| vue播放rtsp流方案(支持h265) | 您所在的位置:网站首页 › videojs官网 › vue播放rtsp流方案(支持h265) |
vue播放rtsp流方案(支持h265)
|
前提
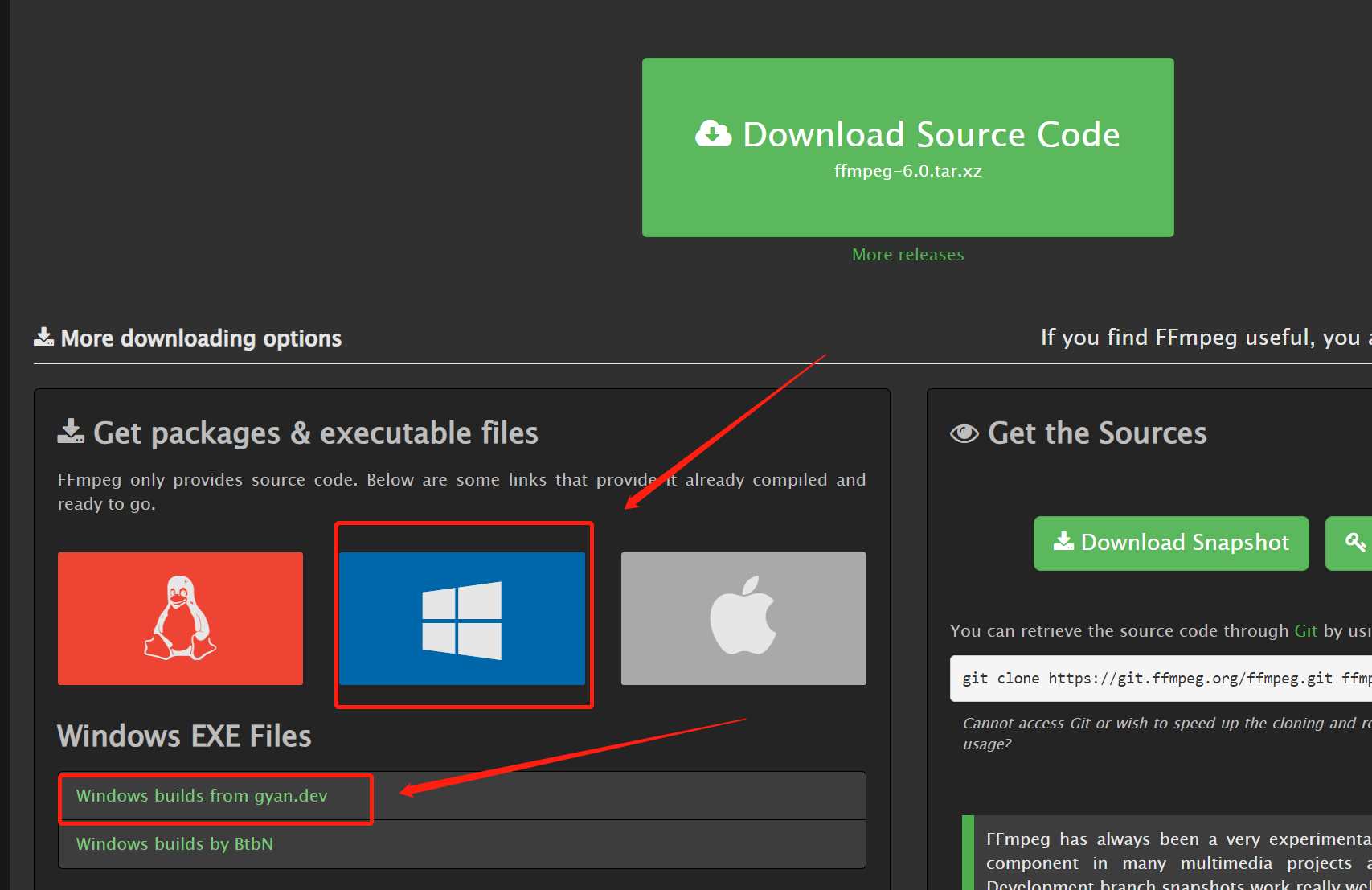
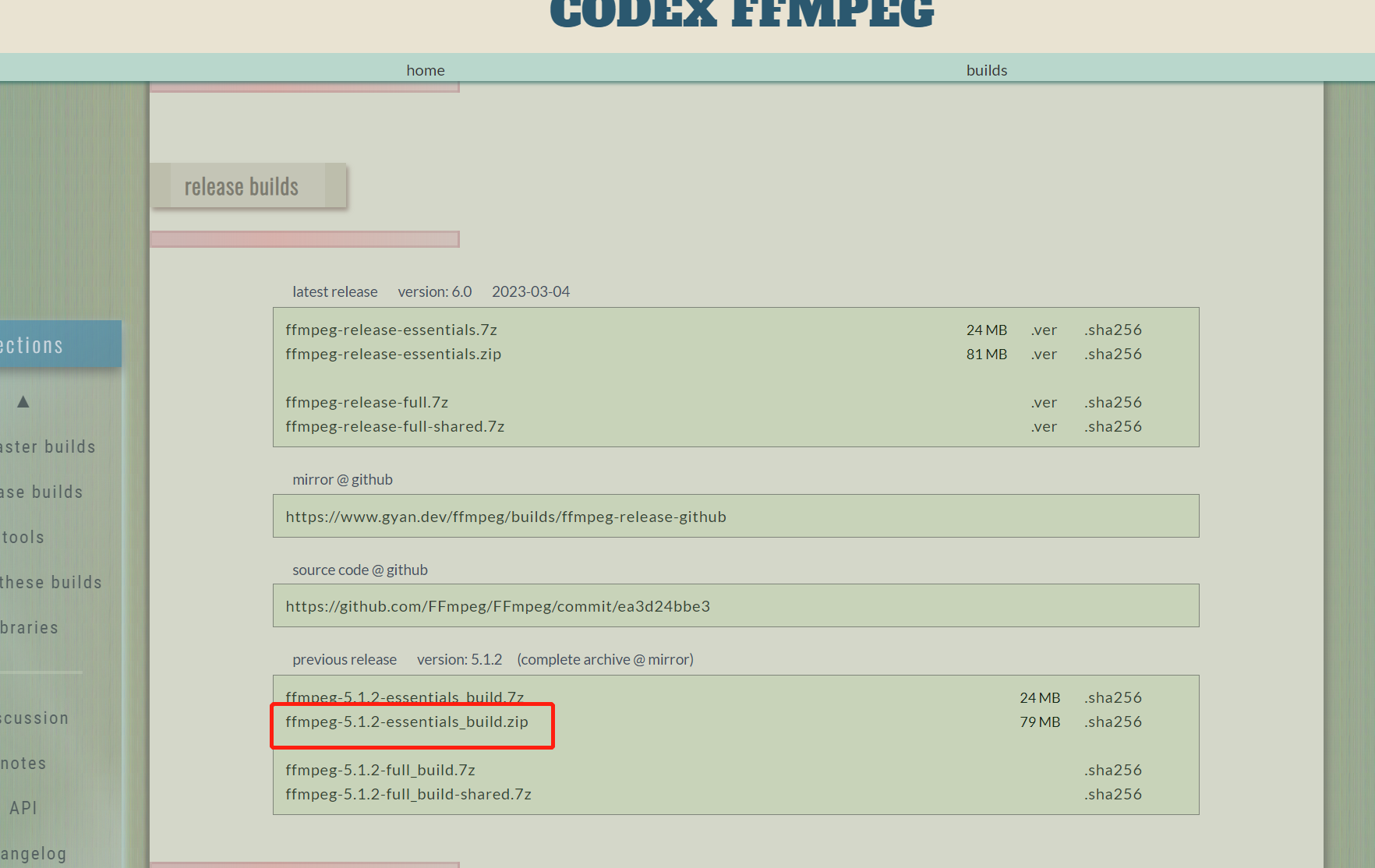
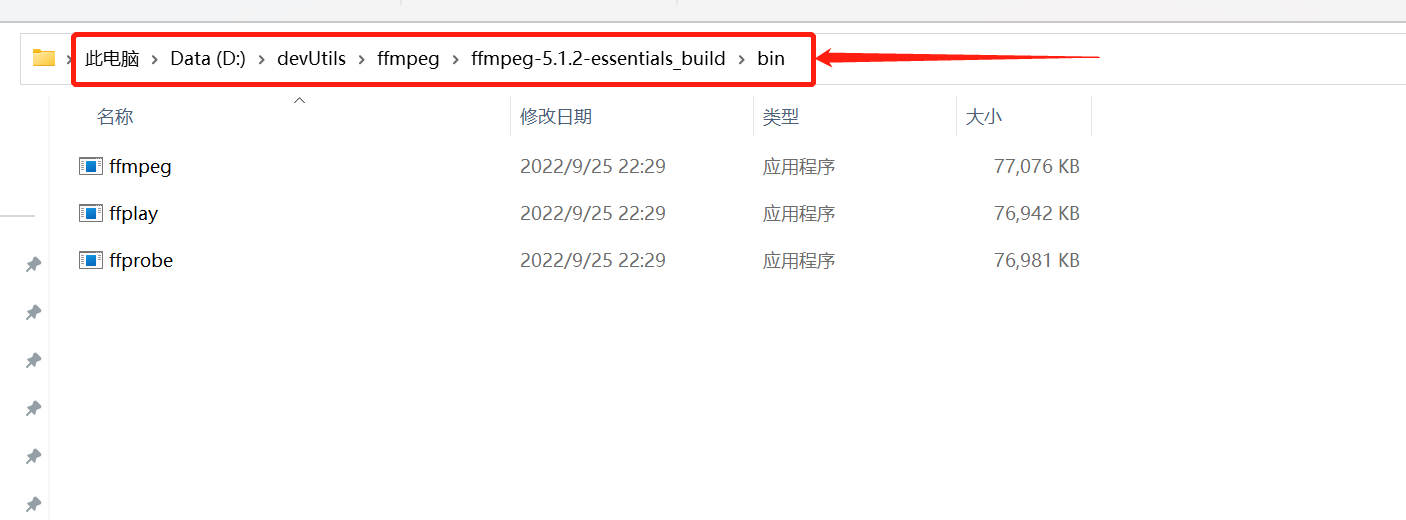
如果你的rtsp流不是h265的,可以使用webRtc-stream进行播放,我测试延迟1.5秒左右 参考链接: link 这个操作也挺方便的,也就是下载,启动 如果是h265,可以使用ffmpeg + node + rest2web + jsmpeg方案。这个优点是特别快,缺点是多线路对内存消耗太大 本文使用的是ffmpeg + node + rest2web + jsmpeg方案 2023/6/12修改:推荐使用node-rtsp-stream替代rest2web node-rtsp-stream对于多线路更好(大概能到16),且没有水印。其余操作一样 参考链接: https://github.com/kyriesent/node-rtsp-stream 1.安装ffmpeg 1.1window安装先去官网下载 链接: https://ffmpeg.org/download.html 然后解压,进入文件夹,如下
看官网,已经提供了Ubuntu的FFmpeg包,可以直接使用apt进行安装。 1、更新apt:sudo apt update 2、安装FFmpeg:sudo apt install ffmpeg之后 ffmpeg -version查看是否安装成功 2.安装node这个更简单了,window是上不用说了,之下是linux的 在 Ubuntu 上安装 Node.js 的步骤如下: 打开终端,使用以下命令更新系统软件包列表: sudo apt-get update安装 Node.js: sudo apt-get install nodejs安装 Node.js 的包管理器 npm: sudo apt-get install npm检查 Node.js 和 npm 是否已经安装成功: node -v npm -v如果安装成功,将会显示 Node.js 和 npm 的版本信息。 注意:如果您使用的是其他 Linux 发行版,请使用相应的软件包管理器来安装 Node.js。 3.搭建node服务先创建项目 npm init -y安装rtsp2web插件 npm i rtsp2web创建入口文件index,js const RTSP2web = require("rtsp2web"); // 服务端长连接占据的端口号;端口号可以自定义 const port = 9999; new RTSP2web({ port });然后node启动 node index.js你也可以使用pm2管理 4.前端页面创建html文件 播放rtsp // 改成你的rtsp流 var rtsp = "rtsp://admin:[email protected]:xxx/Streaming/Channels/101"; window.onload = () => { // location为node服务所在的服务地址,端口为rtsp2web设置的端口(也就是index.js中配置的端口) new JSMpeg.Player("ws://localhost:9999/rtsp?url=" + btoa(rtsp), { canvas: document.getElementById("canvas"), }); };这里我们使用了jsmpeg,你可以直接用线上的,也可以下载下来,保存本地,引用 现在打开页面就可以看到视频了 集成到vue中,有一个注意点,最好把jsmpeg文件下载下来,在main全局引入,需要修改文件 把第一行的 var JSMpeg 改为window.JSMpeg 这样在vue全局可以正常使用 参考链接链接: 在web页面播放rtsp流视频(webrtc) 链接: https://github.com/Neveryu/rtsp2web 链接: https://github.com/phoboslab/jsmpeg 链接: https://github.com/FFmpeg/FFmpeg 这个方案播放单线路可以,多线路就不太好了,所以公司不采用 欢迎大家多多交流 |
【本文地址】


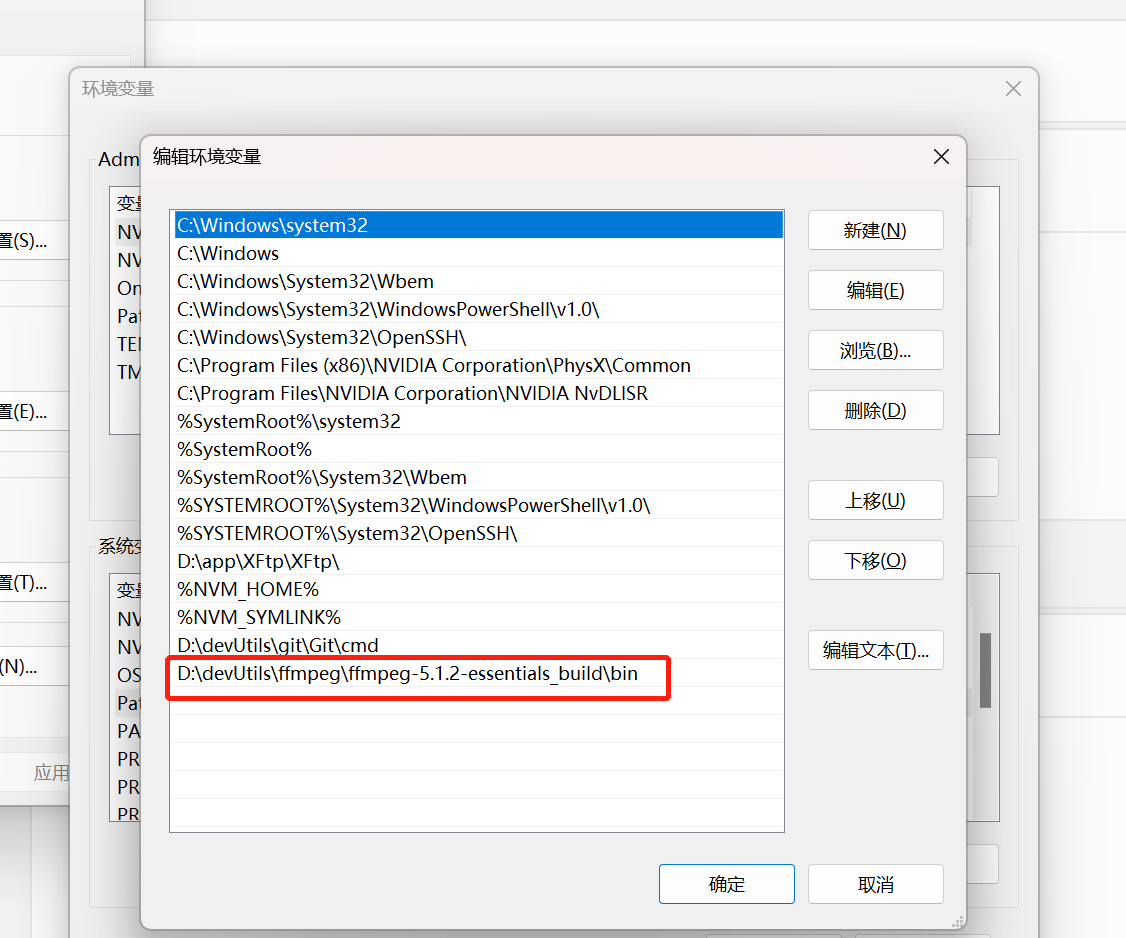
 去配置环境变量 电脑->属性->高级系统设置->环境变量->系统变量->Path中新增
去配置环境变量 电脑->属性->高级系统设置->环境变量->系统变量->Path中新增  之后新打开cmd,输入ffmpeg查看是否安装成功
之后新打开cmd,输入ffmpeg查看是否安装成功