| 【抖音小游戏】 Unity制作抖音小游戏方案 最新完整详细教程来袭【持续更新】 | 您所在的位置:网站首页 › unity游戏服务器开发用什么语言 › 【抖音小游戏】 Unity制作抖音小游戏方案 最新完整详细教程来袭【持续更新】 |
【抖音小游戏】 Unity制作抖音小游戏方案 最新完整详细教程来袭【持续更新】
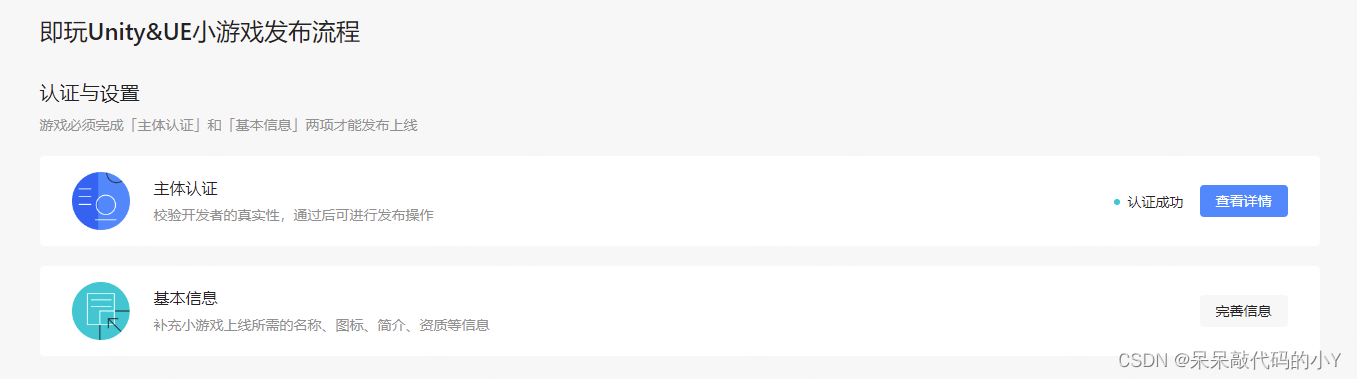
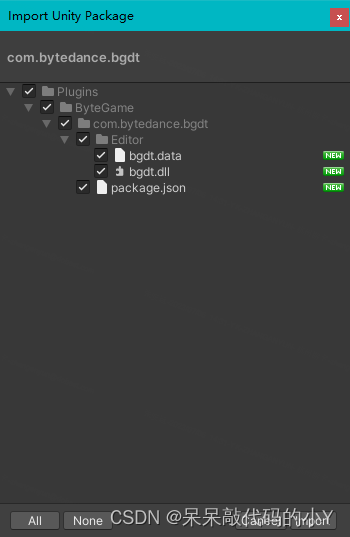
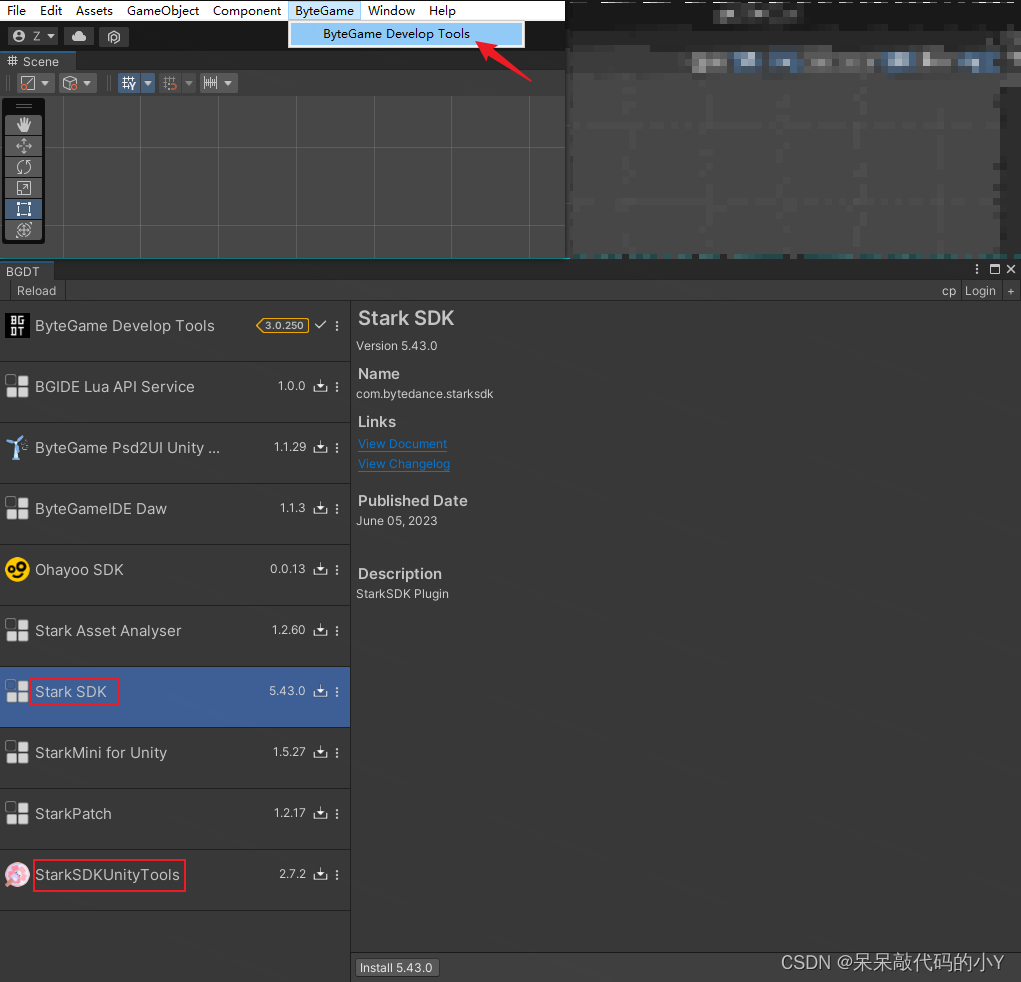
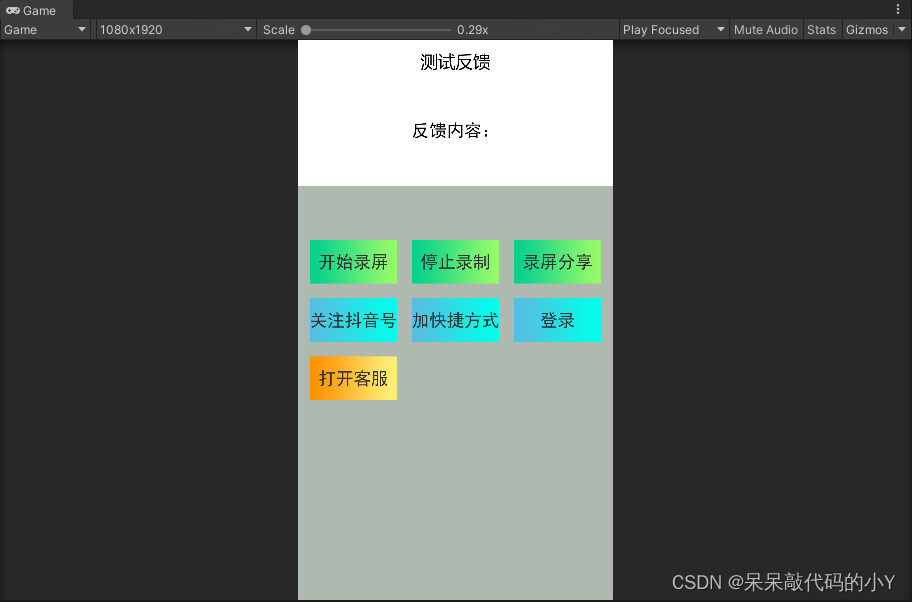
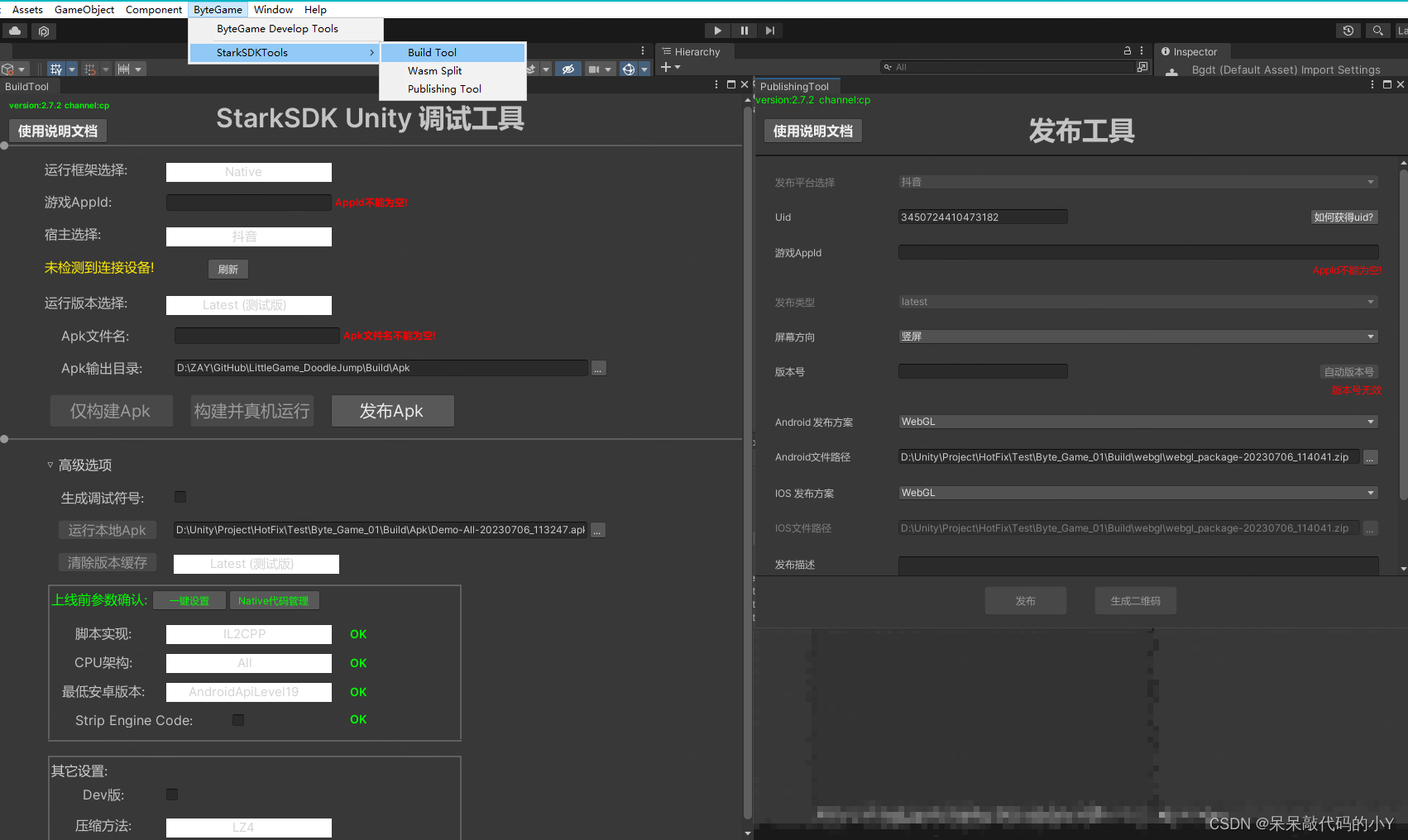
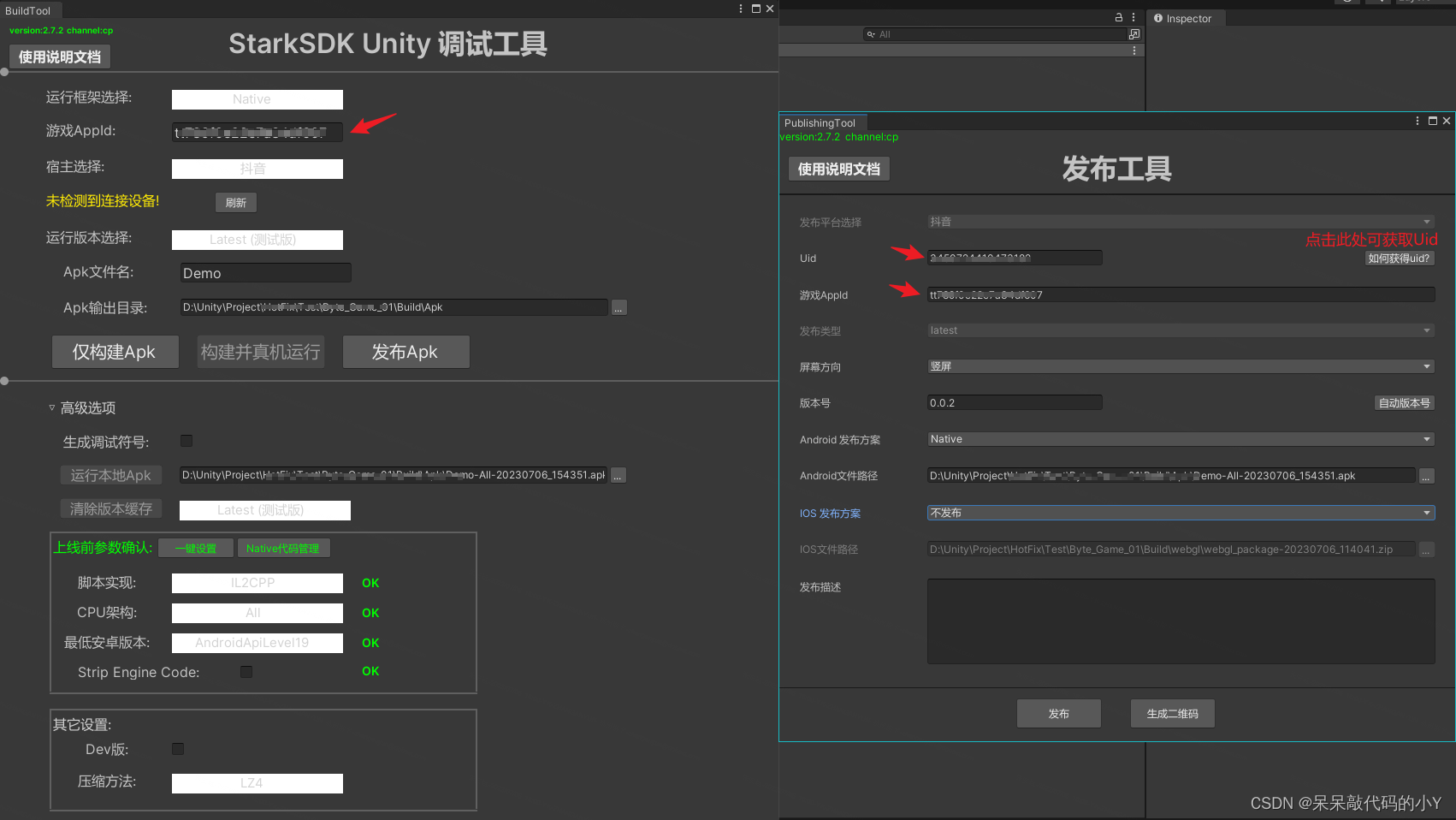
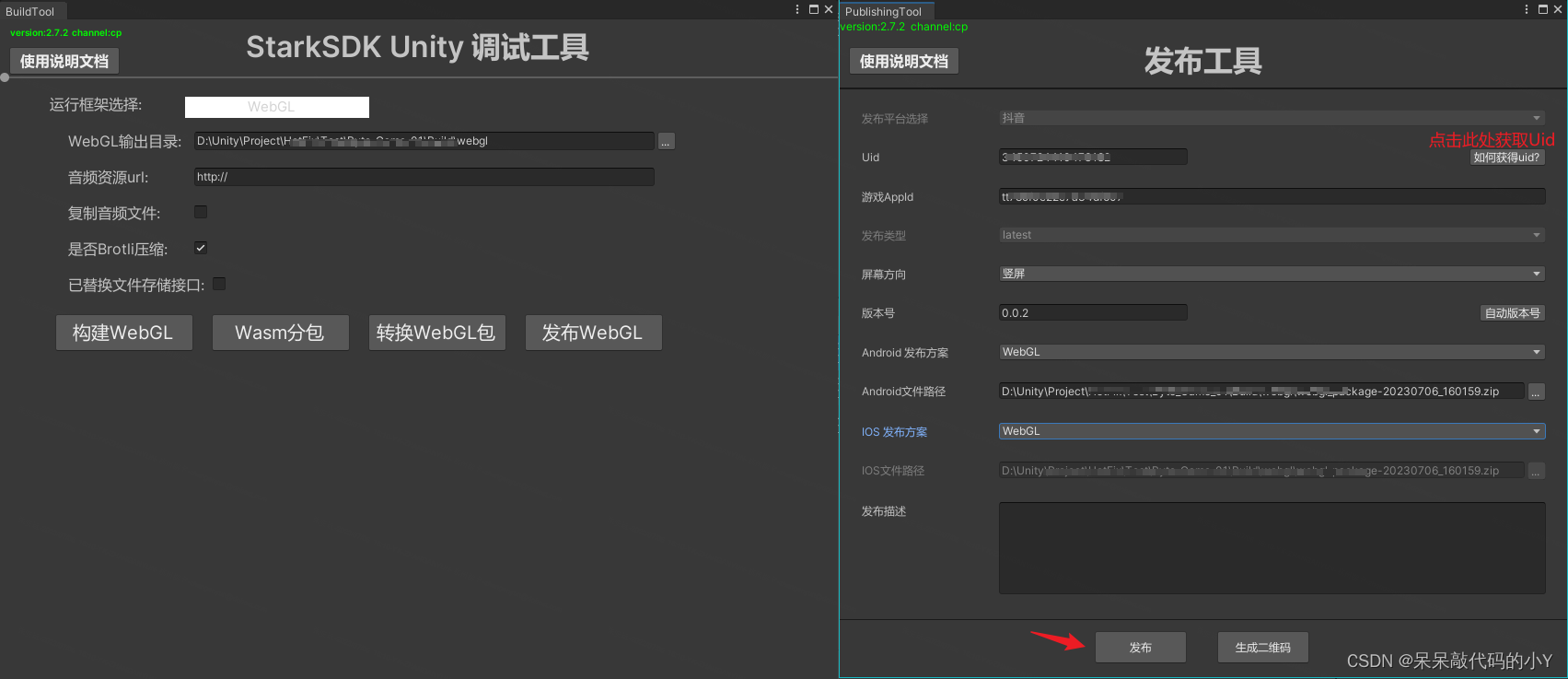
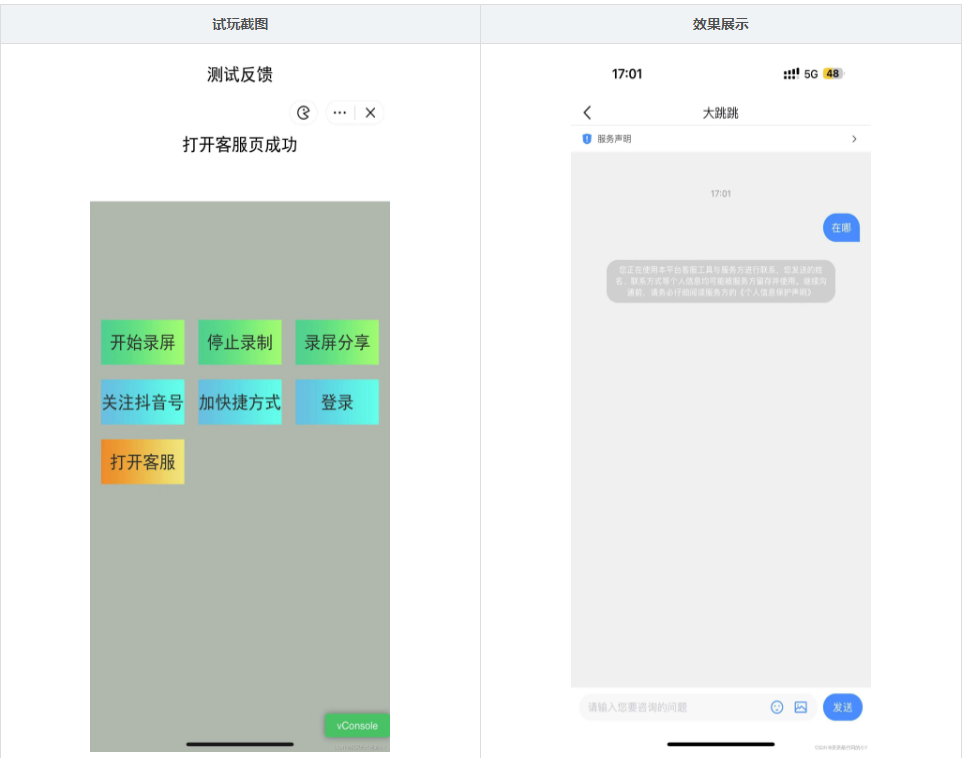
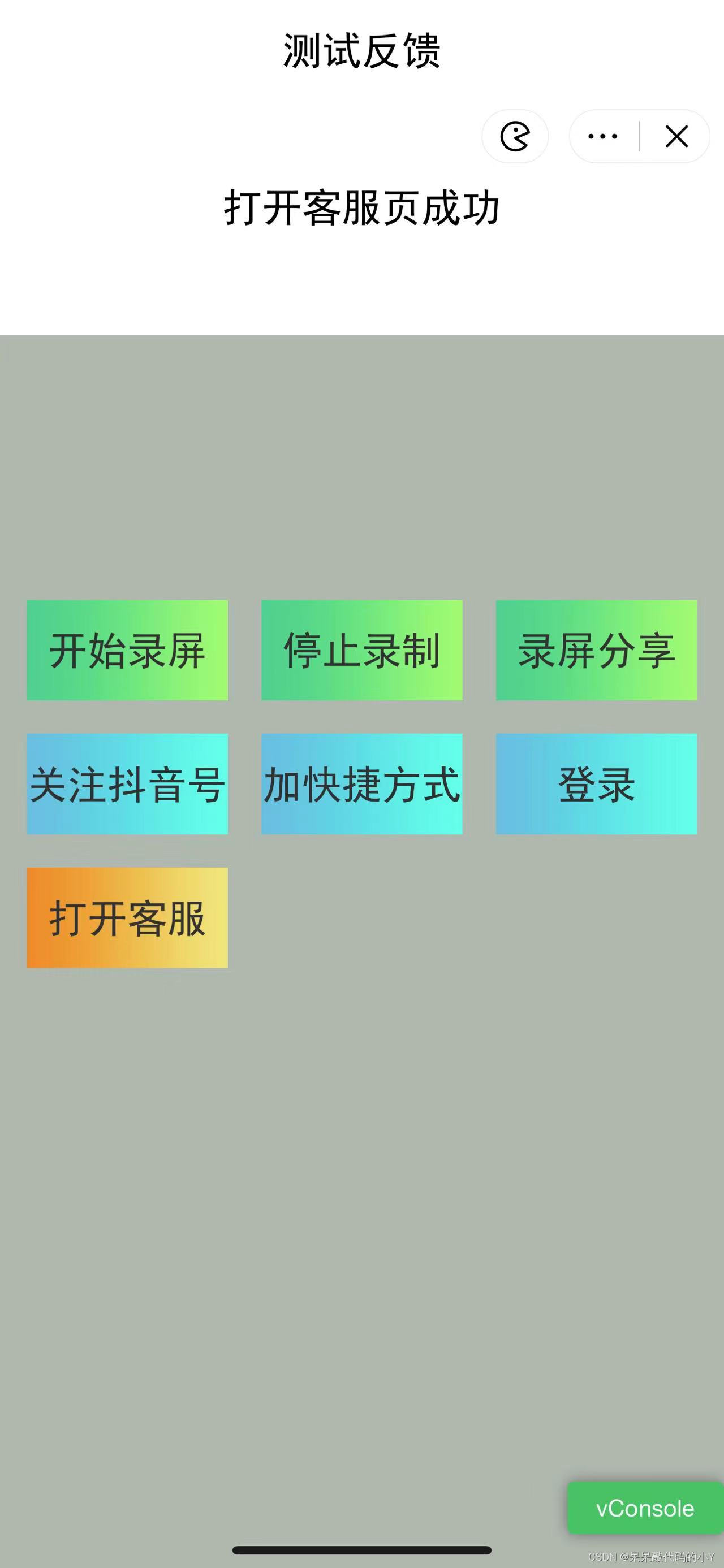
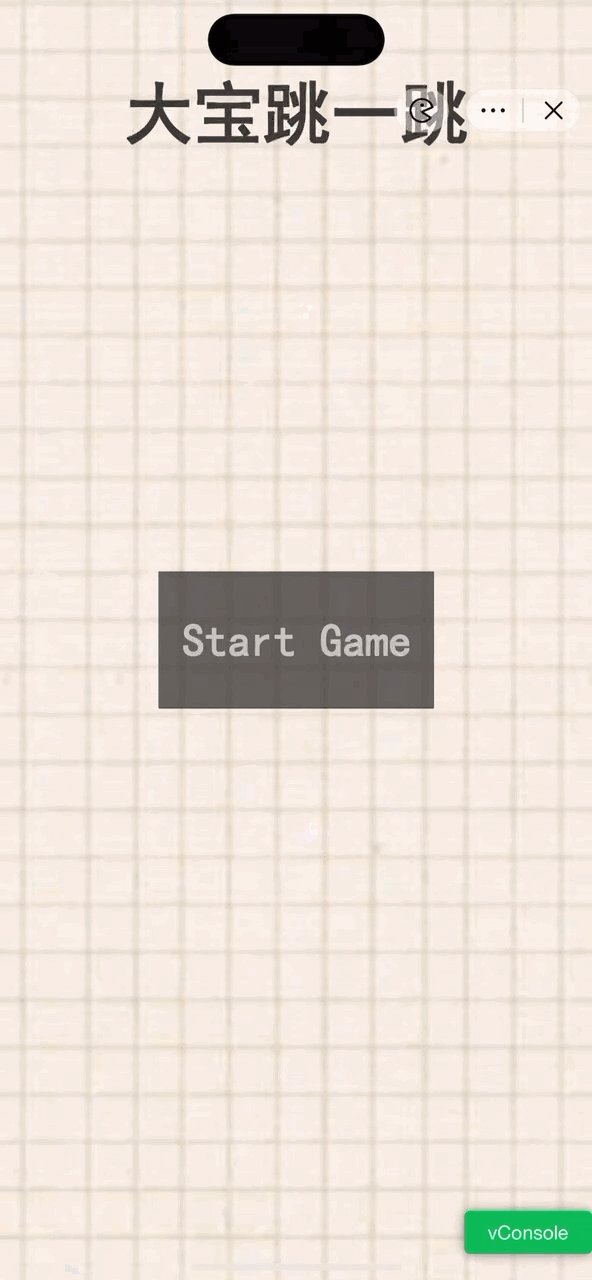
 请添加图片描述前言之前有篇文章讲过怎么使用Unity来制作微信小游戏:如何使用 Unity制作微信小游戏,微信小游戏制作方案 最新完整详细教程来袭那本篇文章来介绍怎样使用Unity引擎来制作和发布抖音小游戏。无论是制作微信小游戏还是抖音小游戏,核心还是使用Unity引擎完成各项工作,只不过在某些功能上加了一些限制,如本地加载资源文件等等。在制作之前可以前往各自对应的官方平台查阅文档注意事项即可。实现步骤其实很容易,简单分为三步:获取APPID、集成SDK、构建发布游戏。下面一起看看是怎么操作的吧。