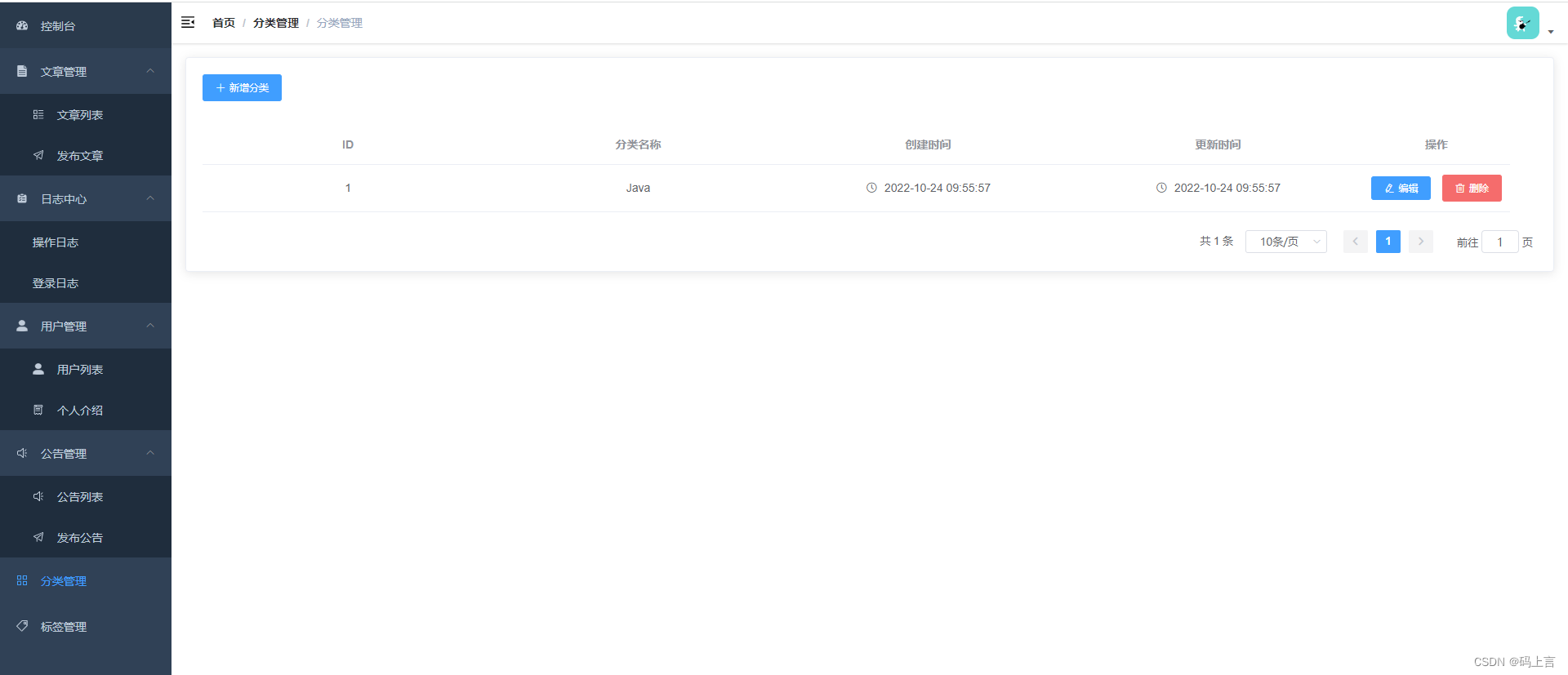
当你看到这篇文章的时候,我相信你一定是怀揣着想找个项目学习的心态,或许自己学习基础知识有一段时间了,然后想找一个可以上手的小项目做做,熟悉下做项目的流程。再者你想找找项目来搞毕业设计或者课程设计等等。总之你能看到这篇文章,也是我们的缘分,既然来了,那就一定要带着收获离开,我希望不会辜负你们的期待,我会从零开始带你们写项目,包括开发流程和全程的代码讲解。哪怕不是学编程的同学按照本教程也基本上能全部开发完,这也是我追求的写教程的原则。 我大学大多学的都是前端方向的东西,前端的知识都了解过,但是也只限于了解,哈哈,什么都没搞的很厉害。大学一度的迷茫,想着出来后到底要干什么,想要工作就要把技术提升到公司需要你,而不是你对公司可有可无。在我学习Java的时候,也是和你们一样,看到代码无从下手,一点思路都没有,更别说写代码了。 之所以想写这个教程,因为我知道自学是多么的艰辛,要付出很大的努力。所以让大家尽量少走一些弯路,同时我平时学的东西也有点乱,想把自己所学的东西尽量应用到项目中去总结,巩固做项目的基础,最后希望大家和我共同进步,实现自己的梦想。 3、项目介绍在平时看了网上大多都是图书管理、商店系统等,尤其是大学的毕业设计或者课程设计等,太老了搞的东西。所以我想来还是开发一个自己的网站吧,自己设计,可以很酷的那种,以后找工作直接简历上写上个人的网站,面试的加分项。我们可以把学到的东西进行总结放到个人网站上,以后还能出去还能炫耀下。 言归正传,项目以个人网站为主题,采用前后端分离进行项目的搭建。现在企业大多数都是用Spring Boot + Vue搭建后台,我们也要紧跟发展,虽然现在大型的项目都是分布式Spring Cloud,但是我们还是以基础为主,等以后有经历了可以慢慢再深入学习。管理平台则使用框架vue-element-admin前端框架进行搭建快速开发。最后会教大家项目上线等操作,大概也就那么多,后期做项目中,在遇到什么我再进行补充。 总的来说,这是一个前后端分离的小项目,采用的都是最基础的知识点,几乎没有太多的难点。我的初心是让大家大概了解做项目的流程,以及编写代码的流程和做项目的思想等。我能力有限,尽量把这个项目基础化,然后通俗的讲出来。俗话说,麻雀虽小,五脏俱全。但当个毕设、小项目练习足够了。个人水平有限,有很多说的可能不对,希望大家理解下,但总体的项目可以运行起来,大家多多点点关注,自豪的白嫖,哈哈!最后希望大家都能学到东西,一起进步。 4、可以学到什么?从零学习项目的开发流程,增加项目开发经验。 Java基础知识的运用。 SpringBoot项目的开发。 学习Vue开发知识。 拥有完整体系的开发教程。 5、项目页面展示
|
【本文地址】