| Vue脚手架安装及创建新项目(保姆级教程) | 您所在的位置:网站首页 › vscode安装vue脚手架没有npm › Vue脚手架安装及创建新项目(保姆级教程) |
Vue脚手架安装及创建新项目(保姆级教程)
|
目录 1、安装Nodejs 2、安装Vue脚手架 3、 创建Vue项目 4、如何安装项目需要的依赖和插件(以element-ui为例) 5、用WebStrom或者Vs code打开项目 1、安装Nodejs先win+r然后cmd打开window命令窗口
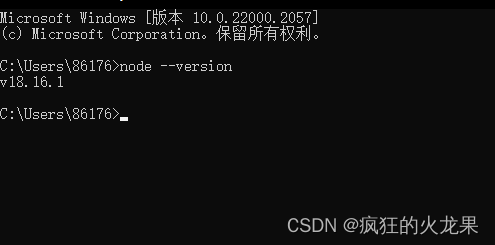
在window命令窗口输入node --version查询自己的电脑有没有安装Nodejs node --version如果已经安装了Nodejs,会显示Nodejs的版本号
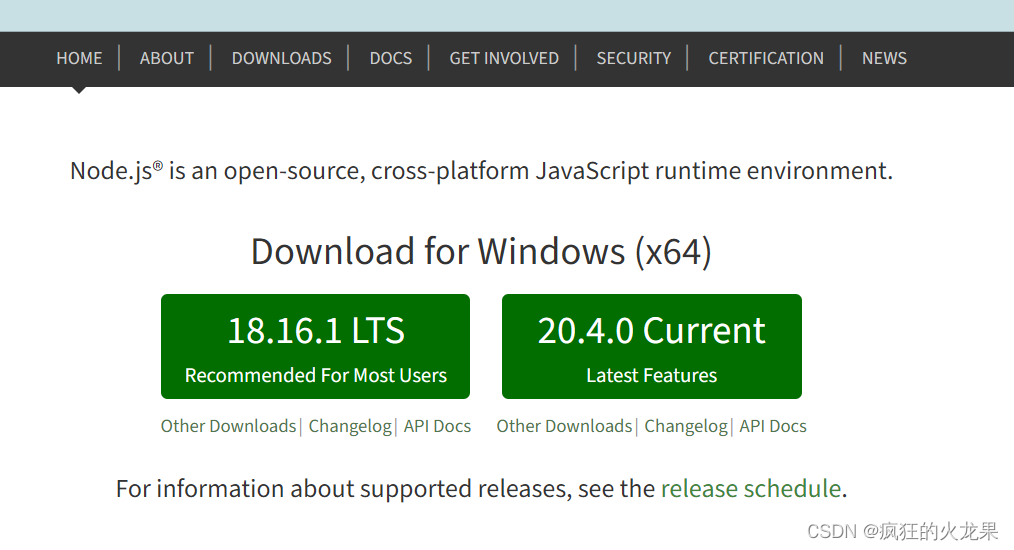
如果没有安装的话,就需要去官网安装,如果不想去官网找的话,这里为大家准备了网盘链接