| 关于VScode中如何修改默认的中文注释格式(包括去除斜体和修改颜色) | 您所在的位置:网站首页 › vscode显示字体大小 › 关于VScode中如何修改默认的中文注释格式(包括去除斜体和修改颜色) |
关于VScode中如何修改默认的中文注释格式(包括去除斜体和修改颜色)
|
## 关于VScode中如何修改默认的中文注释格式
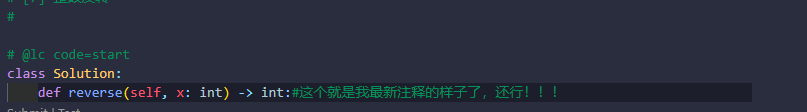
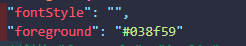
今天在写leetcode题的时候,因为刚刚开始刷题,做完几道题准备用中文注释记录一下自己当时的解体思路时,却发现自己用的Material Theme的主题默认的中午注释的字体的颜色和背景基本上差不多,而且又是斜体,更加增加了辨别难度和美观。 最好是能够这个样子的字体更好,要是颜色再能修改一下更是美哉! 于是我在网上经过综合各方大佬的方法,最后终于找到了既能修改斜体和颜色的方法。 首先要做的第一步就是打开设置,然后打开setting.json 文件, 首先我先修改了字体: 然后在文件中添加如下: “editor.tokenColorCustomizations”: { “textMateRules”: [ { “name”: “Comment”, “scope”: [ “comment”, “comment.block”, “comment.block.documentation”, “comment.line”, “comment.line.double-slash”, “punctuation.definition.comment”, ], “settings”: { “fontStyle”: “”, //斜体 “fontStyle”: “italic”, //斜体下划线 “fontStyle”: “italic underline”, //斜体粗体下划线 “fontStyle”: “italic bold underline”, } }, ] }, 这样首先就已经解决了斜体问题,因为将"fontStyle":"",就是将默认的italic的格式修改掉了,然后怎样修改字体颜色呢? 就是在原文的"fontStyle": “”,的下一行新加一行"foreground": “#038f59”,这里我设置的是绿色,然后具体自己像设置什么颜色,修改后面的参数就行了。 大功告成! |
【本文地址】

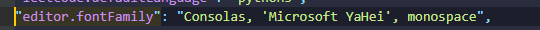
 "Consolas, ‘Microsoft YaHei’, monospace",
"Consolas, ‘Microsoft YaHei’, monospace", 就是这样:
就是这样:  最后,给大家看一下修改好之后的样子:
最后,给大家看一下修改好之后的样子: