| vscode 设置注释代码块/vscode自定义注释代码块 | 您所在的位置:网站首页 › vscode设置注释字体 › vscode 设置注释代码块/vscode自定义注释代码块 |
vscode 设置注释代码块/vscode自定义注释代码块
|
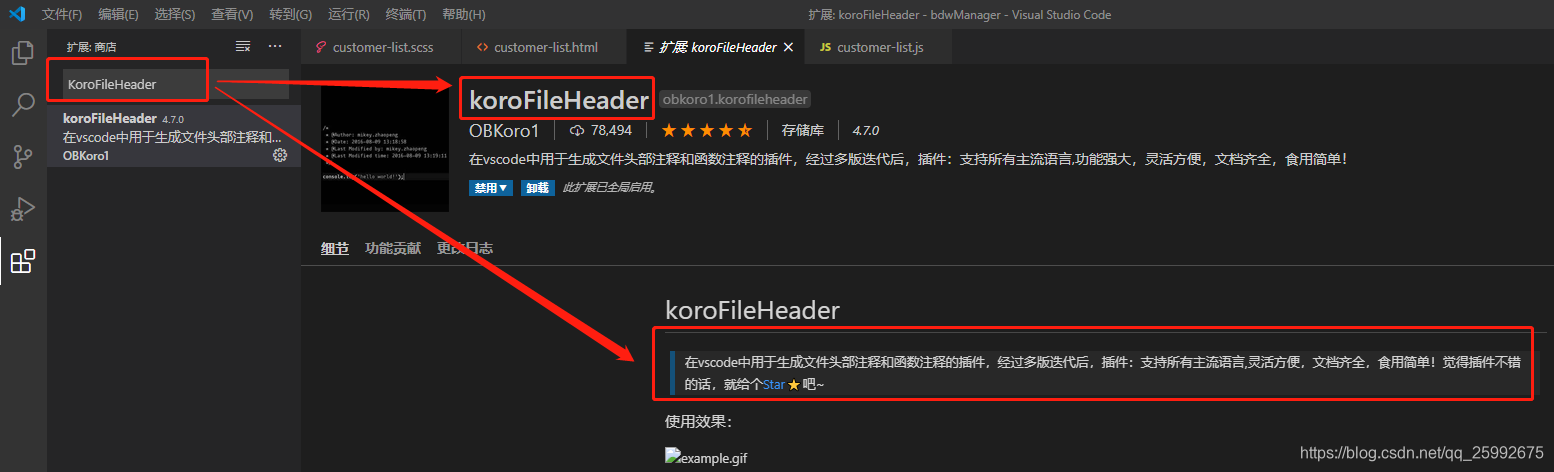
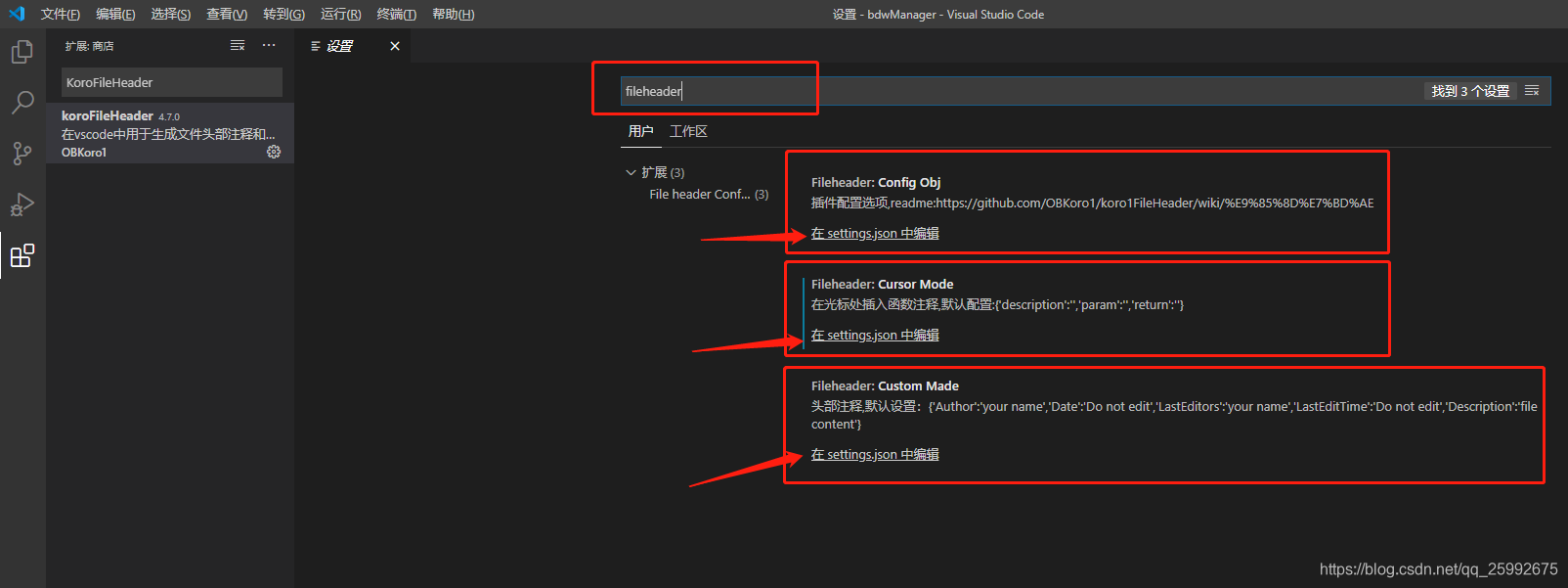
1、安装插件KoroFileHeader  2、在首选项中找到设置文件 -> 首选项 -> 设置 -> 输入fileheader 2、在首选项中找到设置文件 -> 首选项 -> 设置 -> 输入fileheader 3、根据自己需要来设置注释块范例:我选择的是第二个函数设置 - 在点击settings.json 之后会跳转 settings.json 并自动生成 “fileheader.cursorMode” - 直接在 “fileheader.cursorMode” 内部自定义注释模板即可
"fileheader.cursorMode": {
"author": "yx",
"method": "",
"param": "",
"Date": "Do not edit",
"return": ""
}, 3、根据自己需要来设置注释块范例:我选择的是第二个函数设置 - 在点击settings.json 之后会跳转 settings.json 并自动生成 “fileheader.cursorMode” - 直接在 “fileheader.cursorMode” 内部自定义注释模板即可
"fileheader.cursorMode": {
"author": "yx",
"method": "",
"param": "",
"Date": "Do not edit",
"return": ""
},
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |
 4、使用注释
4、使用注释