|
自学前端刚开始的时候使用Hbuilder,Hbuilder界面设计的很小清新,我特别喜欢,代码提示啥方面做的也特别好,很好上手,作为小白我用了很长一段时间。 后来浅浅学习微信小程序开发,得写wxml,Hbilder上没有wxml格式的代码提示,代码高亮等。于是我用了一段时间vscode,在网上按推荐安装了很多花里胡哨的插件呢。给我感觉是不好上手。 于是后来又接触了sublime,sublime相比vscode界面比较简洁,但是界面没有Hbuilder那般小清新,是比较炫酷的界面。sublime我也用了好长一段时间了。 昨天我决定开始拾起我一直没好好用的觉得不好上手的vscode。
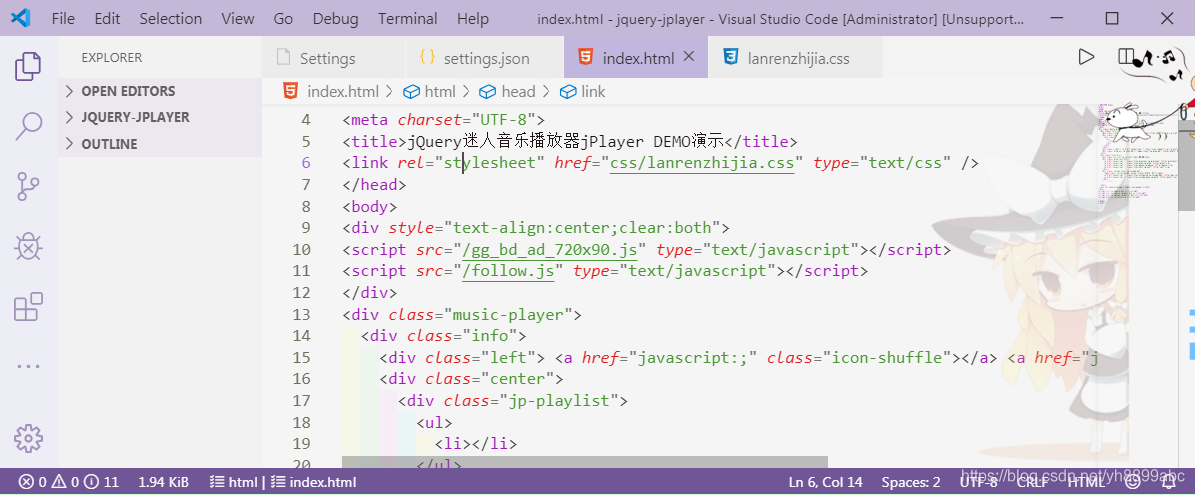
我是个女生,我喜好偏向于浅色的主题,虽然那些深色主题看起来特别有逼格。vscode几个默认的浅色主题给我的感觉就是代码比较糊,颜色特别的浅,特别是 quiet light 这个主题写HTML时,tag标签颜色特别浅,标签名称颜色和HTML属性名称颜色都是小清新彩色,虽然颜色不同但是颜色比较相近。再加上背景颜色就很浅浅的小清新颜色,导致整体看起来特别糊,没有那种很强烈的对比感,这样代码看起来感觉糊到一起去了,这种视觉上给我的感觉特别糟糕,有种这种看着这种界面就不想码代码的感觉。于是我查阅网上各种资料决定改改代码颜色。
好了废话说了一大堆。开始正题。 对于vscode默认的几个浅主题,我挑选了 quiet light 这个框框为浅紫色的主题下手。