可以下载,官网最新的是20.4.0版本的,官方推荐的长期支持的稳定版本是18.16,下载18.16版本即可。
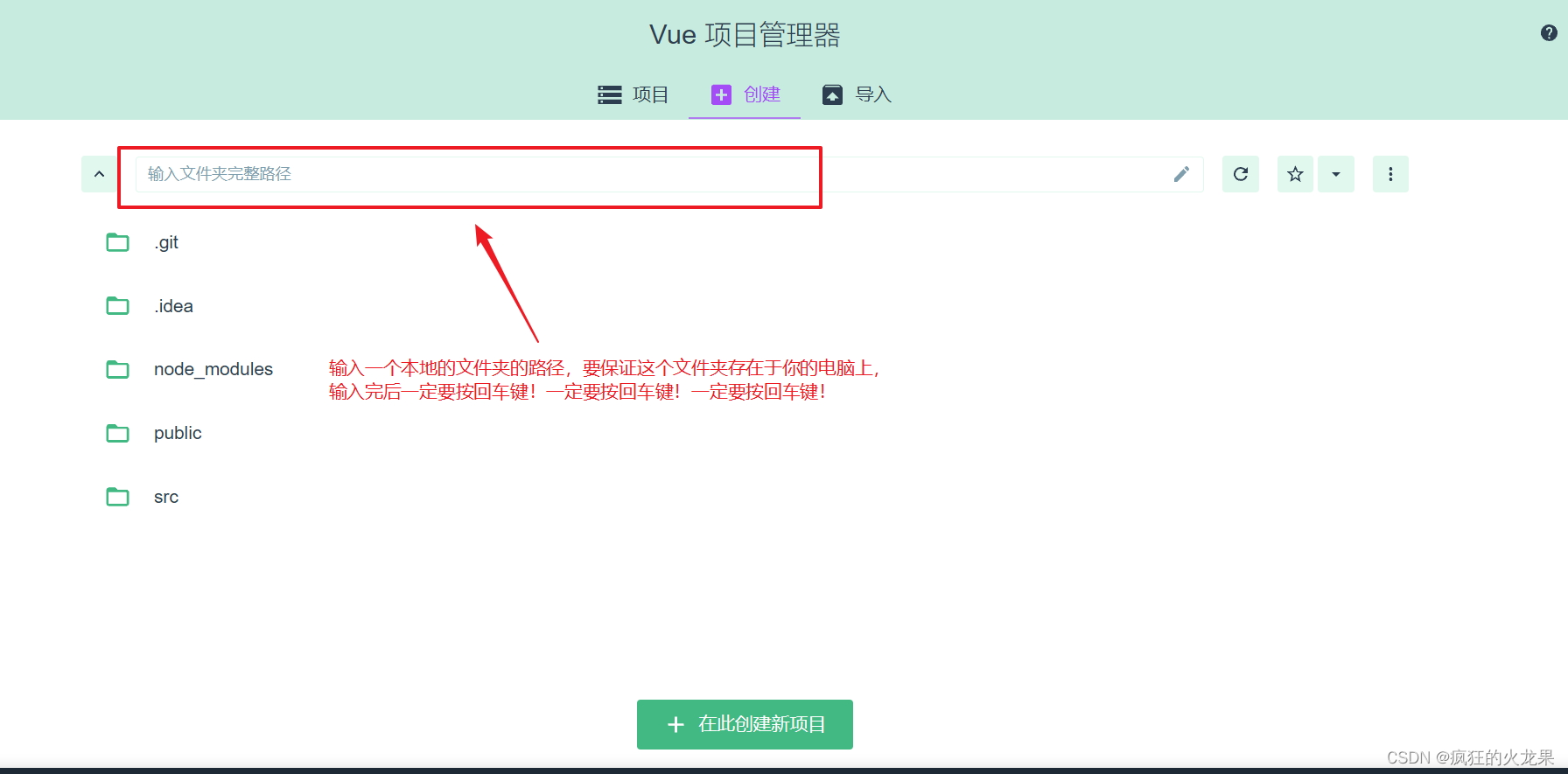
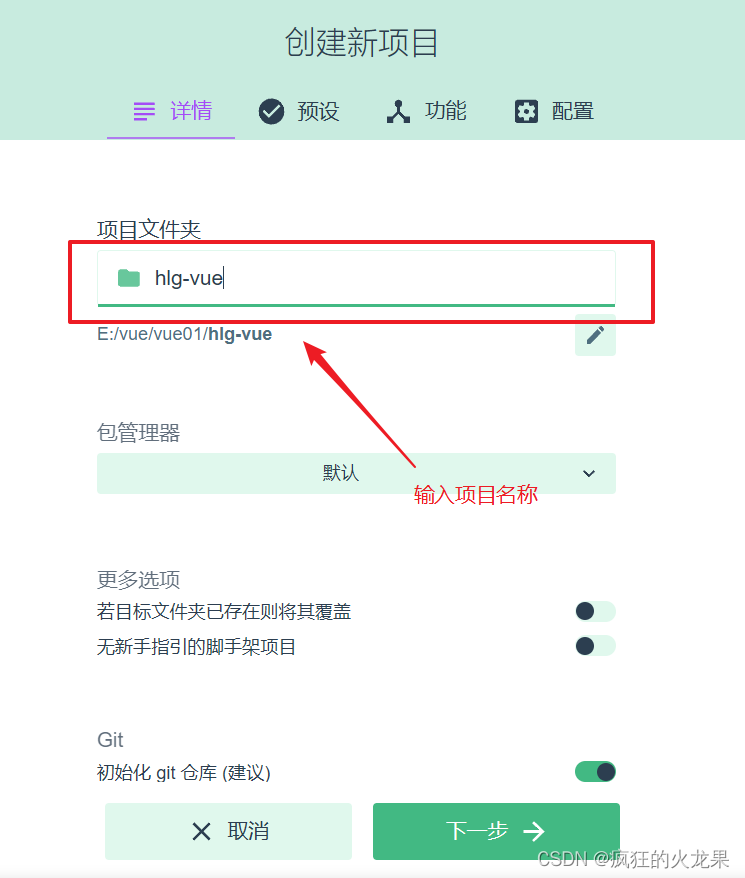
百度网盘链接: 链接:https://pan.baidu.com/s/1bjEuNm0zm9hdGzFj4DIkMA?pwd=yqqy 提取码:yqqy 下载完成后解压安装即可 