| VS Code/paste | 您所在的位置:网站首页 › vscode看markdown相对路径没有图片 › VS Code/paste |
VS Code/paste
|
废话不多说下面直接开始 首先我们吧创建一个专门放图片的文件夹imgs 如下
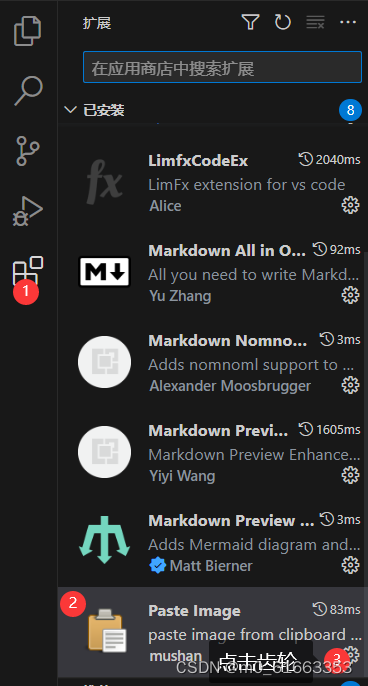
然后我们打开paste-imags插件的设置
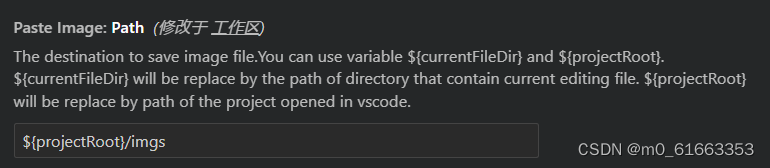
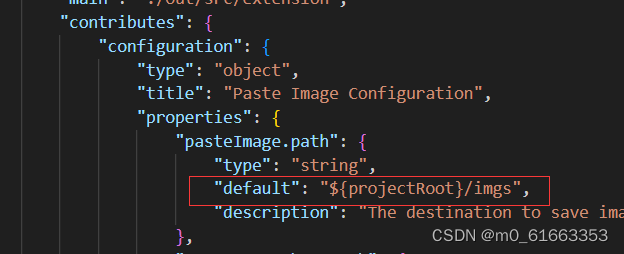
我们再找到paste Image.path的设置更改成 ${projectRoot}/imgs 如下(注意:后面的设置都最好把用户区和工作区最好都改了,以防万一)
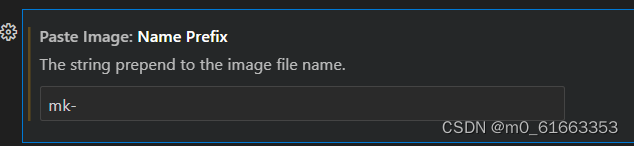
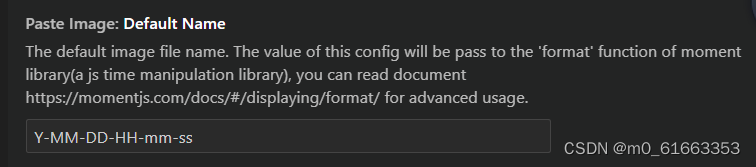
然后我们找到Paste Image:Name Prefix也可以更改一下图片前缀格式 (可以不改)
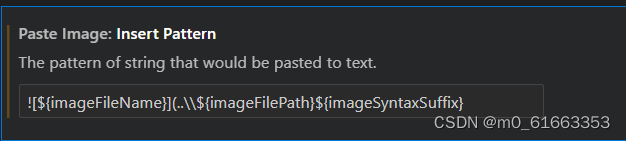
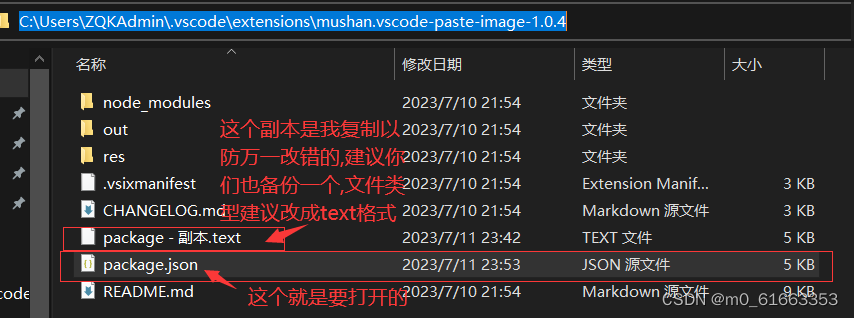
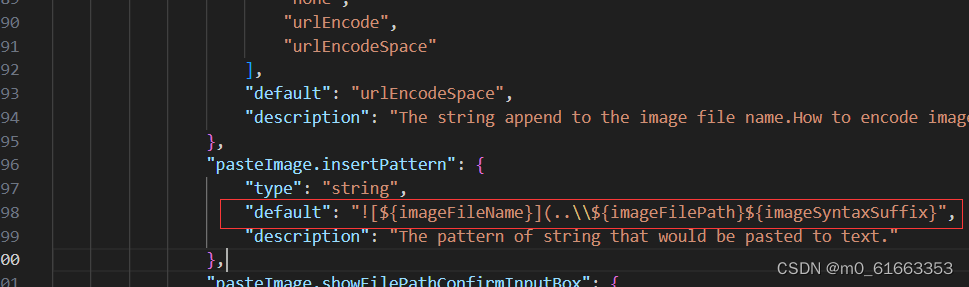
最后我们找到Paste Image:Insert Pattern设置更改一下,要不然保存了后md文件读取不了图片,也就不能正常显示图片  C:\Users\ZQKAdmin\.vscode\extensions\mushan.vscode-paste-image-1.0.4
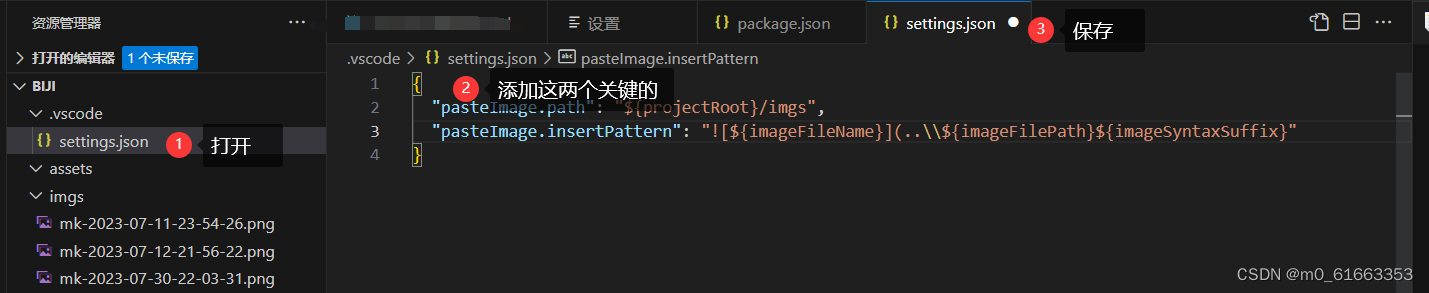
我们打开packag.json更改内容为(主要就这两个,其他的前缀啥的举一反三)
"default": "${projectRoot}/imgs", "default": "