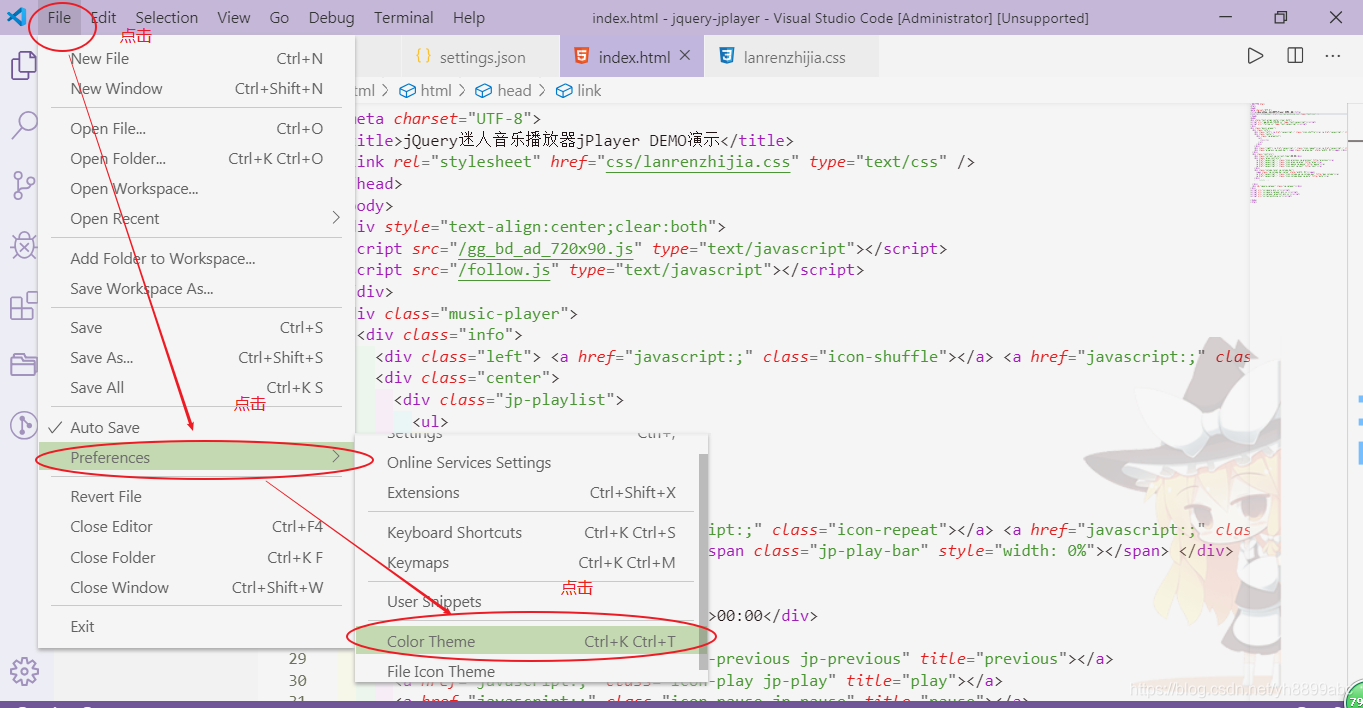
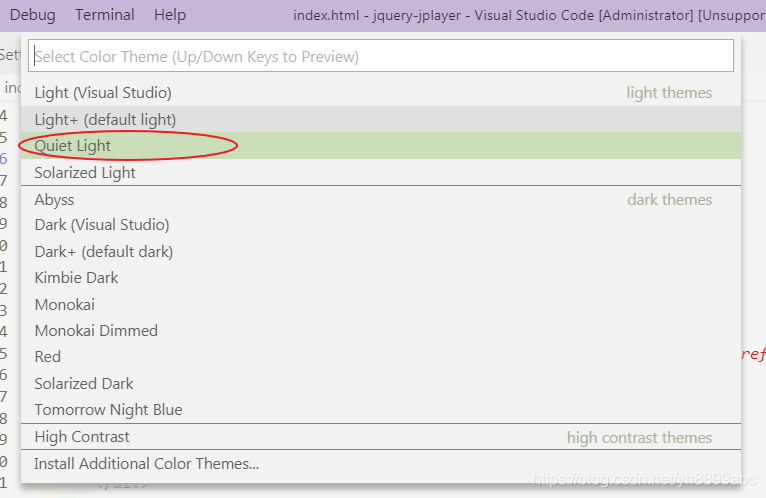
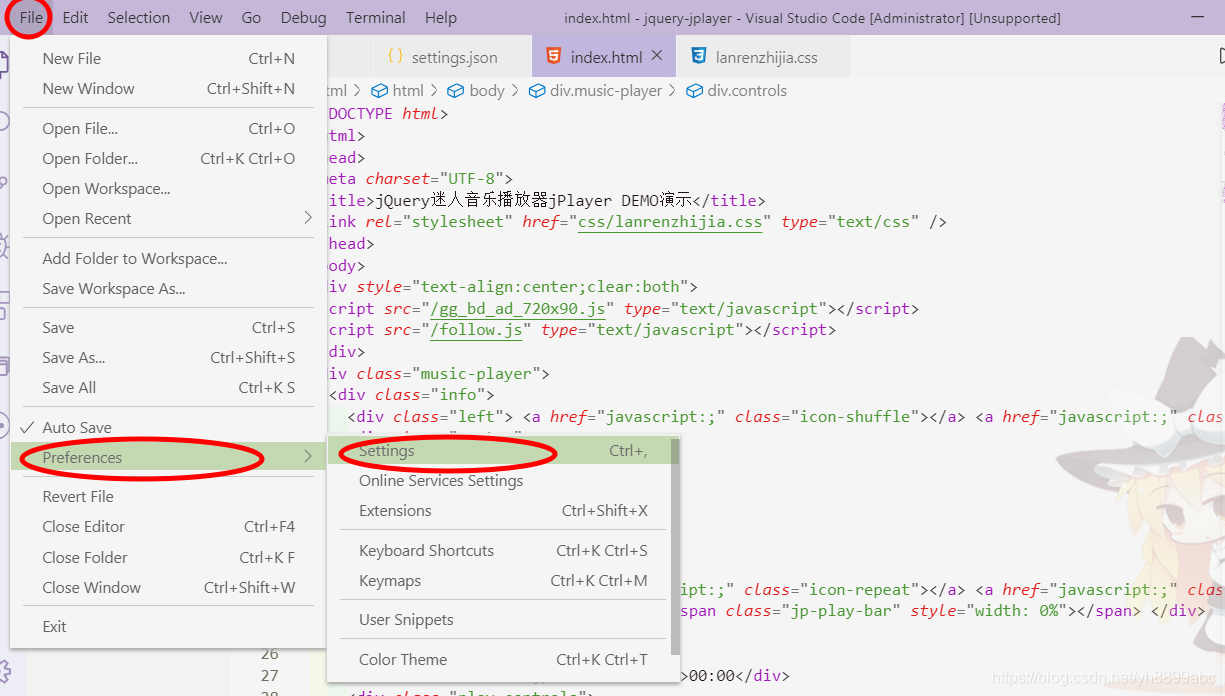
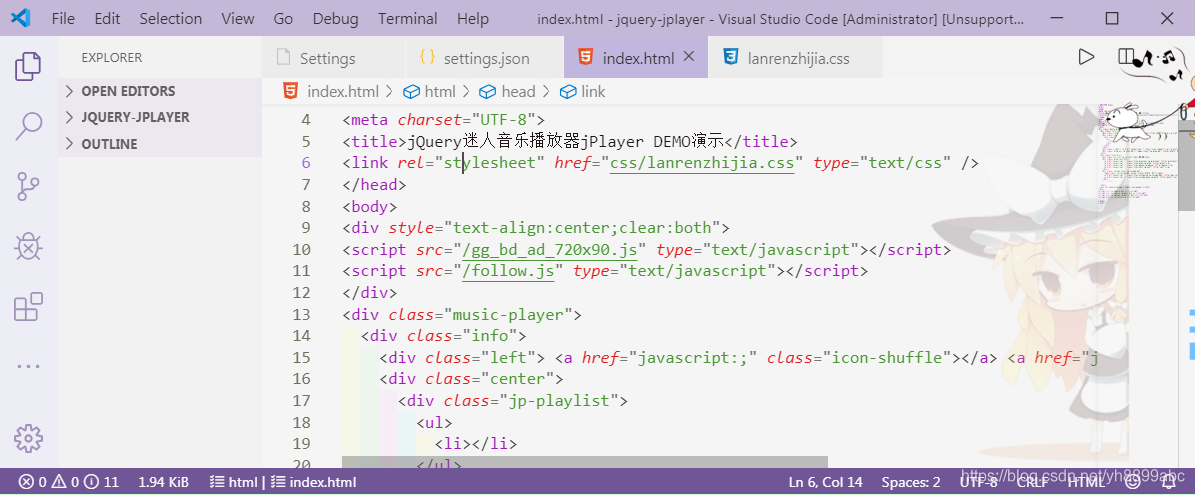
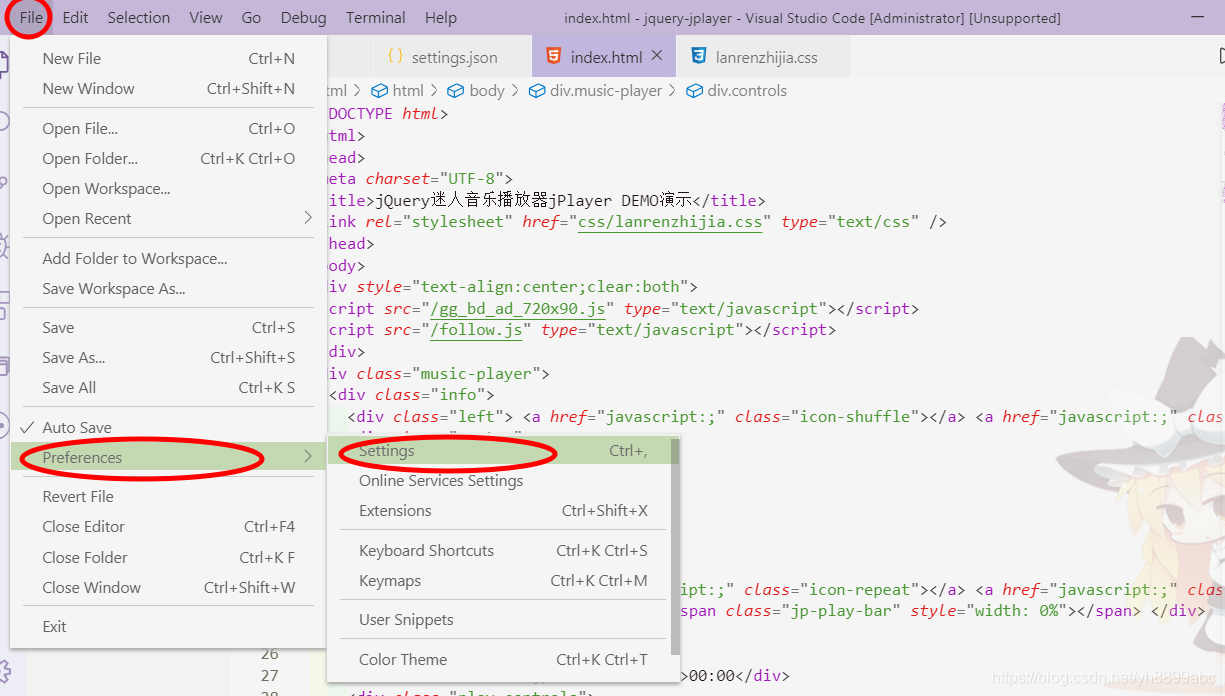
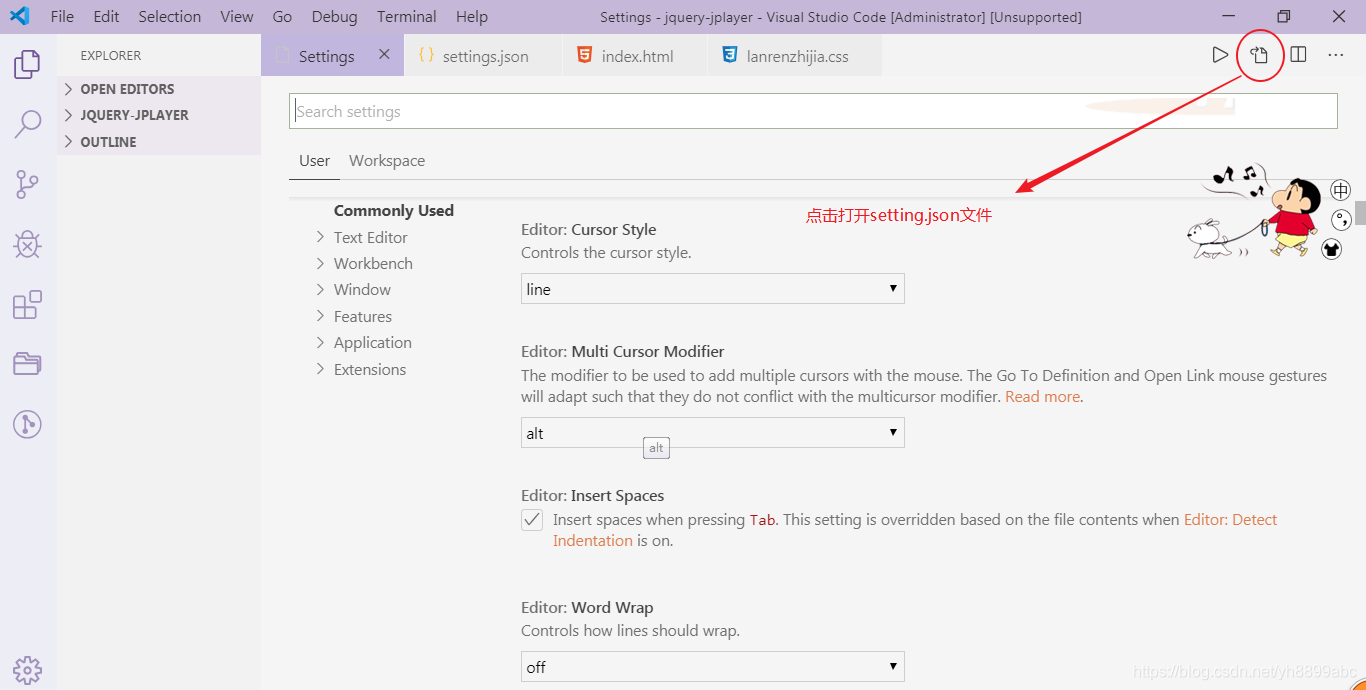
效果图如下  File–Preference–color theme 设置默认主题为 Quiet Light File–Preference–color theme 设置默认主题为 Quiet Light   fIle–Preference–settings fIle–Preference–settings  点击右上角如下图所示圈起来的小图标 打开settings.json文件 点击右上角如下图所示圈起来的小图标 打开settings.json文件  接下来在settings.json文件中添加json代码: 贴一下我添加的: 接下来在settings.json文件中添加json代码: 贴一下我添加的:     好久没有看自己的CSDN了,今天无意留意到居然有人评论自己的博客,感觉自己被需要呀,这种感觉不错,如果自己写的东西能帮到大家太棒了,评论的小伙伴问方法名颜色怎么修改,如下请参考: 好久没有看自己的CSDN了,今天无意留意到居然有人评论自己的博客,感觉自己被需要呀,这种感觉不错,如果自己写的东西能帮到大家太棒了,评论的小伙伴问方法名颜色怎么修改,如下请参考:  我的setting.json文件内容: 我的setting.json文件内容:
