| vscode 更换markdown样式的方法(任意样式都行),并推荐我自用样式(参考于Pie)。 | 您所在的位置:网站首页 › vscode修改背景颜色 › vscode 更换markdown样式的方法(任意样式都行),并推荐我自用样式(参考于Pie)。 |
vscode 更换markdown样式的方法(任意样式都行),并推荐我自用样式(参考于Pie)。
|
注意:更新插件后,CSS样式会重置,需要将你的样式重新设置一遍
网上大多的方法是这种: https://blog.csdn.net/csdnear/article/details/78229021 但是有很多局限性 第二种方法:markdown.styles[]第二种方法微软已经改版,不能引用任意路径的css了,只能引用在此工作区下的css。可这样的话,每次换工作区写markdown都要先引入css,多此一举。 第三种方法:Markdown Preview Enhanced网上对于第三种方法,大多都只是更换 Markdown Preview Enhanced 插件自带的CSS,但是我想要更换我自己的css样式,在网上却很难找得到。 如何利用插件更换想要的markdown样式?打开你vscode插件位置,我的是 C:\Users\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.5.21\node_modules\@shd101wyy\mume\styles这里有两个文件夹(关于prism_theme的作用,末尾再详细介绍)
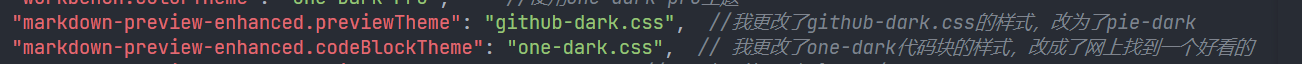
此时再打开vscode,在你的settings.json中加入一段代码,选择你之前被覆盖掉的css样式 "markdown-preview-enhanced.previewTheme": "github-dark.css",
不知道什么原因,css里的字体大小(font-size)设置在插件预览里好像不生效,如果你想要更改你的字体大小、背景颜色等设置,可以用 Markdown Preview Enhanced 自带的 style.less 文件 Ctrl+Shift+P -> markdown-preview-enhanced.customizeCss
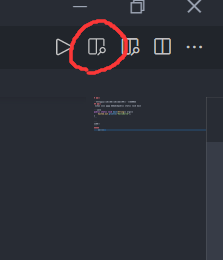
再打开插件的侧边预览 打开 prism_theme 文件夹,选中一个你不要的代码块样式,用你想要的代码块样式将其替换,这里我选的是one-dark
再打开vscode,在你的settings.json中加入一段代码,选择你之前被覆盖掉的css样式 "markdown-preview-enhanced.codeBlockTheme": "one-dark.css",
原本的: 现在的: 附上我的css和代码块css: https://blog.csdn.net/RP123123123/article/details/118112918 Markdown Preview Enhanced 插件将markdown打印成带样式的PDF: https://blog.csdn.net/RP123123123/article/details/118113026 css是基于pie 样式做出了相应修改 代码块css是用的:https://blog.csdn.net/qq_43324834/article/details/107551200 |
【本文地址】
 打开preview_theme文件夹,选择并打开其中一个你不想要的样式(这里我选择的是github_dark),把其内容用你钟意的css内容覆盖掉。
打开preview_theme文件夹,选择并打开其中一个你不想要的样式(这里我选择的是github_dark),把其内容用你钟意的css内容覆盖掉。

 在里面写上你想要的额外设置的简单样式
在里面写上你想要的额外设置的简单样式
 可以看到markdown样式成功设置成自己想要的css了
可以看到markdown样式成功设置成自己想要的css了 

 打开预览后,可以看到,我的代码块发生了变化
打开预览后,可以看到,我的代码块发生了变化