| Unity 扫光Shader | 您所在的位置:网站首页 › unity特效层级 › Unity 扫光Shader |
Unity 扫光Shader
|
Unity 扫光Shader
一、前言1.1 思路1.2 效果图1.3 准备工作1.3.1 扫光贴图1.3.2 贴图设置
二、Shader内容2.1 初版Shader2.2 效果2.3 分析2.4 优化
三、完整代码
一、前言
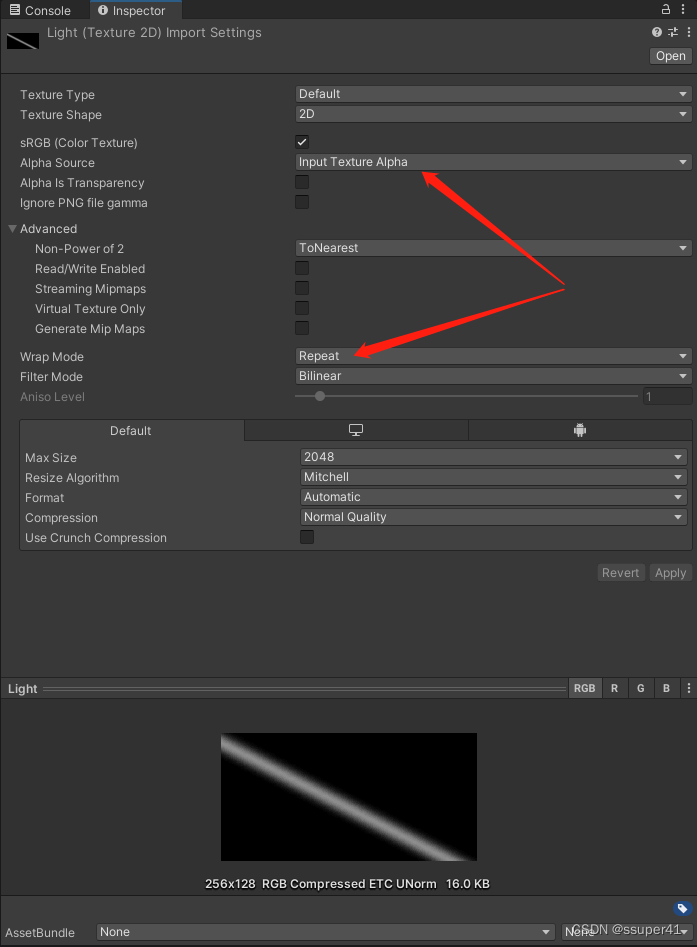
今天我们来实现一个扫光Shader 1.1 思路思路:我们可以用一张作为扫光的贴图,然后采样它的颜色叠加在原来的基础上,这样就有了光,接着运用_Time.y让采样的UV随着时间变化,这样扫光就能动起来 1.2 效果图可以看到,扫光按我们所想移动了起来,另外我们还加了一个_RotateAngel变量,让扫光的方向可以调节 我们需要一张扫光的贴图作为材料,先附上贴图 这里需要把WrapMode设置为Repeat,因为我们算法中uv或加上当前的时间,让uv超出0~1的范围,把WrapMode设置为Repeat,这样保证超出0 ~ 1后还可以采样到纹理 的部分进行白光的叠加; 还有我们使用了_Time.y 来改变uv,让扫光动了起来。这里记住_Time的4个分量_Time (t/20, t, t2, t3), 不过这样扫光的方向是固定的,更多的时候,我们是希望可以调节的。接下来我们来优化一下 2.4 优化 // sample the texture fixed4 col = tex2D(_MainTex, i.uv); //角度转弧度,因为正余弦采用弧度 float angel = _RotateAngel * 3.14159265359 / 180; //旋转前,改变轴心。不减的话,是以左下角(0,0)为轴心,减去后以(0.5,0.5)为轴心,这才是我们要的旋转效果 float2 lightUV = i.lightUV - float2(0.5,0.5); //这里,应用旋转函数,把UV进行旋转 lightUV= float2(lightUV.x * cos(angel) - lightUV.y * sin(angel),lightUV.y * cos(angel) + lightUV.x * sin(angel)); //加回偏移 lightUV = lightUV + float2(0.5,0.5); //加上时间,让扫光动起来 lightUV.x = lightUV.x + frac(_Speed * _Time.y);//_Time的4个分量 float4 Time (t/20, t, t*2, t*3), fixed4 lightCol = tex2D(_LightTex, lightUV);加上旋转之后,效果就如我们最前面贴的动画一样。可以调节RotateAngel来调节扫光方向了,这里讲一下旋转函数的推导: 任意一点的坐标a(xa,ya)在旋转任意角度θ后,它的新坐标b(xb,yb),其中 xb = xa * cosθ - ya * sinθ; yb = ya * cosθ + xa * sinθ; 这是因为我们画一个圆,半径为r , 假设点a自身与圆的夹角a , 那么 xa = r * cos a, ya = r * sin a 则可以得出 xb = r * cos( a + θ), yb = cos (b + θ) 带入余弦和差公式,把括号拆开,则可得到上面的公式: xb = xa * cosθ - ya * sinθ; yb = ya * cosθ + xa * sinθ; 也就有了下面的代码 //这里,应用旋转函数,把UV进行旋转 lightUV= float2(lightUV.x * cos(angel) - lightUV.y * sin(angel),lightUV.y * cos(angel) + lightUV.x * sin(angel)); 三、完整代码到此,我们的代码就写完了。接下来附上完整的代码 Shader "Custom/MoveLight" { Properties { _MainTex ("MainTex", 2D) = "white" {} _LightTex("LightTex",2D) = "white" {} _LightColor("LightColor",Color) = (1,1,1,1) _LightStrength("LightStrength",Range(1,10)) = 1 _Speed("Speed",Range(0,10)) = 1 _RotateAngel("RotateAngel",Range(0,360)) = 0 } SubShader { Tags { "Queue"="Transparent" "RenderType"="Transparent" } Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float2 lightUV : TEXCOORD1; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _LightTex; float4 _LightTex_ST; float _Speed; float4 _LightColor; float _LightStrength; float _RotateAngel; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.lightUV = TRANSFORM_TEX(v.uv, _LightTex); // o.lightUV = v.uv; return o; } fixed4 frag (v2f i) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv); float angel = _RotateAngel * 3.14159265359 / 180;//角度转弧度,因为正余弦采用弧度 //旋转前,改变轴心。不减的话,是以左下角(0,0)为轴心,减去后以(0.5,0.5)为轴心,这才是我们要的旋转效果 float2 lightUV = i.lightUV - float2(0.5,0.5); //这里,应用旋转函数,把UV进行旋转 lightUV= float2(lightUV.x * cos(angel) - lightUV.y * sin(angel),lightUV.y * cos(angel) + lightUV.x * sin(angel)); //加回偏移 lightUV = lightUV + float2(0.5,0.5); //加上时间,让扫光动起来 lightUV.x = lightUV.x + frac(_Speed * _Time.y);//_Time的4个分量 float4 Time (t/20, t, t*2, t*3), fixed4 lightCol = tex2D(_LightTex, lightUV); float4 result = col; float alpha = step(1,lightCol.a); result = lerp(col,col + lightCol * _LightColor * _LightStrength,alpha); result.a = col.a; return result; } ENDCG } } } |
【本文地址】