{
"workbench.iconTheme": "vscode-icons",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"editor.renderIndentGuides": false,
"window.zoomLevel": 1,
"editor.autoClosingBrackets": "always",
"editor.autoClosingQuotes": "always",
"files.autoSave": "afterDelay",
"editor.minimap.enabled": true,
"breadcrumbs.enabled": true,
"workbench.colorTheme": "Quiet Light",
"editor.mouseWheelZoom": true,
"update.enableWindowsBackgroundUpdates":true,
"background.enabled":true,
"background.customImages": [""],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"opacity": 0.2
},
"background.useFront": true,
"background.useDefault": false,
"git.ignoreMissingGitWarning": true,
"editor.fontFamily": "Consolas, mononoki,'Courier New', monospace",
"editor.renderLineHighlight": "none",
"editor.lineHeight": 18,
"editor.roundedSelection": false,
"editor.fontSize": 14,
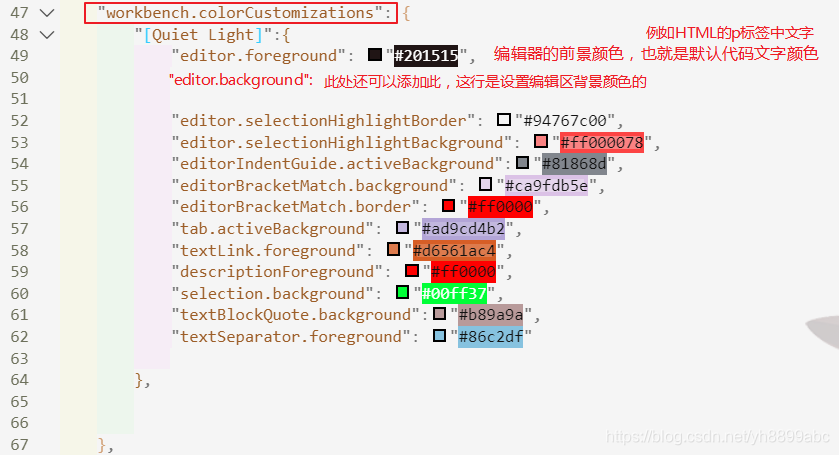
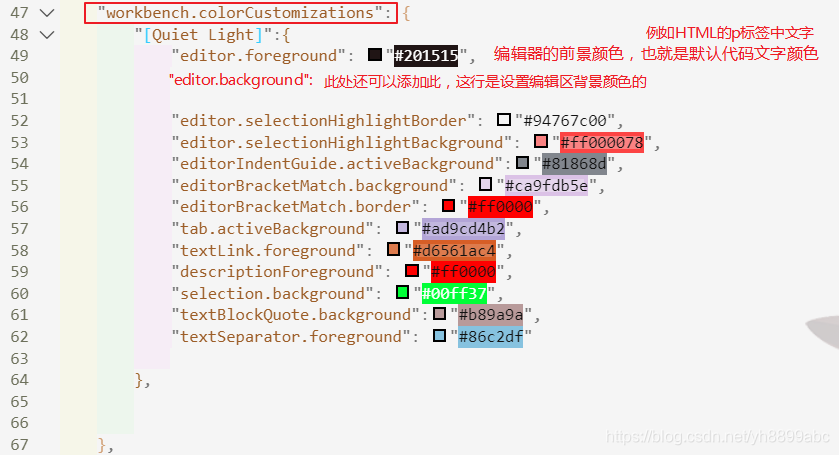
"workbench.colorCustomizations": {
"[Quiet Light]":{
"editor.foreground": "#201515",
"editor.selectionHighlightBorder": "#94767c00",
"editor.selectionHighlightBackground": "#ff000078",
"editorIndentGuide.activeBackground":"#81868d",
"editorBracketMatch.background": "#ca9fdb5e",
"editorBracketMatch.border": "#ff0000",
"tab.activeBackground": "#ad9cd4b2",
