| 【uniapp】uniapp使用高德地图定位打包成安卓app的一些记录,比如打包后定位失效、 | 您所在的位置:网站首页 › uniapp使用高德地图选点 › 【uniapp】uniapp使用高德地图定位打包成安卓app的一些记录,比如打包后定位失效、 |
【uniapp】uniapp使用高德地图定位打包成安卓app的一些记录,比如打包后定位失效、
|
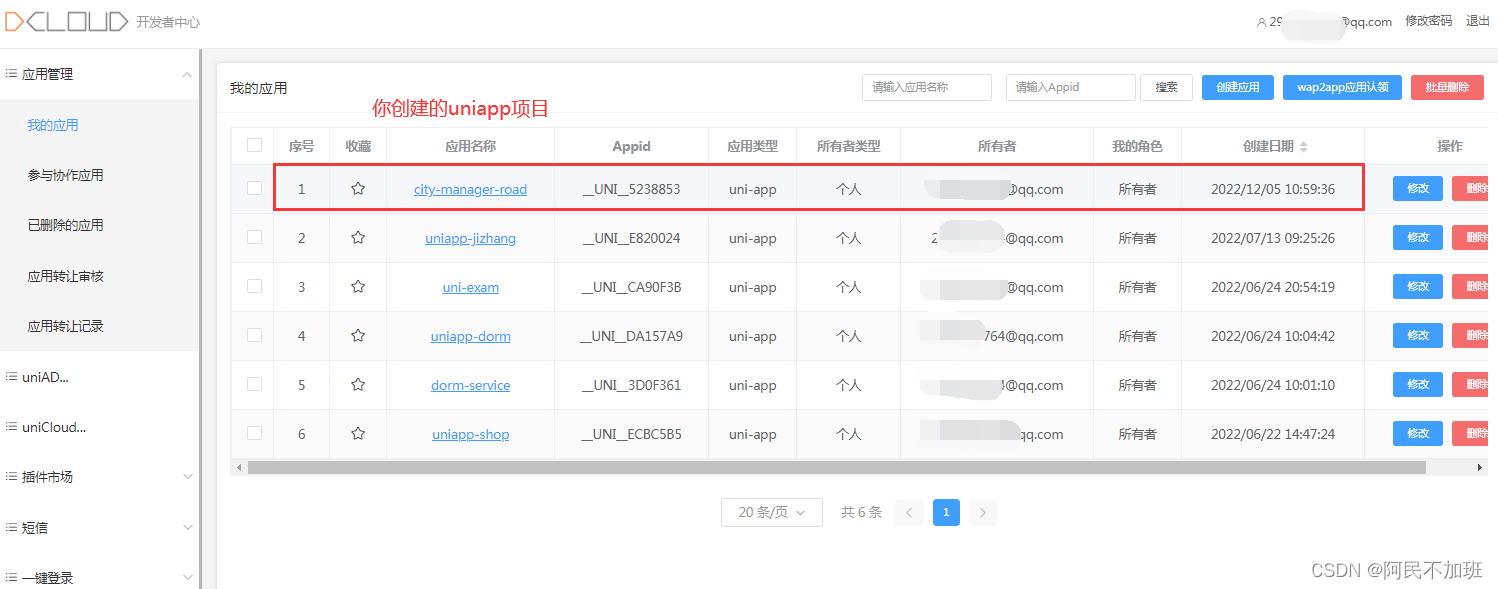
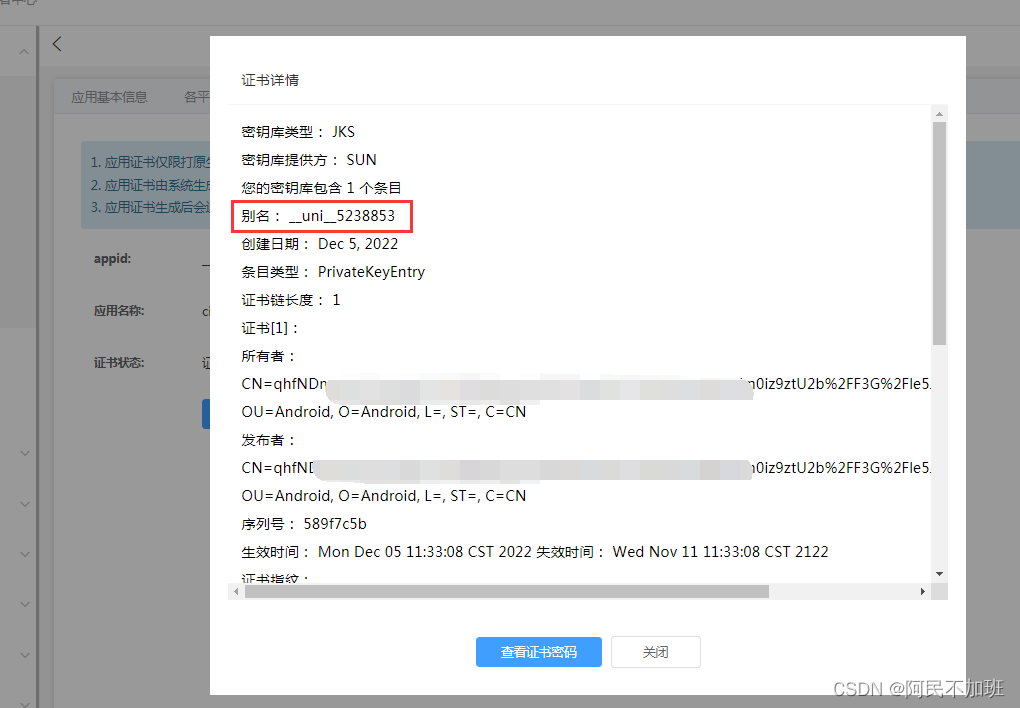
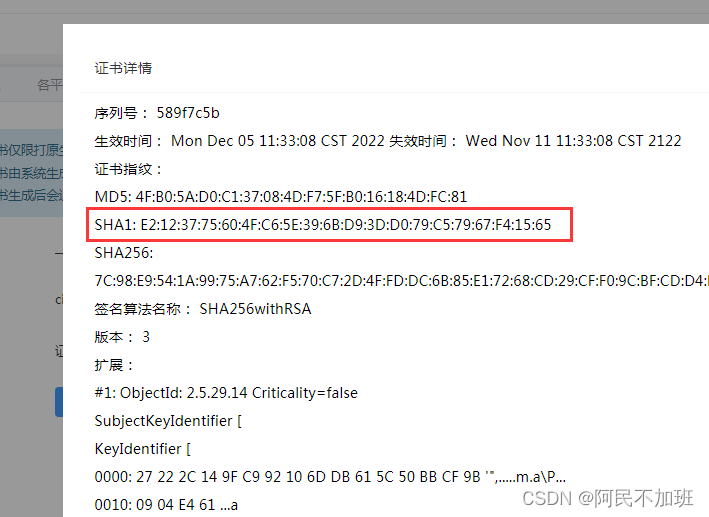
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、创建你的uniapp1.打开Dcloud开发者后台2.下载你的证书、获取你的SHA1安全码、证书私钥密码 二、打开高德开放平台申请key1.打开官网2.创建一个应用 三、在uniapp中修改参数四、在地图中使用五、效果图六、打包生成app总结 前言我的项目是uniapp打包成安卓app,这里不会讲解微信小程序之类的踩坑,只记录app端的用法 首先要知道,定位是返回经纬度,地图是渲染页面。这个不能搞混。 在uniapp中有map组件,具体可看官网的文档map的使用直通车 wgs84是GPS的经纬度坐标,gcj02是国测局的经纬度,我们使用的是高德地图,所以使用国测局。 谷歌地图使用 wgs84 坐标,其他地图使用 gcj02 坐标,用错坐标类型会显示偏移。 提示:以下是本篇文章正文内容,下面案例可供参考 一、创建你的uniapp使用HbuilderX一键创建,这个不多说。进入主题 1.打开Dcloud开发者后台传送门 用你的账号密码登录,看你的应用列表 点击蓝色标题名字进去查看详情 然后点开你的证书详情,不是你下载的文件,是下载证书旁边的按钮 这里是你的证书别名和SHA1安全编码,还有个按钮是私钥密码 这两个东西,证书别名是用来打包的 SHA1是用来给高德地图的 还有个证书私钥密码,也是用来打包的 记住这三个东西的位置,或者复制下来保存text在项目中 二、打开高德开放平台申请key 1.打开官网高德地图开发者平台直通车
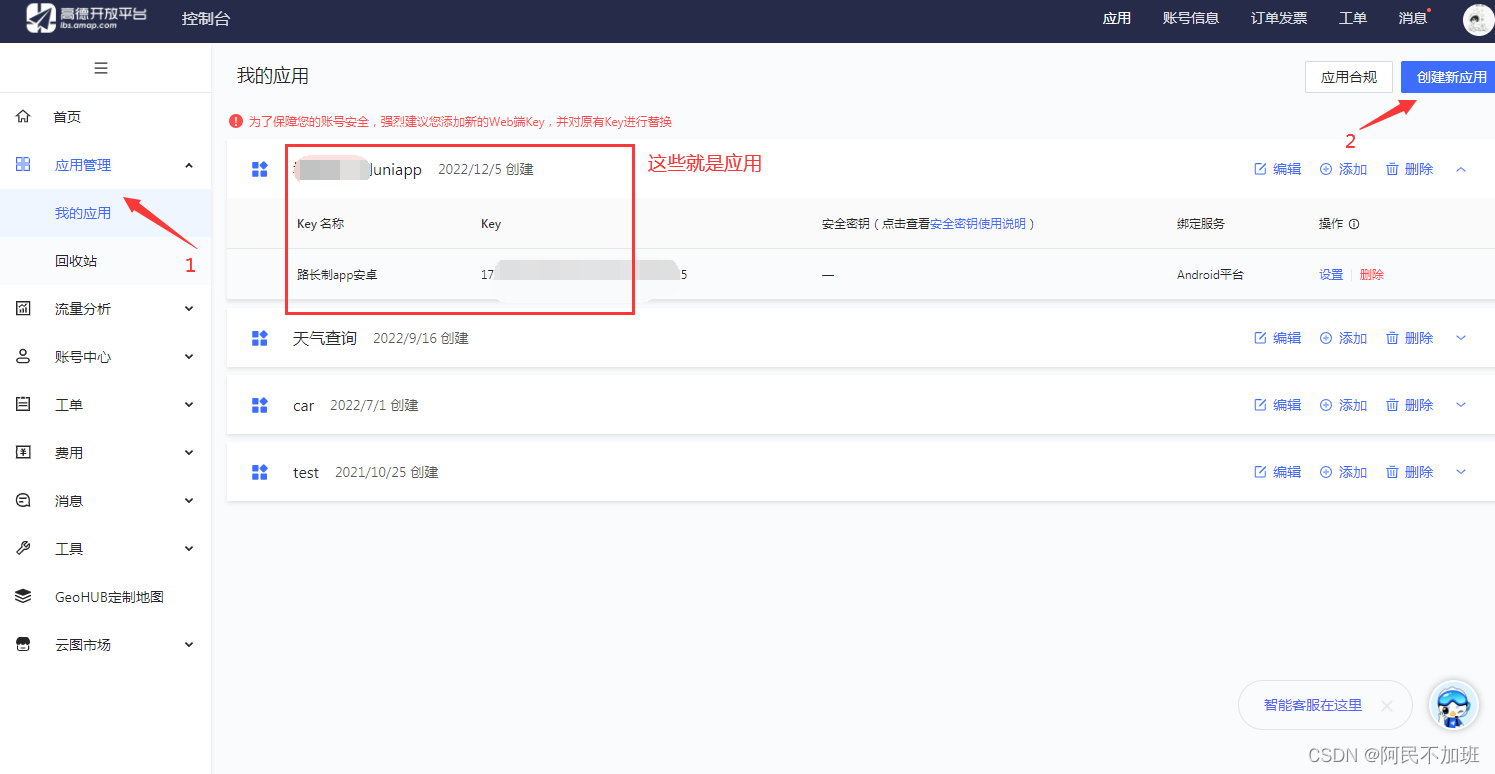
登录进入后台之后,点击应用管理=》我的应用=》创建新应用
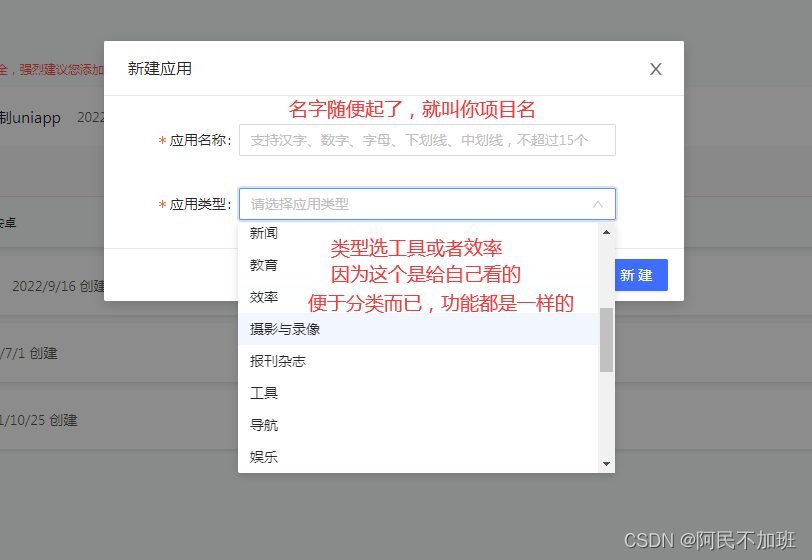
创建应用好了之后,点击右边的添加。为你的应用添加一个key
html
js 放在methods里面 // 获取定位 getlocation(){ var that =this uni.getLocation({ type: 'gcj02',//国测局 geocode: 'true', success: function (res) { console.log('当前位置的经度:' + res.longitude); console.log('当前位置的纬度:' + res.latitude); console.log('当前位置:' + JSON.stringify(res)); // 创建地图坐标对象 var point = new plus.maps.Point(res.longitude, res.latitude); //静态方法,反向地理编码 plus.maps.Map.reverseGeocode(point, {},(event)=>{ var address = event.address; // 转换后的地理位置 that.locationaddress=address // 重新赋值 },function(e) { console.log("失败回调",e); }); // 赋值经纬度,从而得到当前位置 that.latitude=res.latitude that.longitude=res.longitude // 地图上显示所在图标开始 let arr =[{ id:0, longitude:res.longitude, latitude:res.latitude, name:"所在位置" }] let markers = [] for (var i=0;i id:arr[i].id, latitude: arr[i].latitude,//纬度 longitude: arr[i].longitude,//经度 callout:{//自定义标记点上方的气泡窗口 点击有效 content:arr[i].name,//文本 color:'#ffffff',//文字颜色 fontSize:18,//文本大小 borderRadius:8,//边框圆角 bgColor:'#00c16f',//背景颜色 display:'ALWAYS',//常显 }, iconPath:'../../../static/loca.png', width:24, height:24 }) } that.markers=markers; // markers就是地图选点一样的功能,显示小坐标 // 地图上显示所在图标结束 that.controls=[{ id:0, position:{//控件在地图的位置 left:15, top:15, width:24, height:24 }, iconPath:'../../../static/refresh_map.png' }] }, // 定位失败 fail: function (err) { uni.showToast({ title: err, icon:'none' }); } }) }, // 点击刷新方法 refresh(e){ this.getlocation(); },变量请在data中定义,locationaddress这个是详细地址,看效果图 longitude 中心经度 latitude 纬度 scale 缩放级别 markers 地图显示小坐标 show-location 显示带有方向的当前定位点 这两个就是刷新定位 controls 显示控件 @controltap 点击控件方法
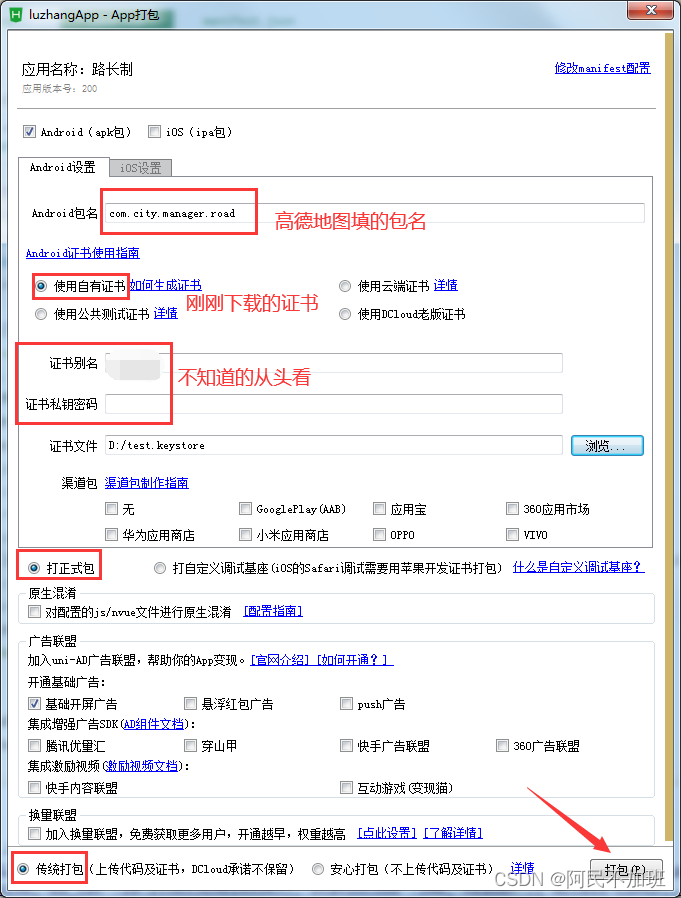
发行=》点击第一个【原生app云打包】 如果打包之后定位失效,思考一下几个问题 SHA1是否一致,检查高德地图和Dcloud里面的信息 包名是否一致,打包的时候需要输入包名,要一致 证书使用自有证书,因为高德地图的SHA1编码就是那个证书里面的。公共测试证书没有那个编码,所以也不会起作用。如果定位有偏差检查一下是不是国测局 |
【本文地址】


 点击下载证书会有一个弹框,有的没有会直接下载。去文件管理里面照我说的做。 证书是最后面用来打包生成app的
点击下载证书会有一个弹框,有的没有会直接下载。去文件管理里面照我说的做。 证书是最后面用来打包生成app的

 登录你的账号,推荐手机号注册,然后再用手机号去关联QQ+微信。
登录你的账号,推荐手机号注册,然后再用手机号去关联QQ+微信。

 这里添加只能选安卓,如果你要打包成苹果,你再添加一个key就好了。uniapp是区分了苹果和安卓的key的。不会冲突
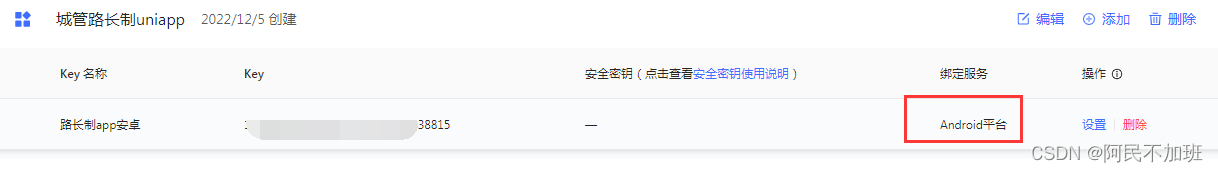
这里添加只能选安卓,如果你要打包成苹果,你再添加一个key就好了。uniapp是区分了苹果和安卓的key的。不会冲突 添加成功之后,会有一个key值,复制它
添加成功之后,会有一个key值,复制它
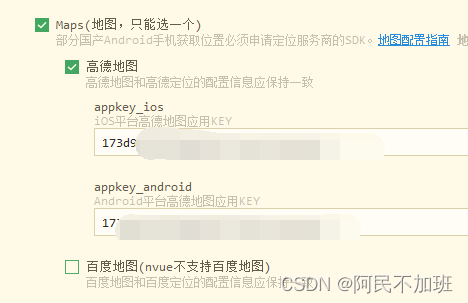
 这里有定位和地图两个。两个都需要填入key
这里有定位和地图两个。两个都需要填入key 属性都在官网里面有,看着来用,这里不做多解释。 css
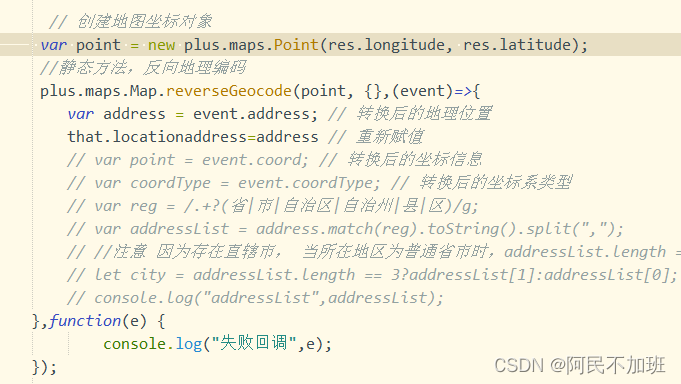
属性都在官网里面有,看着来用,这里不做多解释。 css 这个方法是用来获取详细地址的↑
这个方法是用来获取详细地址的↑ 效果如图
效果如图