【抖音小游戏】 Unity制作抖音小游戏方案 最新完整详细教程来袭【持续更新】一、相关准备工作1.1 用到的相关网址字节小程序开发者后台地址 字节小游戏抖音开发者平台StarkSDK_Unity文档StarkContainer游戏发布Uid获取方法StarkContainer游戏发布失败FAQ1.2 注册字节开发者后台账号 请添加图片描述前言之前有篇文章讲过怎么使用Unity来制作微信小游戏:如何使用 Unity制作微信小游戏,微信小游戏制作方案 最新完整详细教程来袭那本篇文章来介绍怎样使用Unity引擎来制作和发布抖音小游戏。无论是制作微信小游戏还是抖音小游戏,核心还是使用Unity引擎完成各项工作,只不过在某些功能上加了一些限制,如本地加载资源文件等等。在制作之前可以前往各自对应的官方平台查阅文档注意事项即可。实现步骤其实很容易,简单分为三步:获取APPID、集成SDK、构建发布游戏。下面一起看看是怎么操作的吧。【抖音小游戏】 Unity制作抖音小游戏方案 最新完整详细教程来袭【持续更新】一、相关准备工作1.1 用到的相关网址字节小程序开发者后台地址 字节小游戏抖音开发者平台StarkSDK_Unity文档StarkContainer游戏发布Uid获取方法StarkContainer游戏发布失败FAQ1.2 注册字节开发者后台账号前往字节小程序开发者平台,进行账号注册,然后创建小游戏,选择即玩Unity&UE小游戏并填写一些基本信息。  在这里插入图片描述 在这里插入图片描述游戏必须完成「主体认证」和「基本信息」两项才能发布上线。 主体认证里面有主体资质、对公打款验证及申请CA签章,这里就挨个点击然后按要求填写就好了,都是一些基础的个人信息,其中申请CA签章时可根据需求选择个人还是公司都可以。  在这里插入图片描述 在这里插入图片描述然后等待平台审核即可,一般工作日都是很快就审核完毕了。 基本信息 里面可以设置小游戏的简介、图标、类别等, 还需要有软著和游戏自身自查报告才可以进行保存,若是想加入支付模块则还需要提交版号信息。 测试使用的话就不需要填写这一块了,了解一下即可,不填写也可以在抖音构建发布并测试。 此时点击回到开发者平台就可以看到我们创建的应用了,并拿到对应的AppID,这个才是最终目的!  在这里插入图片描述二、相关集成工作2.1 下载需要的集成资源 在这里插入图片描述二、相关集成工作2.1 下载需要的集成资源这一步我们将集成字节提供的SDK,简单来说就是下载一个包并将其导入到Unity中。 下载字节SDK的地址可以来此文档中:StarkSDK_Unity文档  在这里插入图片描述 在这里插入图片描述然后将下载的.unitypackage包导入我们自己的Unity工程中。  在这里插入图片描述2.2 安装StarkSDK和starksdk-unity-tools工具包 在这里插入图片描述2.2 安装StarkSDK和starksdk-unity-tools工具包在菜单栏点击 ByteGame ->ByteGame Develop Tool 然后点击StarkSDK和starksdk-unity-tools进行下载安装。  在这里插入图片描述2.3 搭建测试场景 在这里插入图片描述2.3 搭建测试场景在Unity中 搭建一个测试场景,主要是测试一下几个API的用法。  在这里插入图片描述 在这里插入图片描述代码如下: 代码语言:javascript复制using System.Collections; using System.Collections.Generic; using StarkSDKSpace; using UnityEngine; using UnityEngine.UI; public class StarkSDKDemo : MonoBehaviour { public Button btn_StartRecord; public Button btn_StopRecord; public Button btn_ShareGame; public Button btn_FollowDouYinUser; public Button btn_CreateShortcut; public Button btn_GetAccount; public Button btn_OpenCustomer; public Text des; void Start() { btn_StartRecord.onClick.AddListener(StartRecord); btn_StopRecord.onClick.AddListener(StopRecord); btn_FollowDouYinUser.onClick.AddListener(FollowDouYinUser); btn_CreateShortcut.onClick.AddListener(CreateShortcut); btn_ShareGame.onClick.AddListener(ShareVideo); btn_GetAccount.onClick.AddListener(Login); btn_OpenCustomer.onClick.AddListener(OpenCustomer); } /// /// 开始录制视频 /// void StartRecord() { des.text = ("抖音 开启录制视频 ..."); StarkSDK.API.GetStarkGameRecorder().StartRecord(true, 200, StartCallback, FailedCallback, SuccessCallback); } /// /// 停止录制视频 /// void StopRecord() { des.text = ("抖音 停止录制视频 ..."); StarkSDK.API.GetStarkGameRecorder().StopRecord(SuccessCallback, FailedCallback, null, false); } void StartCallback() { des.text = ("视频开始录制回调执行 ..."); } void SuccessCallback(string videoPath) { des.text = ("视频录制完成实际路径:" + videoPath); } void FailedCallback(int errCode, string errMsg) { des.text = ("录制视频失败回调执行 ... 错误码是:" + errCode + " ,错误消息是:" + errMsg); } /// /// 分享视频 /// void ShareVideo() { des.text = "开始 分享视频"; StarkSDK.API.GetStarkGameRecorder().ShareVideo(SuccessCallback, FailedCallback, CancelledCallback); void SuccessCallback(Dictionary dictionary) { des.text = "视频分享成功回调 ..."; } void CancelledCallback() { des.text = "取消分享回调 ..."; } void FailedCallback(string errMsg) { des.text = ("分享视频失败回调执行 ... " + " ,错误消息是:" + errMsg); } } /// /// 绑定抖音号 /// void FollowDouYinUser() { des.text = "开始 绑定抖音号"; StarkSDK.API.FollowDouYinUserProfile(OnFollowAwemeCallback, OnFollowAwemeError); void OnFollowAwemeCallback() { des.text = "完成打开抖音号的回调"; } void OnFollowAwemeError(int errCode, string errMsg) { des.text = ("录制视频失败回调执行 ... 错误码是:" + errCode + " ,错误消息是:" + errMsg); } } /// /// 创建快捷方式 /// void CreateShortcut() { des.text = "开始 创建快捷方式"; StarkSDK.API.CreateShortcut(OnCreateShortcut); void OnCreateShortcut(bool bSuccess) { des.text = string.Format("创建快捷方式: {0}", bSuccess); } } /// /// 登陆 /// void Login() { des.text = "开始 登陆"; StarkSDK.API.GetAccountManager().Login(OnLoginSuccessCallback, OnLoginFailedCallback,true); void OnLoginSuccessCallback(string code, string anonymousCode, bool isLogin) { des.text = "临时登录凭证:" + code + "。用于标识当前设备:" + anonymousCode + "。当前 APP(头条、抖音等)是否处于登录状态:" + isLogin; } void OnLoginFailedCallback(string errMsg) { des.text = " 登录失败 错误消息:" + errMsg; } } /// /// 打开客服聊天页 /// void OpenCustomer() { des.text = "开始 打开客服聊天页"; StarkSDK.API.OpenCustomerServicePage( (flag) => { if (flag) { des.text = ("打开客服页成功"); } else { des.text = ("打开客服页失败"); } }); } }提示:如果发布WebGL记得修改字体,默认的Arial字体在发布WebGL之后经常会出现字体不显示或者乱码的问题。 方案:Windows电脑直接在C:\Windows\Fonts将某个字体复制到Unity项目中测试即可。 三、构建发布将上述两个包安装之后,在菜单栏的ByteGame中会多出一个选项StartSDKTools ,在StartSDKTools 中有三个选项:Build Tool、Wasm Split及Publishing Tool。 Build Tool 是构建工具,负责打包相关设置。Publishing Tool 是发布工具,负责发布设置。更多发布相关的内容可查阅官方文档:StarkContainer游戏发布  在这里插入图片描述 在这里插入图片描述打开菜单栏 ByteGame -> StartSDKTools -> Build Tool打开Build的面板。 运行框架有 Native 和 WebGL 两种,Native只能打包成APK在Android中使用,而WebGL支持Adnroid和IOS。目前相对来说Native更稳定一些,可根据实际情况构建并发布。 3.1 发布Native选择架构为Native,设置AppID和路径。 点击仅构建APK或者发布APK都可以,我们这里点击发布APK则会跳转到PublishTool发布工具面板。 然后填写Uid和AppID,Android发布方案选择Native并选择打包的APK然后点击发布即可。  在这里插入图片描述 在这里插入图片描述若是出现发布失败提示让我们下载正确的Unity版本,那就点击查看然后根据文档的信息下载对应的Unity版本尝试重新发布。 StarkContainer游戏发布失败FAQ 官方公布的原因:考虑到安全性,引擎共享等因素,sc游戏只允许特定版本的unity引擎进行发布。 3.2 发布WebGL选择架构为WebGL,选择输出目录然后点击构建。 等待构建完成后点击发布WebGL,然后填写Uid、AppID等信息,发布方案记得选择WebGL。  在这里插入图片描述 在这里插入图片描述发布完成后会生成对应的二维码,打开抖音APP扫码就可以试玩打包的项目了。  