2、安装Vue脚手架先在window命令窗口输入vue --version查看是否安装Vue脚手架 vue --version和Nodejs一样,如果安装就会显示版本号,如果没有安装,就在window命令窗口输入以下命令 npm install -g @vue/cli以上就是安装步骤,下面来教大家如何创建一个Vue项目 3、 创建Vue项目在window命令窗口输入vue ui vue ui此时会打开一个网页,然后在红色框中输入本地的文件夹路径,这个可以自己选择,C,D,E盘都可以,但是要保证这个文件夹在本地中存在,输入完后一定要按回车键!一定要按回车键!一定要按回车键!
然后输入项目名称,点下一步继续配置
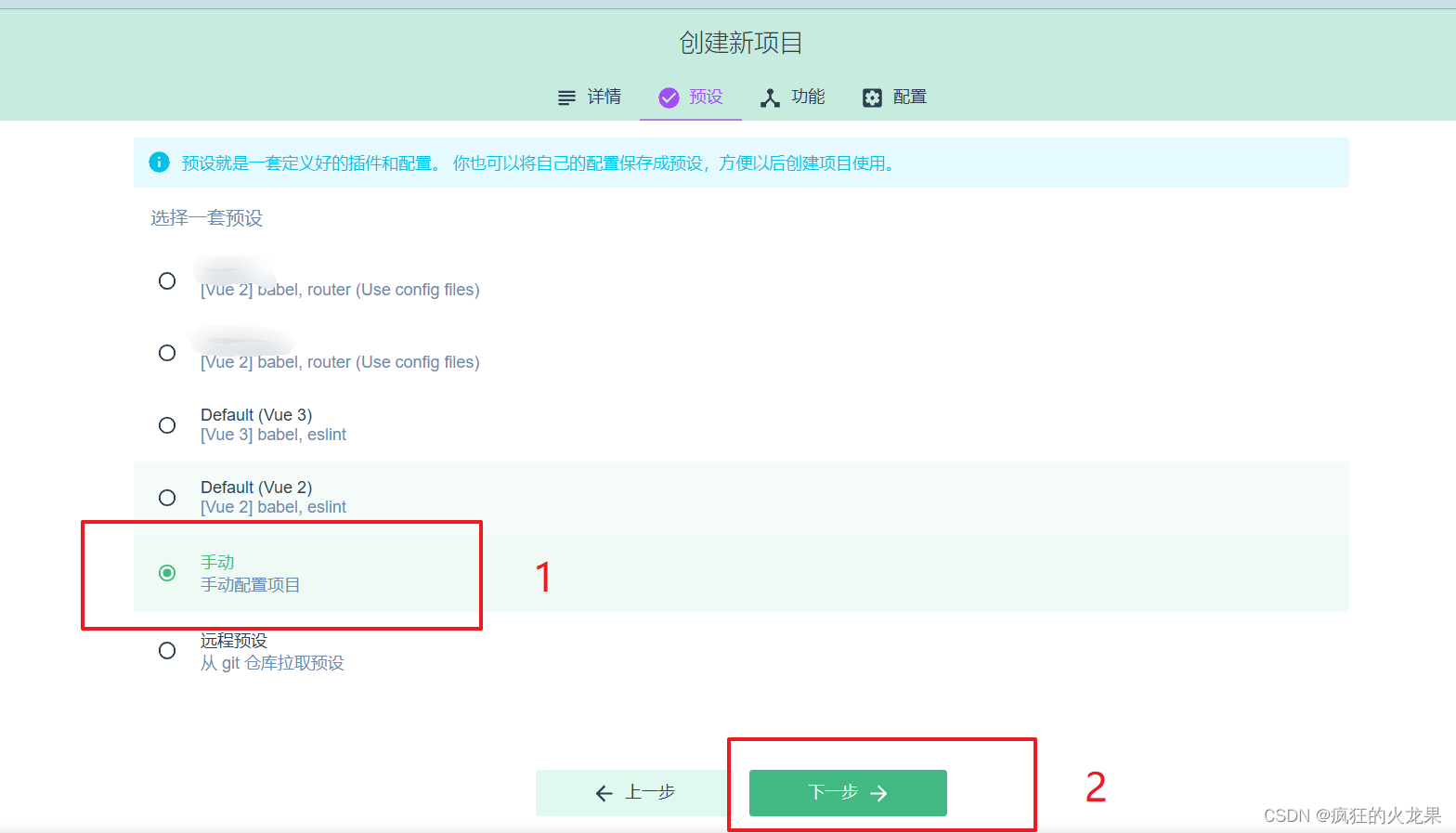
这里选择一下手动配置项目,点击下一步继续配置
功能这里选择一下手动配置的一些信息
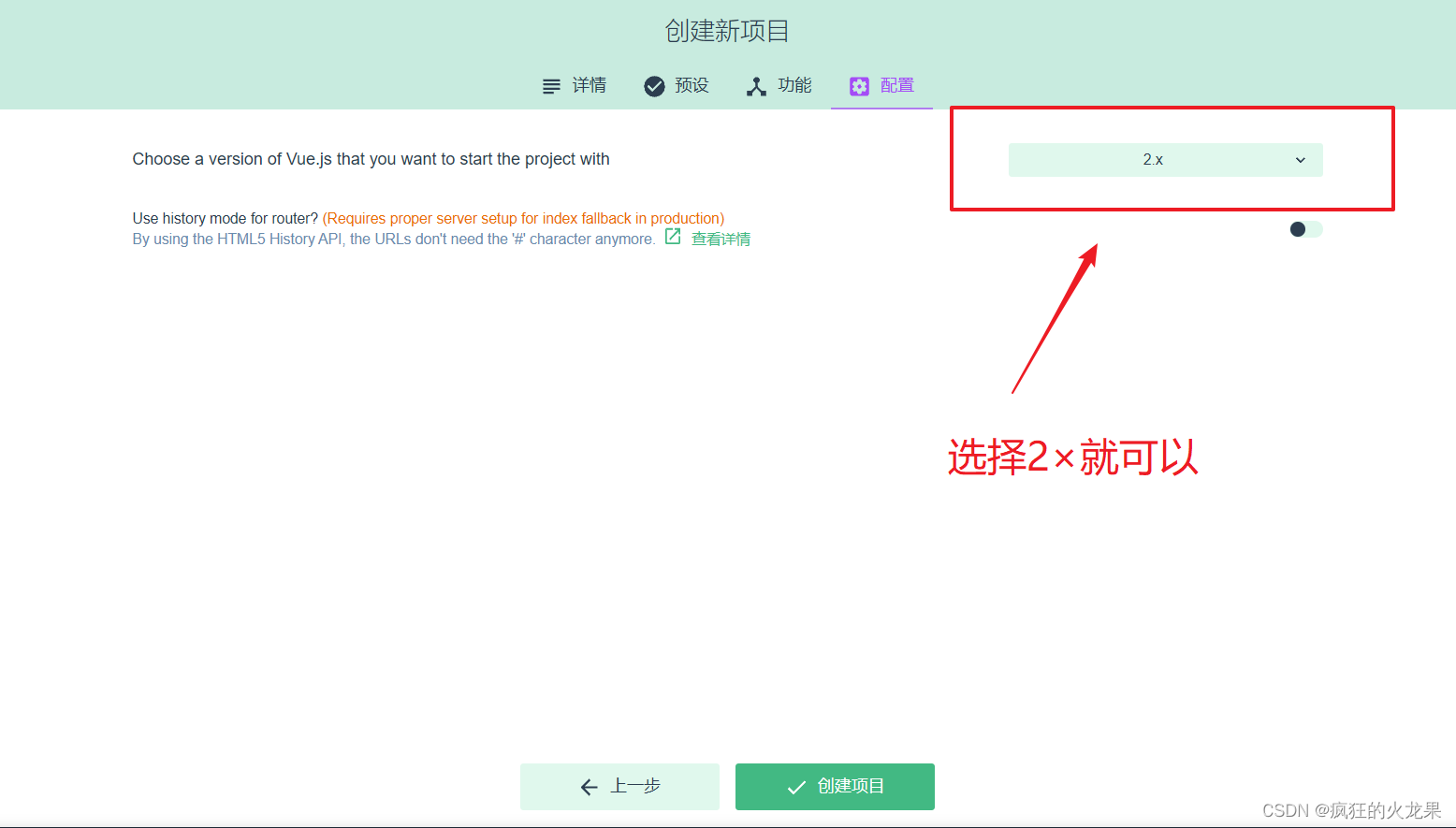
最后修改一下版本即可完成Vue工程的创建
