| Unity 发布WebGL、去Logo、网络端通信 、本地运行 | 您所在的位置:网站首页 › unity去除水印 › Unity 发布WebGL、去Logo、网络端通信 、本地运行 |
Unity 发布WebGL、去Logo、网络端通信 、本地运行
|
以下内容将和大家详细分享 Unity 在 WebGL平台的发布方法、 如何去除unity的Logo和加载界面、 WebGL与网络端通信 、以及 如何在本地运行html。一、Unity在 WebGL平台的发布方法 1、如下图,选择webgl平台,没安装的点击下载安装。
安装后如图。
选择需要打包的场景,无特殊要求则可以直接点击Build打包项目,会生成如下三个文件,则发布成功。
如果想直接运行看效果,则可以选择Build And Run,打包结束时会自动打开网页运行此项目。
或者安装火狐游览器,双击打包生成的html文件运行项目。 二、如何去除unity的Logo、加载界面、进度条 上面简单说了下打包步骤,但是大家会发现开始运行时加载界面带有unity进度条和Logo。 如何去掉呢? 首先当然得拥有付费账号,或者 emmm,不会的私我,才能有权限关闭这些东西。 1、去掉Logo 如下图,关闭Splash Image去除Made with Unity启动画面,即可关闭Logo。(在File->Build Settings->Player Settings->Splash Image->Show Splash Screen)
根据文档的例子,我们有两种方式来去掉或者自定义载入条: 1.直接修改默认模板default或者minimal(不建议) 根据文档里说的,Unity内置的两种模板都可以在Unity的安装路径中找到,这里我们选择default这个默认模板,打开文件夹。
接下来进入TemplateData这个文件夹里找到UnityProgress.js这个文件。
这个文件的onProgress方法定义了整个进度条,包括了Logo的生成,进度条的生成,进度条的进度等,这里我们可以把进度条修改成自己需要的样式,如果单纯地想去掉它,把方法体{ …}里面的内容都删掉就可以了。
通过这个方法修改了系统自带的模板,对以后发布的每一个项目都有影响,所以不太建议使用这种方法。 2.自定义一个WebGL Template Unity提供了一个自定义WebGL模板的方法,步骤如下: (1) 在Assets文件夹下新建一个文件夹WebGLTemplates。 (2) 在WebGLTemplates文件夹下创建子文件夹MyTemplate,这个文件夹保存我们自定义的模板的内容,文件夹名可以随意。 (3) 然后在MyTemplate文件夹创建一个index.html文件,这时就可以在File->Build Settings->Player Settings->Resolution and Presentation看到我们自定义的模板了。
