|
vscode + vite + vue2 配置eslint
eslint 有什么好处
在公司的一个项目,多人协作开发是常见的。每个人的代码风格不同,不管是阅读
或维护代码想想都是很可怕的一件事。于是套上eslint,统一代码风格,以上的问
题就引刃而解。
配置eslint
直接进入正题!
安装 eslint 打开 vscode 的终端,进入项目的根目录(打开终端时默认就是项目根目录路径),执行以下命令安装 eslint :pnpm i eslint --save-dev
初始化 eslint 配置 在终端执行:npx eslint --init
或./node_modules/.bin/eslint --init
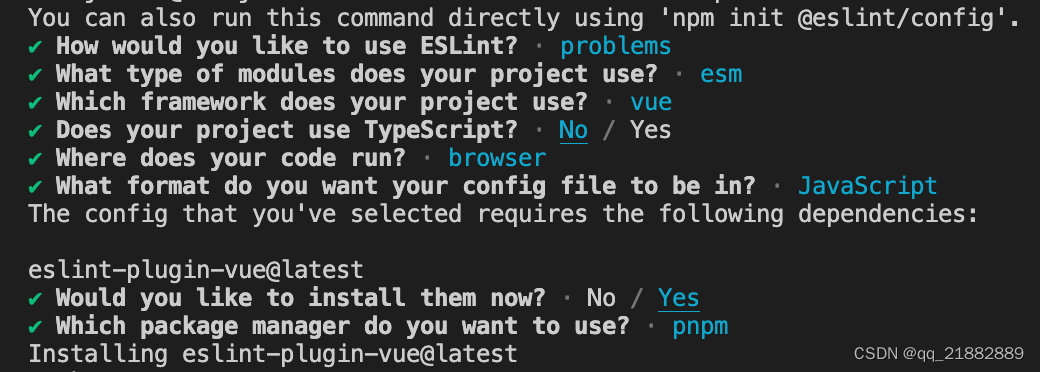
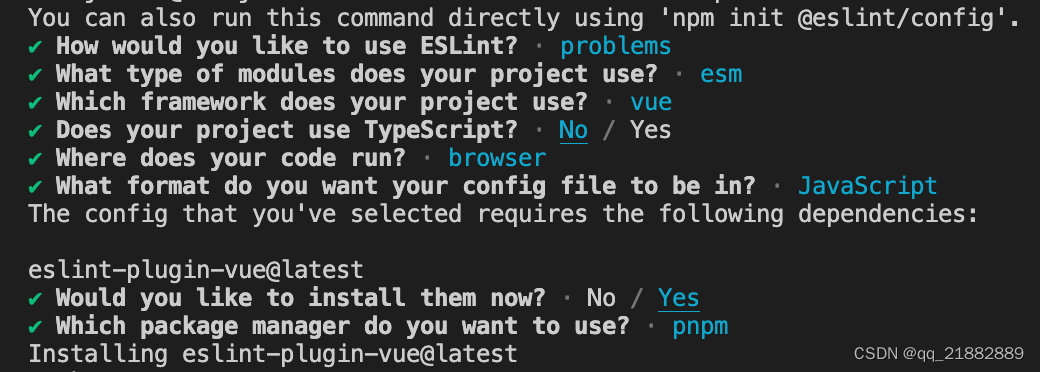
接下来根据提示去选择配置项:
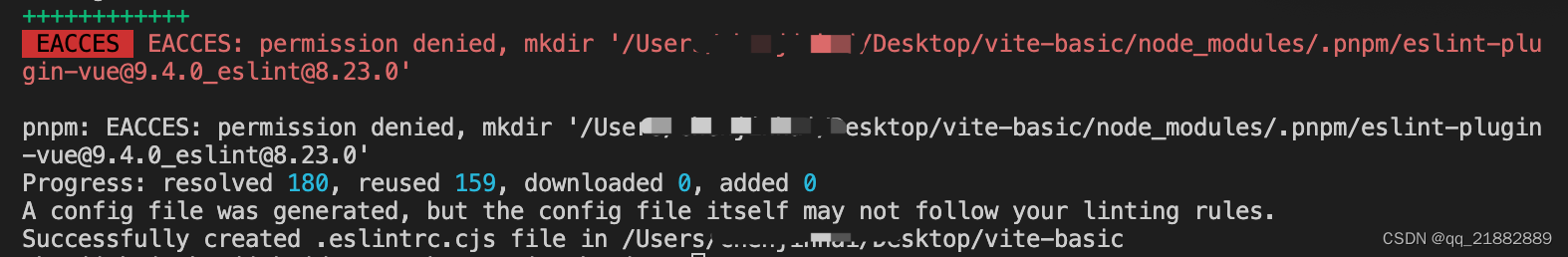
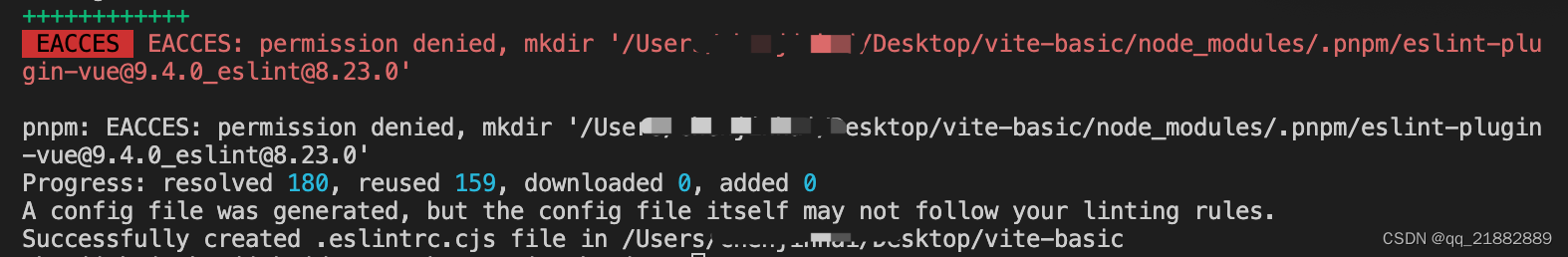
 要根据你的实际项目去配置,配置项可以在 .eslintrc.* 修改。 小提示 如果出现这样的提示: 要根据你的实际项目去配置,配置项可以在 .eslintrc.* 修改。 小提示 如果出现这样的提示:  说明 eslint-plugin-vue 没安装成功,需要以管理员的身份去安装: 说明 eslint-plugin-vue 没安装成功,需要以管理员的身份去安装:
sudo pnpm i eslint-plugin-vue --save-dev
配置 .eslintrc.* eslint 初始化完后,项目根目录出现 .eslintrc.cjs 文件,在 .eslintrc.cjs 配置规则,规则直接引用 https://github.com/vuejs/eslint-config-vue
module.exports = {
'root': true,
'env': {
'browser': true,
'es2021': true,
'es6': true,
'node': true
},
'extends': [
'eslint:recommended',
'plugin:vue/vue3-essential'
],
'overrides': [
],
'parserOptions': {
'ecmaVersion': 'latest',
'sourceType': 'module'
},
'plugins': [
'vue'
],
'rules': {
'accessor-pairs': 2,
'arrow-spacing': [2, { 'before': true, 'after': true }],
'block-spacing': [2, 'always'],
'brace-style': [2, '1tbs', { 'allowSingleLine': true }],
'camelcase': [2, { 'properties': 'always' }],
'comma-dangle': [2, 'never'],
'comma-spacing': [2, { 'before': false, 'after': true }],
'comma-style': [2, 'last'],
'constructor-super': 2,
'curly': [2, 'multi-line'],
'dot-location': [2, 'property'],
'eol-last': 2,
'eqeqeq': [2, 'allow-null'],
'generator-star-spacing': [2, { 'before': true, 'after': true }],
'handle-callback-err': [2, '^(err|error)$'],
'indent': [2, 2, { 'SwitchCase': 1 }],
'jsx-quotes': [2, 'prefer-single'],
'key-spacing': [2, { 'beforeColon': false, 'afterColon': true }],
'keyword-spacing': [2, { 'before': true, 'after': true }],
'new-cap': [2, { 'newIsCap': true, 'capIsNew': false }],
'new-parens': 2,
'no-array-constructor': 2,
'no-caller': 2,
'no-class-assign': 2,
'no-cond-assign': 2,
'no-const-assign': 2,
'no-control-regex': 2,
'no-delete-var': 2,
'no-dupe-args': 2,
'no-dupe-class-members': 2,
'no-dupe-keys': 2,
'no-duplicate-case': 2,
'no-empty-character-class': 2,
'no-empty-pattern': 2,
'no-eval': 2,
'no-ex-assign': 2,
'no-extend-native': 2,
'no-extra-bind': 2,
'no-extra-boolean-cast': 2,
'no-extra-parens': [2, 'functions'],
'no-fallthrough': 2,
'no-floating-decimal': 2,
'no-func-assign': 2,
'no-implied-eval': 2,
'no-inner-declarations': [2, 'functions'],
'no-invalid-regexp': 2,
'no-irregular-whitespace': 2,
'no-iterator': 2,
'no-label-var': 2,
'no-labels': [2, { 'allowLoop': false, 'allowSwitch': false }],
'no-lone-blocks': 2,
'no-mixed-spaces-and-tabs': 2,
'no-multi-spaces': 2,
'no-multi-str': 2,
'no-multiple-empty-lines': [2, { 'max': 1 }],
'no-native-reassign': 2,
'no-negated-in-lhs': 2,
'no-new-object': 2,
'no-new-require': 2,
'no-new-symbol': 2,
'no-new-wrappers': 2,
'no-obj-calls': 2,
'no-octal': 2,
'no-octal-escape': 2,
'no-path-concat': 2,
'no-proto': 2,
'no-redeclare': 2,
'no-regex-spaces': 2,
'no-return-assign': [2, 'except-parens'],
'no-self-assign': 2,
'no-self-compare': 2,
'no-sequences': 2,
'no-shadow-restricted-names': 2,
'no-spaced-func': 2,
'no-sparse-arrays': 2,
'no-this-before-super': 2,
'no-throw-literal': 2,
'no-trailing-spaces': 2,
'no-undef': 2,
'no-undef-init': 2,
'no-unexpected-multiline': 2,
'no-unmodified-loop-condition': 2,
'no-unneeded-ternary': [2, { 'defaultAssignment': false }],
'no-unreachable': 2,
'no-unsafe-finally': 2,
'no-unused-vars': [2, { 'vars': 'all', 'args': 'none' }],
'no-useless-call': 2,