"textLink.foreground": "#d6561ac4",
"descriptionForeground": "#ff0000",
"selection.background": "#b98cd693",
"textBlockQuote.background":"#b89a9a",
"textSeparator.foreground": "#86c2df"
},
},
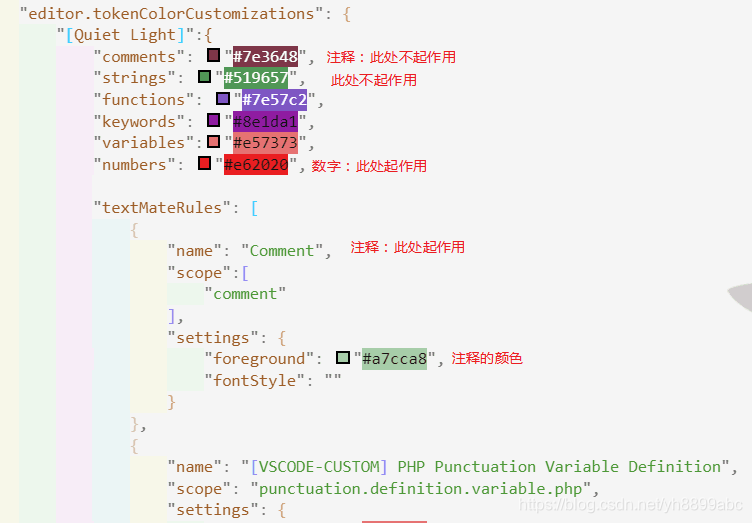
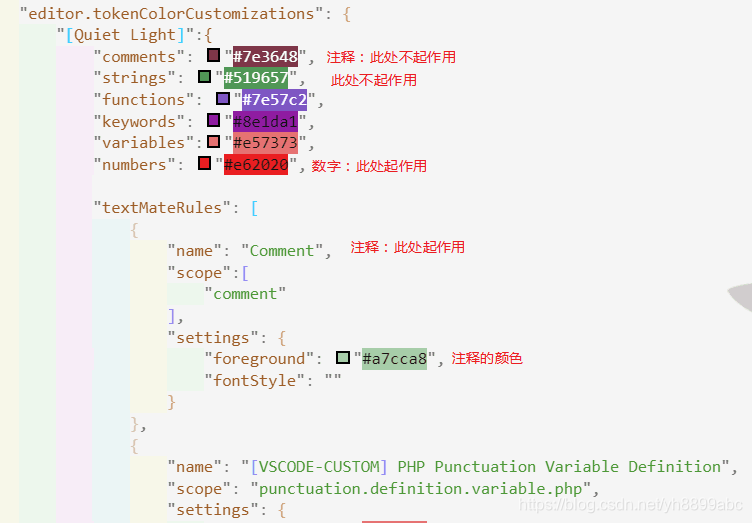
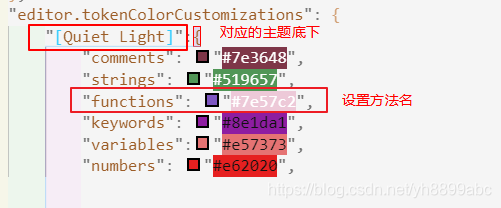
"editor.tokenColorCustomizations": {
"[Quiet Light]":{
"comments": "#7e3648",
"strings": "#519657",
"functions": "#7e57c2",
"keywords": "#8e1da1",
"variables":"#e57373",
"numbers": "#e62020",
"textMateRules": [
{
"name": "Comment",
"scope":[
"comment"
],
"settings": {
"foreground": "#a7cca8",
"fontStyle": ""
}
},
{
"name": "[VSCODE-CUSTOM] PHP Punctuation Variable Definition",