其实更方便的是,我们可以直接把第一种方法里的default文件夹里的内容直接复制到这里来,然后按照第一种方法去修改,最后在发布的时候选择这个模板就可以了。 三、WebGL与网络端通信 关于WebGL与网络端互传数据的方式 可参考此博客:https://blog.csdn.net/york_new/article/details/78984678 以下是我修改后的html文件,可做参考: Unity WebGL Player | Test var unityInstance = UnityLoader.instantiate("unityContainer", "Build/WebGl.json", { onProgress: UnityProgress }); //---------------------打包后手动增加部分 window.addEventListener('message', (e) => { console.log(unityInstance); // A3 紧急 // A4 气体 // A5 恢复 let { type } = e.data; console.log(type, 'type'); if (type === 'dispatchSize') { const { width, height } = e.data; const dom = document.querySelector('#unityContainer'); dom.style.height = height + 'px'; } else if (type === 'A3') { console.log('监听到紧急事件') unityInstance.SendMessage('Camera', 'TestMethod', 'true'); } else if (type === 'A5') { unityInstance.SendMessage('Camera', 'TestMethod', 'false'); console.log('监听到恢复事件') } }, false); //---------------------打包后手动增加部分四、如何在本地运行html 想要直接运行看效果,我所知道的有以下几种方法: 1、打包时选择Build And Run,打包结束时会自动打开网页运行此项目。
