| uni | 您所在的位置:网站首页 › uni-app社区源码 › uni |
uni
|
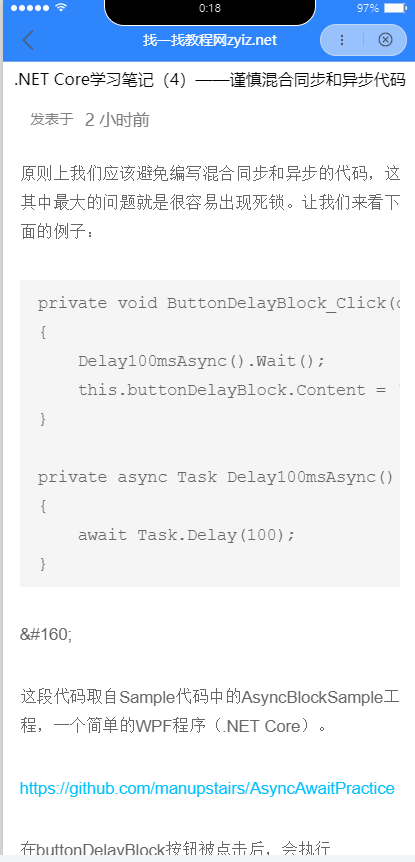
在uni-app开发中,开发一个资讯详情页面,详情里包含图片和代码块。这时候用简单的rich-text控件已经不够用了。用官方demo里的html-parser.js也无法很好的展示代码区域。这个时候就要使用官方提供的插件来解决。 官方的这个插件有很多问题。需要使用第3方修复的版本:https://ext.dcloud.net.cn/plugin?id=1279 首先:下载插件 :https://ext.dcloud.net.cn/plugin?id=1279 第二步:写代码 demo示例 import uParse from "@/components/feng-parse/parse.vue"; //注意:官方提供的示例代码有问题 export default { components: { uParse }, data () { return { article: '我是HTML代码' } }, methods: { preview(src, e) { // do something }, navigate(href, e) { // do something } } } @import url("../../components/feng-parse/parse.css"); //注意:官方提供的示例代码有问题我这边具体的业务代码如下:(可以忽略) {{article_detail.title}} 作者:{{article_detail.fields.author}} 文章来自:{{article_detail.fields.source}} import uParse from "@/components/feng-parse/parse.vue" const FAIL_CONTENT = '数据加载中 '; export default { components: { uParse }, data() { return { article_detail: {}, id: 0 } }, onShareAppMessage() { return { title: this.article_detail.title, path: '/pages/detail/detail?query=' + this.id } }, onLoad: function(event) { // 目前在某些平台参数会被主动 decode,暂时这样处理。 try { console.log('入参:' + event.query); this.id = event.query; } catch (error) { console.log('异常来了'); } this.getDetail(); }, onShow: function() { console.log('onShow里:'); console.log('id=' + this.id); // #ifdef MP-BAIDU var zyizurl = getApp().globalData.zyiz_domain + '/api/Zyiz/Detail/' + this.id; uni.request({ url: zyizurl, success: (result) => { if (result.statusCode == 200) { console.log("详情结果2:"); console.log(result); var article_d = result.data.data; var keyw = article_d.tags + ',' + article_d.category_name + ',' + getApp().globalData.keywords; if (article_d.seo_keywords) { keyw = article_d.tags + ',' + article_d.category_name + ',' + article_d.seo_keywords; } var zhaiyao = getApp().globalData.description; if (article_d.zhaiyao) { zhaiyao = article_d.zhaiyao; } var img_url = 'http://www.zyiz.net/templates/main_zyiz/images/logo.png'; if (article_d.img_url) { img_url = article_d.img_url; } var title = article_d.title + '-' + article_d.category_name; swan.setPageInfo({ title: title, keywords: keyw, description: zhaiyao, articleTitle: title, releaseDate: article_d.add_time, image: img_url, video: '' }); } } }); // #endif }, methods: { getDetail() { var zyizurl = getApp().globalData.zyiz_domain + '/api/Zyiz/Detail/' + this.id; uni.request({ url: zyizurl, success: (result) => { if (result.statusCode == 200) { console.log("详情结果:"); console.log(result); this.article_detail = result.data.data; } } }); }, navigate(e) { console.log(e) } } } @import url("../../components/feng-parse/parse.css"); /* #ifndef APP-PLUS */ page { min-height: 100%; } /* #endif */ .baidu-arcontent { width: 98%; } .baidu-arcontent img, .baidu-arcontent image { max-width: 95% !important; mode: aspectFit; } .article-source { padding: 10upx; color: #AAAAAA; } .banner { margin: 10upx; text-align: center; font-size: 40upx; font-weight: bold; } .article-content image { width: 96%; } .banner-img { flex: 1; } .title-area { position: absolute; left: 30upx; right: 30upx; bottom: 30upx; z-index: 11; } .title-text { font-size: 32upx; font-weight: 400; line-height: 42upx; lines: 2; color: #ffffff; overflow: hidden; } .article-meta { padding: 20upx 30upx; flex-direction: row; align-items: center; justify-content: flex-start; } .article-meta-text { color: gray; } .article-text { font-size: 26upx; line-height: 50upx; margin: 0 20upx; } .article-author { font-size: 30upx; } .article-time { font-size: 30upx; } .article-content { font-size: 30upx; padding: 0 30upx; margin-bottom: 30upx; overflow: hidden; }第三步:查看效果: 1、微信小程序的效
2、百度小程序的效果: 非常完美的解决了问题。 |
【本文地址】
公司简介
联系我们