"scope": "punctuation.definition.variable.php",
"settings": {
"foreground": "#e57373"
}
},
{
"name": "String",
"scope":[
"string"
],
"settings": {
"foreground": "#32a504",
"fontStyle": ""
}
},
{
"name": "HTML:Tags",
"scope":[
"meta.tag",
"punctuation.definition.tag.html",
"punctuation.definition.tag.begin.html",
"punctuation.definition.tag.end.html"
],
"settings": {
"foreground": "#4b4444",
"fontStyle": ""
}
},
{
"name": "HTML:Tag Names",
"scope":"entity.name.tag",
"settings": {
"foreground": "#a617e9",
"fontStyle": ""
}
},
{
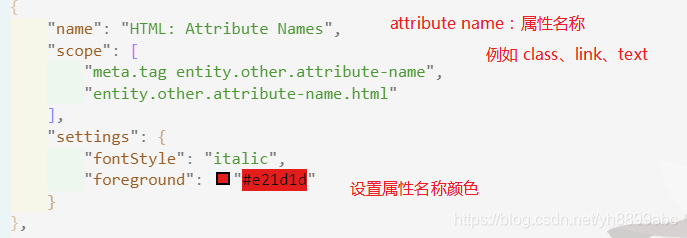
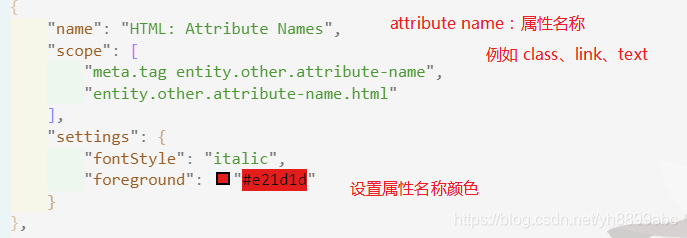
"name": "HTML: Attribute Names",
"scope": [
