|
一、想要实现的效果
文本(云南大学零食小店)跟胶囊按钮对齐

二、实现思路
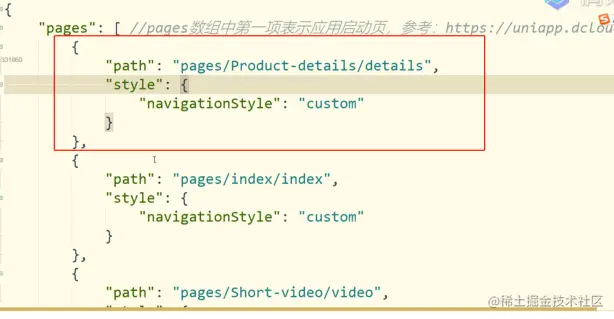
1、在pages.json中设置navigateionStyle为custom

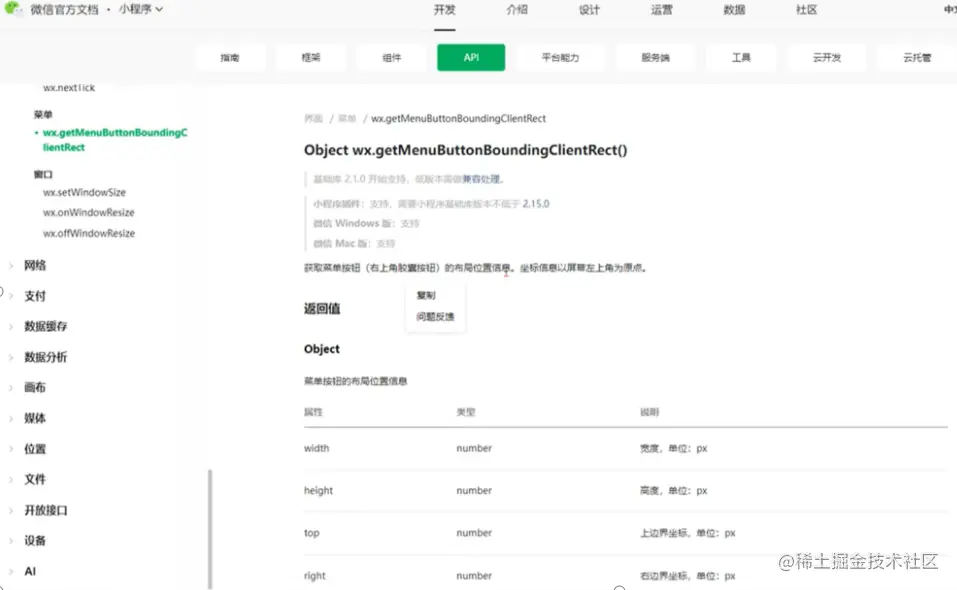
2、获取胶囊按钮元素的相关信息

// 存储胶囊按钮的位置数据
const search_data = reactive({
S_height: 0, //胶囊按钮的高度
S_top: 0, //胶囊按钮距离顶部的高度
Custom_height: 0, //上两个的和
pro_hei: 0, //订单收益板块距离手机顶部的高度
profit_top: 0, //九宫格距离手机顶部的高度
})
const {
S_height,
S_top,
Custom_height,
pro_hei,
profit_top
} = toRefs(search_data)
// 获取胶囊按钮的位置数据
function capSule() {
const but_data = wx.getMenuButtonBoundingClientRect()
// console.log(but_data)
search_data.S_top = but_data.top
search_data.S_height = but_data.height
search_data.Custom_height = but_data.top + but_data.height
search_data.pro_hei = but_data.top + but_data.height + 20
}
3、拿到胶囊按钮距离顶部的距离(top)赋值给一个元素的height,这个元素就是拿来做占位元素的;接下来在写一个元素就可以被这个占位元素挤下去了,然后把胶囊按钮的高度设置为这个元素的高和行高(有了行高就可以垂直居中了,这样就跟胶囊按钮对齐了)
//占位元素
云南大学零食小店
|