| 前后端传参:掌握FormData并解决form | 您所在的位置:网站首页 › uniapp网络请求类型入参 › 前后端传参:掌握FormData并解决form |
前后端传参:掌握FormData并解决form
|
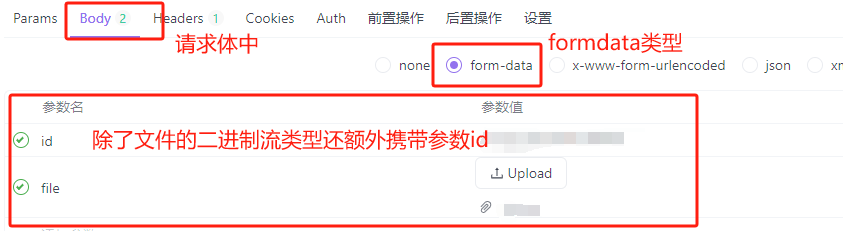
目录 第一章 解决问题过程 第二章 对form-data的理解 2.1 使用场景 2.2 了解formData对象的创建与使用 2.3 formData常用方法 2.3.1 构造函数 2.3.2 获取数据 2.3.3 添加数据 2.3.4 修改数据 2.3.5 检查是否有该数据 2.3.6 删除数据 2.3.7 遍历formData里的键值对 第三章 前端配置请求头 第一章 解决问题过程 后端要求传参的类型:form-data类型,接收参数的形式:
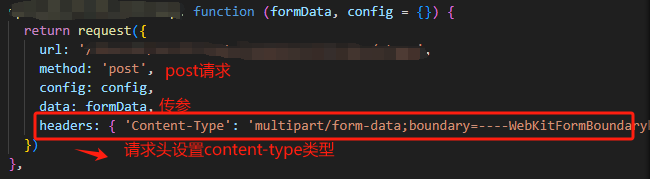
-- 配置没有问题:
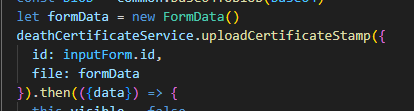
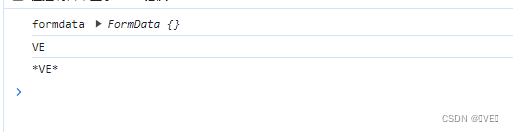
-- 第一次笨用法,以为直接传参就可以了,殊不知formData这么写是输出是一个空对象
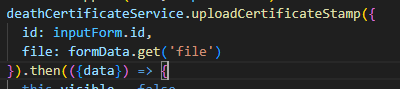
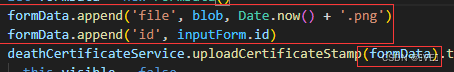
-- 第二次笨用法,这次用这种方法是可以拿到file的值了,但是查看请求接口时,并没有给我们解析出来,还有其实这种传参方式是post、json的传参方法,是一个对象的形式
最常用的两种情况——异步上传文件、将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率以及参数中既有二进制流的键值对也有正常的键值对 2.2 了解formData对象的创建与使用 //通过FormData构造函数创建一个空对象 const formdata=new FormData(); console.log('formdata',formdata) //可以通过append()方法来追加数据,文件二进制流添加都是该方法 formdata.append("name","VE"); //通过get方法对值进行读取 console.log(formdata.get("name")); //通过set方法对值进行设置 formdata.set("name","*VE*"); console.log(formdata.get("name"));
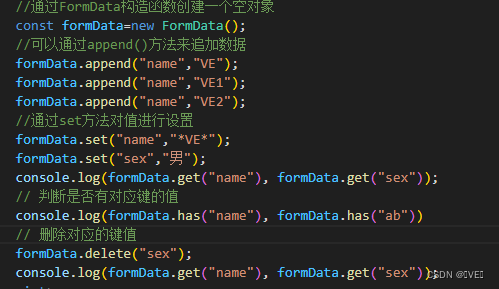
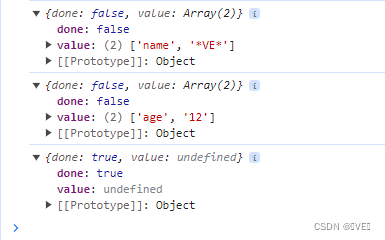
利用new关键字创建一个空的 FormData 对象,然后使用 append() 方法向该对象里添加字段(字段的值可以是一个 Blob 对象,File对象或者字符串,剩下其他类型的值都会被自动转换成字符串)。 const formData = new FormData(); 方法二:使用已有的表单来初始化一个对象实例(场景二) 名字 密码 // 获取页面已有的一个form表单 const form = document.getElementById("myForm"); // 用表单来初始化 const formData = new FormData(form); // 我们可以根据name来访问表单中的字段 const name = formData.get("name"); // 获取名字 const psw = formData.get("psw"); // 获取密码 // 当然也可以在此基础上,添加其他数据 formData.append("token","this is token value"); 2.3.2 获取数据 formData.get('key'):获取键为key的第一个valueformData.getAll('key'):获取对应键为key的所有value const formData=new FormData(); //通过append()方法来追加数据 formData.append("name","VE"); formData.append("name","VE1"); formData.append("name","VE2"); console.log(formData.get("name"), formData.getAll("name")); 2.3.3 添加数据 两个参数:formData.append(key,value):键:key,值:value formData.append("name","VE"); 三个参数:formData.append(key,blob/File, filename) —— 键:key,blob/File:二进制流,filename:文件名 formData.append('file', blob, Date.now() + '.png') 2.3.4 修改数据 formData.set(key, value):设置修改数据,如果指定的key不存在则会新增一条,如果存在,则会修改对应的value值 //通过FormData构造函数创建一个空对象 const formData=new FormData(); //可以通过append()方法来追加数据 formData.append("name","VE"); formData.append("name","VE1"); formData.append("name","VE2"); //通过set方法对值进行设置 formData.set("name","*VE*"); formData.set("sex","男"); console.log(formData.get("name"), formData.get("sex")); 修改之前
|
【本文地址】
公司简介
联系我们