| 当一个下拉框的选项发生值改变时,页面上其他元素展示也同步变化 | 您所在的位置:网站首页 › vlookup下拉时第二个选项变动 › 当一个下拉框的选项发生值改变时,页面上其他元素展示也同步变化 |
当一个下拉框的选项发生值改变时,页面上其他元素展示也同步变化
|
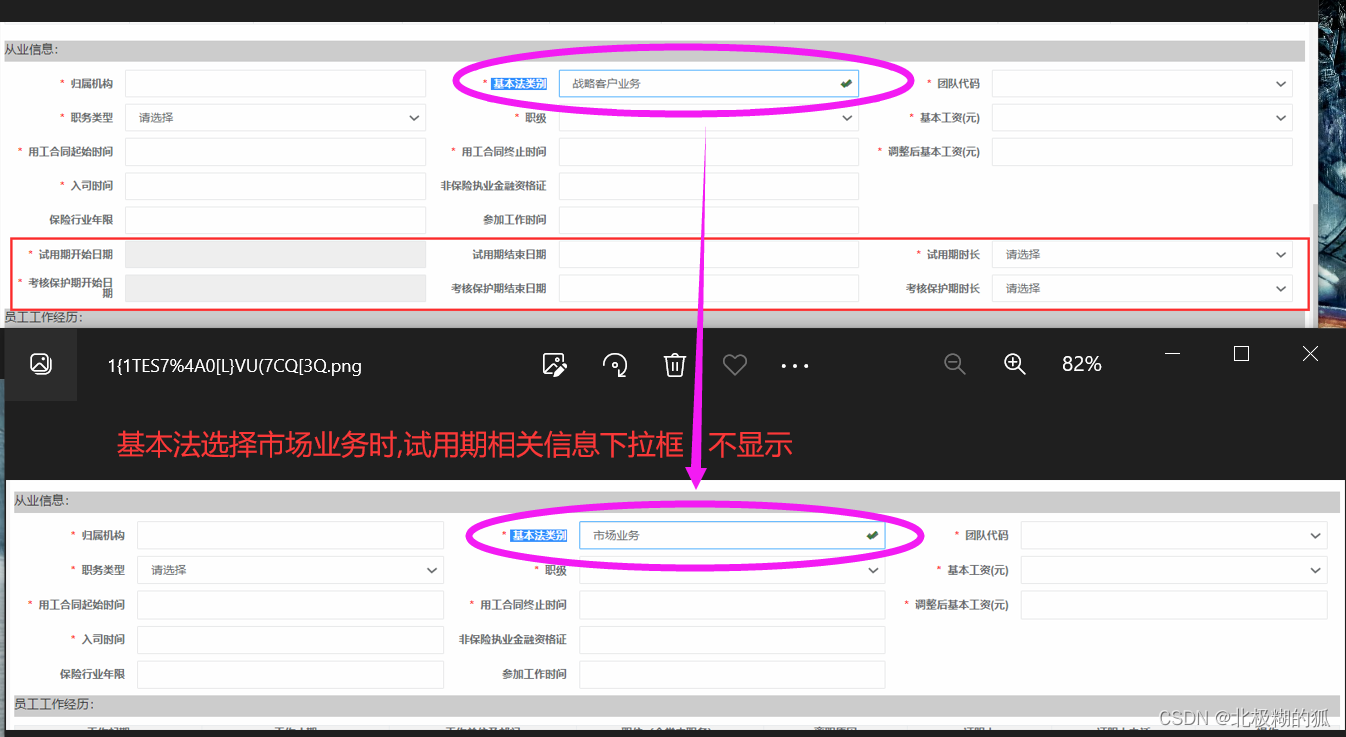
目录 描述: 思路: 代码: 补充: 描述:今天遇到一个问题,就是新增人员的时候分两种渠道,如果是市场部那么不用试用期,如果是战略部就需要填写试用期的相关输入框;简单来说就是战略部有试用期相关信息要填,市场部不用;下面截取了图片展示两种选项对试用期这些输入框的影响
可以把这些分情况展示的输入框用一个div装起来,再给这个基本法输入框添加点击事件并绑定此div,根据点击后的下拉值来校验控制试用期div的显示与否 代码:这六个需要控制的试用期元素用一个名为"attribute"的div装起来: 请选择 0 1 2 3 4 5 6 请选择 1 2 3 4 5 6在底部给这个基本法类别下拉框(teamType)写元素值改变(change)事件: $("#teamType").change(function(){ var index=$("#teamType option:checked").val(); if(index=='1'){ $("#attribute").css("display","block"); }else{ $("#attribute").css("display","none"); } });这样就可以在用户选择或修改了基本法类别下拉框(teamType)时,根据所选择的下拉选项对应的值index作为判断条件,来决定上面这个div的显示与否,这里注意none是直接不显示,下面的页面元素直接上移,不留空白 补充:display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。 visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。 在平常使用时需要注以下事项: 1、如果在样式文件或页面文件代码中直接用display:none对元素进行了隐藏,载入页面后,在没有通过js设置样式使元素显示的前提下,使用js 代码会无法正确获得该元素的一些属性,比如offSetTop,offSetLeft等,返回的值会为0,通过js设置style.display来使元 素显示后才能正确获得这些值。 2、使用display:none隐藏的元素不会被百度等搜索网站检索,会影响到网站的SEO,某些情况下可以使用left:-100000px来达到同样效果。 3、 如果是通过样式文件或方式来设置元素的display:none样式,用js设置 style.display=""并不能使元素显示,可以使用block或inline等值来代替。通过style="display:none"直接在 元素上进行的设置不会有这个问题。 4、有些情况下可以使用style.visibility来代替style.display,但是要注意的是style.visibility隐藏元素时会保留元素在页面上所占的空间,而style.display隐藏元素且让出所占页面空间。 Css display值与解释—— 参数: block :块对象的默认值。用该值为对象之后添加新行 none :隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间 inline :内联对象的默认值。用该值将从对象中删除行 compact :分配对象为块对象或基于内容之上的内联对象 marker :指定内容在容器对象之前或之后。要使用此参数,对象必须和:after及:before 伪元素一起使用 inline-table :将表格显示为无前后换行的内联对象或内联容器 list-item :将块对象指定为列表项目。并可以添加可选项目标志 run-in :分配对象为块对象或基于内容之上的内联对象 table :将对象作为块元素级的表格显示 table-caption :将对象作为表格标题显示 table-cell :将对象作为表格单元格显示 table-column :将对象作为表格列显示 table-column-group :将对象作为表格列组显示 table-header-group :将对象作为表格标题组显示 table-footer-group :将对象作为表格脚注组显示 table-row :将对象作为表格行显示 table-row-group :将对象作为表格行组显示 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |