| js笔记十:vscode代码提示(20211221补充) | 您所在的位置:网站首页 › vscode的html标签有些变红怎么办 › js笔记十:vscode代码提示(20211221补充) |
js笔记十:vscode代码提示(20211221补充)
|
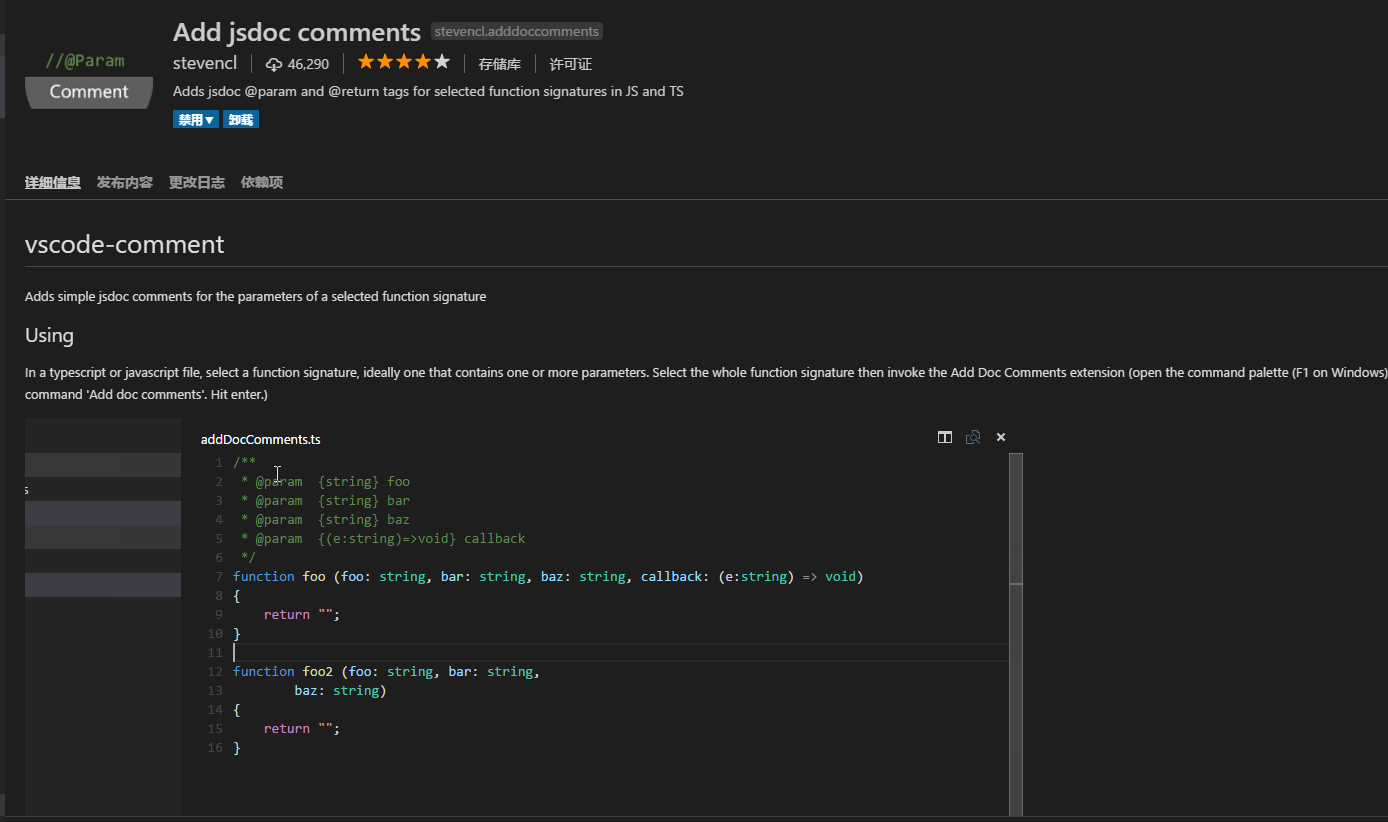
对于开发过程中,如果有函数或属性提示,可以大大提高效率。对于java,python,C#等语言强类型的编译型脚本语言,其对应的IDE都有完备的代码。对于C++/C也有比较完善的代码提示,而js和lua这种弱类型语法,就很难了。很多仅仅是提供了同文件或同目录已有关键字的代码提示。这个也是js开发最头痛的地方之一。 在使用vscode开发js,则提供一种办法,提高代码提示的正确率。 一、typescript; • 对于typescript,则是增强js的类型。损失一点js的自由度,提搞一些开发效率。使用TypeScript有一个显示的好处是,在JSDoc的注释中,可以不用写类型了。vscode可以自动推导出相应的类型 基于TypeScript的开源库,在配置tsconfig.json的时候,要注意将"declaration": true, 表示它编译成js的时候,会生成相应的.d.ts类型文件。这个文件,在其它项目中,引用你的包以后,就可以对应的代码提示。 二、js doc; • Js doc真的很强大,配合vscode,可以完整的显示出来。这里有比较完整的js doc的资料 https://www.shouce.ren/api/view/a/13232o 大家按照相应的格式编写代码,vscode就可以为它产生相应的代码提示。 三、@types • @types则是新vscode代码提示库,有很多主流的库,如node本身的,还有lodash等。https://www.npmjs.com/~types 有很多库原生是js写的,但是又没有TypeScript的类型说明,于是就可以增加了下@types库。