"meta.tag entity.other.attribute-name",
"entity.other.attribute-name.html"
],
"settings": {
"fontStyle": "italic",
"foreground": "#f31616"
}
},
{
"name": "Operator",
"scope":"keyword.operator",
"settings": {
"foreground": "#e21d1d",
"fontStyle": ""
}
}
]
}
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe"
}
小白解释不好,有什么错误的地方请大佬指出呢。 贴上参考资料链接: 启蒙篇 https://www.liu.app/2018/08/29/VSCode/%E4%BF%AE%E6%94%B9VSCode%E7%9A%84%E4%B8%BB%E9%A2%98%E9%A2%9C%E8%89%B2%E4%B8%BA%E6%8A%A4%E7%9C%BC%E7%BB%BF/ vscode官网扩展自定义主题说明链接 https://code.visualstudio.com/api/references/theme-color#text-colors 下面这一篇写的很详细 https://www.cnblogs.com/garvenc/p/vscode_customize_color_theme.html
|
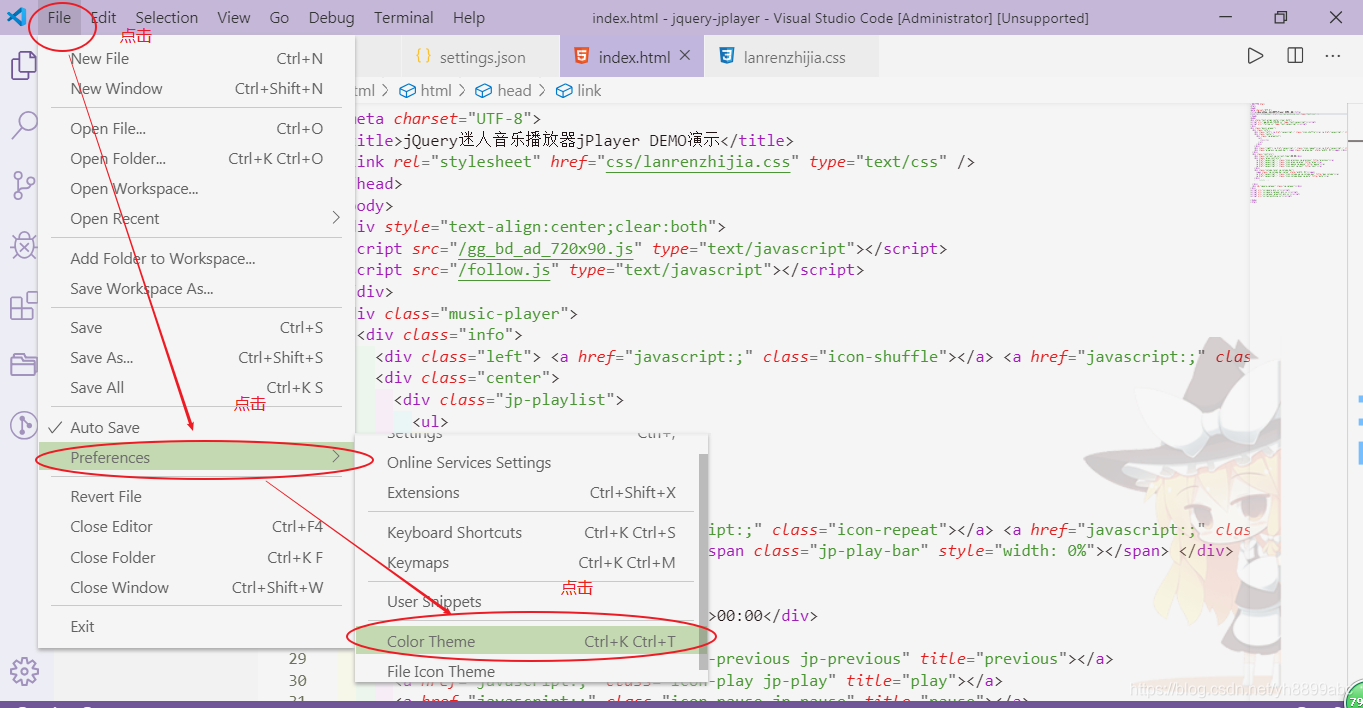
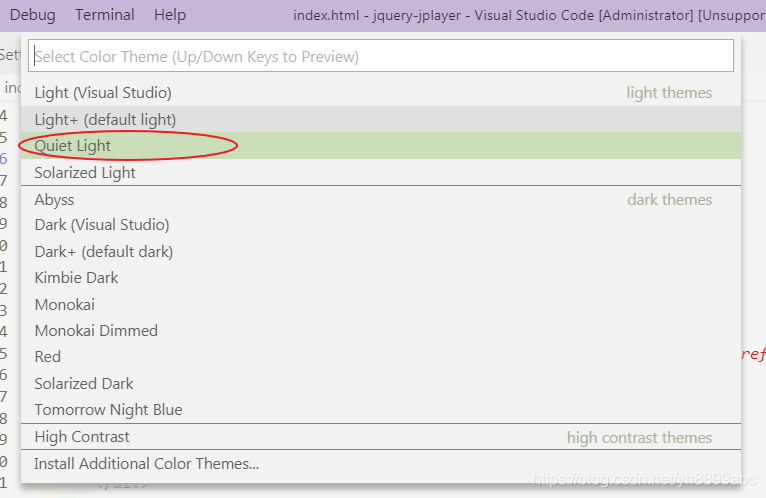
 File–Preference–color theme 设置默认主题为 Quiet Light
File–Preference–color theme 设置默认主题为 Quiet Light 
 fIle–Preference–settings
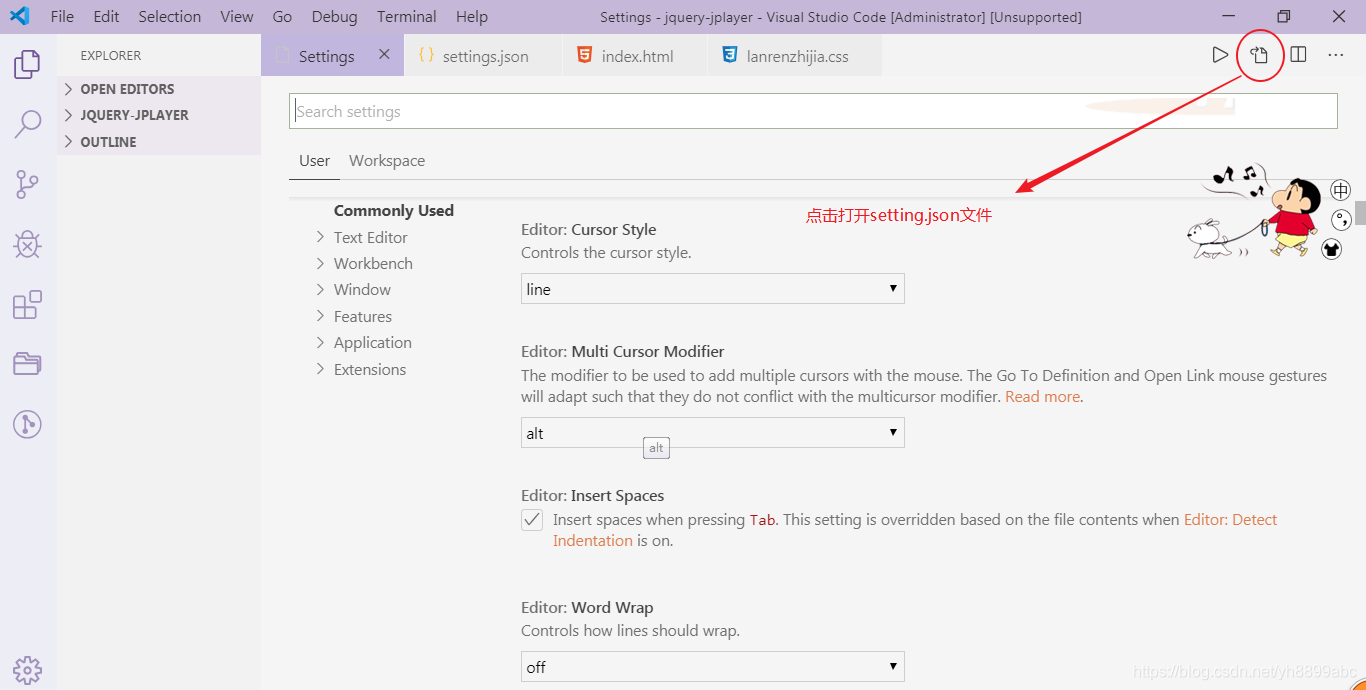
fIle–Preference–settings  点击右上角如下图所示圈起来的小图标 打开settings.json文件
点击右上角如下图所示圈起来的小图标 打开settings.json文件  接下来在settings.json文件中添加json代码: 贴一下我添加的:
接下来在settings.json文件中添加json代码: 贴一下我添加的: 


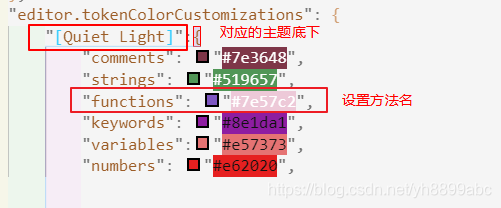
 好久没有看自己的CSDN了,今天无意留意到居然有人评论自己的博客,感觉自己被需要呀,这种感觉不错,如果自己写的东西能帮到大家太棒了,评论的小伙伴问方法名颜色怎么修改,如下请参考:
好久没有看自己的CSDN了,今天无意留意到居然有人评论自己的博客,感觉自己被需要呀,这种感觉不错,如果自己写的东西能帮到大家太棒了,评论的小伙伴问方法名颜色怎么修改,如下请参考:  我的setting.json文件内容:
我的setting.json文件内容: