| VSCode中如何调试Vue代码? | 您所在的位置:网站首页 › vscode生成vue模板快捷键 › VSCode中如何调试Vue代码? |
VSCode中如何调试Vue代码?
|
VSCode中如何调试Vue代码?下面本篇文章给大家介绍一下在VS Code 中调试Vue.js的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
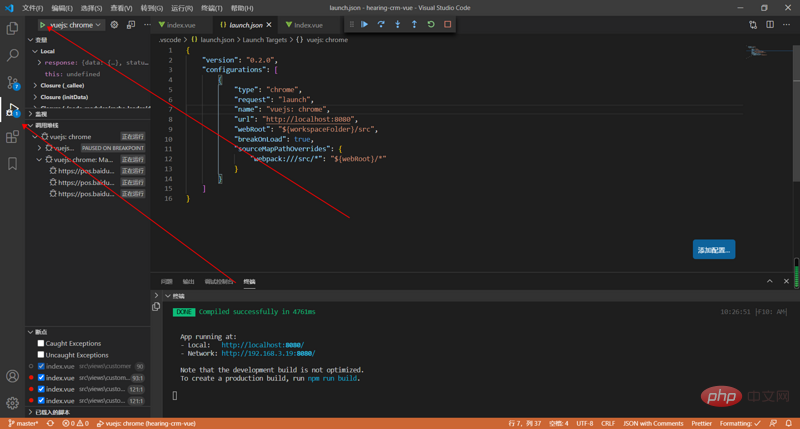
相关推荐:《vscode教程》 步骤打开vscode,安装Debugger for Chrome使用vue cli3创建vue应用项目根路径添加"vue.config.js" 文件module.exports = { configureWebpack: { devtool: 'source-map' } }.vscode文件中的launch.json添加: "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } } ] }设置一个断点在根目录打开你惯用的终端并使用 Vue CLI 开启这个应用:npm run serve来到 Debug 视图,选择“vuejs:chrome/firefox”配置,然后按 F5 或点击那个绿色的 play 按钮。
更多编程相关知识,请访问:编程课程!! 以上就是VSCode中如何调试Vue代码?的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |
【本文地址】
公司简介
联系我们