| 如何将git上项目在本地跑起来 | 您所在的位置:网站首页 › vscode从gitlab拉项目到本地 › 如何将git上项目在本地跑起来 |
如何将git上项目在本地跑起来
|
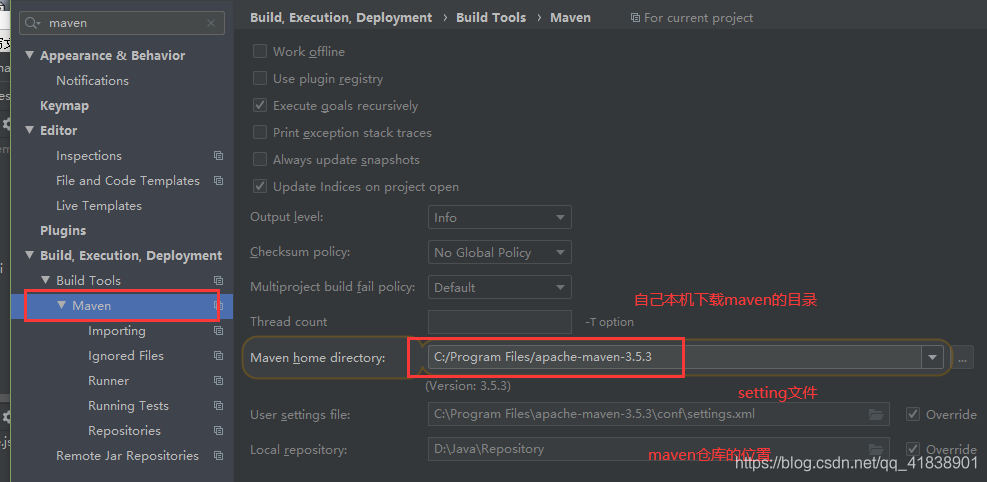
新手第一次从公司git上下载项目,尝试在本地跑起来,记录一下部署的步骤,以及遇到的问题,内容里有什么错误的地方,还请各位大佬指正, 下载需要的安装包idea : https://shimo.im/docs/eavXX1p7YiQMv9oS/read maven: http://maven.apache.org/download.cgi git: https://git-scm.com/downloads nodejs: https://nodejs.org/en/download/ maven安装下载后解压, 下载安装包双击运行安装,一直点击next,直到出现install,点击install,安装完成后点击finish。 完成后,点屏幕左下角,发现多了这些: 再把git上的具体某个项目考到本地, 等待一小会儿,下载完成后。 可以在本地看到,以这个项目为名的文件夹出现: 1、打开file->setting,搜索框输入maven, 编译没报错的话,就开始运行啦! 如何才能在浏览器访问本机运行的这个项目呢? 安装node.js下载可执行文件后,双击运行,next安装,完成
下一步,自己新建两个文件夹:node_global,node_cache 最好不放在C盘 打开cmd输入:node -v ,npm -v 查看是否成功 在cmd命令行输入: npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
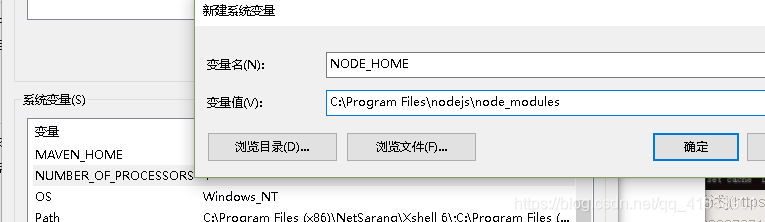
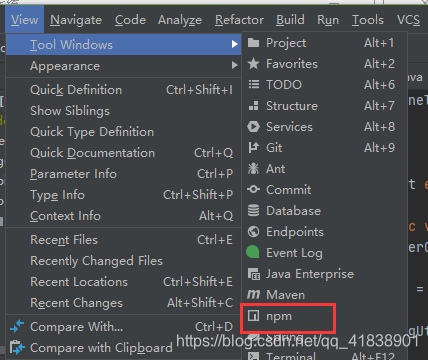
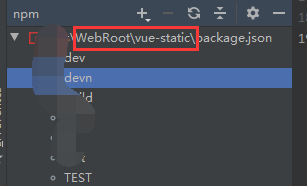
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_modules” 完成后,新建一个系统环境变量: 保存退出。 测试 cmd输入 npm install webpack -g ,回车 打开,View-> Tool Windows -> npm, 这里需要注意一下,我刚开始变异的时候会报错,各种东西找不到,比如webpack啊 webpack-merge。。。 然后我就去cmd里一个个下载,npm install webpack-merge。。 下载了好几个发现不对劲,下载完了还是会报找不到的错误。 郁闷,后来才知道是要在这里显示的这个同级目录下 npm install
cmd,切换到项目路径下的这个相对路径下, npm install //下载所有的依赖然后完了再编译一次,发现就好了。 web浏览器上访问验证查看项目的端口地址: |
【本文地址】
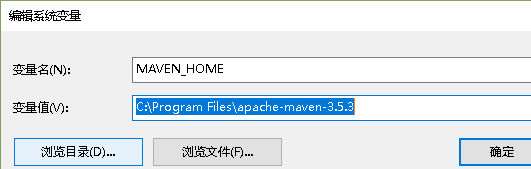
 添加系统变量MAVEN_HOME : C:\Program Files\apache-maven-3.5.3
添加系统变量MAVEN_HOME : C:\Program Files\apache-maven-3.5.3  Path里新建路径:
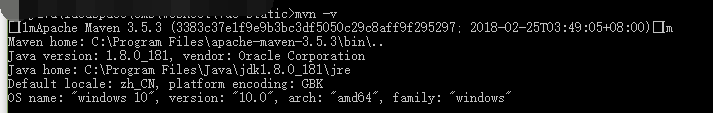
Path里新建路径:  打开cmd命令行,输入mvn -v 是否成功,若不成功,可以看看其他的博客…
打开cmd命令行,输入mvn -v 是否成功,若不成功,可以看看其他的博客… 
 cmd命令行输入 git 检查是否成功。
cmd命令行输入 git 检查是否成功。  下一步,嘻嘻,就是要让管理员让他给你再公司的git上注册一个属于你的账号啦 注册好之后,就要打开git bash 开始配置工作啦!
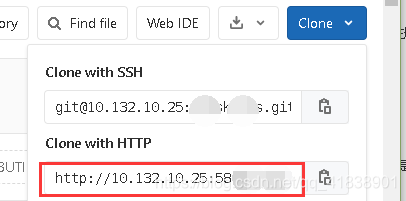
下一步,嘻嘻,就是要让管理员让他给你再公司的git上注册一个属于你的账号啦 注册好之后,就要打开git bash 开始配置工作啦! 命令行输入:
命令行输入: 下一步,打开你的idea IntelJ , file->open , 选择你项目位置下的项目的主文件夹,然后打开。
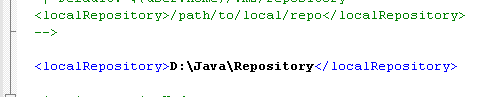
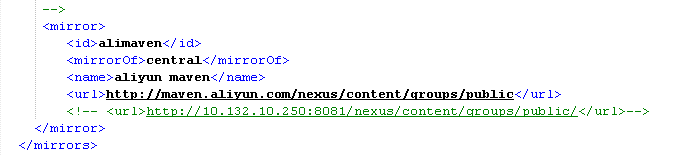
下一步,打开你的idea IntelJ , file->open , 选择你项目位置下的项目的主文件夹,然后打开。 2、修改setting.xml文件
2、修改setting.xml文件 
 配置完成之后,下一步,就开始下载依赖包啦~ 打开View->Tool windows->Maven
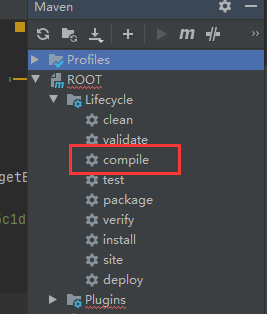
配置完成之后,下一步,就开始下载依赖包啦~ 打开View->Tool windows->Maven  右侧边栏,出现Maven框,选择maven complie 开始编译,
右侧边栏,出现Maven框,选择maven complie 开始编译,  然后就开始下载所需要的maven 依赖,就等着就好了~
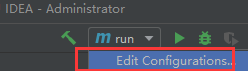
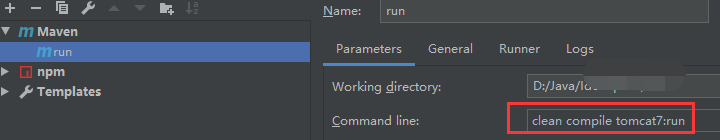
然后就开始下载所需要的maven 依赖,就等着就好了~ 在commend line 里输入:clean compile tomcat7:run
在commend line 里输入:clean compile tomcat7:run  开始运行,后面run没报错就是成功了。
开始运行,后面run没报错就是成功了。 配置系统变量:
配置系统变量: 

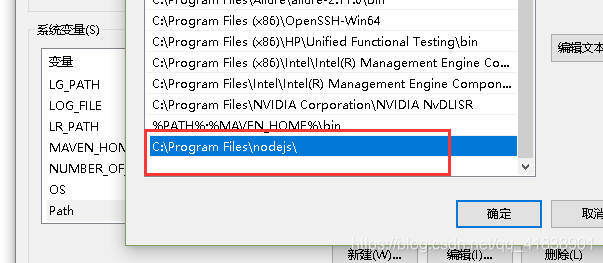
 再修改用户环境变量里的path : 如果之前后npm相关变量,则修改,无则添加 C:\Program Files\nodejs\node_global
再修改用户环境变量里的path : 如果之前后npm相关变量,则修改,无则添加 C:\Program Files\nodejs\node_global 可以看到刚刚新建的那两个目录下,不再是空空如也了~~
可以看到刚刚新建的那两个目录下,不再是空空如也了~~ 设置 npm配置,开始编译:
设置 npm配置,开始编译:
 配置好host 后(也可自己IP),浏览器访问:
配置好host 后(也可自己IP),浏览器访问:  完成。
完成。