| vscode怎么实现代码的高亮颜色插件 | 您所在的位置:网站首页 › vscode设置语法高亮 › vscode怎么实现代码的高亮颜色插件 |
vscode怎么实现代码的高亮颜色插件
|
vscode怎么实现代码的高亮颜色插件
首先需要安装扩展插件:vetur实现代码高亮.
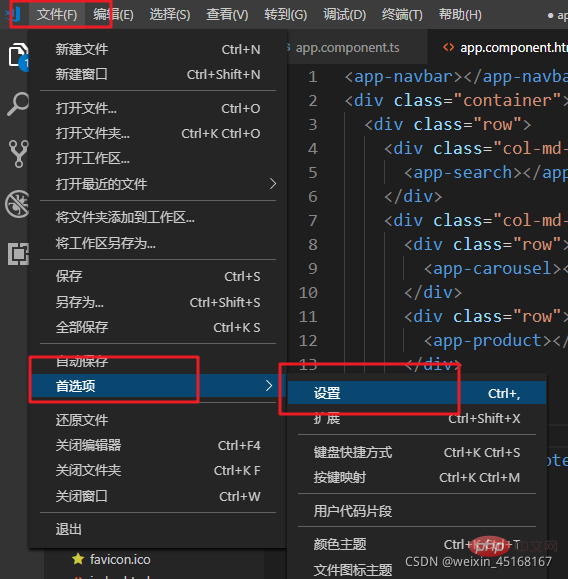
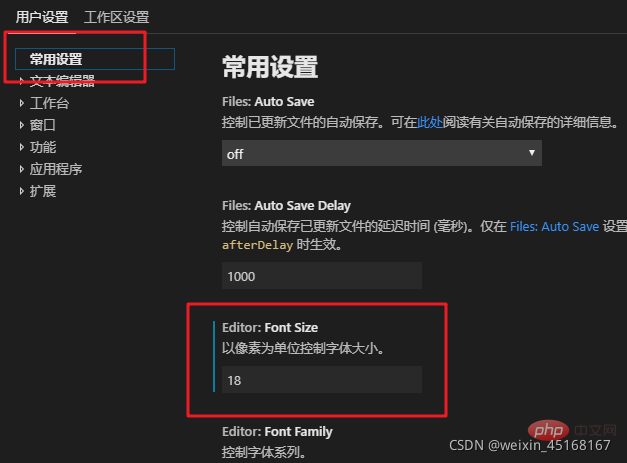
如果不成功设置调整一下: 打开文件——首选项——设置直接搜索vetur——vetur,进入到 settings.json文件编辑之中,将以下代码复制进去: { // 强制单引号 "prettier.singleQuote": true, // 尽可能控制尾随逗号的打印 "prettier.trailingComma": "all", // 开启 eslint 支持 "prettier.eslintIntegration": true, // 保存时自动fix "eslint.autoFixOnSave": true, // 添加 vue 支持 "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], // 使用插件格式化 html "vetur.format.defaultFormatter.html": "js-beautify-html", // 格式化插件的配置 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { // 属性强制折行对齐 "wrap_attributes": "force-aligned" } }, "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier", "postcss": "prettier", "scss": "prettier", "less": "prettier", "js": "prettier", "ts": "prettier", "stylus": "stylus-supremacy" }, // html颜色高亮 "files.associations": { ".eslintrc": "json", "*.vue": "html" }, "emmet.syntaxProfiles": { "javascript": "jsx", "vue": "html", "vue-html": "html" } }然后就实现了代码高亮等需要的功能了。 改变VS code的字体大小的方法:打开vscode软件,左上角有一个文件,点击首选项,选择设置。如图: 在常用设置中有一项“以像素为单位控制字体大小",修改为自己想要的字号。点击左边空白处即可 |
【本文地址】
公司简介
联系我们