在这里插入图片描述 在这里插入图片描述  在这里插入图片描述 在这里插入图片描述有些API需要上面我们把相关基本信息全部填写完了之后才能使用,具体的使用方法可以前往上面发的相关文档查看,使用中出现报错也可以查看前面的报错相关文档查看。 下面是打包了一个小游戏构建发布到抖音APP可以扫码玩的,可以看一下效果:  请添加图片描述总结本文整理了怎样通过Unity制作并发布抖音小游戏的流程。整体来说比Unity制作微信小游戏的流程要少很多。核心原理就是通过开发者平台提供的SDK来构建和发布对应的小游戏。关于更多抖音小游戏的功能可以前往开发者平台提供的文档中查阅。本文就到这里结束啦,快去使用Unity制作各种好玩的小游戏然后发布到各个平台玩吧! 请添加图片描述总结本文整理了怎样通过Unity制作并发布抖音小游戏的流程。整体来说比Unity制作微信小游戏的流程要少很多。核心原理就是通过开发者平台提供的SDK来构建和发布对应的小游戏。关于更多抖音小游戏的功能可以前往开发者平台提供的文档中查阅。本文就到这里结束啦,快去使用Unity制作各种好玩的小游戏然后发布到各个平台玩吧!资料白嫖,技术互助  请添加图片描述 请添加图片描述学习路线指引(点击解锁) 知识定位 人群定位 🧡 Unity系统学习专栏 🧡 入门级 本专栏从Unity入门开始学习,快速达到Unity的入门水平 💛 Unity实战类项目 💛 进阶级 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 ❤️ 游戏制作专栏 ❤️ 难度偏高 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! 💚 游戏爱好者万人社区💚 互助/吹水 数万人游戏爱好者社区,聊天互助,白嫖奖品 💙 Unity100个实用技能💙 Unity查漏补缺 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |
【本文地址】