'no-useless-computed-key': 2,
'no-useless-constructor': 2,
'no-useless-escape': 0,
'no-whitespace-before-property': 2,
'no-with': 2,
'one-var': [2, { 'initialized': 'never' }],
'operator-linebreak': [2, 'after', { 'overrides': { '?': 'before', ':': 'before' }}],
'padded-blocks': [2, 'never'],
'quotes': [2, 'single', { 'avoidEscape': true, 'allowTemplateLiterals': true }],
'semi': [2, 'never'],
'semi-spacing': [2, { 'before': false, 'after': true }],
'space-before-blocks': [2, 'always'],
'space-before-function-paren': [2, 'always'],
'space-in-parens': [2, 'never'],
'space-infix-ops': 2,
'space-unary-ops': [2, { 'words': true, 'nonwords': false }],
'spaced-comment': [2, 'always', { 'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ','] }],
'template-curly-spacing': [2, 'never'],
'use-isnan': 2,
'valid-typeof': 2,
'wrap-iife': [2, 'any'],
'yield-star-spacing': [2, 'both'],
'yoda': [2, 'never'],
'prefer-const': 2,
'object-curly-spacing': [2, 'always', { objectsInObjects: false }],
'array-bracket-spacing': [2, 'never'],
'vue/jsx-uses-vars': 2
}
}
在项目根目录新建 .eslintignore 文件,配置需要忽略的目录:
public
dist
eslint 代码检查不生效
vscode 安装插件
检查以下插件是否没安装:
安装 vuter 插件安装 eslint 插件
eslint 在 vscode 的底部状态栏没出现?
在vscode 的扩展,搜索 eslint 并点击打开它的主页,点击小齿轮图标,弹出的选项中选择【添加到工作区建议】 。 在底部状态栏即可看到(看不见就关闭vscode重新打开),点击 eslint 可看到 eslint 运行的日志打印。
vscode 保存时,应用eslint 自动修复
点击vscode 的左下角的齿轮⚙️图标,选择【命令面板】,输入 settings.json 并回车,在 settings.json 配置:
"editor.parameterHints": true,
// 每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
},
"editor.formatOnType": false,
"editor.formatOnSave": false,
版本
"eslint": "^8.23.0",
"eslint-plugin-vue": "^9.4.0"
|
 要根据你的实际项目去配置,配置项可以在 .eslintrc.* 修改。 小提示 如果出现这样的提示:
要根据你的实际项目去配置,配置项可以在 .eslintrc.* 修改。 小提示 如果出现这样的提示:  说明 eslint-plugin-vue 没安装成功,需要以管理员的身份去安装:
说明 eslint-plugin-vue 没安装成功,需要以管理员的身份去安装: