| VSCode中编辑Markdwon文件并输出包含公式的PDF文档 | 您所在的位置:网站首页 › vscode不能输出符号 › VSCode中编辑Markdwon文件并输出包含公式的PDF文档 |
VSCode中编辑Markdwon文件并输出包含公式的PDF文档
|
安装Markdown All in One插件
该插件提供了一些Markdown书写过程中非常便捷性的一些操作,同时支持了latex公式,能够让你的VScode markdown Preview识别你所书写的公式。
该插件在写\(latex\)公式时提供代码提示和代码补全的功能。 安装Markdown PDF插件该插件提供了将markdown文件输出为可预览的不同格式文件,包括html,pdf等。
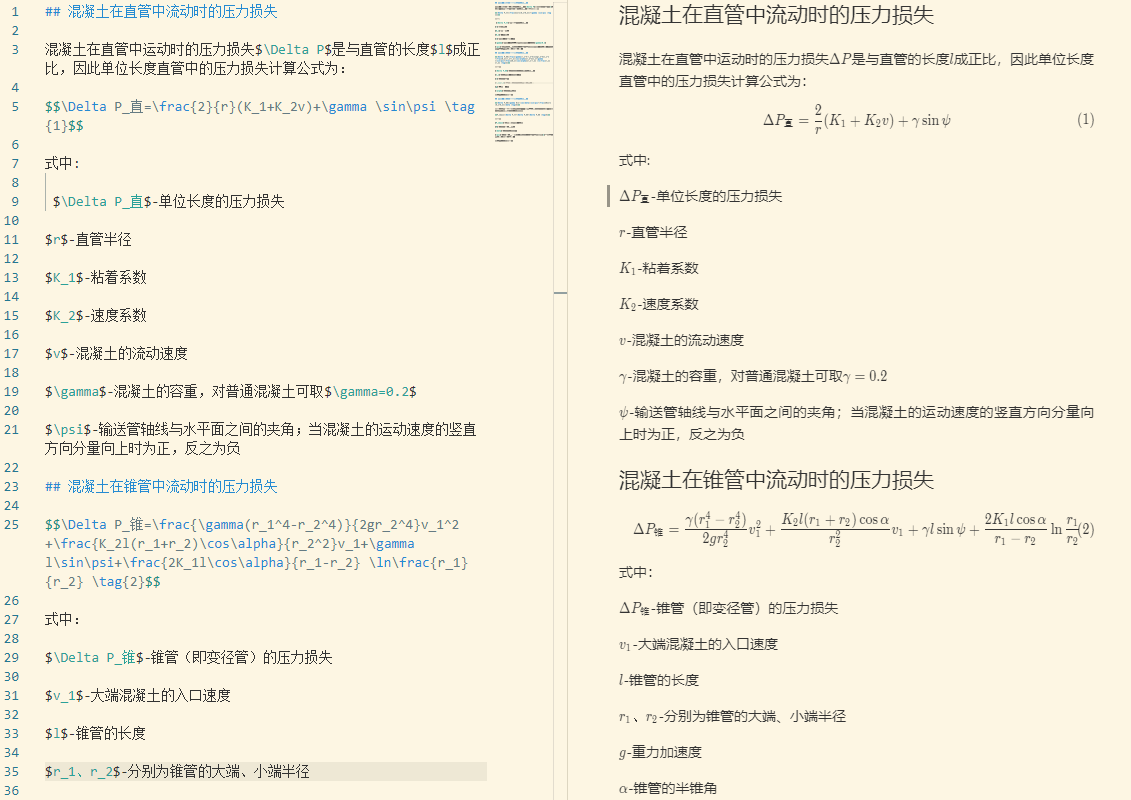
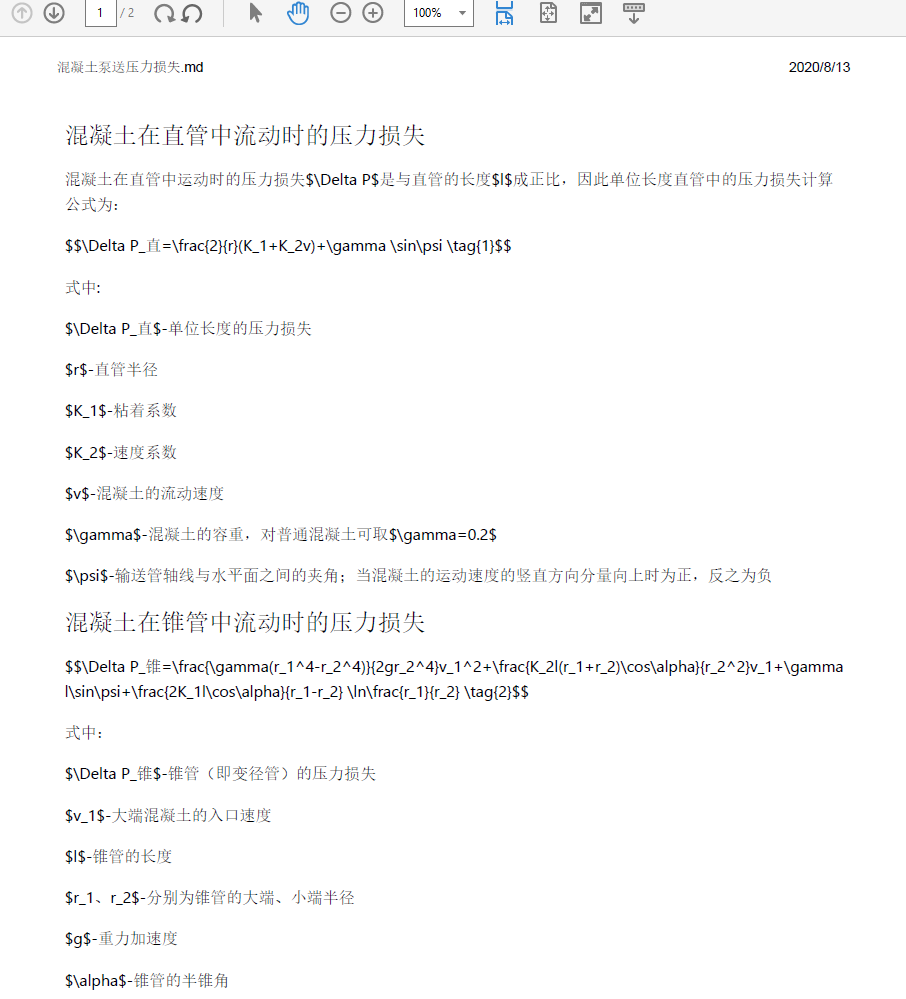
安装markdown pdf插件后,发现对有数学公式的文档输出pdf文档时无法渲染,是按源代码输出
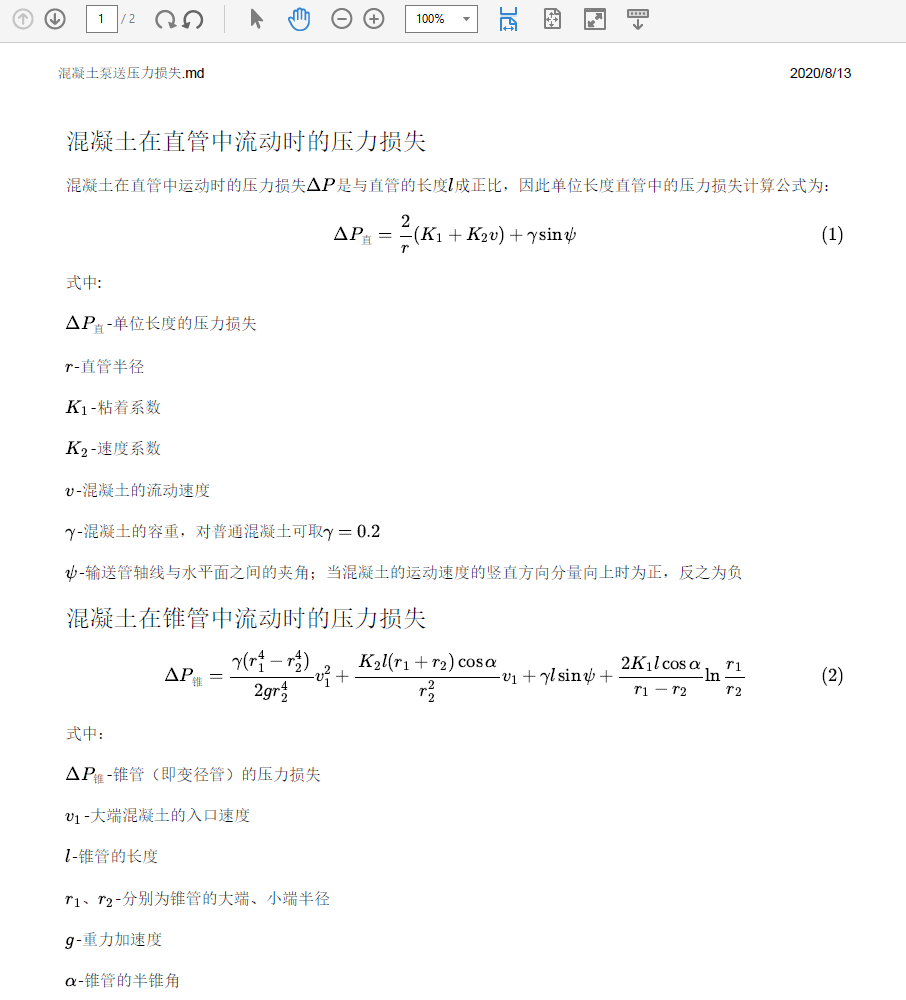
安装markdown pdf插件后,可以找到如下路径文件 C://Users//.vscode/extensions/yzane.markdown-pdf-1.4.1/template/template.html然后在该文件末尾添加如下两行 MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });再输出就正常了!
Markdown PDF 依赖 Chromium,因此默认情况下,它会尝试下载 Chromium,但是由于某种原因,在国内,默认情况下它是无法下载的,所以您得手动下载它。其实不必非要下载 Chromium,如果您的电脑中已经安装了 Chrome 浏览器或者edge(chromium版),那只需要简单配置一下路径即可。 找到相关应用路径 找到 Chrome 应用的路径,比如,默认是 C:\Program Files (x86)\Google\Chrome\Application\chrome.exe 找到 Edge应用的路径,比如,默认是 C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe 配置VSCode打开 VS Code 设置,建议在用户设置下面添加"markdown-pdf.executablePath": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"这一项,注意路径中是两个反斜杠,如果是Edge则用相应的路径替代。 后记在后续使用中,发现markdown输出pdf的效果不理想,比如字体、脚注、latex代码支持不全面等问题,于是对比使用了markdown preview enhanced,其配置也简单,添加chrome或者edge应用路径即可,输出pdf的效果也很理想。 |
【本文地址】
公司简介
联系我们