| VSCode 的 ESLint 扩展不提示警告和错误的解决办法 | 您所在的位置:网站首页 › vscode不提示代码 › VSCode 的 ESLint 扩展不提示警告和错误的解决办法 |
VSCode 的 ESLint 扩展不提示警告和错误的解决办法
|
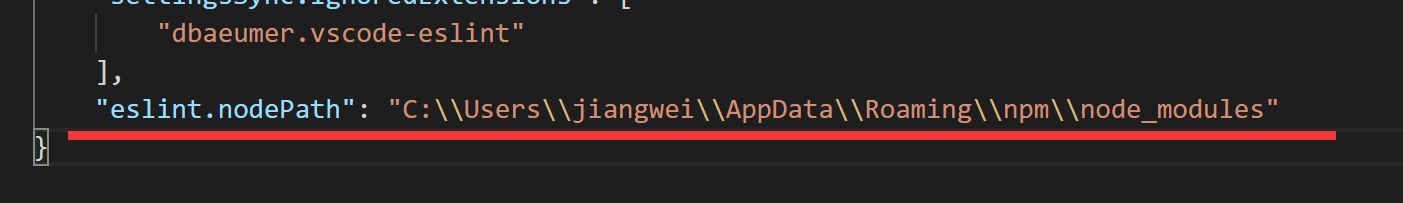
不记得从哪个版本的VSCode开始,ESLint就突然不提示错误了。 打开 VSCode 的 settings.json 位置在 C:\Users\你的用户名\AppData\Roaming\Code\User\settings.json 或者 命令面板(CTRL+Shift+P) > 输入Preferences: Open Settings (JSON) 也可以打开它 加一行配置 "eslint.nodePath": "C:\\Users\\你的用户名\\AppData\\Roaming\\npm\\node_modules"如下图 官方解释: eslint.nodePath - 如果无法检测到已安装的 ESLint 包,请使用此设置,例如 /myGlobalNodePackages/node_modules 以上解释来自 https://github.com/microsoft/vscode-eslint#settings-options 可以知道,这个配置是 VScode 的 ESLint 扩展用来寻找 ESLint 包的 npm -g install eslint 一般都安装在 C:\Users\你的用户名\AppData\Roaming\npm\node_modules 下 |
【本文地址】
公司简介
联系我们