如node的 npm install @types/node --save-dev 这样,在使用node中的相关模块的时候,就可以相应的代码提示了。但是要注意相应的node版本 如:node 16.x的 就用npm install @types/[email protected] 这里重点是代码中的js doc 一、 安装js doc插件。在vscode的插件管理,搜索Add jsdoc comments,然后安装就可以。
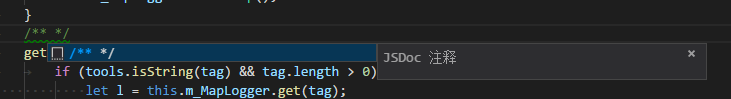
二、插入js doc。 • 将光标移到要插入注释的类或函数名上面,按F1或ctrl+shift+p,选择Add jsdoc comments,就会跟据当前参数列表,预生成注释,然后我们再完善它就可以了。 • 另外一种办法,就是在要插入注释的类或函数前一行,输入/**,就会有代码提示是否要生成注释,如下图: 在使用的地方,也会有代码提示了
关于:@types 对于@types其实之前,还有一个typings,相对来说,没有@types支持的好 Typings https://www.npmjs.com/package/typings @types https://www.npmjs.com/~types 关于有网友反馈没有提示:请将鼠标移到代码中对应的单词上面,就会有了。有编写代码的过程中,使用某个变量或函数,都会有相应的提示了。 参考: javascript系列笔记_过客2019-CSDN博客 |
【本文地址】


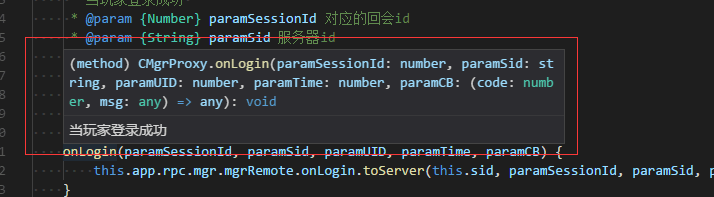
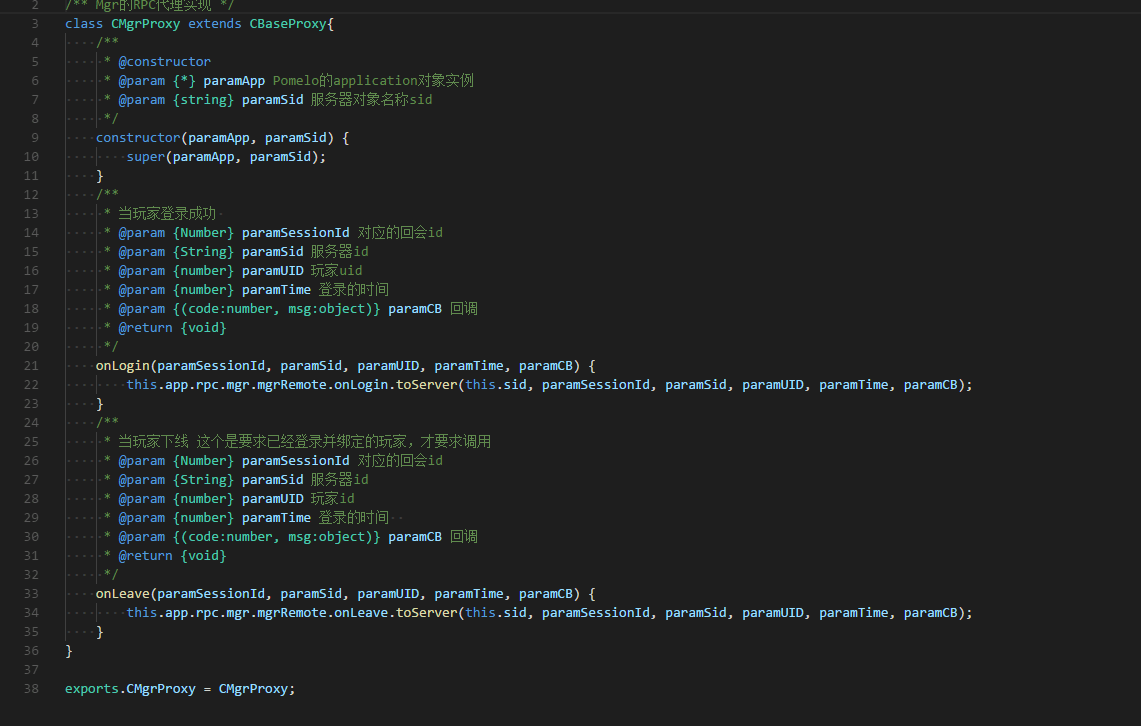
 三、填写注释 如下图示例:
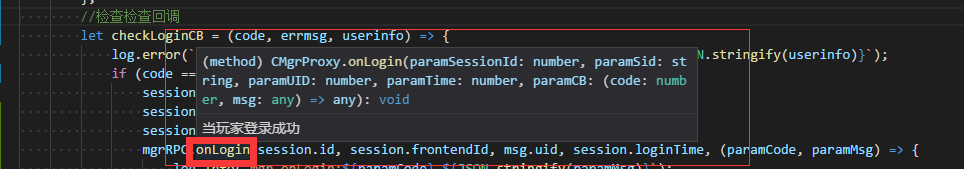
三、填写注释 如下图示例: 将光标移到函数名上面,就会有代提示了
将光标移到函数名上面,就会有代提示了