2、安装火狐游览器,双击打包生成的html文件运行项目。 3、正常都是放到服务器上运行。 4、下载一个netbox2,架设一个本地服务器。 关于 此方法可参考此博客:https://blog.csdn.net/blastblade/article/details/81170020 ======================================================= Firefox在本地打开Unity3D开发的webGL的项目(2020-12) 最新版的Firefox 84.0.1
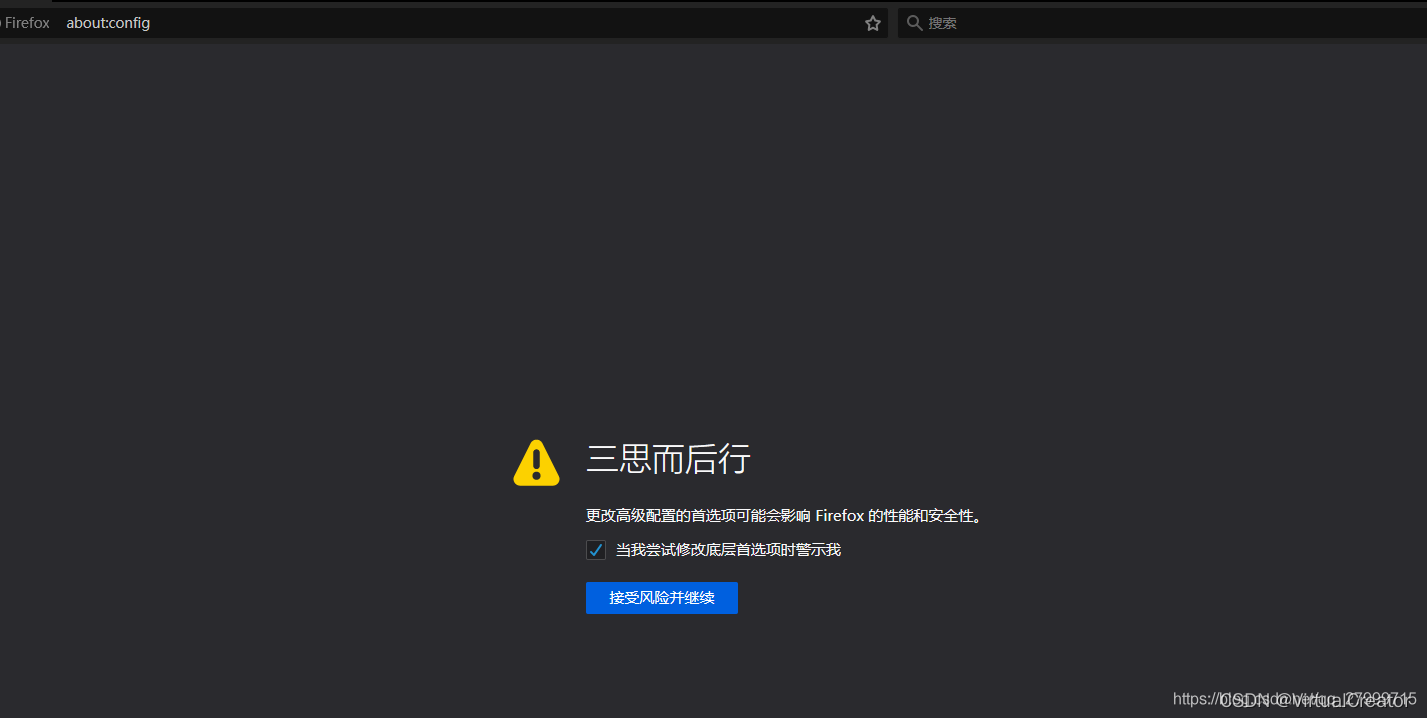
1,打开火狐firefox浏览器,在地址栏内输入 about:config ,出现Firefox配置信息,“三思而后行”点击“接受风险并继续”。
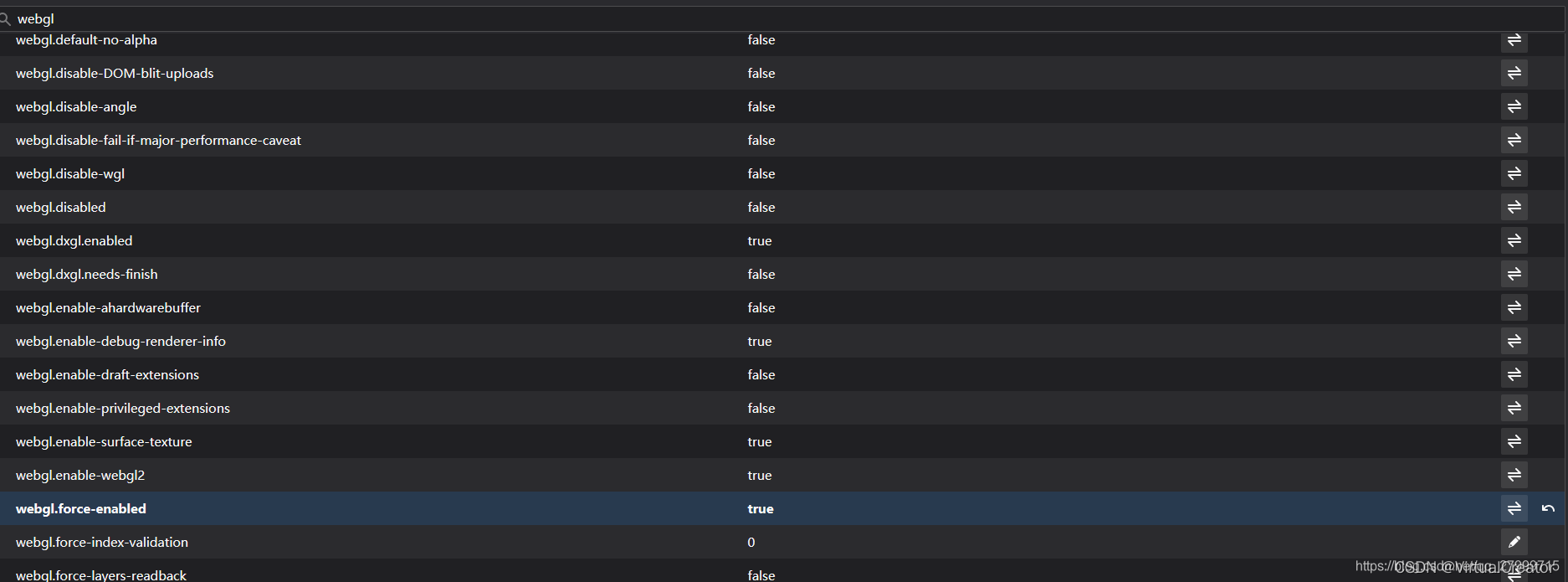
2,在最上面的搜索栏中搜索 webgl
3,找到 webgl.force-enabled,双击,设置为true,强制开启webgl支持。 4,搜索 security.fileuri.strict_origin_policy ,双击设置为false,允许加载本地资源。
5,关闭Firefox,然后重新启动,就可以打开本地的webgl文件了。
———————————————— 参考链接: https://blog.csdn.net/qq_43505432/article/details/109655905 https://blog.csdn.net/qq_27999715/article/details/111932634 |
【本文地址】




 2、去掉加载界面进度条 在Unity官方文档中查询WebGL Template(https://docs.unity3d.com/Manual/webgl-templates.html),找到这个主题。
2、去掉加载界面进度条 在Unity官方文档中查询WebGL Template(https://docs.unity3d.com/Manual/webgl-templates.html),找到这个主题。




 (4) 根据官方文档,编辑index.html文件。
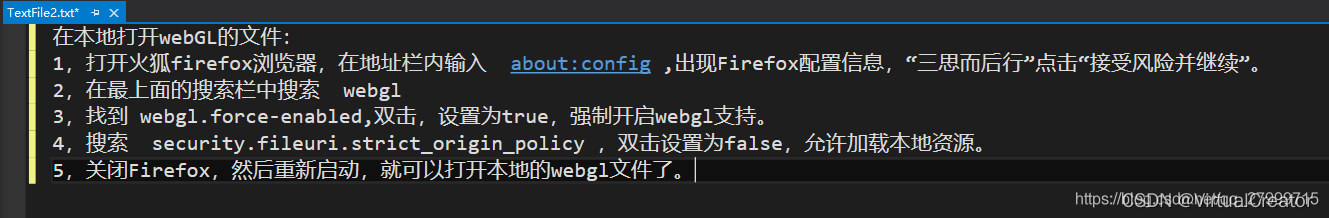
(4) 根据官方文档,编辑index.html文件。 在本地打开webGL的文件:
在本地打开webGL的文件: