| uniapp切换tab栏显示不同页面并记住页面位置和上拉获取新数据 | 您所在的位置:网站首页 › uniapptab栏切换并发起请求 › uniapp切换tab栏显示不同页面并记住页面位置和上拉获取新数据 |
uniapp切换tab栏显示不同页面并记住页面位置和上拉获取新数据
|
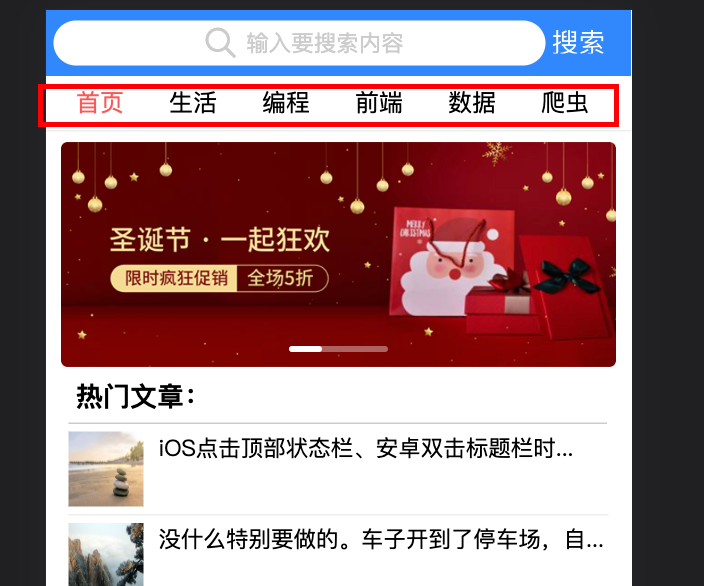
1.切换不同的tab栏实现使用的是:
{{item}}
2.不同tab和页面绑定使用的是: 自定义组件,组建里套用的uview的u-list。
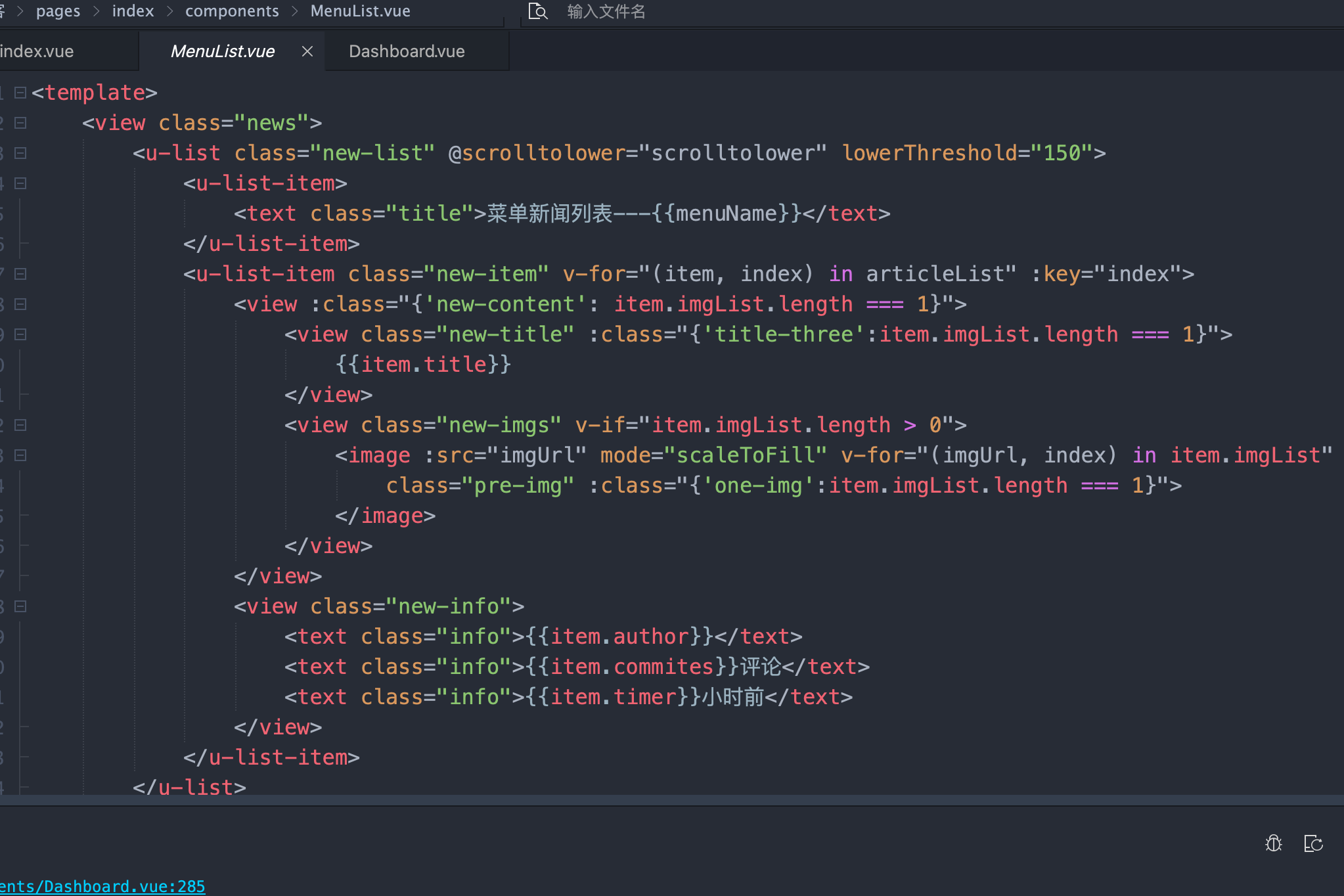
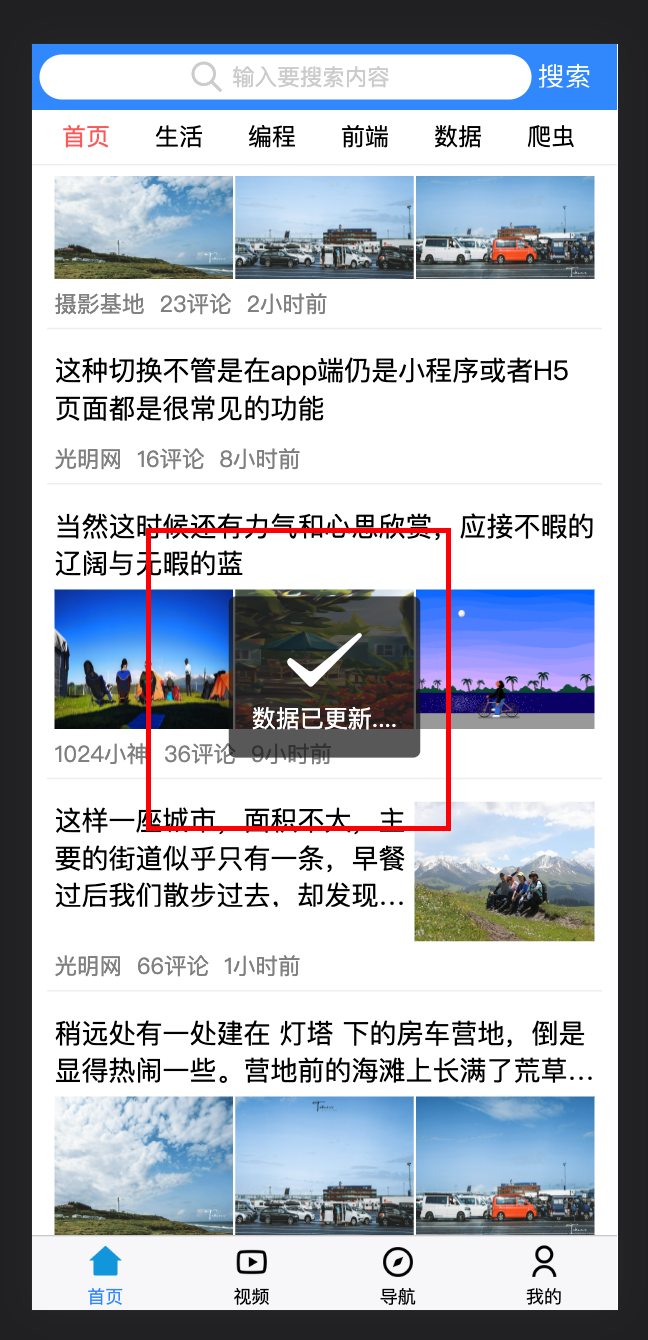
为每一个tab都渲染一个MenuList组件 最开始我是只放置了一个menuLis组件,通过传递tabid和名称实现内容切换展示,但是这样做的结果就是,所有的tab共用了一个menulist组件,导致滑动这个tab页面,再切换到另外一个tab,就会重头开始显示tab的内容,根本记不住此tab的页面位置。 要想每个tab记住自己的位置,并且切换回去之后,还是原来的位置,相互tab之间不影响,就得让每一个tab都拥有自己的容器来展示自己的数据,并且只有这样才能记住自己的位置。 4.至于上拉触底之后获取新数据,好在uview中u-list已经有封装好的方法可以使用:@scrolltolower="scrolltolower", 因为页面滚动导致不确定滚动的元素是哪个,可以用下面这篇文章来定位:js确定滚动元素和解决tab切换滚动位置独立_1024小神的博客-CSDN博客 uview中的列表使用方法: List 列表 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 这里还要注意,要给u-list和父标签news添加高度,不然这个scrolltolower方法可能不会起作用: 我封装好的MenuList组件代码: 菜单新闻列表---{{menuName}} {{item.title}} {{item.author}} {{item.commites}}评论 {{item.timer}}小时前 export default { data() { return { articleList: [{ title: "使用uni-app提供的scroll-view组件", imgList: [ "https://img-blog.csdnimg.cn/img_convert/539ee665a9a7bfc58303467aa27421fe.jpeg", "https://img-blog.csdnimg.cn/img_convert/083a2793a43d8d5e464cdaf84920f44f.jpeg", "https://img-blog.csdnimg.cn/img_convert/31e1bedc46adf2d5448f18dfd60e0b70.gif" ], author: "人民日报", commites: "100", timer: "10" }, { title: "这种切换不管是在app端仍是小程序或者H5页面都是很常见的功能", imgList: [], author: "光明网", commites: "16", timer: "8" }, { title: "当然这时候还有力气和心思欣赏,应接不暇的辽阔与无暇的蓝", imgList: [ "https://img-blog.csdnimg.cn/img_convert/7d12420bd3666d1b8b457858efbf69e3.jpeg", "https://img-blog.csdnimg.cn/img_convert/4eccdc4270a2ba8d139907733b032705.gif", "https://img-blog.csdnimg.cn/img_convert/d441d4c59a0f5541841986c74d0a97b7.gif" ], author: "1024小神", commites: "36", timer: "9" }, { title: "这样一座城市,面积不大,主要的街道似乎只有一条,早餐过后我们散步过去,却发现没有一间开始营业的店铺。不知道它们会一直这样紧闭大门,还是只是我们的到访太早而已", imgList: [ "https://img-blog.csdnimg.cn/img_convert/c89509758ce09b1357921c929604ed54.jpeg" ], author: "光明网", commites: "66", timer: "1" }, { title: "稍远处有一处建在 灯塔 下的房车营地,倒是显得热闹一些。营地前的海滩上长满了荒草,海风吹来,一股萧瑟的咸腥味道", imgList: [ "https://img-blog.csdnimg.cn/img_convert/132432af7aef388263ab33d45516596e.jpeg", "https://img-blog.csdnimg.cn/img_convert/d794e0b76460ea037fc707b01bb1d703.jpeg", "https://img-blog.csdnimg.cn/img_convert/f90cd009d24e58857a135cfcd44fe993.jpeg" ], author: "摄影基地", commites: "23", timer: "2" }, { title: "这种切换不管是在app端仍是小程序或者H5页面都是很常见的功能", imgList: [], author: "光明网", commites: "16", timer: "8" }, { title: "当然这时候还有力气和心思欣赏,应接不暇的辽阔与无暇的蓝", imgList: [ "https://img-blog.csdnimg.cn/img_convert/7d12420bd3666d1b8b457858efbf69e3.jpeg", "https://img-blog.csdnimg.cn/img_convert/4eccdc4270a2ba8d139907733b032705.gif", "https://img-blog.csdnimg.cn/img_convert/d441d4c59a0f5541841986c74d0a97b7.gif" ], author: "1024小神", commites: "36", timer: "9" }, { title: "这样一座城市,面积不大,主要的街道似乎只有一条,早餐过后我们散步过去,却发现没有一间开始营业的店铺。不知道它们会一直这样紧闭大门,还是只是我们的到访太早而已", imgList: [ "https://img-blog.csdnimg.cn/img_convert/c89509758ce09b1357921c929604ed54.jpeg" ], author: "光明网", commites: "66", timer: "1" }, { title: "稍远处有一处建在 灯塔 下的房车营地,倒是显得热闹一些。营地前的海滩上长满了荒草,海风吹来,一股萧瑟的咸腥味道", imgList: [ "https://img-blog.csdnimg.cn/img_convert/132432af7aef388263ab33d45516596e.jpeg", "https://img-blog.csdnimg.cn/img_convert/d794e0b76460ea037fc707b01bb1d703.jpeg", "https://img-blog.csdnimg.cn/img_convert/f90cd009d24e58857a135cfcd44fe993.jpeg" ], author: "摄影基地", commites: "23", timer: "2" }, { title: "这种切换不管是在app端仍是小程序或者H5页面都是很常见的功能", imgList: [], author: "光明网", commites: "16", timer: "8" }, { title: "当然这时候还有力气和心思欣赏,应接不暇的辽阔与无暇的蓝", imgList: [ "https://img-blog.csdnimg.cn/img_convert/7d12420bd3666d1b8b457858efbf69e3.jpeg", "https://img-blog.csdnimg.cn/img_convert/4eccdc4270a2ba8d139907733b032705.gif", "https://img-blog.csdnimg.cn/img_convert/d441d4c59a0f5541841986c74d0a97b7.gif" ], author: "1024小神", commites: "36", timer: "9" }, { title: "这样一座城市,面积不大,主要的街道似乎只有一条,早餐过后我们散步过去,却发现没有一间开始营业的店铺。不知道它们会一直这样紧闭大门,还是只是我们的到访太早而已", imgList: [ "https://img-blog.csdnimg.cn/img_convert/c89509758ce09b1357921c929604ed54.jpeg" ], author: "光明网", commites: "66", timer: "1" }, { title: "稍远处有一处建在 灯塔 下的房车营地,倒是显得热闹一些。营地前的海滩上长满了荒草,海风吹来,一股萧瑟的咸腥味道", imgList: [ "https://img-blog.csdnimg.cn/img_convert/132432af7aef388263ab33d45516596e.jpeg", "https://img-blog.csdnimg.cn/img_convert/d794e0b76460ea037fc707b01bb1d703.jpeg", "https://img-blog.csdnimg.cn/img_convert/f90cd009d24e58857a135cfcd44fe993.jpeg" ], author: "摄影基地", commites: "23", timer: "2" }, { title: "这种切换不管是在app端仍是小程序或者H5页面都是很常见的功能", imgList: [], author: "光明网", commites: "16", timer: "8" }, { title: "当然这时候还有力气和心思欣赏,应接不暇的辽阔与无暇的蓝", imgList: [ "https://img-blog.csdnimg.cn/img_convert/7d12420bd3666d1b8b457858efbf69e3.jpeg", "https://img-blog.csdnimg.cn/img_convert/4eccdc4270a2ba8d139907733b032705.gif", "https://img-blog.csdnimg.cn/img_convert/d441d4c59a0f5541841986c74d0a97b7.gif" ], author: "1024小神", commites: "36", timer: "9" }, { title: "这样一座城市,面积不大,主要的街道似乎只有一条,早餐过后我们散步过去,却发现没有一间开始营业的店铺。不知道它们会一直这样紧闭大门,还是只是我们的到访太早而已", imgList: [ "https://img-blog.csdnimg.cn/img_convert/c89509758ce09b1357921c929604ed54.jpeg" ], author: "光明网", commites: "66", timer: "1" }, { title: "稍远处有一处建在 灯塔 下的房车营地,倒是显得热闹一些。营地前的海滩上长满了荒草,海风吹来,一股萧瑟的咸腥味道", imgList: [ "https://img-blog.csdnimg.cn/img_convert/132432af7aef388263ab33d45516596e.jpeg", "https://img-blog.csdnimg.cn/img_convert/d794e0b76460ea037fc707b01bb1d703.jpeg", "https://img-blog.csdnimg.cn/img_convert/f90cd009d24e58857a135cfcd44fe993.jpeg" ], author: "摄影基地", commites: "23", timer: "2" } ] } }, props: { menuName: { default: "默认", type: String } }, onPullDownRefresh() { console.log("下拉刷新"); this.timer = setInterval(() => { uni.stopPullDownRefresh() clearInterval(this.timer) }, 1000) uni.showToast({ title: '数据已更新....', duration: 2000 }); }, methods: { scrolltolower() { console.log("滚动到底部了"); uni.showToast({ title: '数据已更新....', duration: 2000 }); } } } // .menu-list { // height: 100vh; // overflow-y: auto; // } .new-list { // 要设置一个高度,否则无效 height: 95vh; overflow-y: auto; .new-item { ::v-deep .u-cell__body { padding: 10px 0px 10px 5px; } } } .news { padding: 5rpx 20rpx; height: 95vh; overflow-y: auto; .title { display: inline-block; width: 97%; padding: 10rpx; font-size: 35rpx; font-weight: 600; border-bottom: 1px solid #ccc; } .new-item { padding: 10rpx; margin-bottom: 20rpx; border-bottom: 1px solid #eee; .new-content { display: flex; flex-direction: row; justify-content: space-between; } .new-title { flex: 2; font-size: 35rpx; margin-bottom: 10rpx; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2; line-clamp: 2; -webkit-box-orient: vertical; text-overflow: ellipsis; } .title-three { height: 70px; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 3; line-clamp: 3; -webkit-box-orient: vertical; text-overflow: ellipsis; } .new-imgs { flex: 1; display: flex; flex-direction: row; justify-content: space-between; .pre-img { width: 33%; height: 180rpx; } .one-img { width: 100%; } } .new-info { margin-top: 10rpx; .info { font-size: 30rpx; color: gray; margin-right: 20rpx; } } } }下拉触底后更新数据:
首页代码: {{item}} import Dashboard from "./components/Dashboard.vue" import MenuList from "./components/MenuList.vue" export default { data() { return { title: 'Hello', activeNum: 0, menuName: "", timer: null, menuList: ["首页", "生活", "编程", "前端", "数据", "爬虫", "软件", "技术", "美图", "旅游"] } }, onLoad() {}, computed: { menuNumList() { var arr = new Array(); for (var i = 1; i < this.menuList.length; i++) { arr.push(i) } return arr } }, onPullDownRefresh() { console.log("下拉刷新"); this.timer = setInterval(() => { uni.stopPullDownRefresh() clearInterval(this.timer) }, 1000) uni.showToast({ title: '数据已更新....', duration: 2000 }); }, // onReachBottom() { // uni.showToast({ // title: '首页onReachBottom数据已更新....', // duration: 2000 // }); // }, components: { Dashboard, MenuList }, methods: { toMenu(index, menuName) { this.activeNum = index; this.menuName = menuName console.log("当前激活index为", index); }, isMenu(index) { console.log("index", index); if (this.activeNum === 0) { return false } else { console.log("activeNum", this.activeNum === index); return this.activeNum === index } } } } .content { padding-top: 42px; .navigate { position: fixed; top: 44px; // #ifdef APP-PLUS top: 0px; // #endif background-color: #fff; z-index: 999; width: 100%; height: 70rpx; line-height: 70rpx; color: black; border-bottom: 1px solid #eee; .menus { width: 100%; height: 70rpx; line-height: 70rpx; white-space: nowrap; .item { text-align: center; display: inline-block; width: 100rpx; box-sizing: border-box; margin-left: 20rpx; // margin-top: 3px; } .active { color: #f85959; } } } }
|
【本文地址】
公司简介
联系我们