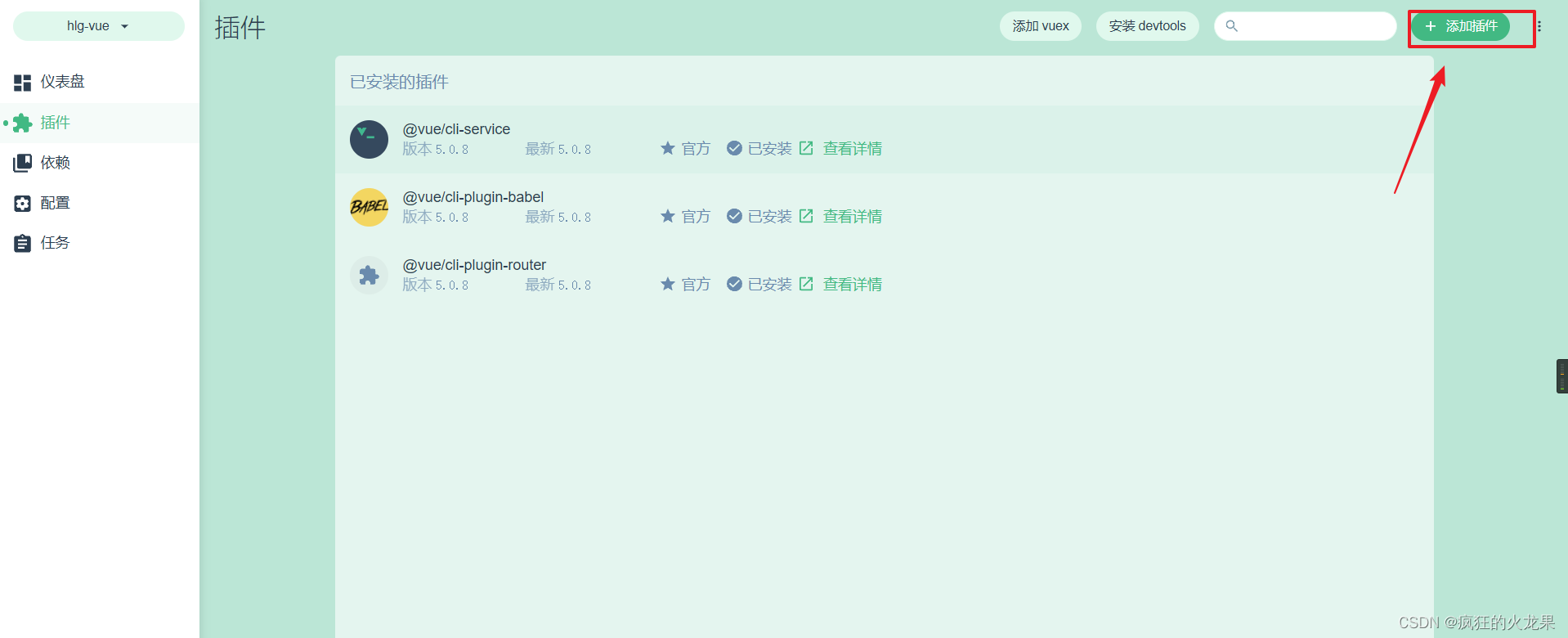
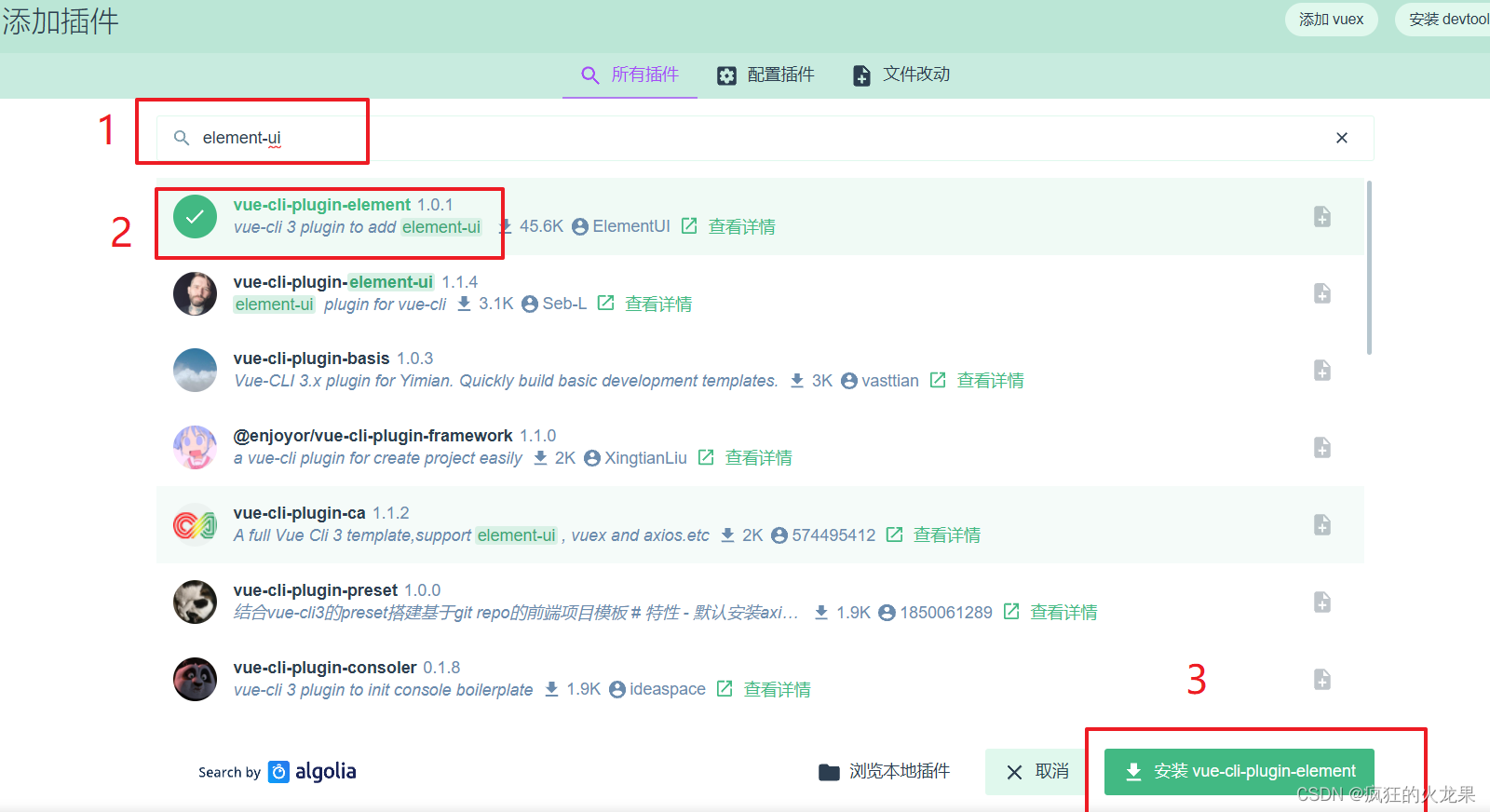
安装element-ui有两种方法 (1)使用命令来安装 npm install -s element-ui (2)使用图形化安装 点击左侧的插件按钮,然后点击添加插件
然后下载插件,这里以element为例,以后项目中如果有需要下载插件就在这里搜索下载
|
【本文地址】