| 设置visual code 护眼背景色 | 您所在的位置:网站首页 › vs调整背景色 › 设置visual code 护眼背景色 |
设置visual code 护眼背景色
|
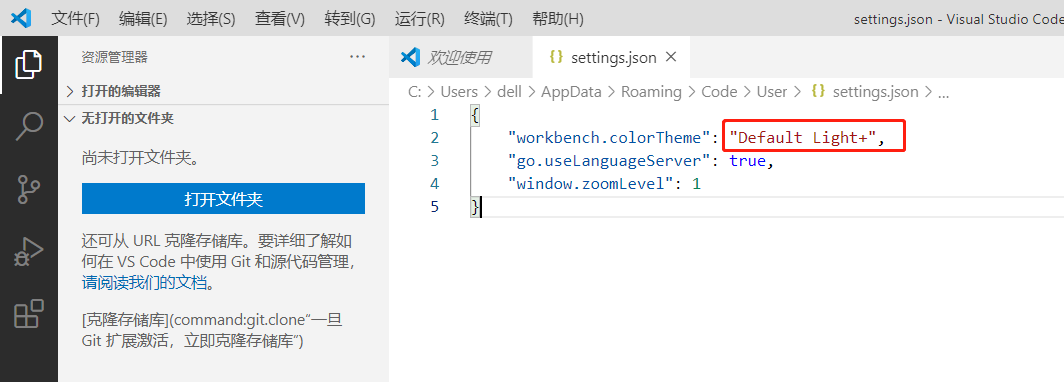
2、设置背景色 Ctrl+Shift+P 输入settings ,选择 Open Settings(JSON)
打开settings.json workbench.colorTheme 对应的值 Default Light+ 就上一步选择的主题
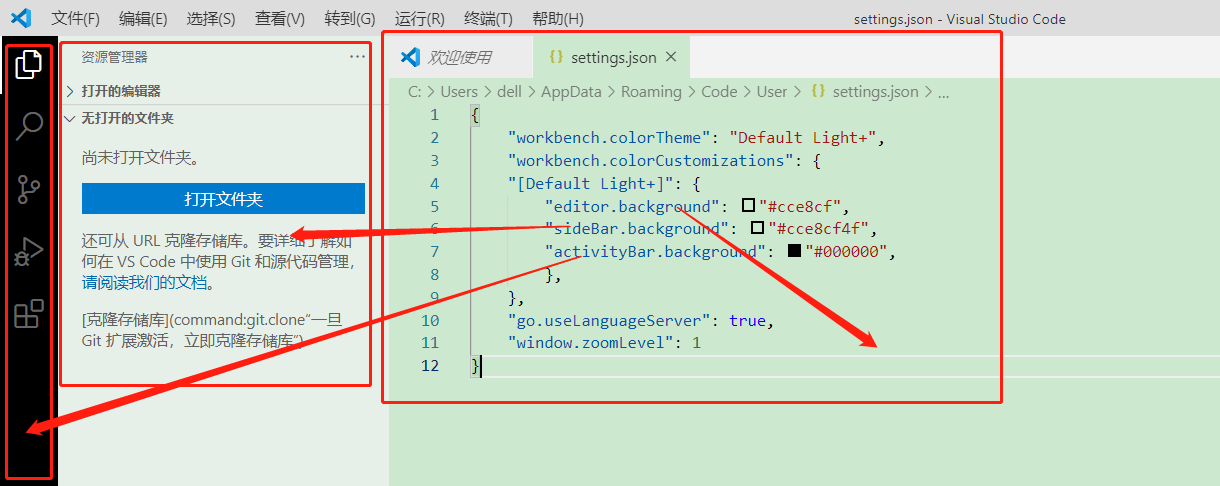
添加如下内容 "workbench.colorCustomizations": { "[Default Light+]": { "editor.background": "#cce8cf", "sideBar.background": "#cce8cf4f", "activityBar.background": "#000000", }, },效果如下图, editor.background 、sideBar.background、activityBar.background 分别对应不同区域的背景色
其他背景色可以 settings里输入background 在智能提示里选择。
我用的配置 { "workbench.colorTheme": "Default Light+", "workbench.colorCustomizations": { "[Default Light+]": { "editor.background": "#cce8cf", "sideBar.background": "#cce8cf4f", "activityBar.background": "#000000", "panel.background": "#b8b7b76b", "terminal.background": "#cce8cf", }, }, "go.useLanguageServer": true, "window.zoomLevel": 1 }
|
【本文地址】
公司简介
联系我们